TextInputLayout与TextInputEditText详解
导读:
Android 从5.0版本开始,新增了Android Materia Design库,让开发者高效的实现炫酷的UI效果
本篇文章将介绍Materia Design库的TextInputLayout与TextInputEditText组件
TextInputLayout
TextInputLayout用于辅助EditText,当用户输入文本时,在EditText上方显示浮动标签,这个标签的内容就是我们设置的android:hint属性.
TextInputLayout 属于Android Design Support library,可以直接向下兼容到Android 2.2.
TextInputLayout 继承于Linerlayout,说明它是一个布局,需要配合子控件使用才能显示想要的效果,类似ScrollView的用法
TextInputLayout 属性说明
| 属性 | 说明 |
|---|---|
| app:Theme | 设置下划线或其他的颜色属性 |
| android.support.design:counterEnabled | 是否显示计数器 |
| android.support.design:counterMaxLength | 设置计数器的最大值,与counterEnabled同时使用 |
| android.support.design:counterTextAppearance | 计数器的字体样式 |
| android.support.design:counterOverflowTextAppearance | 输入字符大于我们限定个数字符时的字体样式 |
| android.support.design:errorEnabled | 是否显示错误信息 |
| android.support.design:errorTextAppearance | 错误信息的字体样式 |
| android.support.design:hintAnimationEnabled | 是否显示hint的动画,默认true |
| android.support.design:hintEnabled | 是否使用hint属性,默认true |
| android.support.design:hintTextAppearance | 设置hint的文字样式(指运行动画效果之后的样式) |
| android.support.design:passwordToggleDrawable | 设置密码开关Drawable图片,于passwordToggleEnabled同时使用 |
| android.support.design:passwordToggleEnabled | 是否显示密码开关图片,需要EditText设置inputType |
| android.support.design:passwordToggleTint | 设置密码开关图片颜色 |
| android.support.design:passwordToggleTintMode | 设置密码开关图片(混合颜色模式),与passwordToggleTint同时使用 |
TextInputLayout使用
一、moudle的bulid.gradle 添加依赖库:
dependencies {
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:design:26.0.0-alpha1'
}
二、XML布局文件设置属性
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="xmx.zs.materia_design.TextInputLayoutActivity">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/OverTextAppearance"
app:counterTextAppearance="@style/CountTextAppearance"
app:hintAnimationEnabled="false"
app:hintEnabled="true"
app:hintTextAppearance="@style/EditText_hintTextAppearance"
app:theme="@style/EditText_Theme">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/edit_account"
android:drawableStart="@mipmap/edit_account"
android:hint="请输入用户名"
android:imeOptions="actionNext"
android:inputType="text"/>
android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
app:counterEnabled="true"
app:counterMaxLength="5"
app:counterOverflowTextAppearance="@style/OverTextAppearance"
app:counterTextAppearance="@style/CountTextAppearance"
app:errorEnabled="true"
app:errorTextAppearance="@style/ErrorTextAppearance"
app:passwordToggleEnabled="true"
app:passwordToggleTint="@color/colorPrimaryDark"
app:passwordToggleTintMode="multiply"
app:theme="@style/EditText_Theme">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/edit_lock"
android:drawableStart="@mipmap/edit_lock"
android:imeOptions="actionNext"
android:inputType="textPassword"
android:paddingLeft="100dp"/>
android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til_customize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请确认密码"
app:counterEnabled="true"
app:counterMaxLength="5"
app:passwordToggleDrawable="@drawable/password_visible_invisible"
app:passwordToggleEnabled="true"
>
<android.support.design.widget.TextInputEditText
android:id="@+id/editText_customize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/edit_lock"
android:drawableStart="@mipmap/edit_lock"
android:imeOptions="actionDone"
android:inputType="textPassword"/>
android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/til_testEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleDrawable="@drawable/password_visible_invisible"
>
<EditText
android:id="@+id/editText_drawable"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/edit_lock"
android:drawableStart="@mipmap/edit_lock"
android:hint="Test EditText.setCompoundDrawables()"
android:inputType="numberPassword"/>
android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleDrawable="@drawable/password_visible_invisible">
<EditText
android:id="@+id/editText_drawable2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Test EditText.setCompoundDrawablesWithIntrinsicBounds()"
android:inputType="numberPassword"/>
android.support.design.widget.TextInputLayout>
LinearLayout>
三、MainActivity中调用控件
其实做完上面两步就已经有效果了,这里简单的演示下:
EditText.setError()和TextInputLayout.setError()的简单监听
EditText.setCompoundDrawables()和EditText.setCompoundDrawablesWithIntrinsicBounds()的简单使用
/*
* @创建者 默小铭
* @博客 http://blog.csdn.net/u012792686
* @创建时间 2017/6/10
* @本类描述 TextInputLyout 实际使用例子
* @内容说明
* @补充内容
*
* ---------------------------------
* @更新时间
* @新增内容
*
*/
public class TextInputLayoutActivity extends AppCompatActivity {
private TextInputEditText mEditText_customize;
private TextInputLayout mTil_customize;
private EditText mEditText;
private TextInputLayout mTextInputLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_input_layout);
//自定义密码开关输入框
mEditText_customize = (TextInputEditText) findViewById(R.id.editText_customize);
mTil_customize = (TextInputLayout) findViewById(R.id.til_customize);
//系统自带的密码开关输入框
mEditText = (EditText) findViewById(R.id.editText);
mTextInputLayout = (TextInputLayout) findViewById(R.id.til);
testSetCompoundDrawables();
testSetCompoundDrawablesWithIntrinsicBounds();
customizeEditText();
TextInputLyout_EditText();
}
/**
* 测试EditText.setCompoundDrawablesWithIntrinsicBounds()
*
* 可以在上、下、左、右设置图标,如果不想在某个地方显示,则设置为null。
*
* 图标的宽高将会设置为固有宽高,既自动通过getIntrinsicWidth和getIntrinsicHeight获取。
*
* 即:这种方式只能显示原图
*/
private void testSetCompoundDrawablesWithIntrinsicBounds() {
Drawable drawable = getResources().getDrawable(R.mipmap.edit_lock);
EditText editText_drawable = (EditText) findViewById(R.id.editText_drawable2);
editText_drawable.setCompoundDrawablesWithIntrinsicBounds(drawable, null, null, null);
}
/**
* 测试EditText.setCompoundDrawables()
*
* 可以在上、下、左、右设置图标,如果不想在某个地方显示,则设置为null。
*
* 但是Drawable必须要setBounds(Rect)。设置初始位置、宽和高等信息。
*
* 即:使用前要先调用Drawable.setBounds(),可以调整图片的大小和相对位置
*/
private void testSetCompoundDrawables() {
Drawable drawable = getResources().getDrawable(R.mipmap.edit_lock);
drawable.setBounds(0, 0, 40, 40);
EditText editText_drawable = (EditText) findViewById(R.id.editText_drawable);
editText_drawable.setCompoundDrawables(drawable, null, null, null);
}
/**
* 系统自带的密码开关输入框的错误信息处理
*/
private void TextInputLyout_EditText() {
mEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (mEditText.getText().length() > mTextInputLayout.getCounterMaxLength()) {
mTextInputLayout.setError("超出限定字数了...");
}
}
});
}
/**
* 自定义密码开关输入框的错误信息处理
*/
private void customizeEditText() {
mEditText_customize.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (mEditText_customize.getText().length() > mTil_customize.getCounterMaxLength()) {
mEditText_customize.setError("超出限定字数了!!");
}
}
});
}
}
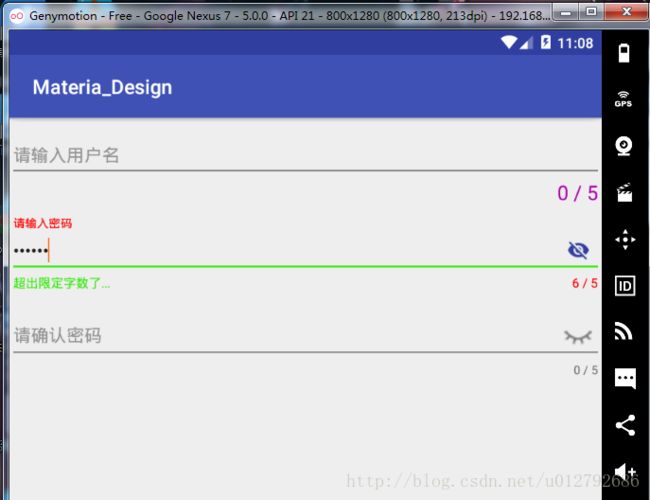
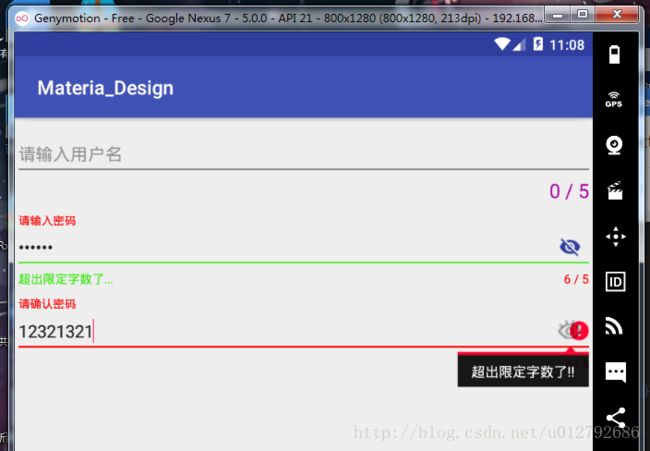
Demo效果图
==注意==
- 添加库的时候注意要加appcompat-v7库,确保可以向后兼容
- TextInputLayout下的实际视图层次结构不能保证以XML格式编写视图层次结构。 因此,对于TextInputLayout的子对象EditText(或子类TextInputEditText)想调用getParent()可能不会返回TextInputLayout. 如果您需要直接访问视图,建议设置一个android:id并使用findViewById(int).
