android实现Materia Design风格APP(三):部分Materia Design风格的控件介绍二
本篇大部分内容学习自第一行代码第二版加上部分自己理解。介绍了,DrawerLayout、NavigationView、NestedScrollView、AppBarLayout、CardView、SwipeRefreshLayout、CollapsingToolbarLayout七个控件,会的请自行跳过。
首先需要在build.gradle中依赖:
implementation 'com.android.support:design:28.0.0' implementation 'de.hdodenhof:circleimageview:2.1.0' implementation 'com.android.support:cardview-v7:28.0.0'
1.DrawerLayout
滑动菜单,第一个布局为主内容,第二个布局为菜单布局,可以设置两个菜单布局分别指定layout_gravity为start和end设置左右滑出不同布局的菜单。
xml布局代码:
2.NavigationView
Google按照Materia Design设计提供的滑动菜单中的菜单布局。
xml布局代码:
java代码
public class Main2Activity extends AppCompatActivity {
@BindView(R.id.fab)
FloatingActionButton fab;//悬浮按钮
@BindView(R.id.toolBar)
Toolbar toolbar;//toolBar
@BindView(R.id.drawer_layout)
DrawerLayout drawerLayout;//滑动菜单
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
ButterKnife.bind(this);
//设置toolBar的title文字
toolbar.setTitle("ActionBar");
//将toolBar设置为actionBar
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
//显示返回按钮
actionBar.setDisplayHomeAsUpEnabled(true);
//设置返回按钮图标
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu);
//设置悬浮按钮点击事件
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//构建带点击事件的Snakebar
Snackbar.make(fab, "Would you want to delete the first item?", Snackbar.LENGTH_SHORT)
.setAction("确定", new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(fab, "Delete Successful.", Snackbar.LENGTH_SHORT).show();
}
}).show();
}
});
}
//设置toolBar上的menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar, menu);
return true;
}
//点击菜单栏按钮的操作事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
drawerLayout.openDrawer(GravityCompat.START);
}
return true;
}
}3.NestedScrollView+CoordinatorLayout+AppBarLayout+ToolBar
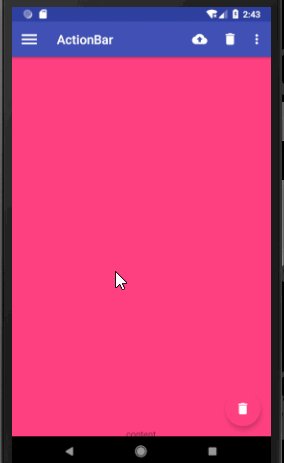
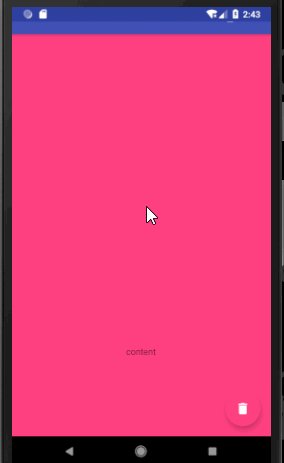
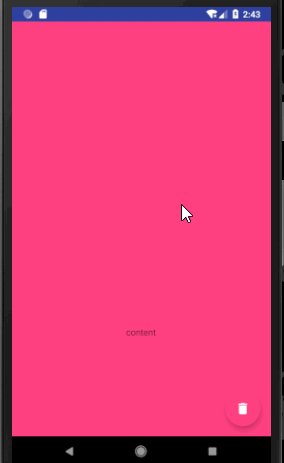
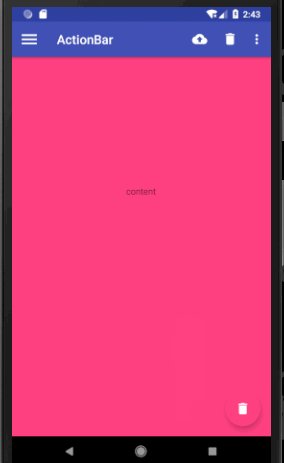
NestedScrollView加强版的ScrollView,支持嵌套滑动,你可以把它就当做ScrollView使用。而Materia Design之所会推出这个滑动布局,一般是配合AppBarLayout+ToolBar来使用的,配合我上一篇文章说道的CoordinateLayout的behavior属性,可以实现ToolBar随着NestedScrollView的向上、向下滑动来进行显示隐藏效果。
AppBarLayout继承自LinearLayout,你可以把它理解为一个垂直方向的LinearLayout,它可以让你定制当某个可滚动View的滚动手势发生变化时,其内部的子View实现何种动作。内部的子View通过在布局中加app:layout_scrollFlags设置执行的动作,值分别为:scroll :子view会跟随滚动事件一起滚动;enterAlways :只要屏幕下滑,view就会立即拉下出来;snap :如果控件下拉了75%的高度,就会自动展开,如果只有25%显示,就会反弹回去关闭;exitUntilCollapsed :当scrollview滑到订部,再将子view折叠起来;
需要注意的是AppBarLayout必须是CoordinatorLayout的子view才有效果。
