官网地址:https://material.io/guidelines/material-design/elevation-shadows.html
Objects in material design possess similar qualities to objects in the physical world.
material的对象具有与物理世界的实际物品相似的特点。
In the physical world, objects can be stacked or affixed to one another, but cannot pass through each other. Objects also cast shadows and reflect light.
在物理世界中,对象可以对堆叠或者相互粘贴,但是却不能穿过彼此。对象还能够生产阴影和反射光线。
Material design reflects these qualities to form a spatial model that is familiar to users and can be applied consistently across apps.
Material design反射了这些特点,形成了一个用户熟悉的空间模型,并且能够在应用程序中实现一致的效果。
Elevation 高度
Measured from the front of one surface to the front of another, an element’s elevation indicates the distance between surfaces and the depth of its shadow.
从一平面到另外一个平面进行测量,一个元素的高度表示平面与其影子深度的距离。
Resting elevation 静止高度
All material elements have resting elevations. While components have consistent resting elevations across apps, they may have different resting elevations across platforms and devices.
所有的material元素都拥有静止高度。虽然组件在应用程序之间具有一致的静止高度,但它们可能在不同的平台和设备之间具有不同的静止高度。
Dynamic elevation offsets 动态高度偏移
Dynamic elevation offsets are the goal elevation that a component moves towards, relative to its resting state.
动态高度偏移是组件相对于静止状态移动的目标高度
Contents
Elevation (Android)
Shadows
Object relationships
Elevation (Android) 高度
Elevation is the relative depth, or distance, between two surfaces along the z-axis.
高度是两个平面沿z轴的相对深度,或者距离。
Specifications: 参数
Elevation is measured in the same units as the x and y axes, typically in density-independent pixels (dp). Because material elements have depth (all material is 1dp thick), elevation is measured in distance from the top of one surface to the top of another.
高度以与x轴和y轴相同的单位进行测量,通常在密度无关像素中。因为material元素拥有深度(所有的material都是1dp的厚度),高度是从一个表面顶部到另一个顶部的距离测量的
A child object's elevation is relative to the parent object's elevation.
一个子对象的高度与父对象的高度相关。
The images and values shown are for Android apps.
显示的图像和值都用于Android应用程序。
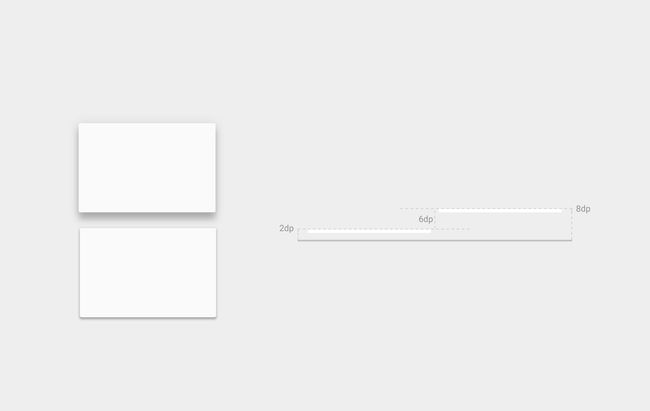
Multiple elevation measurements for two objects
两个对象的多个高度测量
Resting elevation
静止高度
All material objects, regardless of size, have a resting elevation, or default elevation that does not change. If an object changes elevation, it should return to its resting elevation as soon as possible.
所有的material对象,无论大小,都拥有静止高度,或者时候是默认高度。如果一个对象改变了高度,应该尽快灰度到他的静止高度。
Desktop resting elevation is 2dp below the listed values to accommodate mouse and non-touch environments.
桌面静止高度低于列出值的2dp以适应鼠标和非触摸环境
Component elevations: 组件高度
Components maintain consistent resting elevations across apps. For example, the floating action button’s elevation does not vary from one app to another.
