React组件销毁中清理异步操作和取消请求
通常是 react 组件已经从 DOM 中移除,但是我们在组件中做的一些异步操作还未结束,如:接口调用等,当其完成时,执行setState操作,而此时我们已经将改组件dom移除,从而报错。
componentWillUnmount ( ) {
this . setState = ( state, callback) => {
return
}
}
react16新特性
react 16 hooks
http1.0 与http2.0的区别
H5移动端开发技巧
event-loop(事件轮询):JS实现异步的具体解决方案
具体步骤如下:
同步代码,直接执行
异步函数先放在异步队列中
待同步函数执行完毕,轮询执行异步队列的函数。
$. ajax ( {
url: '***' ,
success: function ( result) {
console. log ( 'a' )
}
} )
setTimeout ( function ( ) {
console. log ( 'b' )
} , 100 )
setTimeout ( function ( ) {
console. log ( 'c' )
} )
console. log ( 'd' )
webpack打包优化
webpack性能监控与分析
fiddler抓包工具
react性能优化
常见的移动端兼容性问题
react特点
声明式设计-------采用声明规范,用ReactDOM.render()来声明
采用虚拟DOM的模拟,最大限度的减少和真实DOM节点的交互
灵活—使用库和框架
组件—组件的数据流之间的传递是单向的
单向响应的数据流----使用setState去更改数据的值,使用getInitialState设置值,用this.state来获取值
浏览器缓存
异步编程六种方式
继承
ES6模块化如何使用,开发环境如何打包?
ES6是javascript的一个标准(可以理解为他是原生javascript的一个版本号),目前每个浏览器对ES6的支持程度不一样,所以需要使用babel对ES6进行编译。
export default {
a: 100 }
export function fn1 ( ) {
alert ( 'fn1' )
}
export function fn2 ( ) {
alert ( 'fn2' )
}
import util1 from './util1'
import {
fn1, fn2} from './util2'
{
"presets" : [
[ "latest" , {
"es2015" : {
"modules" : false
}
} ]
] ,
"plugins" : [ "external-helpers" ]
}
module. exports = {
entry: './src/index.js' ,
output: {
path: _dirname,
filename: './build/bundle.js'
} ,
module: {
rules: [ {
test: /\.js?$/ ,
exclude: /(node_modules)/ ,
loader: 'babel-loader'
} ]
}
}
import babel from 'rollup-plugin-babel'
import resolve from 'rollup-plugin-node-resove'
export default {
extry: 'src/index.js' ,
format: 'umd' ,
plugins: [
resolve ( ) ,
babel ( {
exclude: 'node_modules/**'
} )
] ,
dest: 'build/bundle.js'
}
模块化标准有:AMD(require.js),CMD(c.js),Common(node.js)
Class和普通构造函数有何区别?
