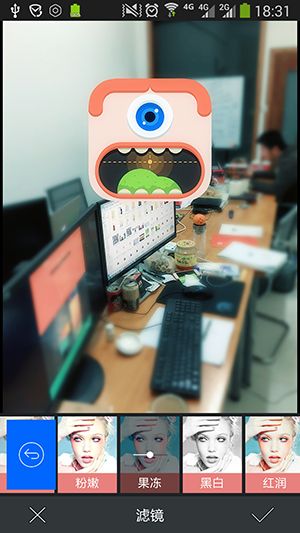
使用涂图TUSDK为照片进行滤镜处理
公司的项目要用到图片的滤镜,开始以为就是一些简单的矩阵算法然后用ColorMatrix就可以实现了。
真正去做的时候才发现原来难度不小,首先算法就是一大难题,其次如果是用java来渲染的话,速度会很慢。
所以应该进行ndk的开发,c语言又不行,有一段时间头都大了。
在此之间用过GpuImage, ImageFilter等。效果都一般,前者是图像效果很差,后者是渲染速度慢的要死。。。
在一个偶然的机会发现涂图的SDK,下载demo用了一下,发现可以满足我的所有需求。接着又看代码,很
多都可以自定义,真的是高兴坏了。。。。
接下来简单说下该SDK怎么使用。
一,首先当然跟别的sdk一样,你得先去注册个账号,拿到一个appkey。下载SDK开发包,把它add as library到自己
的项目中。
二,初始化全局变量,自定义一个Application类,然后在它的onCreate方法里
TuSdk.enableDebugLog(true);
TuSdk.init(this.getApplicationContext(),"这里填从官网注册应用后获得的开发密钥");
然后就可以在程序中使用该SDK了。
三,这里我只介绍如何为给定的图片进行多功能的编辑。其他的比如选择相册的照片进行编辑都在开发包的demo
里有的。不管你是在activity里还是fragment里面想要用到,都要实现TuEditMultipleFragmentDelegate接口
该接口有三个抽象方法
void onTuEditMultipleFragmentEdited(TuEditMultipleFragment var1, TuSdkResult var2); boolean onTuEditMultipleFragmentEditedAsync(TuEditMultipleFragment var1, TuSdkResult var2); void onTuEditMultipleFragmentAction(TuEditMultipleFragment var1, TuEditActionType var2);
定义两个对象,并且实例化option.
TuEditMultipleOption option; TuEditMultipleFragment fragment;
option = new TuEditMultipleOption();
该option有几个函数设置,可以通过官网的api查看
http://tusdk.com/docs/android/api/org/lasque/tusdk/impl/components/TuEditMultipleComponentOption.html
然后实例化fragment
fragment = option.fragment();
设置图片,参数是Bitmap对象
fragment.setDisplayImage(BitmapHelper.getRawBitmap(activity, R.raw.sample_photo));实例化一个Component对象
TuSdkHelperComponent componentHelper = new TuSdkHelperComponent(activity);
下一步必须要有,不然无法启动fragment
componentHelper.presentModalNavigationActivity(fragment);
之后就启动多功能的编辑界面啦,但是你会发现下面的功能都无法点击。找了半天还以为是某个set方法
漏掉了,结果发现之前的三个抽象方法里面有一个监听了点击的type,然后才搞明白这是要自己去实现点击
然后再去启动相应的编辑界面
void onTuEditMultipleFragmentAction(TuEditMultipleFragment var1, TuEditActionType var2);
这个方法的第二个参数就是监听你点击的是哪一个功能,我们拿滤镜来举例
if (tuEditActionType==TuEditActionType.TypeFilter){ TuEditFilterOption option = new TuEditFilterOption(); TuEditFilterFragment fragment = option.fragment(); fragment.setDelegate(this); fragment.setImage(tuEditMultipleFragment.getImage()); // 开启相机 this.componentHelper.presentModalNavigationActivity(fragment); }
这个步骤的前提是你的类还得实现TuEditFilterFragmentDelegate接口
@Override public void onTuEditFilterFragmentEdited(TuEditFilterFragment tuEditFilterFragment, TuSdkResult tuSdkResult) { if (!tuEditFilterFragment.isShowResultPreview()){ tuEditFilterFragment.hubDismissRightNow(); tuEditFilterFragment.dismissActivityWithAnim(); fragment.setDisplayImage(tuSdkResult.image); } }
这个方法则是滤镜结束点击确定后的处理,多功能编辑的接口也有这个方法,处理也比较相似。
这篇文主要是记录直接对Bitmap的多功能编辑处理。。。
但是我写着写着发现。。。其实另一种方法好像更简单。具体的可以查看
demo里面的EditMultipleComponentSimple 这个类。。。