css3过渡使用
转换和转换(作为CSS3规范的一部分引入)使我们能够创建以前仅与JavaScript或Flash相关联的交互和体验。 您可能已经阅读了很多有关这些属性的讨论和教程,但是它们本质上是实验性质的。
在本教程中,我们将通过创建更有用的内容来探索CSS转换和过渡。 我们将构建一个静态HTML页面,该页面将利用滑块中的变换和过渡以及一些有趣的悬停效果。
在继续之前,需要注意浏览器的兼容性。 本教程演示了现代技术,这些技术将很普遍,但暂时在较旧的浏览器中不兼容。 请访问caniuse.com,以更详细地分析哪些浏览器支持此处讨论的各种方法。
制备
好了,到此我们已经知道我们要去的地方了,因此我们可以决定需要做些什么。
首先,准备是成功的关键。 〜亚历山大·贝尔
基本技能
首先,我们需要对HTML和CSS有基本的了解。 假设您有,我们就可以开始了。
但是,如果您真的是这个领域的新手,我建议您花一些时间来了解该主题。 幸运的是,Envato提供了一个为期30天的课程 ,该课程将免费教您所有需要了解的有关HTML和CSS的基本知识。
查找图片
显然,我们需要一些图像来制作图像滑块,以及网站的图像标题。 PhotoDune将很好地满足我们的目的。 以下是我们将在本教程中使用的图像。
- 比萨
- 烤鸡肉
- 沙拉
- 水饺
- 早餐
- 意大利面
- 牛排晚餐
- 晚餐的女人
- 卡布奇诺咖啡
- 表集
我们还将需要背景纹理。 目前,我最喜欢的查找纹理的地方是“ 微妙的图案” ,浏览完所有页面之后,我最终决定使用此示例 。
管理资料夹
尽管这是可选的,但我个人还是想在第一步中管理我的项目文件夹,这样可以确保我们一开始就保持井井有条。 因此,对于该网站,我已经创建了两个主文件夹psd和html ,其中html文件夹还包含两个用于字体和图像的文件夹。
该设计
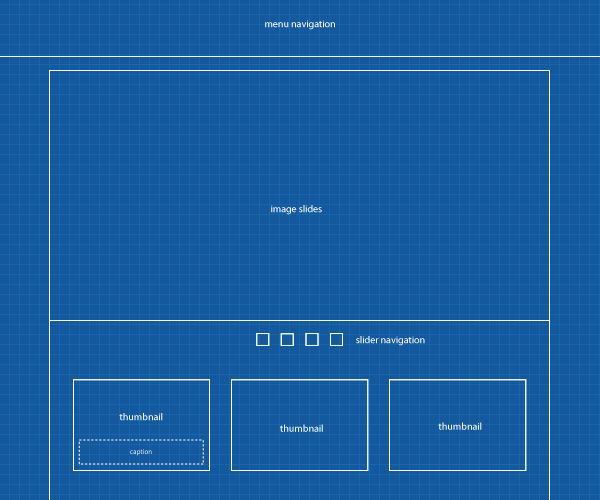
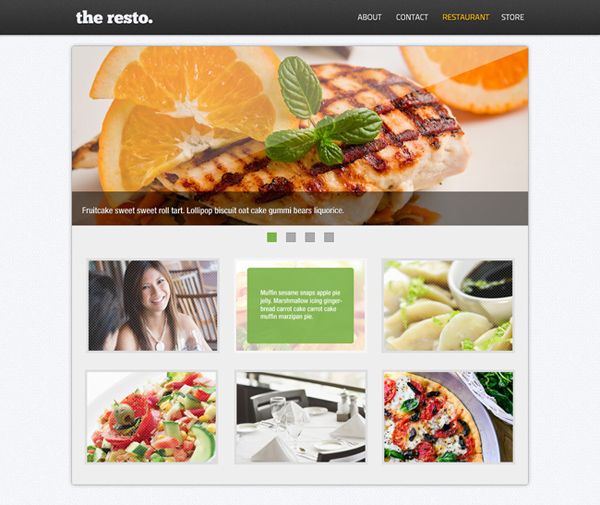
接下来,我们在用HTML构建网站时在Photoshop中模拟一个网站以供参考。 在这一步中,我将不做进一步的介绍,因为实际的设计超出了本文的范围。 您已经可以在Webdesigntuts +上找到大量的布局教程,例如本教程。
好吧,下面的图片是我想到的。 让我们将文件保留在psd文件夹中。
HTML
在进行任何编码之前,我已经对布局中要使用的一些必需图形进行了切片。 首先是导航背景,顶部为黑色,图像缩略图的定制图案。
如果您按照HTML和CSS的整个30天课程进行了学习,那么Jeffrey在第27天介绍了如何对PSD文件进行切片。
HTML5
我们还将利用HTML5规范中的新标签,因此希望找到 , 以及我(诚实地)很少使用的其他一些新标签,例如
但是,在这里我们不会过多地讨论HTML5,这超出了本教程的范围。 相反,您可以在Nettuts +上找到大量HTML5教程 。
页眉和导航
好吧,现在让我们打开一个文本编辑器并开始编写一些标记。
如您在最终设计中所见,我们不会将菜单和标题部分分开,因此主导航本身将包装在header标记内。
图像滑块部分
“图像”滑块将被包装在section标签内。 section是一个新元素,也包含在新HTML5规范中以定义HTML文档中的部分或段。
这就是形成图像滑块所需的所有HTML。 现在,让我们仔细看一下标记的每个部分。
从 幻灯片使用无序列表进行结构化。 每张幻灯片都包裹在 请注意,我们使用 Lollipop dessert toffee apple pie liquorice chocolate marzipan. 该 图像标题也将包裹在 Lemon drops dessert Apple pie chupa chups pudding cheesecake pie cake topping jelly-o.