组件可以在应用程序之间保持稳定的静止高度。例如,浮动动作按钮的高度并不会因应用程序而不同。
Components may have different resting elevations across platforms and devices, depending on the depth of the environment. For instance, TV has a greater depth than desktop as it has a larger screen and is viewed from further away. Similarly, both TV and desktop have a greater depth than mobile.
组件在不同的平台和设备中,可能会拥有不同的静止高度,这屈居于环境的深度。比如说,电视比桌面更深,因为电视屏幕更大,从远处观看并且观看的距离更远。电视和桌面都比手机的深度更深。
Responsive elevation and dynamic elevation offsets 相应高度和动态高度偏移
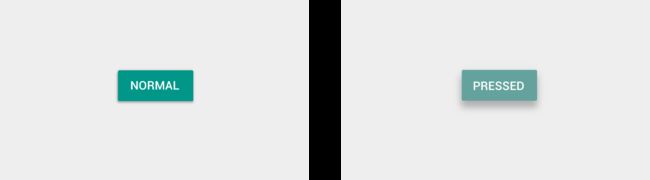
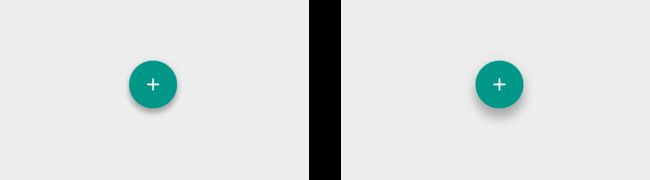
Some component types have responsive elevation, meaning they change elevation in response to user input (e.g., normal, focused, and pressed) or system events. These elevation changes are consistently implemented using dynamic elevation offsets.
一些组件类型拥有响应高度,这意味着他们可以通过响应用户输入来改变高度(比如:正常、聚焦和按下)或者系统事件。这些高度变化始终使用动态高度偏移来实现。
Dynamic elevation offsets are the goal elevation that a component moves towards, relative to the component’s resting state. They ensure that elevation changes are consistent across actions and component types. For example, all components that lift on press have the same elevation change relative to their resting elevation.
动态高度偏移是组件相对于组件静止状态移动的目标高度。它们确保在动作和组件类型之间的高度变化是一致的。例如,所有的按下抬起组件,相对于静止高度具有相同的高度变化。
Once the input event is completed or cancelled, the component will return to its resting elevation.
一旦输入事件完成或者取消,组件就会返回到它的静止高度。
Avoiding elevation interference 避免高度冲突
Components with responsive elevations may encounter other components as they move between their resting elevations and dynamic elevation offsets. Because material cannot pass through other material, components avoid interfering with one another any number of ways, whether on a per-component basis or using the entire app layout.
具有响应高程的组件可能会在其静止高程和动态高程偏移之间移动时遇到其他组件。由于material不能通过其他material,组件可以避免任何数量的方式相互干扰,无论是基于每个组件还是使用整个应用程序。
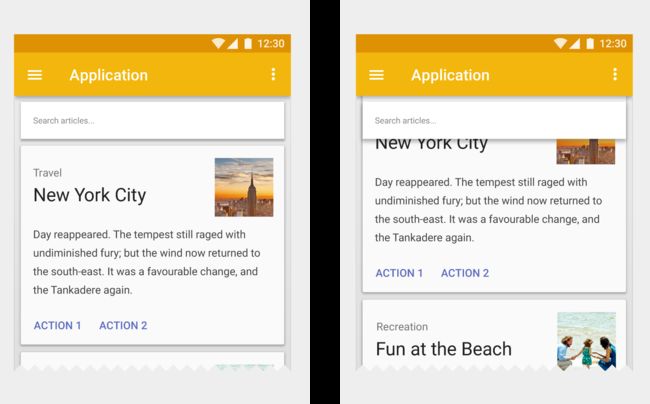
On a component level, components can move or be removed before they cause interference. For example, a floating action button (FAB) can disappear or move off-screen before a user picks up a card, or it can move if a snackbar appears.
