Android Support Design Library之FloatingActionButton
为了文章的精彩,前三个标题实现FloatingActionButton的特效,最后一节讲解其属性详情。
1.自定义Behavior实现掌阅底部菜单与按钮联动效果。
我们来看看掌阅的菜单效果:
以前没有这个支持库的时候,需要写两个动画,一个按钮的动画一个菜单的动画,现在因为有了Behavior,那么一个在另一个的相对位置就可以实现其效果。
另外标记一下这个库最重要的知识点就是Behavior,其他的与基本控件无异。下面我们来实现其效果。
自定义Behavior代码:
public class LYJBehavior extends CoordinatorLayout.Behavior {
private int targetId;
//获取自定义属性值的ID
public LYJBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.Follow);
for (int i = 0; i < a.getIndexCount(); i++) {
int attr = a.getIndex(i);
if(a.getIndex(i) == R.styleable.Follow_target){
targetId = a.getResourceId(attr, -1);
}
}
a.recycle();
}
//获取相对空间ID,并设置到其中
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency.getId() == targetId;
}
//相对位置效果代码写在这里
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
child.setY(dependency.getY()-170);//child不管dependency怎么移动,其都在dependency上面,也就是不管菜单有移动,FAB都在其上面
return true;
}
}
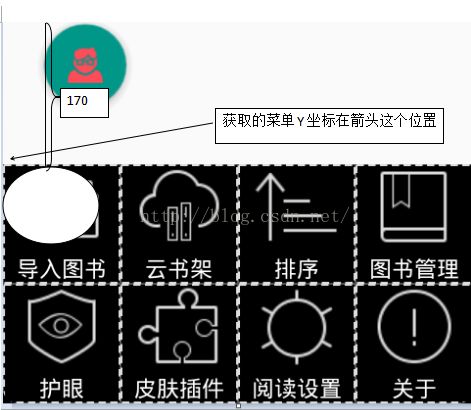
这里为什么child控件(也就是FAB)获取到菜单的Y坐标后,为什么还要减去170,我们来看图说明。
我们知道,一个控件在屏幕上绘制都是根据其左上角坐标绘制的,那么获取他的Y坐标也一定在其左上角坐标的Y,而如果不减去170那么显示的位置就会如屏幕白色圆圈的位置,那么如果单单只减去FAB自身控件的高度,也会没有间距,所以减去170会悬浮在上面且有一定间距,170的大小就如图大括号的距离。当然,我这里为了简单直接写的170,你可以获取FAB控件高度在减去你设置的间距。毕竟什么东西都不能写死。(这里做演示用)
自定义属性在res/attr.xml中,代码如下:
name="Follow">
name="target" format="reference"/>
设置到布局中:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/lyj_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
app:layout_behavior="com.example.liyuanjing.snackbardemo.LYJBehavior"
app:target="@+id/lyj_framelayout"
android:src="@drawable/blog_tag_parent_expert" />
android:id="@+id/lyj_framelayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_anchor="@id/coordinatorlayout"
app:layout_anchorGravity="bottom">
android.support.design.widget.CoordinatorLayout>
红色代码就是设置其行为效果。
public class MainActivity extends AppCompatActivity {
private FloatingActionButton fab;
private CoordinatorLayout coordinatorLayout;
private boolean flag=true;//值为true不有显示,false表示显示了。
private View view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.fab = (FloatingActionButton) findViewById(R.id.lyj_fab);
this.coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorlayout);
view=LayoutInflater.from(MainActivity.this).inflate(R.layout.popup_menu_layout, null);
FrameLayout frameLayout=(FrameLayout)findViewById(R.id.lyj_framelayout);
frameLayout.addView(view);
this.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(flag){
view.setVisibility(View.VISIBLE);
view.setAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.info_menu_popup_window_show));
flag=false;
}else{
view.setAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.info_menu_popup_window_hide));
view.setVisibility(View.GONE);
flag=true;
}
}
});
}
}
那么菜单布局如下popup_menu_layout:
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:visibility="gone"
android:background="#aa000000">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:background="@drawable/lyj_menu_shape"
android:gravity="center">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu_icon_import"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@android:color/white"
android:text="@string/lyj_menu_popup_one"/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/lyj_menu_shape"
android:layout_weight="1">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu_icon_cloud"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@android:color/white"
android:text="@string/lyj_menu_popup_two"/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/lyj_menu_shape"
android:layout_weight="1">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bookshelf_sort_icon"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@android:color/white"
android:text="@string/lyj_menu_popup_three"/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/lyj_menu_shape"
android:layout_weight="1">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu_icon_booksmanage"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@android:color/white"
android:text="@string/lyj_menu_popup_four"/>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1"
android:background="@drawable/lyj_menu_shape"
android:gravity="center">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu_icon_eye"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@android:color/white"
android:text="@string/lyj_menu_popup_five"/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/lyj_menu_shape"
android:layout_weight="1">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu_icon_plug"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@android:color/white"
android:text="@string/lyj_menu_popup_six"/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/lyj_menu_shape"
android:layout_weight="1">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu_icon_set"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@android:color/white"
android:text="@string/lyj_menu_popup_seven"/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/lyj_menu_shape"
android:layout_weight="1">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/menu_icon_about"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:textColor="@android:color/white"
android:text="@string/lyj_menu_popup_eight"/>
这样我们就实现了掌阅的菜单样式:
2.FloatingActionButton与CollapsingToolbarLayout的配合
布局文件如下:
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
android:id="@+id/lyj_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
android:src="@drawable/biz_live_foot_bg"
app:layout_collapseMode="parallax"
/>
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
android:id="@+id/lyj_showbut"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="#FF3030"
app:rippleColor="#FF4500"
android:src="@drawable/add_attention"
app:elevation="6dp"
app:fabSize="normal"
app:pressedTranslationZ="12dp"
app:borderWidth="0dp"
app:layout_anchor="@id/collapsing_toolbar"
app:layout_anchorGravity="bottom|center"/>
布局文件中FAB以CollapsingToolbarLayout为锚点,在其底部的中间位置bottom,center。那么得到的效果图如下:
FAB就像一个标签,嵌入标题栏了。
3.FloatingActionButton与RecyclerView配合
更改FAB中的两个属性即可:
app:layout_anchor="@id/recyclerview"
app:layout_anchorGravity="bottom|right"
得到如下效果:
FAB悬浮在底部了。
4.FloatingActionButton属性详解
①app:fabSize:两个取值,一个为mini,一个为normal,用来定义FAB大小的,normal为正常大小,mini为小巧。
②app:backgroundTint:FAB背景色,如果在Style文件中配置其为colorAccent。
③app:pressedTranslationZ :FAB被按下时候阴影增大的动画。
④app:elevation:FAB空闲状态阴影效果。
⑤app:rippleColor:点击时候的涟漪色,也可以理解为波浪,如果要style配置其为colorControlHighlight。
⑥app:borderWidth:该属性尤为重要,如果不设置0dp,那么在4.1的sdk上FAB会显示为正方形,而且在5.0以后的sdk没有阴影效果。所以设置为borderWidth="0dp"。
⑦app:layout_anchor:设置FAB的锚点,即以哪个控件为参照点设置位置。
⑧app:layout_anchorGravity:设置FAB相对锚点的位置,值有 bottom、center、right、left、top等。