class在语法上更加贴合面向对象的写法
function MathHandle ( x, y) {
this . x = x;
this . y = y;
}
MathHandle. prototype. add = function ( ) {
return this . x + this . y;
}
var m = new MathHandle ( 1 , 2 ) ;
console. log ( m. add ( ) )
class MathHandle {
constructor ( x, y) {
this . x = x;
this . y = y;
}
add ( ) {
return this . x + this . y
}
}
var m = new MathHandle ( 1 , 2 ) ;
console. log ( m. add ( ) )
typeof MathHandle
MathHandle = MathHandle. prototype. constructor
m. __proto__ === MathHandle. prototype
function Animal ( ) {
this . eat = function ( ) {
console. log ( 'animal eat' )
}
}
function Dog ( ) {
this . bark = function ( ) {
console. log ( 'dog bark' )
}
}
Dog. prototype = new Animal ( )
var hashiqi = new Dog ( )
class Animal {
construtor ( name) {
this . name = name
}
eat ( ) {
console. log ( ` ${
this . name} eat` )
}
}
class Dog extends Animal {
constructor ( name) {
super ( name)
this . name = name
}
say ( ) {
console. log ( ` ${
this . name} say` )
}
}
const dog = new Dog ( '哈士奇' )
dog. say ( )
dog. eat ( )
不使用prototype和new实现继承
promise
new Promise实例,而且要return 该实例
function loadImg ( src, callback, fail) {
var img = document. createElement ( 'img' )
img. onload = function ( ) {
callback ( img)
}
img. onerror = function ( ) {
fail ( )
}
img. src = src
}
var src = 'http://www.baidu.com/static/img/index/logo.png'
loadImg ( src, function ( img) {
console. log ( img. width)
} , function ( ) {
console. log ( 'failed' )
} )
function loadImg ( src) {
const promise = new Promise ( function ( resolve, reject) {
var img = document. createElement ( 'img' )
img. onload = function ( ) {
resolve ( img)
}
img. onerror = function ( ) {
reject ( )
}
img. src = src
} )
return promise
}
var src = 'http://www.baidu.com/static/img/index/logo.png'
var result = loadImg ( src)
result. then ( function ( img) {
console. log ( img. width)
} , function ( ) {
console. log ( 'failed' )
} )
result. then ( function ( img) {
console. log ( img. height)
} ) . then ( function ( img) {
console. log ( img. src)
} ) . catch ( function ( ex) {
console. log ( ex)
} )
var src1 = 'https://www.baidu.com/static/img/index/logo.png'
var result1 = loadImg ( src1)
var src2 = 'https://www.baidu.com/static/img/index/logo2.png'
var result2 = loadImg ( src2)
result1. then ( function ( img1) {
console. log ( '第一张图片加载完成' )
return result2
} ) . then ( function ( img2) {
console. log ( '第二个图片加载完成' )
} ) . catch ( function ( ex) {
console. log ( ex)
} )
Promise. all ( [ result1, result2] ) . then ( datas = {
console. log ( datas[ 0 ] , datas[ 1 ] )
} )
Promise. race ( [ result1, result2] ) . then ( data => {
console. log ( data)
} )
ES6常用功能?
模块化(import export)、class、promise、let/const、多行字符串/模板变量、解构赋值、块级作用域、函数默认参数、箭头函数
const el = ` ${
this . name} age` const obj = {
a: 10 , b: 20 , c: 30 }
const {
a, c} = obj
const arr = [ 10 , 20 , 30 ]
const [ a, b, c] = arr
var obj = {
a: 100 , b: 200 }
for ( var item in obj) {
console. log ( item) }
console. log ( item)
for ( let item in obj) {
console. log ( item) }
console. log ( item)
function ( a, b= 0 ) {
}
function fn ( ) {
console. log ( 'real' , this )
var arr = [ 1 , 2 , 3 ]
arr. map ( function ( item) {
console. log ( 'js' , this )
} )
arr. map ( item => {
console. log ( 'es6' , this )
} )
}
fn. call ( {
a: 100 } )
原型的实际应用:jquery与zepto
< script>
var $p = $ ( 'p' )
$p. css ( 'font-size' , '40px' )
console. log ( $p. html ( ) )
var $div = $ ( 'div' )
$div. css ( 'color' , 'red' )
console. log ( $div. html ( ) )
< / script>
var zepto = {
}
var $ = function ( selector) {
return zepto. init ( selector)
}
zepto. init = function ( selector) {
var slice = Array. prototype. slice
var dom = slice. call ( document. querySelectorAll ( selector) )
return zepto. Z ( dom, selector)
}
function Z ( dom, selector) {
var i, len = dom ? dom. length : 0
for ( i= 0 ; i< len; i++ ) this [ i] = dom[ i]
this . length = len
this . selector = selector || ''
}
zepto. Z = function ( dom, selector) {
return new Z ( dom, selector)
}
$. fn = {
constructor: zepto. Z ,
css: function ( key, value) {
} ,
html: function ( value) {
}
}
zepto. Z . prototype = Z . prototype = $. fn
var jQuery = function ( selector) {
return new jQuery. fn. init ( selector) ;
}
var init = jQuery. fn. init = function ( selector) {
var slice = Array. prototype. slice
var dom = slice. call ( document. querySelectorAll ( selector) )
var i, len= dom ? dom. length : 0
for ( i= 0 ; i< len; i++ ) this [ i] = dom[ i]
this . length = len
this . selector = selector || ''
}
jQuery. fn = jQuery. prototype = {
constructor: jQuery,
css: function ( key, value) {
}
html: function ( value) {
}
}
init. prototype = jQuery. fn
原型如何体现它的扩展性:jquery和zepto的插件机制
好处:
只有$会暴露在window全局变量
将插件扩展统一到$.fn.xxx这一接口,方便使用
$. fn. getNodeName = function ( ) {
return this [ 0 ] . nodeName
}
什么是单线程,和异步有什么关系
单线程:同时只做一件事,两段JS不能同时执行
浏览器需要渲染DOM
JS可以修改DOM结构
JS执行的时候,浏览器DOM渲染会暂停
两段JS也不能同时执行(都修改DOM就冲突了)
webwork支持多线程 ,但是不能访问DOM
当前异步的解决方案?
callback
jquery的deferred’
promise
async/await
generator
vdom是什么,为何会存在vdom?
vdom即虚拟DOM,用JS模拟DOM结构,将DOM对比操作放在JS层提高效率
< body>
< div id= "container" > < / div>
< button id= 'btn-change' > change< / button>
< / body>
< script type= 'text/javascript' >
var data = [
{
name: '张三' , age: 20 , address: 'bj' } ,
{
name: '李四' , age: 32 , address: 'sh' }
]
function render ( data) {
var $container = $ ( '#container' )
$container. html ( '' )
var $table = $ ( '') ;
$table. append ( $ ( 'name age address ') ) ;
data. forEach ( ( {
name, age, address} ) => {
$table. append ( $ ( `${
name} ${
age} ${
address} ) )
} ) ;
$container. append ( $table)
}
$ ( '#btn-change' ) . click ( function ( ) {
data[ 1 ] . age = 30
data[ 0 ] . address = 'hb'
render ( data)
} )
render ( data)
< / script>
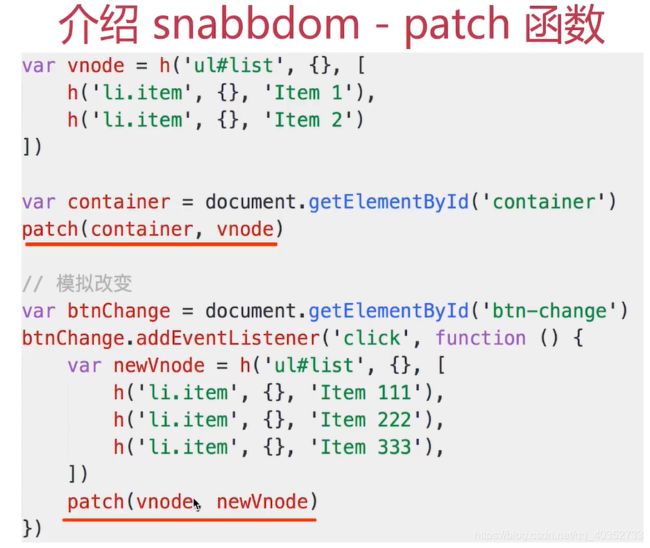
vdom如何使用,核心API是什么 ?
vue1.0使用的snabbdom开源库实现的vdom
< ul id= 'list' >
< li calss= 'item' > Item1< / li>
< li calss= 'item' > Item2< / li>
< / ul>
{
tag: 'ul' ,
attrs: {
id: 'list' } ,
children: [ {
tag: 'li' ,
attrs: {
className: 'item' } ,
children: [ 'Item1' ]
} , {
tag: 'li' ,
attrs: {
className: 'item' } ,
children: [ 'Item2' ]
} ]
}
function updateChildren ( vnode, newVnode) {
var children = vnode. children || [ ]
var newChildren = newVnode. children || [ ]
children. forEach ( function ( child, index) {
var newChild = newChildren[ index]
if ( newChild == null ) return
if ( child. tag === newChild. tag) {
updateChildren ( child, newChild)
} else {
replaceNode ( child, newChild)
}
} )
}
function replaceNode ( vnode, newVnode) {
var elem = vnode. elem
var newEleme = createElement ( newVnode)
替换
JSbridge
call、apply、bind的区别?
webpack打包文档
使用jquery和使用框架的区别?
数据和视图的分离;
以数据驱动视图(只关心数据变化,DOM操作被封装)
如何理解MVVM?
MVC:(modal数据源,view视图,controller控制器)
MVVM: (modal数据,view视图,viewModal-连接modal和view)
响应式:vue如何监听到data的每个属性变化?
vue中如何实现响应式?
什么是响应式?
var mv = {
}
var data = {
name: 'lmh' , age: 18 }
var key, value
for ( key in data {
( function ( key) {
Object. defineProperty ( mv, key, {
get : function ( ) {
return data[ key]
} ,
set : function ( newVal) {
data[ key] = newVal
}
} )
} ) ( key)
}
var obj = {
name: 'lmh' , age: 18 , getAddress: function ( ) {
alert ( 'bj' ) } }
function fn ( ) {
with ( obj) {
alert ( name)
alert ( age)
getAddress ( )
}
}
vue实现的整体流程
第一步:解析模板成render函数
说一下对组件化的理解
组件的封装:封装视图、数据、变化逻辑
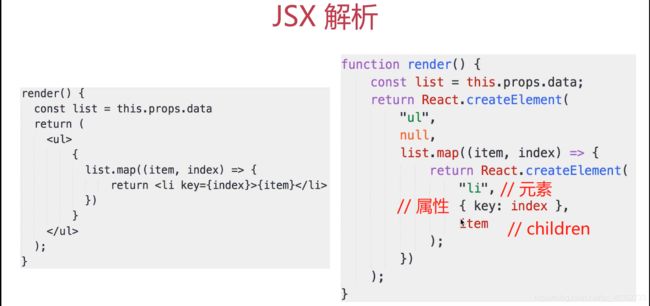
JSX的本质是什么(语法糖)
自定义组件的解析
'div’直接渲染
即可
ReactDOM. render ( < App/ > , document. getElementById ( 'root' ) )
React. createElement ( App, null ) ;
var app = new App ( )
return app. render ( )
说一下setState的过程
setState是异步的
add(title) {
const currentList = this . state. list
console. log ( this . state. list)
this . setState ( {
list: currentList. concat ( title) } )
console. log ( this . state. list)
this . setState (
{
list: current. concat ( title) } ,
( ) => {
consol. log ( this . state. list) )
}
setState异步原理
阐述一下自己对React和Vue的认识
两者的本质区别
模板的区别
组件化的区别
两者的共同点
两者对比
< div>
< h1 v- if = 'ok' > yes< / h1>
< h1 v- else > no< / li>
< / div>
< div>
{
ok ? < h1> yes< / h1> : < h1> no< / h1> }
< / div>
render ( ) {
return (
< div>
< Input addTitle= {
this . addTitle. bind ( this ) } / >
< List data= {
this . state. list} / >
< / div>
)
}
hybrid是什么,为什么要用hybrid?
hybrid即前端和客户端的混合开发
存在价值
缺点
适应场景
webview
是app中的一个组件(app可以有webview, 也可以没有)
45.如何证明你热爱编程?