在一个组件层级上,组件能够移动或者可以在他们导致冲突之前被移除。例如,a floating action button (FAB)可以在用户调起card之前消失或离开屏幕,或者它能够在snackbar出现的时候移动。
On the layout level, design your app layout to minimize opportunities for interference. For example, position the FAB to one side of a stream of cards so the FAB won’t interfere when a user tries to pick up one of cards.
在一个布局层级上,设计你的APP布局,尽量避免冲突发生的机会。例如,将FAB放置在cards流的一侧,以便当用户尝试拿起其中一个cards时,FAB不会干扰
| Elevation (dp) | Component |
|---|---|
| 24 | Dialog Picker |
| 16 | Nav drawer Right drawer Modal bottom Sheet |
| 12 | Floating action button (FAB - pressed) |
| 9 | Sub menu (+1dp for each sub menu) |
| 8 | Bottom navigation bar Menu Card (when picked up) Raised button (pressed state) |
| 6 | Floating action button (FAB - resting elevation) Snackbar |
| 4 | App Bar |
| 3 | Refresh indicator Quick entry / Search bar (scrolled state) |
| 2 | Card (resting elevation) Raised button (resting elevation) Quick entry / Search bar (resting elevation) |
| 1 | Switch |
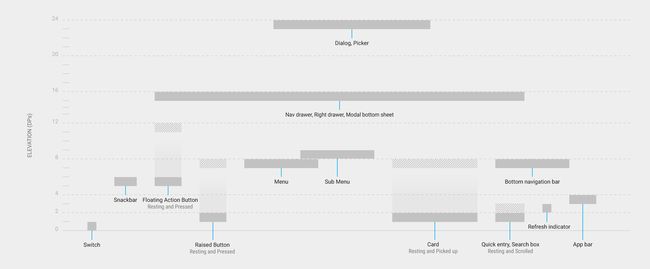
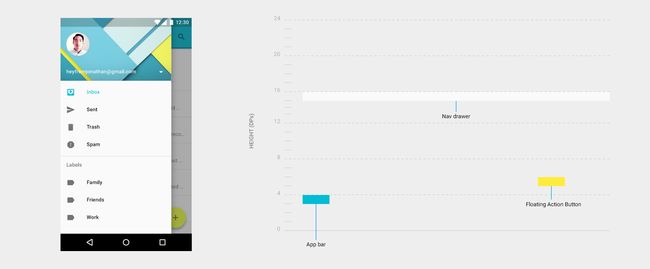
Component elevation comparisons 组件高度对比
The following diagram compares component resting elevations and dynamic elevation offsets.
下面图片比较了组件的静止高度和动态高度偏移。
In this diagram, only the elevation dimensions and layout for components are accurate. Other dimensions and overall layout of components are for illustration only.
在这张图片中,只有组件的高度尺寸和布局是准确的。组件的其他尺寸和总体布局仅供说明之用。
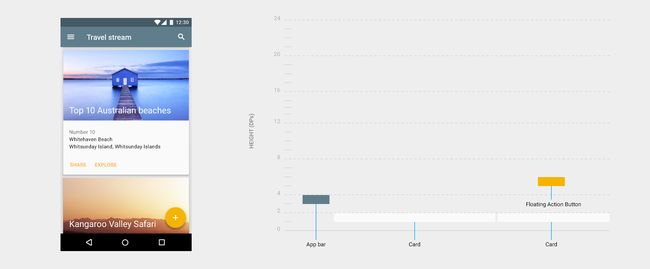
An example app layout with cards and a floating action button, along with a cross-section diagram of its component elevations along its z-axis
一个包含了cards 和floating action button的布局,以及其沿Z轴的组件高度的横截面图。
An example app layout with an open navigation drawer, along with a cross-section diagram of its component elevations along its z-axis.