Icing sweet roll toffee. Lemon drops toffee pastry cookie marzipan carrot cake tart sweet roll tiramisu. Jelly beans icing macaroon pudding carrot cake.
Sweet roll halvah pudding cookie candy canes cake jelly marshmallow. Chupa chups halvah tiramisu sugar plum. Gummies chocolate bar tootsie roll oat cake gummies. Sesame snaps faworki ice cream tootsie roll pastry. Wypas cheesecake sweet ice cream faworki macaroon sweet pie.
Tart sweet muffin pastry cotton candy ice cream chocolate gummi bears. Chocolate chocolate cake wafer halvah jelly ice cream fruitcake wypas.
Sweet topping candy sugar plum bear claw sugar plum bonbon. Croissant sweet roll apple pie cotton candy bear claw marshmallow cheesecake ice cream chocolate bar 这就是我们在“图像标题”部分中所需要的,标记非常不言自明,因为它与“图像滑块”中的标记相似。 我们仅在页脚中添加版权文本。 在本节中,我们将开始所有样式设计工作。 我假设您已经知道如何将样式与HTML文档分开,并使用CSS文件将其链接。 这些样式将利用许多新CSS3规范,不幸的是,每种浏览器都需要使用供应商前缀才能正常工作。 例如 因此,我决定在文档中添加Lea Verou的无前缀 。 一个JavaScript库来自动处理所有这些供应商前缀,因此我们只需要添加官方属性格式。 例如,通常我们需要编写以下CSS规则来缩放元素: 在使用无前缀脚本时,我们可以删除所有供应商前缀。 下载无前缀文件,并将其放在文档的底部,位于结束body标签之前。 我们首先为所选元素创建变量。 然后创建一个函数,当用户单击菜单以导航到其他幻灯片时,添加 不要忘记将上面的所有代码包装在 好了,我们在本教程中编写了很多代码,让我们回顾一下。 Lemon drops dessert Apple pie chupa chups pudding cheesecake pie cake topping jelly-o.
Icing sweet roll toffee. Lemon drops toffee pastry cookie marzipan carrot cake tart sweet roll tiramisu. Jelly beans icing macaroon pudding carrot cake.
Sweet roll halvah pudding cookie candy canes cake jelly marshmallow. Chupa chups halvah tiramisu sugar plum. Gummies chocolate bar tootsie roll oat cake gummies. Sesame snaps faworki ice cream tootsie roll pastry. Wypas cheesecake sweet ice cream faworki macaroon sweet pie.
Tart sweet muffin pastry cotton candy ice cream chocolate gummi bears. Chocolate chocolate cake wafer halvah jelly ice cream fruitcake wypas.
Sweet topping candy sugar plum bear claw sugar plum bonbon. Croissant sweet roll apple pie cotton candy bear claw marshmallow cheesecake ice cream chocolate bar 我们将样式分成两个文件。 首先, style.css文件将存储所有影响网站外观CSS规则。 然后是在网站上执行过渡和转换效果的所有CSS规则的effects.css。 大功告成! 看到今天我们如何仅使用带有最少JavaScriptCSS规则就能完成如此多的效果,这很有用。 不要忘记较旧的浏览器(尤其是IE)缺乏支持。 但是保守地使用这些效果可以优雅地降低网站质量。 感谢您阅读本教程; 我希望你学到了一些东西! 翻译自: https://webdesign.tutsplus.com/tutorials/practical-use-of-css3-transforms-and-transitions--pre-33170 css3过渡使用标记内,并带有唯一的ID 这样我们以后就可以通过片段标识符选择特定的幻灯片。 figure来包装幻灯片图像和figcaption的幻灯片标题。 这些元素完美地(象征性地)描述了它们所具有的角色和关系。 
figure是HTML5规范中的新标签。 此标签用于标记图形,照片,图表等。 根据w3c的figcaption表示图形的标题或图例。 因此,这些标签有效地相互关联。
图片说明部分
section标签中。


Apple pie chupa

Jelly beans



Chocolate chocolate
页脚
造型
无前缀
-o-表示Opera, -moz-表示Mozilla Firefox, -webkit-表示Safari和Chrome。 用这种方式编写肿CSS可能效率很低。 div {
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
-o-transform: scale(2,4); /* Opera */
-moz-transform: scale(2,4); /* Firefox */
}div {
transform: scale(2,4);
} var firstcaption = $('.slide:first-child figcaption'),
otherslides = $('.nav-slider li:nth-child(n+2)');hide类。 otherslides.click(function(){
firstcaption.addClass("hide");
});
结语
HTML标记


Apple pie chupa

Jelly beans



Chocolate chocolate
CSS
/* Apply a background in the body tag */
body {
background:url('images/grid-noise.png') repeat;
font: 12pt Tahoma, Geneva, sans-serif;
}
/* @font-face */
@font-face {
font-family: 'ChunkFiveRegular';
src: url('fonts/Chunkfive-webfont.eot');
src: url('fonts/Chunkfive-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/Chunkfive-webfont.woff') format('woff'),
url('fonts/Chunkfive-webfont.ttf') format('truetype'),
url('fonts/Chunkfive-webfont.svg#ChunkFiveRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'TitilliumText22LRegular';
src: url('fonts/TitilliumText22L003-webfont.eot');
src: url('fonts/TitilliumText22L003-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/TitilliumText22L003-webfont.woff') format('woff'),
url('fonts/TitilliumText22L003-webfont.ttf') format('truetype'),
url('fonts/TitilliumText22L003-webfont.svg#TitilliumText22LRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/* Header */
header {
background: url('images/nav-bg.png') repeat-x;
padding: 0;
height: 70px;
border-bottom: 2px solid #000;
box-shadow: 0px 1px 5px 0px rgba(0, 0, 0, .5);
width: 100%;
}
header > div {
width: 960px;
margin: 0 auto;
}
header .home {
margin: 0;
font: 36pt/60pt 'ChunkFiveRegular', Arial, sans-serif;
text-shadow: 0px 2px 0px #000;
float: left;
}
header a {
text-decoration: none;
color: #fff;
text-shadow: 1px 1px 0 #000;
transition: all 300ms ease-out;
}
header nav {
float: right;
}
header nav ul {
padding: 0;
margin-right: 6px;
}
header nav li {
display: inline;
font: 12pt/35pt 'TitilliumText22LRegular', Arial, sans-serif;
margin-left: 25px;
text-transform: uppercase;
}
/* Content */
#content {
width: 960px;
height: auto;
margin: 25px auto 0;
background: #f3f3f3;
border: 1px solid #bbb;
box-shadow: 0px 0px 3px 0px rgba(0, 0, 0, .3);
}
/* Image Slider Section */
#image-slider {
height: 425px;
width: 960px;
}
#image-slider ul {
list-style: none;
margin: 0;
padding: 0;
}
#image-slider img {
display: block; /** For removing white space **/
}
#image-slider figcaption {
background-color: rgba(0,0,0,.7);
color: #fff;
padding: 10px 20px;
position: relative;
text-shadow: 1px 1px 0px #000;
width: 920px;
bottom: 0;
}
#image-slider .slide {
position: absolute;
}
#image-slider .slide img {
position: relative;
opacity: 0;
}
#image-slider .slide:first-child img {
opacity: 1;
}
#image-slider .hidden {
height: 380px;
overflow: hidden;
position: relative;
width: 960px;
border-bottom: 1px solid #aaa;
}
#image-slider .shine {
height: 300px;
margin: 0 auto;
position: absolute;
right: -60px;
top: -58px;
transform: rotate(-20deg);
background: linear-gradient(45deg, rgba(255,255,255,0) 50%,rgba(255,255,255,1) 100%);
width: 1500px;
z-index: 5;
}
/* Slide Navigation Section */
.nav-slider {
text-align: center;
padding-top: 15px;
border-top: 1px solid #fff;
}
.nav-slider li {
display: inline;
margin: 0 5px;
}
.nav-slider li a {
background: #ddd;
border: 1px solid #ccc;
display: inline-block;
height: 19px;
text-indent: -9999px;
width: 19px;
}
/* Image Caption Section */
#image-caption {
padding: 32px 32px 40px;
}
#image-caption ul {
list-style: none;
padding: 0;
margin: 0;
}
#image-caption ul li {
display: inline-block;
width: 270px;
vertical-align: top;
height: 190px;
background: #fff;
border: 5px solid #ddd;
cursor: pointer;
box-shadow: 1px 1px 1px 0px rgba(0, 0, 0, .2);
position: relative;
overflow: hidden;
}
#image-caption img {
display: block; /** Remove white space **/
}
.pattern-overlay {
background: url('images/thumbnail-pattern.png') repeat;
height: 190px;
width: 270px;
position: absolute;
z-index: 1;
}
.thumbnail:nth-child(3n+2) /** Select only the the middle images (2,5,...etc)**/ {
margin: 0 23px;
}
.thumbnail:nth-child(-n+3) /** Select only the first 3 images **/ {
margin-bottom: 33px;
}
.thumbnail figcaption {
background: rgba(136,184,88,0.9);
margin: 10px;
border-radius: 3px;
padding: 10px;
width: 230px;
color: #fff;
font-size: 10pt;
}
.thumbnail figcaption h3 {
font-size: 14pt;
font-weight: normal;
}
.thumbnail figcaption p, .thumbnail figcaption h3 {
margin: 3px;
padding: 0;
}
.thumbnail-1 figcaption {
margin: 0 10px 0 10px;
}
.thumbnail-2 figcaption {
height: 150px;
position: absolute;
top: -190px;
}
.thumbnail-3 figcaption {
transform: scale(0);
height: 150px;
opacity: 0;
position: absolute;
top: 0;
}
.thumbnail-4 figcaption {
transform: rotate(-180deg);
overflow: hidden;
max-height: 150px;
position: relative;
}
.thumbnail-4 figcaption p {
transform: scale(3);
opacity: 0;
}
.thumbnail-5 img {
box-shadow: 1px 1px 1px 0px rgba(0, 0, 1, .5);
position: relative;
z-index: 1;
}
.thumbnail-5 figcaption {
margin: 0;
border-radius: 0;
width: 250px;
}
.thumbnail-6 figcaption {
top:0;
position: absolute;
height: 150px;
transform: scale(0);
transform-origin: 0 0;
opacity: 0;
}
.thumbnail-6, .thumbnail-6 img {
box-shadow: 1px 1px 1px 0px rgba(0, 0, 1, .5);
}
/* Footer */
footer {
width: 960px;
text-align: center;
margin: 0 auto;
color: #777;
text-shadow: 1px 1px 0px #fff;
font-size: 10pt;
}/* Site Navigation */
#site-nav li a {
transition: all 500ms;
}
#site-nav li a:hover {
color: #ffb400;
}
/* Image Slider Effects */
#image-slider li img {
transition: all 1s linear;
}
#image-slider li figcaption {
transition: all 500ms ease-in-out 300ms;
}
#image-slider li:target img {
opacity: 1;
}
#image-slider li:target figcaption {
transform: translateY(-100%) !important;
}
#image-slider li:first-child figcaption {
transform: translateY(-100%);
}
#image-slider li:first-child figcaption.hide {
transform: translateY(0);
}
/* Nav Slider */
.nav-slider li a {
transition: all 1s ease-out;
}
.nav-slider li a:hover {
background: #89c53f;
border: 1px solid #467536;
transition: all 300ms ease-in;
}
.nav-slider li a:active {
background: #467536;
border: 1px solid #20411d;
transition: all 50ms;
}
/* Image Caption */
.thumbnail img {
transition: all 350ms;
}
.thumbnail-1 figcaption {
transition: all 350ms linear;
}
.thumbnail-2 figcaption {
transition: all 350ms ease-in 350ms;
}
.thumbnail-3 figcaption {
transition: all 350ms ease-out;
}
.thumbnail-4 figcaption {
transition: all 500ms ease-in-out;
}
.thumbnail-4 figcaption p {
transition: all 350ms ease-in-out 500ms;
}
.thumbnail-5 figcaption, .thumbnail-5 img {
transition: all 350ms cubic-bezier(.1,.72,.68,.68);
}
.thumbnail-6 figcaption, .thumbnail-6 img {
transition: all 500ms;
}
.thumbnail:hover img {
opacity: 0.3;
}
.thumbnail-1:hover figcaption {
transform: translateY(-100%);
margin-top: -10px;
}
.thumbnail-2:hover figcaption {
transform: translateY(190px);
}
.thumbnail-3:hover figcaption {
transform: scale(1);
opacity: 1;
}
.thumbnail-4:hover figcaption {
transform: rotate(0deg) translateY(-100%);
margin-top: -10px;
}
.thumbnail-4:hover figcaption p {
transform: scale(1);
opacity: 1;
}
.thumbnail-5:hover figcaption, .thumbnail-5:hover img {
transform: translateY(-90px);
}
.thumbnail-6:hover img {
transform: scale(0);
transform-origin: 0 0;
opacity: 0;
}
.thumbnail-6:hover figcaption {
transform: scale(1);
transform-origin: 0 0;
opacity: 1;
}
最后的想法