效果图:注意标题栏的显示隐藏以及出现超过75%时自动展开,小于25%时自动回弹的效果。
xml代码:
4.CardView
卡片布局,可以设置圆角矩形背景和阴影让布局显得更加立体。
xml代码:
5.SwipeRefreshLayout
下拉刷新控件,使用很简单,把它嵌套在你想下拉刷新的布局外面就可以了。
xml布局:
java代码:
public class Main2Activity extends AppCompatActivity {
@BindView(R.id.fab)
FloatingActionButton fab;//悬浮按钮
@BindView(R.id.toolBar)
Toolbar toolbar;//toolBar
@BindView(R.id.drawer_layout)
DrawerLayout drawerLayout;//滑动菜单
@BindView(R.id.swipe_refresh)
SwipeRefreshLayout swipeRefreshLayout;//下来刷新
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
ButterKnife.bind(this);
//设置toolBar的title文字
toolbar.setTitle("ActionBar");
//将toolBar设置为actionBar
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
//显示返回按钮
actionBar.setDisplayHomeAsUpEnabled(true);
//设置返回按钮图标
actionBar.setHomeAsUpIndicator(R.drawable.ic_menu);
//设置悬浮按钮点击事件
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//构建带点击事件的Snakebar
Snackbar.make(fab, "Would you want to delete the first item?", Snackbar.LENGTH_SHORT)
.setAction("确定", new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(fab, "Delete Successful.", Snackbar.LENGTH_SHORT).show();
}
}).show();
}
});
//设置下拉刷新事件监听
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Thread(new Runnable() {
@Override
public void run() {
SystemClock.sleep(3000);
runOnUiThread(new Runnable() {
@Override
public void run() {
//判断是否正在刷新
if (swipeRefreshLayout.isRefreshing()) {
//停止刷新
swipeRefreshLayout.setRefreshing(false);
}
}
});
}
}).start();
}
});
}
//设置toolBar上的menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar, menu);
return true;
}
//点击菜单栏按钮的操作事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
drawerLayout.openDrawer(GravityCompat.START);
}
return true;
}
}6.CollapsingToolbarLayout
CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承自FrameLayout。
CollapsingToolbarLayout属性 含义
app:title 设置标题
app:collapsedTitleGravity="center" 设置标题位置
app:contentScrim 设置折叠时toolbar的颜色,默认是colorPrimary的色值
app:statusBarScrim 设置折叠时状态栏的颜色 ,默认是colorPrimaryDark的色值
app:layout_collapseParallaxMultiplier 设置视差
app:layout_collapseMode="parallax" 视差模式,在折叠的时候会有个视差折叠的效果
app:layout_collapseMode="pin" 固定模式,在折叠的时候最后固定在顶端
需要注意的是CollapsingToolbarLayout没有限制里面的内容必须是toolBar,但是它必须作为AppBarLayout的子view来使用才有效果。
xml代码:
当然了,上面的效果不那么完美,状态栏还在,我们想实现的可能是这样的:
在android21及以上实现起来也很简单,新建values-v21目录然后新建styles.xml文件,在里面设置主题中的statusBarColor为透明,然后把这个主题设置给activity,并在xml布局中将imageview以及他的所有父布局都设置android:fitsSystemWindows="true"属性就可以了。
values目录下的styles.xml代码:
values-v21下的 styles.xml代码:
清单配置文件代码:
xml布局代码: