GitHub 上的开源前端编辑器
当我们要开发一个博客、社区、论坛等内容生产平台的时候,为用户挑选一个 UI 优雅简洁、交互丝滑顺畅的文本编辑器总是必不可少的一步。
一个完整的前端文本编辑器,要求前端工程师将设计、交互、编码、测试、组件化、模块化、扩展性等各方面问题都综合考虑到位,用心打造,方能称得上是一款合格的编辑器。
而待产品完成后,那群追求极致体验的前端工程师便会在 GitHub 上开源出自己精心打造的富文本编辑器。大家如同华山论剑一般,纷纷亮出自己的独门秘技,欲在 GitHub 上为自己的编辑器争夺一席之地。
这两天又有一款开源的编辑器参赛了,这位参赛选手的名字叫 editor.js,具体功能我们下面细聊。
今天乘此机会,跟大家介绍下 GitHub 上都有哪些优秀的前端编辑器。
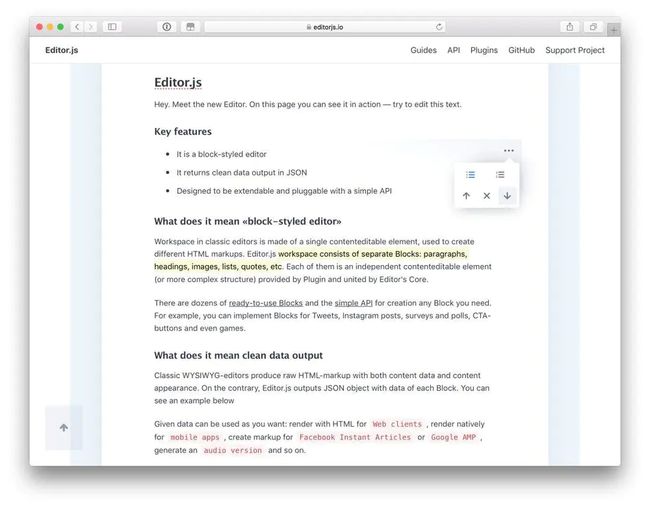
1、editor.js
项目地址:http://t.cn/Eipg79A
第一个要聊的,即是最近刚冲上 GitHub Trending 榜的 editor.js 项目。
该项目的研发团队叫 CodeX ,是由俄罗斯圣光机大学一群热爱 Web 开发与设计的学生组成,他们的目标是「make a team with fire in the eyes and idealistic tempers」。
这句话结合他们的 Logo,确实有几分感觉。
除了这个编辑器之外,该团队还开源过其他几个有意思的 Web 项目,不过受限于今天的分享主题,在此按下不表。有兴趣的了解的同学可以到他们官网上去看一看,地址等下会一并放到后台。
同时,editor.js 也提供了一些方便用户使用的快捷键,如果你对他们所提供的快捷键不是很满意,也可自行定制。
总的来说,这款编辑器通过对「块」的操控,提升了对大块内容的编辑效率,也使得内容的组织看起来更加清晰与规范,还是蛮有创意的。
有人评论说这款编辑器挺像 Notion,你也可以对比看看。
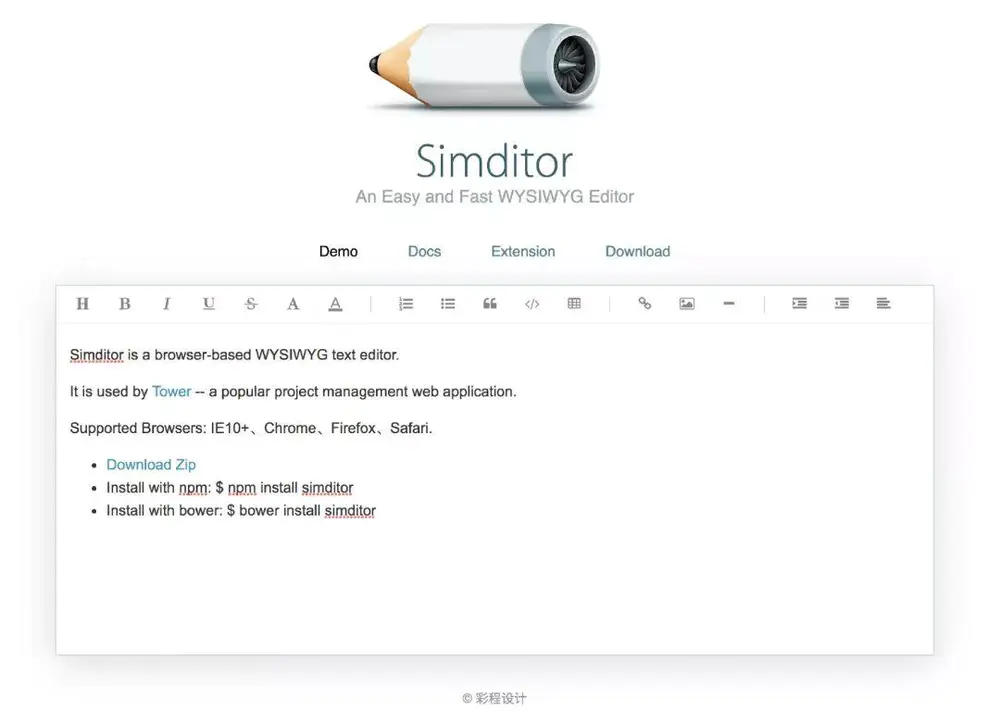
2、Simditor
项目地址:http://t.cn/8s5dxnt
这个项目是彩程设计团队从 Tower 项目衍生出来的前端编辑器,定义是「一款简便易用、所见即所得的编辑器」。
初次在 Ruby China 见到这个项目时,我便被他那清新简洁的 UI 所吸引,动手尝试过后,发现一些前端交互效果做的也特别棒。
由上面截图你可以看出,这个编辑器支持了当前主流编辑器的所有功能,放到项目里面使用基本都能满足需求。
另外,它还集成了丰富强大的插件功能,目前支持的有 emoji 表情、自动保存、Markdown 编辑、自动 @ 人、荧光笔等插件。
如果还嫌不够,你也可以自行研发,官方提供了一套 API,方便开发者定制产品。
3、Summer Note
项目地址:http://t.cn/RzE2pbN
这是一款基于 Bootstrap 与 jQuery 开发的编辑器。主打简便安装、可定制程度高、后端快速集成等特性,但这几项目前主流的开源编辑器应该都能满足。
从我个人的审美来看,这款编辑器的 UI 也不算特别出众,将其列在这个推荐表中,主要是因为该项目的知名度较高。
项目知名度高有个好处,就是相对新项目会比较稳定,一些 Bug 修复和浏览器的兼容性支持做的会比较好。
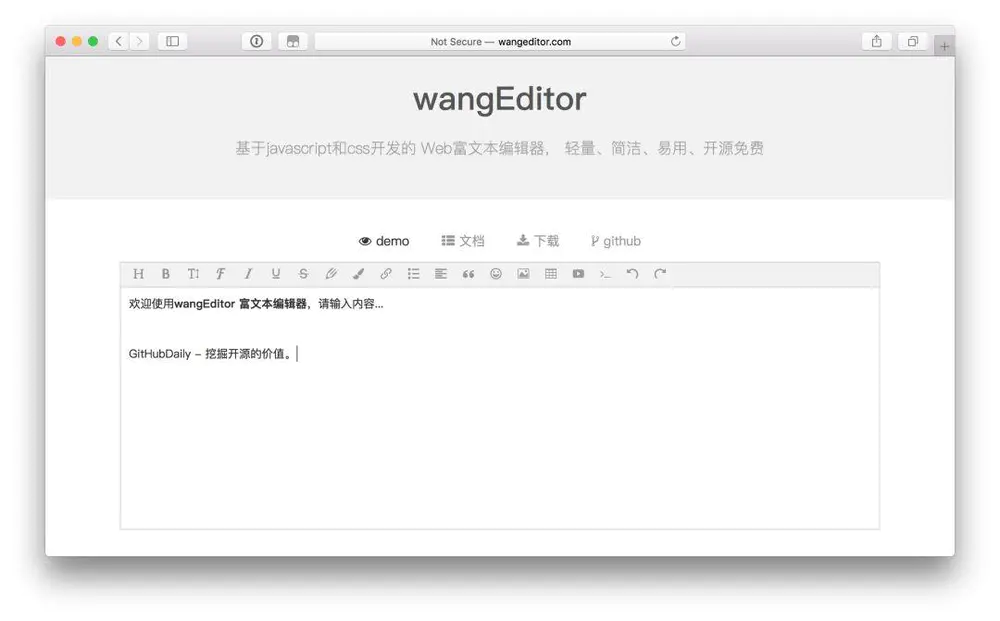
4、wangEditor
项目地址:http://t.cn/R7RfuHK
这个项目跟前几个项目不同,它出自国内一名前端工程师之手,而非团队研发。
官网上面中文文档的配套相对齐全,如果你看英文文档比较吃力,那么可以尝试下这个项目。
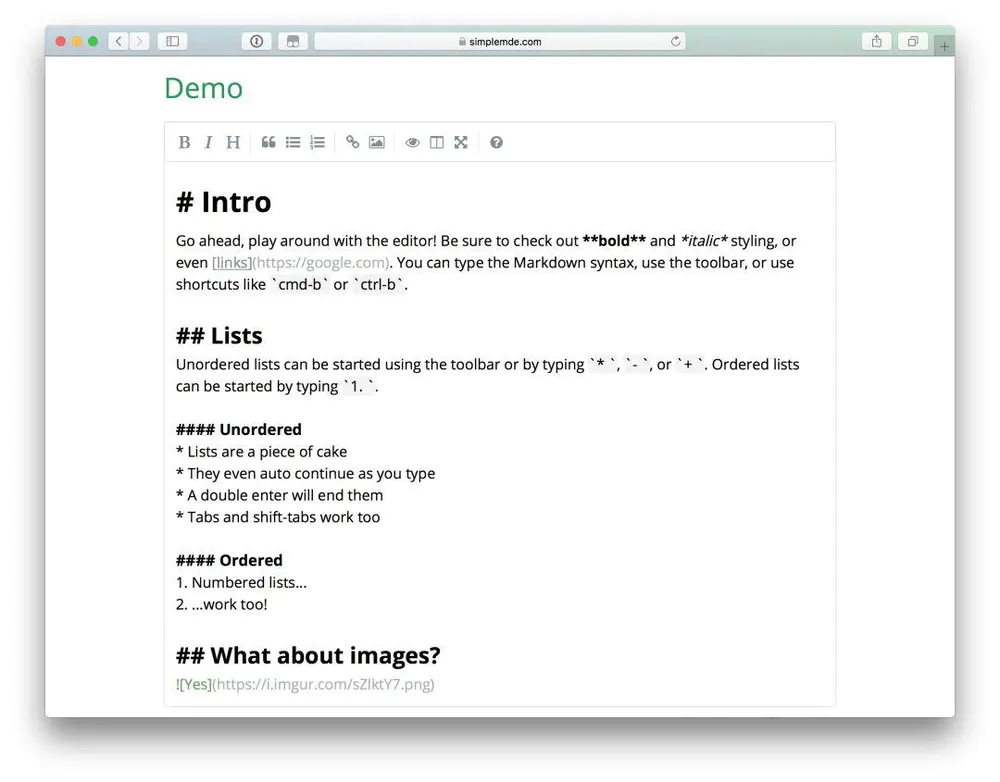
5、SimpleMDE
项目地址:http://t.cn/Ein03mV
看标题你应该已经知道了,这个项目仅支持 Markdown 编辑。
为什么不用 WYSIWYG(所见即所得)编辑而选用 Markdown 编辑呢?这里引用下作者在项目中的一段表述:
WYSIWYG editors that produce HTML are often complex and buggy. Markdown solves this problem in many ways, plus Markdown can be rendered natively on more platforms than HTML. However, Markdown is not a syntax that an average user will be familiar with, nor is it visually clear while editing.
In otherwords, for an unfamiliar user, the syntax they write will make little sense until they click the preview button. SimpleMDE has been designed to bridge this gap for non-technical users who are less familiar with or just learning Markdown syntax.
由此可见,这个项目面向的是至少对 Markdown 语法有一点了解的用户。
其实,Markdown 一开始被创造出来,就是为了给内容创作者提供一种更为简洁直观的文本排版方式,以改变传统 HTML 那种过于臃肿笨重的排版。并且,现在网上资料齐全,Markdown 入门门槛也并不高,如果大家能举力推崇 Markdown 的应用,对开发者和用户来说都算得上是一件大好事。
今天给大家推荐的几个编辑器,各有其优缺点,虽然 GitHub 上还有其它功能更为强大的编辑器,但我觉得上面几个应该基本就能满足内容操作网站的日常使用需求了。
来源:GitHubDaily
![]()
欢迎关注我的公众号:【编程资源库】 ,关注后回复“我来自互联网”即可领取2000G视频教程