一个包含了open navigation drawer的APP布局,以及其沿Z轴的组件高度的横截面图。
Shadows 阴影
Shadows provide important visual cues about objects’ depth and directional movement. They are the only visual cue indicating the amount of separation between surfaces. An object’s elevation determines the appearance of its shadow.
阴影提供了关于物体深度和方向运动的重要视觉线索。它们是指示表面之间分离量的唯一视觉展示。对象的高度决定其阴影的外观。
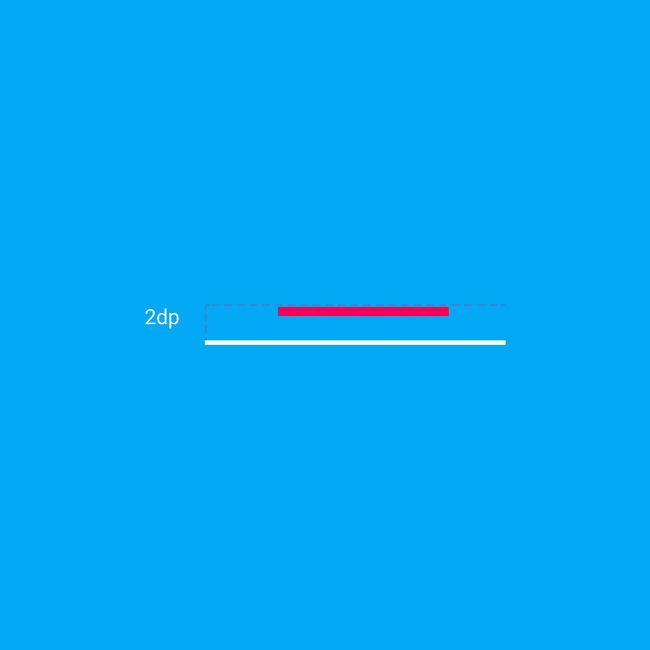
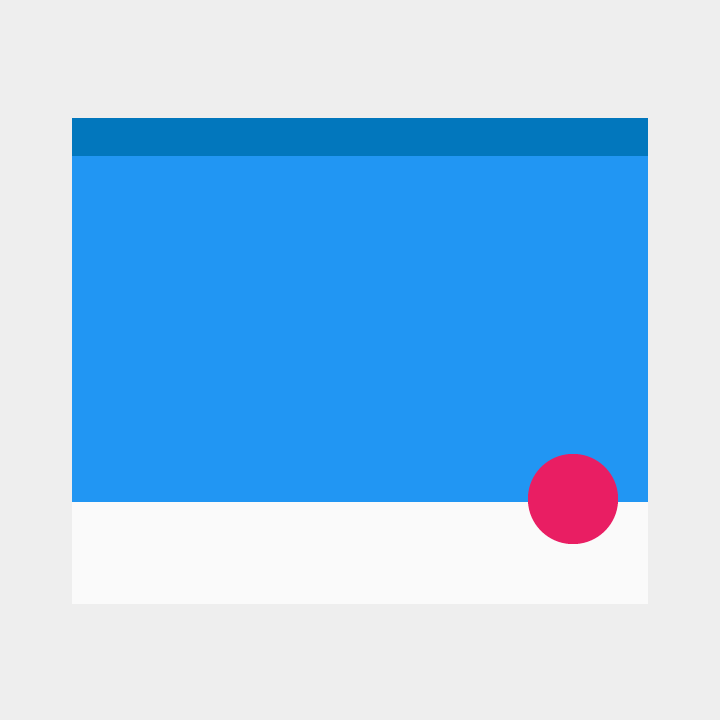
Don't. 官网视频
Without a shadow, nothing indicates that the floating action button is separate from the background surfaces.
没有阴影,不能够展示floating action button 和平面是分离的。
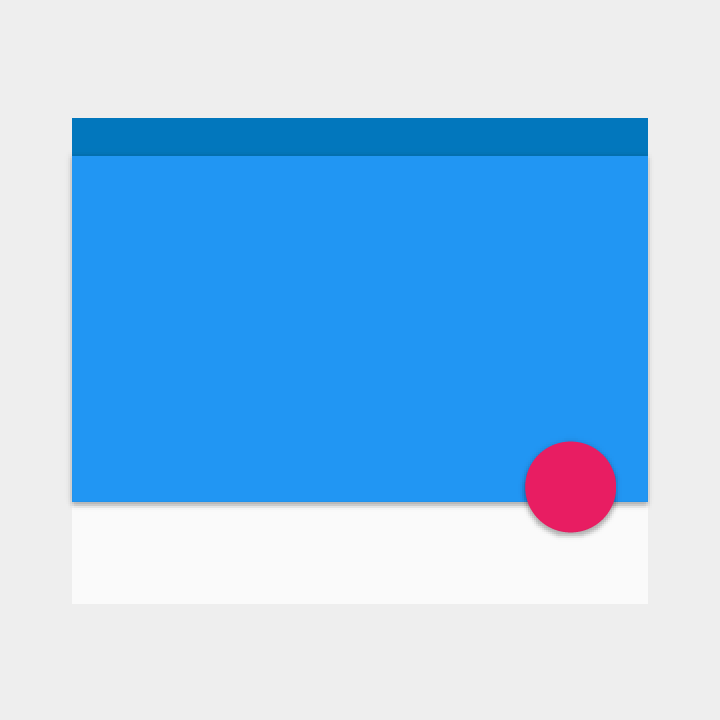
Don't. 官网视频
Crisp shadows indicate the floating action button and the blue sheet are separate elements. However, their shadows are so similar that they imply they are both at the same elevation.
洒落的阴影表示了floating action button和蓝色区域的分离元素。但是,他们的影子是如此相似,以至于他们暗示着它们处在相同的高度。
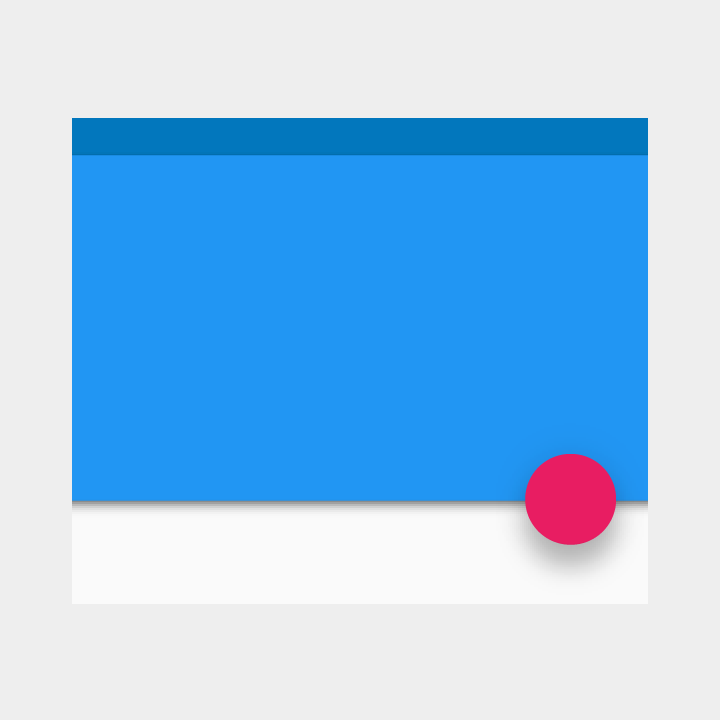
Do. 官网视频
Softer, larger shadows indicate the floating action button is at a higher elevation than the blue sheet, which has a crisper shadow.
绞肉和,较大的阴影表示floating action button比蓝色区域所处高度更高。
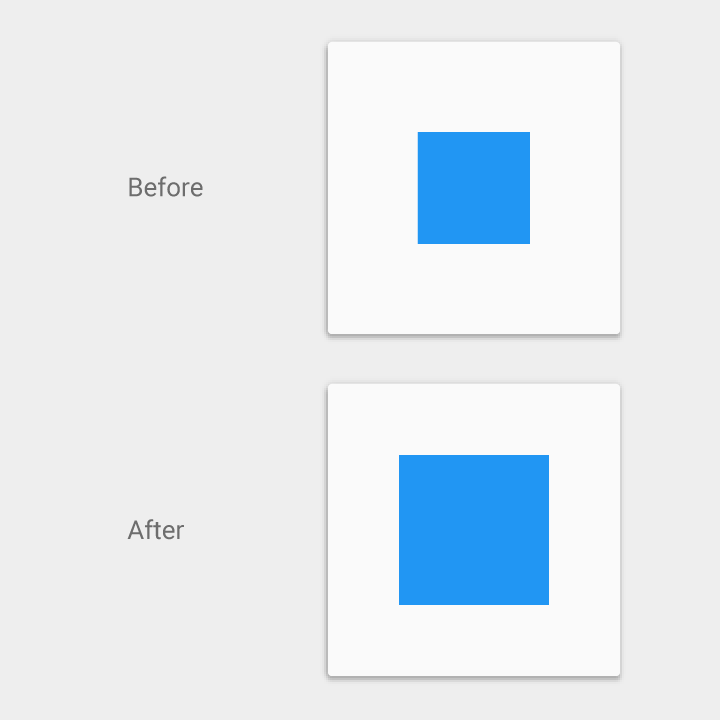
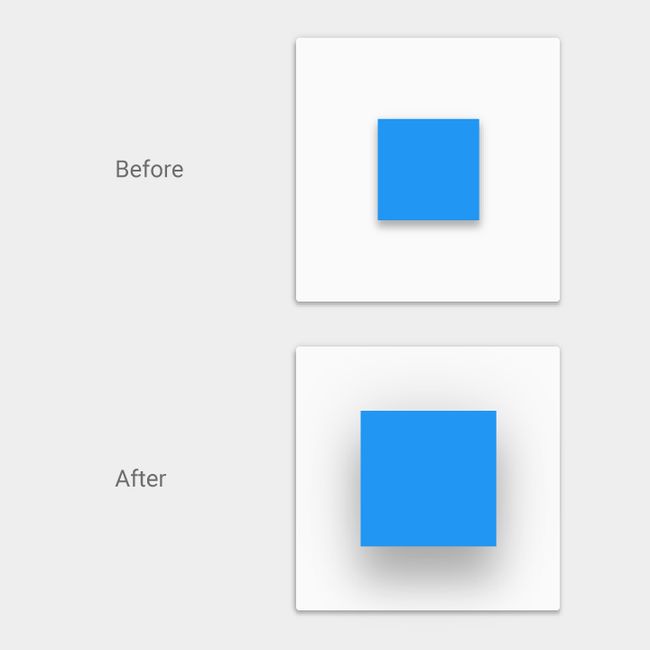
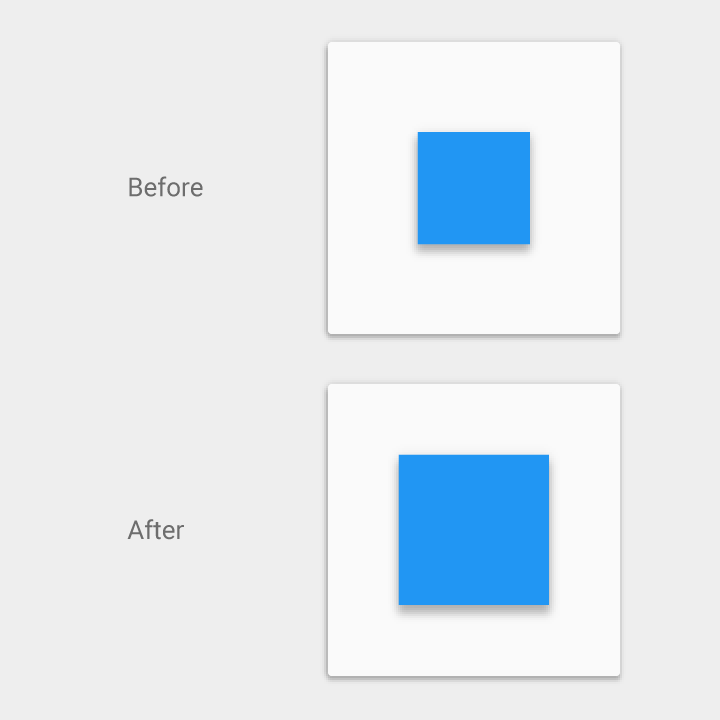
In motion, shadows provide useful cues about an object’s direction of movement and whether the distance between surfaces is increasing or decreasing.
在移动中,阴影提供了对象的移动方向以及与平面的距离是减少还是增加的有利线索。
Don't. 官网视频
Without a shadow to indicate elevation, it’s unclear whether this square is increasing in size or increasing its elevation.
没有标识高度的阴影,不能够明白该正方形到底是增加大小还是高度。
Do. 官网视频
The shadow grows softer and larger as the object’s elevation increases and grows crisper and smaller as the elevation decreases.
随着物体的高度增加,阴影越来越柔和越大,高度越来越小,阴影也越来越小。
Do. 官网视频
In this case, the consistent shadow helps the user understand that the object is changing shape as opposed to changing elevation.
在这个例子中,连贯的阴影有助于用户了解对象正在改变形状,而不是改变高度。
Component reference shadows 组件参考阴影
The following component shadows should be used as canonical references. If there are any differences between the following reference shadows and component shadows found elsewhere within this spec, defer to these reference shadows.
一下为组件阴影的一个规范参考。如果以下引用阴影和本规范中其他地方发现的组件阴影之间存在差异,请遵循这些参考阴影。
App bar
4dp
Example of an app bar
Raised button
Resting state: 2dp 静止状态:2dp
Pressed state: 8dp 按下状态:8dp
For desktop only, raised buttons can have an elevation of: 仅仅适用于桌面
Resting state: 0dp
Pressed state: 2dp
See raised buttons for more information
Floating action button (FAB)
Resting state: 6dp
Pressed state: 12dp
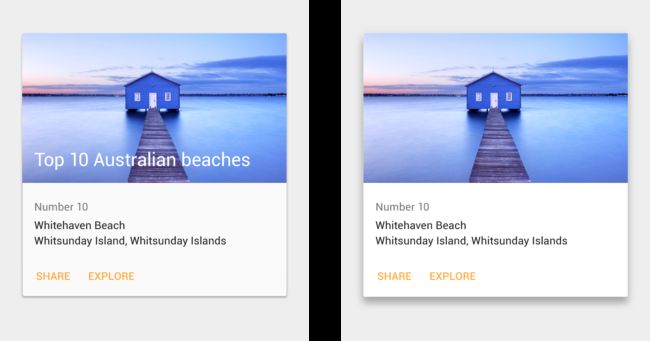
Card
Resting state: 2dp
Raised state: 8dp
For Desktop only, see Content blocks.
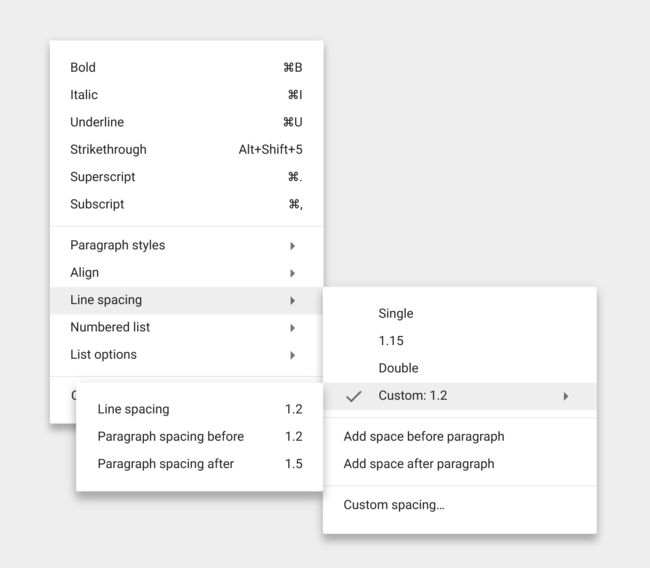
Menus and sub menus
Menus: 8dp
Sub menus: 9dp (+1 dp for each sub menu)
Dialogs
24dp
Nav Drawer & Right drawer
16dp
Modal bottom sheet
16dp
Refresh indicator
3dp
Quick entry/Search bar
Resting state: 2dp
Scrolled state: 3dp
Snackbar
6dp
Switch
1dp
Object relationships 对象关系
Object hierarchy 对象等级制度
How you organize objects, or collections of objects, in an app determines how they move in relation to one another. Objects can move independently of each other or be constrained by objects higher in the hierarchy.
All objects are part of a hierarchy described in terms of a parent-child relationships. The “child” in each of these relationships refers to an element that is a subordinate to its “parent” element. Objects can be children of either the system or another object.
你怎样去阻止对象,或者手机对象,在app中确定他们如何移动。对象能够独立于彼此单独移动或者由层次结构中较高的对象约束。所有对象都是根据父子关系描述的层次结构的一部分。这些关系中的每一个中的子元素是指从属于其“父”元素的子类。对象可以是系统或另一个对象的子对象。
Parent-child specifics: 亲子特点
Each object has one parent. 每个对象都有父类
Each object may have any number of children. 每个对象可能有多个子类
Children inherit transformative properties from their parent, such as position, rotation, scale, and elevation.
子类继承了父类的变化,比如位置,角度,比例和高度。
Siblings are objects at the same level of hierarchy.
兄弟类在继承关系中属于同级层次。
****Exceptions****
Items parented to the root, such as primary UI elements, move independently of other objects. For example, the floating action button does not scroll with content. Other elements include:
每一个父类来源如root,比如初级UI元素,独立于其他对象移动。例如,floating action button不会随内容滚动。其他元素还包含如下几个:
An app’s side nav drawer
The action bar
Dialogs
****Interaction**** 交互
How objects interact with one another is determined by their place in the parent-child hierarchy.
对象如何相互交互是由他们在父子层次结构中的位置决定的。
For example:
例如:
Children have minimal z-axis separation from their parent; other objects do not get inserted between parents and children.
子类与母父类的z轴分离最小;其他对象不能插入到父类和子类之间
In a scrolling card collection, the cards are siblings of each other, so they all move together in tandem. They are children of the card collection object that controls their movement.
在scrolling card集合中,cards是彼此的兄弟,所有他们串联时会一起移动。他们是控制他们移动的card collection对象的子类。
****Elevation****
How you determine the elevation of objects – their position in z-space – depends on the content hierarchy you want to express and whether an object needs to move independently of other objects.
如何确定对象的高度-他们在z轴的位置-取决于要表达的内容层次结构以及对象是否需要独立于其他对象进行移动。
As the parent sheet scrolls, the raised button (its child) scrolls off screen with it.
当一个父区域滚动,raised button随着父区域滚动。
As the card collection scrolls off-screen, its child cards scroll off-screen with it. The floating action button remains in place because its parent is not being scrolled.
当card collection滚出屏幕,他的所有子cards跟着他滚出屏幕。floating action button仍然保留在原地,因为他的父类不能滚动。