android10以后的版本才完全支持深色模式,测试下面两种方法判断系统是否深色模式都是有效的。publicstaticbooleanisDarkMode1(){if(Build.VERSION.SDK_INT
react-native android 环境搭建
环境:macjava版本:Java11最重要:一定要一定要一定要react涉及到很多的依赖下载,gradle和react相关的,第一次安装环境时有外网环境会快速很多。安装nodejs安装react-nativenpminstallreact-native-clinpminstallreact-native创建一个新项目react-nativeinitfirstReact替换gradle下载源rep
android查看so路径
之前遇到过一个问题,apk中有一个so无法确定其路径,是由哪个依赖引入的,网上查询一番后这里记录一下。build.gradle中添加如下任务//列出所有包含有so文件的库信息tasks.whenTaskAdded{task->if(task.name=='mergeDebugNativeLibs'){//如果是有多个flavor,则用mergeFlavorDebugNativeLibs的形式tas
OkHttp3源码解析--设计模式,android开发实习面试题
this.cache=builder.cache;}//构造者publicstaticfinalclassBuilder{Cachecache;…//构造cache属性值publicBuildercache(@NullableCachecache){this.cache=cache;returnthis;}//在build方法中真正创建OkHttpClient对象,并传入前面构造的属性值publi
Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
android中百度定位、城市选择列表,右侧字母展示
好久好久没光顾过自己空空的博客了,做项目的时候都是逛着别人的博客急着把功能实现,近来闲下来了总结总结。这个城市选择功能也是当时做项目急着实现从哪找来的框架不记得了,然后改改用到项目中来的。非常感谢提供最初源码的博主,主要的区别是添加了搜索功能、定位功能,把以前的操作本地数据库sqlite的部分,改为操作对assest文件的操作,封装的有百度地图定位方法、可删除的edittext。百度地图的key需
Android 15.0 根据app包名授予app监听系统通知权限
安卓兼职framework应用工程师
android15.0Rom定制化系列讲解androidromframework监听系统通知权限
1.概述在15.0的系统rom产品定制化开发中,在一些产品rom定制化开发中,系统内置的第三方app需要开启系统通知权限,然后可以在app中,监听系统所有通知,来做个通知中心的功能,所以需要授权获取系统通知的权限,然后来顺利的监听系统通知。来做系统通知的功能,接下来来实现这个功能2.根据app包名授予app监听系统通知权限的核心类packages/apps/Settings/src/com/and
flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
android去除gps漂移代码,GPS漂移过滤算法
扇贝君
GPS漂移过滤算法基本思想:逐点过滤,再经过基础过滤后,进行判断运动状态,静止状态和运动中。如果静止,则使用电子围栏;如果运动,则先过滤大速度,再过滤加速度,然后过滤距离(包括超大距离,和速度相关距离)。对于要过滤的点,采用之前最近的可靠点,进行替换,同时,无效次数+1,如果后面是有效点,则无效次数-1,如果无效次数归0,认为这个点才是真正可靠点(无效次数为正时,都为要被替换的点)。如果遇到不定点
【Android】安卓四大组件之广播接收器(Broadcast Receiver):从基础到进阶
m0_59734531
AndroidandroidjavaBoradcast安卓四大组件
在Android开发中,广播接收器(BroadcastReceiver)是一个非常重要的组件,它能帮助应用接收来自系统或其他应用的事件通知,实现跨组件、跨应用的通信。大家可以把广播接收器想象成一个“收音机”。它的作用是监听系统或应用发出的“广播消息”,并在收到消息后执行相应的操作。(一)基础概念BroadcastReceiver用于监听系统或应用发出的广播事件,实现跨组件通信。其特点是发送方无需关
Qualcomm Hexagon DSP 与 AI Engine 架构深度分析:从微架构原理到 Android 部署实战
观熵
国产NPU×Android推理优化人工智能架构android
QualcommHexagonDSP与AIEngine架构深度分析:从微架构原理到Android部署实战关键词QualcommHexagon、AIEngine、HTA、HVX、HMX、Snapdragon、DSP推理加速、AIC、QNNSDK、Tensor编排、AndroidNNAPI、异构调度摘要HexagonDSP架构是QualcommSnapdragonSoC平台中长期演进的异构计算核心之一
【Android】安卓四大组件之内容提供者(ContentProvider):从基础到进阶
m0_59734531
AndroidandroidJavaContentProvider安卓四大组件
你手机里的通讯录,存储了所有联系人的信息。如果你想把这些联系人信息分享给其他App,就可以通过ContentProvider来实现。。一、什么是ContentProviderContentProvider是Android四大组件之一,负责实现跨应用程序的数据共享与访问,通过统一接口封装数据存储细节,提供标准化操作方式。其中主要功能包括:数据抽象层:将应用内部的数据(如SQLite数据库、文
Android 系统默认代码,如何屏蔽相册分享功能
Android系统默认代码,如何屏蔽相册分享功能开发云-一站式云服务平台diff--gita/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javab/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javaind
Android系统高通平台修改调整虚拟机堆内存大小
zzq1996
android
