Canvas 的drawRect 几个参数理解
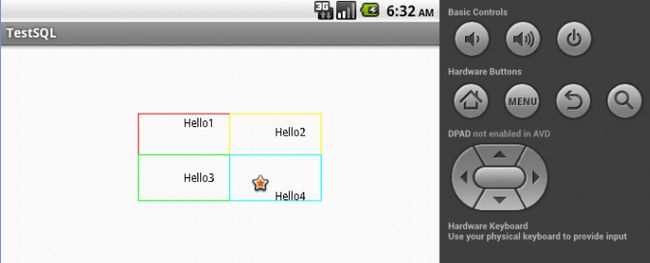
昨天写了一个View视图,在上面画了一个矩形,这个视图的最后效果如图:
主要代码如下:
package com.view;
import com.example.testsql.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.view.View;
public class MyView extends View {
MyView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
// 首先定义一个paint
Paint paint = new Paint();
paint.setColor(Color.RED);
// 设置样式-空心矩形
paint.setStyle(Style.STROKE);
// 绘制一个矩形
canvas.drawRect(150, 75, 250, 120, paint);
paint.setColor(Color.YELLOW);
canvas.drawRect(250, 75, 350, 120, paint);
paint.setColor(Color.GREEN);
canvas.drawRect(150, 120, 250, 170, paint);
paint.setColor(Color.CYAN);
canvas.drawRect(250, 120, 350, 170, paint);
// 绘文字
// 设置颜色
paint.setColor(Color.BLACK);
// 绘文字
canvas.drawText("Hello1", 200, 90, paint);
canvas.drawText("Hello2", 300, 100, paint);
canvas.drawText("Hello3", 200, 150, paint);
canvas.drawText("Hello4", 300, 170, paint);
// 绘图
// 从资源文件中生成位图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.back);
// 绘图
canvas.drawBitmap(bitmap, 270, 140, paint);
}
}
其中关于canvas.drawRect(150, 75, 250, 120, paint); 的这个方法,我想说一下关于Canvas 的 drawRect 几个参数理解,
其实网上大部分的解释是
left:矩形的左边位置。
top:矩形的上边位置。
right:矩形的右边位置。
bottom:矩形的下边位置。
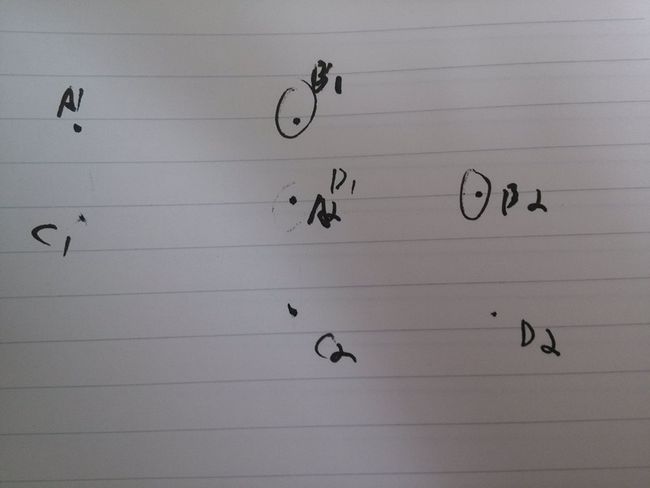
但是我个人怎么看都不是很懂,于是我就开始问自己一个问题,如果要两个点来确定一个矩形,那这两个点应该怎样放呢?不用多想,一定是对角!那确定了对角关系后,我就开始尝试画四方格,实际上也就是四个矩形拼凑而成。 于是我自己在纸上画了一下,如下图:
canvas.drawRect(150, 75, 250, 120, paint); A1 A2
canvas.drawRect(250, 75, 350, 120, paint); B1 B2
canvas.drawRect(150, 120, 250, 170, paint); C1 C2
canvas.drawRect(250, 120, 350, 170, paint); D1 D2
只要先确认第一个矩形,那么B1的坐标就是于A1同Y轴与A2同x轴。以此类推。
canvas.drawText("Hello1", 200, 90, paint);
canvas.drawText("Hello2", 300, 100, paint);
canvas.drawText("Hello3", 200, 150, paint);
canvas.drawText("Hello4", 300, 170, paint);
而文字hello1,只要x轴只要在A1和B1的x轴之间,Y轴在B1和A2的Y轴之间,文字就不会出边框,其它以此类推。
而这个类的调用方法也很简单:
package com.view;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
@SuppressLint("WrongCall")
public class DisplayView extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
}