看书
你可能感兴趣的:(笔记整理,面试)
面试高频题 力扣 130. 被围绕的区域 洪水灌溉(FloodFill) 深度优先遍历(dfs) 暴力搜索 C++解题思路 每日一题
Q741_147
C/C++ 每日一题:从语法到算法 面试 leetcode 深度优先 c++ 洪水灌溉
目录零、题目描述一、为什么这道题值得你花时间掌握?二、题目拆解:提取核心关键点三、解题思路:从边界入手,反向标记四、算法实现:深度优先遍历(DFS)+两次遍历五、C++代码实现:一步步拆解代码拆解时间复杂度空间复杂度七、坑点总结八、举一反三九、总结零、题目描述题目链接:被围绕的区域题目描述:示例1:输入:board=[[“X”,“X”,“X”,“X”],[“X”,“O”,“O”,“X”],[“X”
【C++基础】内存对齐原则与性能影响:面试高频考点与真题解析
byte轻骑兵
# C++深度探索与实战专栏 面试 职场和发展
在计算机系统中,内存对齐是影响程序性能和跨平台兼容性的重要因素。无论是校招还是社招,内存对齐相关问题几乎是C/C++、嵌入式开发、操作系统等岗位的必考题。掌握内存对齐的原理和应用,不仅能应对面试,更是理解现代计算机体系结构的关键。一、内存对齐的基本概念1.1什么是内存对齐?内存对齐是指数据在内存中存储时,其起始地址必须是某个特定值(通常是数据类型大小的倍数)。例如,4字节的int类型变量应存储在4
Redis面试精讲 Day 3:Redis持久化机制详解
在未来等你
Redis面试专栏 Redis 面试题 持久化 RDB AOF 数据库 缓存
【Redis面试精讲Day3】Redis持久化机制详解文章标签Redis,面试题,持久化,RDB,AOF,数据库,缓存,后端开发,分布式系统文章简述本文是"Redis面试精讲"系列第3天内容,深入解析Redis持久化机制这一面试高频考点。文章从基础概念出发,详细剖析RDB和AOF两种持久化方式的实现原理、触发机制和优缺点对比,提供多语言客户端操作示例和性能测试数据。针对"如何选择持久化策略"、"A
找到自己的闪光点
糖果书屋
每个人都有自己的长处和短板,我们只要挖掘出自己的闪光点,辛勤耕种,总有一天会成长为参天大树。以前看见过一个故事,一个年轻小伙子,去面试工作时,什么都不感兴趣,都没有兴趣,但是却写了一手好字,就因为主管发现了他的好字,提醒他,从此他充分发挥他自己的优势,苦心专研,开拓了文学领域,最终成为一个大文豪。想想我们自己也应该有自己的长处,如果想改变,就要充分的发挥自己的长处,并加以改进,给自已找一个榜样,树
vue 不同版本下v-model的底层实现
下面把「底层实现」和「差异」拆开讲,先给代码级流程,再给一个对照表,面试或源码阅读都能直接用。一、底层实现(编译→运行时的两条链路)Vue2•编译阶段:模板编译器遇到v-model,根据元素类型生成不同的AST指令对象。•运行时指令:src/platforms/web/compiler/directives/model.js里的model()函数把指令对象转成原生标签addProp(el,'val
OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS 鸿蒙开发 OpenHarmony harmonyos openHarmony 嵌入式硬件 鸿蒙开发 respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
测试工程师面试技巧几点分享
未寄的舟
软件测试 面试 职场和发展
很多软件测试工程师在面试的时候都会遇到考官给的各种各样的面试题,这也反应了测试工程师对企业的重要性,面试通常分为以下几个方面,由于篇幅有限,在这里就只给大家分享一些比较常见通用的问题。一、自我介绍这里不分享如何自我介绍、话术之类,相信大家都比较熟悉套路,这里分享几个细节1、自我介绍时需要有底气有些同学明明技术很厉害,但是一面试就紧张,一直低头,不敢直视面试官,更为紧张者都说不出话,这样的表现面试官
面试前必记
git:查看当前配置gitconfig--list初始化仓库gitinit克隆远程仓库gitclone查看仓库状态gitstatus操作命令示例作用初始化仓库gitinit新建仓库克隆远程仓库gitclone拉取远程仓库查看状态gitstatus查看变更状态添加变更到暂存区gitadd准备提交提交变更gitcommit-m"描述"保存快照查看提交历史gitlog查看提交记录推送到远程仓库gitpu
互联网大厂Java求职面试:基于Spring AI与云原生架构的RAG系统设计与实现
在未来等你
Java场景面试宝典 Java SpringAi RAG系统 云原生
互联网大厂Java求职面试:基于SpringAI与云原生架构的RAG系统设计与实现场景背景郑薪苦,一位自称“代码界的段子手”的程序员,正在参加某互联网大厂的技术总监面试。面试官是技术总监李总,拥有丰富的架构设计经验,尤其擅长AI与大模型技术、云原生架构等领域。今天的面试主题围绕企业知识库与AI大模型的深度融合架构展开,重点探讨如何设计一个高性能、可扩展的RAG(Retrieval-Augmente
斗鱼大数据面试题及参考答案
大模型大数据攻城狮
大数据 大数据面试 hadoop面试 spark面试 flink面试 手撕SQL 手撕代码
GC(垃圾回收)相关知识一、常见的GC收集器SerialGCSerialGC是最基本的垃圾收集器,它是单线程的。在进行垃圾收集时,会暂停所有的用户线程,直到垃圾收集完成。它的工作过程比较简单,首先标记出所有的垃圾对象,然后将它们清除。例如,在一个小型的、对响应时间要求不高的Java应用程序中,如简单的命令行工具,SerialGC可以满足垃圾收集的需求。因为这种应用程序通常没有很高的并发要求,暂停用
AI产品经理面试宝典第30天:AI+教育个性化学习与知识图谱相关面试题的解答指导
TGITCIC
AI产品经理一线大厂面试题 人工智能 产品经理 AI产品经理面试 大模型产品经理面试 AI面试 大模型面试
自适应学习系统如何实现千人千面?面试官:请用产品视角解释AI自适应学习系统的核心逻辑你的回答:自适应学习系统本质是构建"数据-模型-决策"的闭环。以沪江Hitalk为例,其通过12级能力评估体系采集学员的听、说、读、写数据,利用知识图谱建立知识点关联网络。当学员完成"实景演练-诊断反馈-学习包推送"的完整链路时,系统会动态调整知识图谱权重,形成个性化学习路径。面试官追问:如何验证个性化效果?回答:
自学java到什么程度才能就业?
Python编程社区
多年Java开发从业者:首先,这个问题主要问:自学Java编程技术,如果才能找到一份Java编程的工作。按照现在的招聘标准来看,无论你去哪个公司面试,你只需要满足他们公司的需求就可以。找到一份Java编程工作需要掌握的内容如下:首先是Javase作为Java最基本的学习内容,不在多说。然后是掌握JavaScript的基本原理,因为做Java编程开发必须学会JavaScript,用到JavaScri
C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!intmain(){vectormyvec{3,
Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)
Java大厂面试实录:谢飞机的电商场景技术问答(SpringCloud、MyBatis、Redis、Kafka、AI等)本文模拟知名互联网大厂Java后端岗位面试流程,以电商业务为主线,由严肃面试官与“水货”程序员谢飞机展开有趣的对话,涵盖SpringCloud、MyBatis、Redis、Kafka、SpringSecurity、AI等热门技术栈,并附详细解析,助力求职者备战大厂面试。故事设定谢
Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)
来旺
Java场景面试宝典 Java Spring Boot MyBatis Kafka Redis 微服务 AI
Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(SpringBoot、MyBatis、Kafka、Redis、AI等)互联网大厂技术面试不仅考察技术深度,更注重业务场景与系统设计能力。本篇以严肃面试官与“水货”程序员谢飞机的对话,带你体验音视频业务场景下的Java面试全过程,涵盖主流技术栈,并附详细答案解析,助你面试无忧。故事场景设定谢飞机是一名有趣但技术基础略显薄弱的程序员,这次应
Shader面试题100道之(81-100)
还是大剑师兰特
# Shader 综合教程100+ 大剑师 shader面试题 shader教程
Shader面试题(第81-100题)以下是第81到第100道Shader相关的面试题及答案:81.Unity中如何实现屏幕空间的热扭曲效果(HeatDistortion)?热扭曲效果可以通过GrabPass抓取当前屏幕图像,然后在片段着色器中使用噪声或动态UV偏移模拟空气扰动,再结合一个透明通道控制扭曲强度来实现。82.Shader中如何实现物体轮廓高亮(OutlineHighlight)?轮廓
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java 前端 架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
无面试无offer? 你需要AI 求职co-pilot的帮助!
大家好啊,我写的开源免费求职AIco-pilot工具发布了v3.0.0,欢迎大家参与、使用!https://github.com/weicanie/prisma-ai一、项目介绍开源免费的求职co-pilot,自动化简历准备至offer到手的整个流程。优化您的项目、定制您的简历、为您匹配工作,并帮助您做好面试准备。二、核心价值prisma-ai旨在解决求职者在准备简历和寻找工作时最头疼的3个问题:
OkHttp3源码解析--设计模式,android开发实习面试题
this.cache=builder.cache;}//构造者publicstaticfinalclassBuilder{Cachecache;…//构造cache属性值publicBuildercache(@NullableCachecache){this.cache=cache;returnthis;}//在build方法中真正创建OkHttpClient对象,并传入前面构造的属性值publi
自动化运维工程师面试题解析【真题】
ZabbixAgent默认监听的端口是A.10050。以下是关键分析:选项排除:C.80是HTTP默认端口,与ZabbixAgent无关。D.5432是PostgreSQL数据库的默认端口,不涉及ZabbixAgent。B.10051是ZabbixServer的默认监听端口,用于接收Agent发送的数据,而非Agent自身的监听端口。ZabbixAgent的配置:根据官方文档,ZabbixAgen
javaSE面试题---语法基础、面向对象、常用类、集合、多线程、文件和IO
yang_xiao_wu_
java 面试 开发语言 javase java基础 多线程 文件和IO
目录语法基础1.jdkjrejvm区别2.基本数据类型3.引用数据类型4.自动类型转换、强制类型转换5.常见的运算符6.&和&&区别7.++--在前和在后的区别8.+=有什么作用9.switch..case中switch支持哪些数据类型10.break和continue区别11.while和dowhile区别12.如何生成一个取值范围在[min,max]之间的随机数13.数组的长度如何获取?数组下
vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析 课程设计 spring boot vue.js java 学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
2025年渗透测试面试题总结-2025年HW(护网面试) 43(题目+回答)
独行soc
2025年护网 面试 职场和发展 linux 科技 渗透测试 安全 护网
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录2025年HW(护网面试)431.自我介绍与职业规划2.Webshell源码级检测方案3.2025年新型Web漏洞TOP54.渗透中的高价值攻击点5.智能Fuzz平台架构设计6.堆栈溢出攻防演进7.插桩技术实战应用8.二进制安全能力矩阵9.C语言内存管理精要10.Pyth
python相关内容二
湫默
python 开发语言
1.技术面试题(1)详细描述单调栈的工作原理和应用场景答:工作原理:维护一个栈结构,栈中元素保持单调递增或单调递减的顺序。遍历数据时,新元素入栈前,弹出栈顶所有不满足单调关系的元素,再将新元素入栈,确保栈的单调性。应用场景:解决下一个元素更大的问题,如数组中后面一个元素比前面一个入栈的元素大,则需要上一个元素出栈,然后大的那个元素入栈。(2)详细描述单调队列的工作原理和应用场景答:工作原理:维护队
面试官:Spring 如何控制 Bean 的加载顺序?