- 一个TextInputLayout只能套一个EditText(或它的子类TextInputEditText)
- 当使用passwordToggleDrawable密码开关图片的时候,EditText end位置的 图标时会被覆盖的,为了保证EditText end 位置Drawable的正常显示,你需要在设置这些Drawables 的相对位置(start/end)为绝对(left/right).(官方文档说的,没搞懂)
- 使用了TextInputLayout,和它的setError(),布局所占的位置会变多,设计布局注意留适当的空间
- EditText的setError和passwordToggleDrawable的图片会重叠,建议只用TextInputLatyout的setError或者重写EditText的布局,抉择一个吧
- TextInputLayout.setError()注意调用setErrorEnabled(false)清空错误信息,不然会一直显示
- 建议TextInputLayout只套一个EditText,放其他控件会出现焦点抢占的问题(View的事件分发)
TextInputEditText
TextInputEditText是EditText的子类,说白了是为了填EditText的坑的
当我们的界面处于全屏时,点击一个EditText,默认情况下不是在它下面弹出键盘,而是进入到输入法的一个全屏的输入界面(通过配置android:imeOptions=”flagNoExtractUi”可以设为直接在当前界面显示)
如果我们给EditText 套上了一个TextInputLayout时,TextInputLayout会拿到EditText的hint显示出来并把EditText本身的hint设为空.这样我们在全屏的输入界面上,就显示不出来我们设置hint,因此TextInputEditText重写了EditText
小知识:EditText的imeOptions要与inputType同时使用,不然没有反应
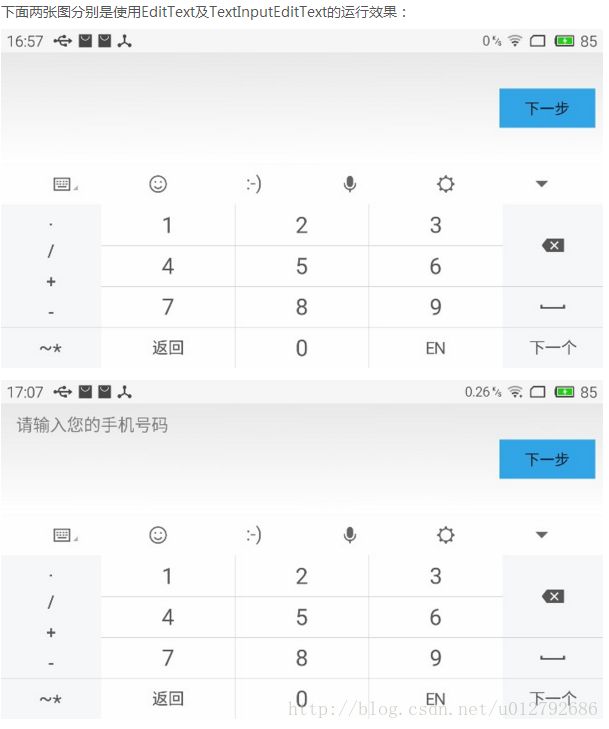
EditText与TextInputEditText效果区别图
在EditText 设置android:drawableLeft Bug
今天在TextInputLayout设置了app:passwordToggleEnabled=”true”属性的EditText设置androd:drawableLeft属性时发现,只能显示原图,然后在代码调用Drawable.setBounds()方式调整大小时,发现drawableLeft图片直接不显示了(估计源码没设计好)
而不调用 app:passwordToggleEnabled=”true”属性,Drawable.setBounds()能正常使用
因此建议同学们,要么使用原图(美工切小图),要么不用passwordToggleEnabled属性,自己自定义drawableLeft/drawableRight(建议)
TextInputLayout使用bug:
- 今天使用TextInputLyout.setError()发现以下bug,
Failed to inflate ColorStateList, leaving it to the framework
java.lang.RuntimeException: Failed to resolve attribute at index 0
android.content.res.TypedArray.getColor(TypedArray.java:401)
...
解决:
在布局文件的TextInputLayout设置app:errorTextAppearance=”@style/Theme.AppCompat”,同学们使用过程中发现类似RuntimeException bug,同理设置样式即可解决
总结
本篇文章Demo
留个TODO,请求大神帮帮忙:
当使用passwordToggleDrawable密码开关图片的时候,EditText end位置的 图标时会被覆盖的,为了保证EditText end 位置Drawable的正常显示,你需要在设置这些Drawables 的相对位置(start/end)为绝对(left/right).(官方文档说的,没搞懂)
官方用的矢量图,自己的方案是找个宽高较小的图片,或者重写EditText,自定义View
本篇文章到此结束,欢迎关注,后续有补充的会即使更新,有问题也欢迎评论,共同成长