Android系统高通平台如何修改调整虚拟机堆内存大小按如下方式修改开发云-一站式云服务平台diff--gita/device/qcom/msm89/system.propb/device/qcom/msm89/system.propindex---a/device/qcom/msm8974/system.prop+++b/device/qcom/msm8974/system.prop@@@@de
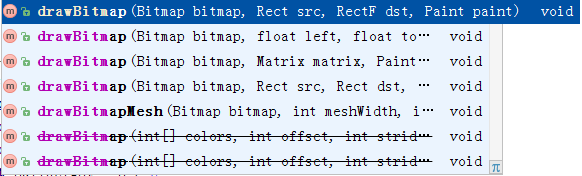
Android 图像处理 - Bitmap 图像处理观察记录(基本图像复制、带目录创建的图像复制、字节流处理的图像复制、并发图像复制、单线程池顺序图像复制)
Bitmap图像处理观察记录1、基本图像复制从应用内部存储目录读取test.png使用BitmapFactory解码为Bitmap对象将Bitmap重新压缩保存为newTest.png操作成功,compress返回trueFilefile=newFile(getFilesDir(),"test.png");StringabsolutePath=file.getAbsolutePath();Bitm
Android开发中RxJava的使用与原理
你过来啊你
androidrxjava
RxJava是ReactiveExtensions在JVM上的实现,专为处理异步事件流和基于观察者模式的编程而设计。在Android开发中,它极大地简化了异步操作(如网络请求、数据库访问、UI事件处理)的管理、组合和线程调度,有效解决了回调地狱问题。一、RxJava核心概念Observable(可观察者):数据源或事件源。它负责发出数据项(onNext)或事件(成功完成onComplete/发生错
uniapp使用uni-push模拟推送
uniapp使用uni-push模拟推送第一步先去uniapp开发者中心添加开通uni-push功能这里的Android应用签名可以先用测试的官网有,可以先用这个测试官方测试链接文档地址在项目中的配置文件勾选组件中使用如果要实时可以去做全局ws//消息推送模版uni.createPushMessage({title:'您有新的待办事项!',//标题content:`待办事项内容为:测试测试`,//
使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
android studio调用python_Android Studio调用python运行thensorflow模型--CLE方案实现
孔良
androidstudio调用python
AndroidStudio调用python运行thensorflow模型--CLE方案实现AndroidStudio调用python运行thensorflow模型--CLE方案实现我使用的是虚拟android设备,故对应的CLE中库文件版本为/x86,你可以根据自己开发环境找到对应的版本。调用的python版本为3.7,以下为主要步骤:1、环境准备在官网下载最新的CLEforAndroid开发包,
在Android Studio中成功集成Python功能指南
本文还有配套的精品资源,点击获取简介:在移动应用开发中,由于Python的易用性和丰富的库,越来越多的开发者希望在Android应用中使用Python。Chaquopy作为一个开源的Android库,使得开发者可以在Android应用中直接运行Python代码。本文将详细介绍如何在AndroidStudio中集成Chaquopy,配置Python环境,调用Python代码,使用Python库,以及
Android 插件化实现原理详解
小李飞飞砖
android
Android插件化实现原理详解插件化技术是Android开发中一项重要的高级技术,它允许应用动态加载和执行未安装的APK模块。以下是插件化技术的核心实现原理和关键技术点:一、插件化核心思想宿主与插件:宿主(Host):主应用APK,提供运行环境插件(Plugin):未安装的APK/DEX/JAR,提供扩展功能核心目标:动态加载代码资源隔离与共享组件生命周期管理二、关键技术实现1.类加载机制(1)
Android 开发中插桩
小李飞飞砖
android
在Android开发中,插桩(Instrumentation)主要通过以下几种方式实现,涵盖编译时、构建时和运行时不同阶段:一、编译时插桩1.注解处理器(APT/KSP)技术:AnnotationProcessingTool/KotlinSymbolProcessing作用:解析自定义注解生成新代码场景:依赖注入(Dagger)、路由表生成(ARouter)特点:不能修改已有代码KSP比APT处理
android沙箱逃逸漏洞,【技术分享】沙盒逃逸技术详解(一)
weixin_40004051
android沙箱逃逸漏洞
预估稿费:170RMB投稿方式:发送邮件至linwei#360.cn,或登陆网页版在线投稿写在前面的话在过去的十多年里,针对恶意软件沙盒逃逸技术的分析已经成为了对抗高级持续性威胁的银弹,虽然这种技术变得越来越热门,但是恶意软件的开发者们似乎也找到了一种基于静态分析的方法(例如加密、混淆处理和反逆向保护等技术)来躲避传统反病毒安全工具的检测。因此,针对恶意软件沙盒逃逸技术的分析与研究已经成为了我们抵
Android Studio Logcat升级和还原旧版
黑崎焚天
操作Androidandroid
AS升级到2021.3.1后发现Logcat也能升级,点了之后就发现杯具了,界面完全不一样的没法直接过滤内容了,当然新的有新的优点,可以创建多个Logcat窗口,当然也可以过滤而且还是变着花样过滤:package:以包名过滤日志,预设package:mine表示用当前运行的应用包名进行过滤。package:com.uso6level:以优先级过滤日志。level:VERBOSE//显示所有信息le
Android-kotlin之Flow基础实战应用
每次的天空
androidkotlin开发语言
一、Flow是什么?Flow是一种用于处理异步数据流的强大工具,它基于协程实现,支持响应式编程模式。Flow是一个冷流(ColdStream),即只有在被收集(collect)时才会开始执行,类似于Kotlin序列(Sequence)的惰性求值特性。它可以异步地发射多个值,支持背压(Backpressure)机制。核心特点异步/非阻塞:Flow中的代码可以挂起而不阻塞线程。支持协程上下文:可以在不
继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
[简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
[货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">