在大多数情况下,我们不需要手动控制Bean的加载顺序,因为Spring的IoC容器足够智能。核心原则:依赖驱动加载SpringIoC容器会构建一个依赖关系图(DependencyGraph)。如果BeanA依赖于BeanB(例如,A的构造函数需要一个B类型的参数),Spring会保证在创建BeanA之前,BeanB已经被完全创建和初始化好了。@ServicepublicclassServiceA{
C++面试核心知识点全面解析:从基础到高级
掌握这些核心知识点,轻松应对90%的C++技术面试一、基础语法与关键字1.1const关键字的多种用法//1.常量变量constintMAX_SIZE=100;//2.常量指针与指针常量constint*ptr1=&var;//指向常量的指针int*constptr2=&var;//常量指针constint*constptr3=&var;//指向常量的常量指针//3.常量成员函数classMyCl
Java实习模拟面试之安徽九德 —— 面向对象编程、Spring框架与数据库技术详解
培风图南以星河揽胜
java面试 java 面试 spring
关键词:Java实习生、模拟面试、安徽九德、SpringBoot、MySQL、Redis、面向对象编程、团队协作一、前言作为一名计算机相关专业的学生,想要顺利进入一家互联网公司或软件开发企业实习,技术面试是必须面对的一道门槛。本文将带你走进一场真实的Java实习生模拟面试场景,以“安徽九德”公司为背景,围绕其发布的招聘岗位要求,进行一次全方位的技术面试演练。本次模拟面试涵盖以下核心知识点:Java
C++ 性能优化指南
三月微风
c++ 性能优化 开发语言
C++性能优化指南(针对GCC编译器,面向高级工程师面试)代码优化面试常问点:如何避免不必要的对象拷贝?为什么要用引用或std::move?虚函数调用有什么性能开销?原理解释:传递对象时按值会拷贝整个对象,特别是大对象会频繁分配/释放内存,影响性能;应尽量改用引用或指针传递。C++11引入移动语义(move),允许“窃取”临时对象的资源,避免深拷贝。虚函数调用需要先通过对象的虚函数表指针(vptr
C#常见面试题
rapLiu
c# 数据库 开发语言
1.http和https的区别1.HTTP明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP)数据传输过程是加密的,安全性较好。2.使用HTTPS协议需要到CA(CertificateAuthority,数字证书认证机构)申请证书,一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy和GlobalSign等。3.HTTP页面响应速度比
java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
Hibernate与mybitas的比较
BlueSkator
sql Hibernate 框架 ibatis orm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHP usort uasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
在类Unix系统下实现SSH免密码登录服务器
Harry642
免密 ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected] "生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
Java新手入门的30个基本概念一
aijuans
java java 入门 新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
Memcached for windows 简单介绍
antlove
java Web windows cache memcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
数据库对象的视图和索引
百合不是茶
索引 oeacle数据库 视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
Mockito(一) --入门篇
bijian1013
持续集成 mockito 单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle 数据库 plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化 英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
[并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
用OpenGL实现无限循环的coverflow
dai_lm
android coverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
JAVA数据计算的几个解决方案1
datamachine
java Hibernate 计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
Java处理15位身份证变18位
蕃薯耀
18位身份证变15位 15位身份证变18位 身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScript html android 脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
8个最佳Web开发资源推荐
lampcy
编程 Web 程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
html禁止清除input文本输入缓存
Rainbow702
html 缓存 input 输入框 change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
POJO和JavaBean的区别和联系
tjmljw
POJO java beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
java中单例的五种写法
liuxiaoling
java 单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri