D-Map: Visual Analysis of Ego-centric Information Diffusion Patterns in Social Media

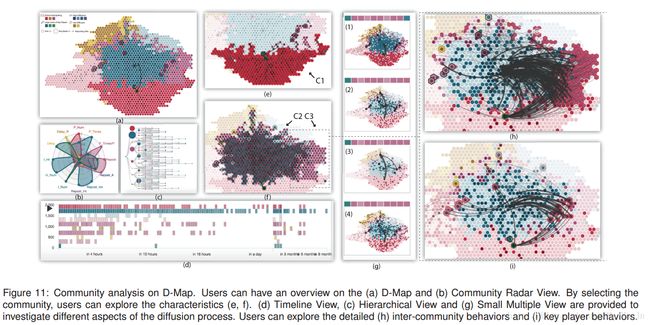
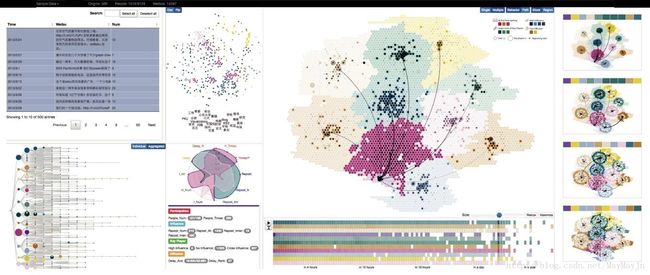
图1:系统界面:源微博表格视图(a),用于选择不同的源组微博; 来源微博分布图(b),包括文档视图(b1)和关键词视图(b2); D-Map视图(c),总结中心用户参与人员之间的社交互动; 社区雷达视图(d),显示具有雷达视图(d1)和统计信息窗口(d2)的社区的高维特征; 分层视图(e),说明转贴结构; 时间表视图(f),突出显示扩散的时间趋势; 小型多视图(g),识别D-Map快照的关键时间帧
摘要
流行的社交媒体平台可以迅速在众多人群中传播重要的社交网络信息。在本文中,我们提出了D-Map(扩散映射),一种新颖的视觉化方法,通过地图隐喻来支持在典型社交媒体上的信息传播和传播过程中对社会行为的探索和分析。在D-Map中,我们收集了转发(即重新发送其他人最初发布的消息)微博的用户并映射到基于其行为的相似性和转发的时间顺序的六边形网格中。通过交互和链接,D-Map能够刻画具有影响力的用户的视觉肖像,并描述他们的社交行为。并开发一个全面的视觉分析系统,以支持与D-Map的交互式探索。我们用真实世界的社交媒体数据评估我们的工作,并在用户中查找有趣的模式和重要的参与者,识别重要的信息传播路径以及社区之间的互动。
关键字
社交媒体,地图,信息传播
1 前言
社交媒体已经成为我们日常生活的重要组成部分,对我们的交流方式产生了重大影响。 每天有数百万甚至数十亿来自世界各地的人通过发布或回复信息的形式在时间和空间上互相交流,从而产生大量在社交媒体平台上传播的信息。 社交媒体数据的丰富性为理解人们的信息传播和社交行为过程提供了极大的机会,在这些过程中,识别关键人物(如意见领袖)和理解其影响是两个关键的任务。
现有的可视化技术主要集中在说明社会对象(如,从消息中提取的消息,主题或意见)如何在空间和时间上传播[7,48,52]。 本文的研究集中在揭示人们如何参与融合过程,并受到原创微博传播过程的中心用户的影响。 此外,一个原始微博如何被转发,可以通过转发树进行可视化[36],但是难点是合并这些转发树以理解转发树并揭示受影响用户之间的社交互动。因此,迫切需要对传播过程进行清晰,直观的总结,以说明消息在不同群体中的传播模式,揭示中心用户的社会影响。
设计满足上述要求的可视化面临以下挑战。首先,社交媒体数据通常非常复杂。更具体地说,它们是异构的,庞大的,动态的,既包含结构化的数据,也包含非结构化的数据,使得汇总信息在社区间的传播结构非常困难。其次,捕捉用户的影响力需要深入了解用户的社交行为,并对用户的历史信息记录进行详细的分析。这种分析通常是困难的,因为用户的行为模式在现实世界中是复杂的,并且可能经常变化,从而捕获扩散动态并揭示规则扩散模式是一个挑战性的任务。第三,不同人群之间信息传播过程和模式的可视化需要多种类型的信息,如用户之间的关系,角色,所传播的信息以及整个信息传播过程。同时,避免可视化中的重叠节点和边界交叉等杂乱现象也非常重要。
为了解决上述挑战,本文引入了D-Map,一个互动信息扩散图,它可以总结中心用户在社会空间背景下发布的历史信息传播过程,探索具有影响力的用户群体。 具体而言,本文基于六边形合成地图以消除节点重叠来减少视觉混乱。 在本文的设计中,社交媒体用户的行为和角色被编码为具有颜色和大小的十六进制节点。 这些用户根据自己的行为在地图上分成不同的区域,形成中心用户的社交肖像。 这种方式在视觉上突显了中心用户的社会影响力。
本文的主要贡献有以下两点:
- 视觉隐喻设计。本文引入一种新颖的动态信息图设计来揭示人们如何参与扩散过程以及受中心用户影响的动态模式。 这些技术确保了以自我为中心的扩散过程的清晰和直观的视觉表现,从而形成了中心用户的社交肖像。
- 视觉分析系统。 本文开发了一个全面的视觉分析系统(图1),结合了先进的社区检测技术和多个协调的可视化视图。提供了一个理解中心用户和不同融合过程中社交互动的影响的解决方案。 本文使用从中国最大的微博平台微博收集的数据来评估系统,并且反映了许多有趣的真实世界模式,据我们所知,这些模式以前从未被可视化过。
2 相关工作
2.1 社交网络可视化
对社交网络的广泛研究涵盖了广泛的主题,包括社区检测[18],角色识别[29]以及最近的信息传播和影响分析[27,38]。 可视化技术在分析社交网络中扮演着重要的角色[23,24,25]。 现有技术大多集中于捕捉社会网络的结构,并通过节点链接图[23],邻接矩阵[24]或两种方法的组合[25]进行显示。而本文利用网络地图来说明不同人群之间以及不同社区之间的传播途径。
2.2 信息扩散分析和可视化
信息传播已成为近年来社交媒体分析领域的重要研究领域[22]。研究涵盖了广泛的主题,包括主题的演变[15],影响分析[42],可视化和分析扩散过程[7]。许多视觉分析技术被开发出来,帮助用户通过交互式的探索和分析更好地理解扩散过程。例如,Marcus等人[31]介绍了TweetInfo从空间,时间和事件维度对tweets的灵活集合,从而支持事件传播过程的可访问性探索。 Viegas等人[47]介绍了Google+ Ripples,它采用了一个分层结构的循环打包模式来说明重新共享的行为和消息传播过程。曹等人[7]介绍了Whisper,一种花式的可视化,旨在实时监控特定主题的信息传播。 Ren等人[36]提出了基于众包的信息传播过程灵活解释的微博事件。所有这些技术都成功地从不同的角度展示了信息的融合过程,但是没有一个能够以地图的形式对扩散过程进行静态总结,一眼就可以揭示扩散模式。最近,更多的研究集中在探索集体主题或意见扩散动态[41,48,50]。并且已经开发了多种视觉分析技术来检测消息[52],意见领袖[10]和具有可疑行为的用户账户的异常传播[11]。这些视觉分析技术着眼于不同应用领域的问题,而不是总结扩散过程,因此与我们的工作不同。
2.3 动态网络和以自我为中心的可视化
研究人员提出了动态网络的先进可视化方法[1]。动画和小倍数是两种常见的方法[3]。最近,为了揭示关系演化的更多见解,研究人员提出了基于时间线的动态网络可视化方法[2,16,46]。在动态网络中,识别关键参与者及其影响是理解信息传播的另一个重要分析任务[42]。分类和聚类分析被广泛用于角色识别[35,44]。这些技术根据用户的行为特征将用户分为不同的角色类别。 Cha et al [14]根据不合理的程度,转发和提及的次数来衡量用户对Twitter的影响力。这些问题也引起了可视化领域的关注。特别是以自我为中心的观点能够更好地观察个体行为,从而提供更详细的行为模式[8,39,49]。例如,Brandes等人提出了一个涟漪隐喻来展示时间的流逝和电影演员的传记[5]。施等人选择1.5D形式沿时间轴嵌入网络,揭示时间和自我网络结构[39]。曹等人[8]开发了Episogram,讨论了以自我为中心的社会互动中的数据模型。与这些技术不同的是,D-Map引入了一种新颖的信息扩散图设计,说明了不同社区的人如何受到中心用户的影响。本文所提出的方法捕捉以自我为中心的社交互动网络的拓扑和内容信息,形成中心用户的社交肖像,还未被研究过。
2.4 面向地图的图形可视化
早期的工作是用类似于地图的可视化来表示网络数据。甘斯纳等人[20]引入GMap,一个互动的可视化设计,将社交网络转换为地图视图,突出不同社区之间的界限。此外,他们提出了动态网络数据的这种地图视图的稳定布局[27,32]。他们将动态地图生成技术应用于Twitter数据[21]和计算机科学文献[19]。尽管这些作品在分析动态数据方面做了很好的保留人类心智图的工作,但重点不在于以自我为中心的用户的社会联系。曹等人[12]介绍FacetAtlas基于节点链接图可视化和捆绑技术来表示一个文本语料库的多方面图集。遵循类似的想法,Nachmanson等人[33]导入的GraphMaps,它也在节点链接图中应用边缘绑定来帮助探索大图。杨等人 [51]提出了六边形算法来可视化分层数据。最近,曹等人 [11]在多维数据的三角形图上显示社交互动图[9]。然而,这些技术都没有产生一个紧凑的可视化作为中心社交媒体用户的肖像来说明用户对传播信息的影响,这也是本文的研究重点。
3 数据描述
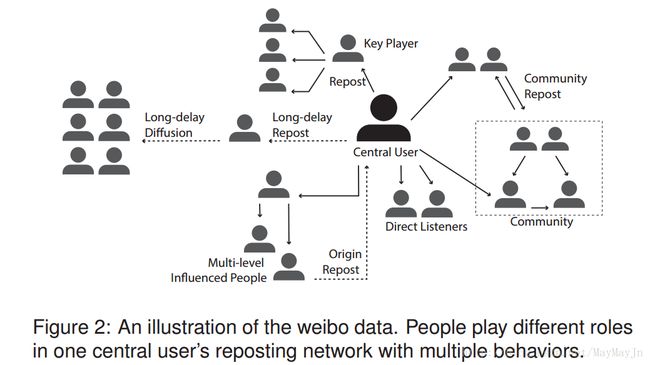
在这项研究中,数据是从新浪微博提取的,其主要服务与Twitter类似。 每个微博都是一个微博客,就像Twitter上的Twitt一样。 我们的目标是评估一个有影响力的人在社交网络中的社会影响。因此,本文的数据是来自一个用户的一系列微博,所有的微博都是来自这些源微博。我们提取了微博的内容,时间戳,id和pid,源微博的id。 根据所选微博的pid和id,我们建立了一个分层的转发树来显示单个微博的扩散过程。将所有的转发树与超级中心节点合并。这些数据构建了以一个用户为基础的社交网络(图2)。

基于对数据的观察,我们从四个方面总结了以自我为中心的微博数据的特征:
- 参与功能。中心用户吸引了不同的参与者。其中,积极的用户经常转发微博,不活跃的人只转发一次。
- 参与者的影响力。参与者的转贴导致不同时间的多层次转发。一个用户所吸引的直接转发和总转发数量都表明了这个用户的影响力。
- 核心用户分布。我们可以定义那些微博被大量转发的用户为核心用户。核心用户可能对不同群体或不同类型的人产生影响。
- 动态扩散。社交媒体扩散的生命周期由多个阶段组成,包括开始,爆发和死亡。在每个阶段,转播频率,延迟时间,影响力和参与人数都不相同。
我们的设计考虑是基于这些特征来探索传播过程和用户关系,以更深入地理解用户的社交行为。
4 D-Map
在本节中,我们提出了设计D-Map的概念模型,并详细介绍了视觉设计和实现过程。
4.1 概念模型
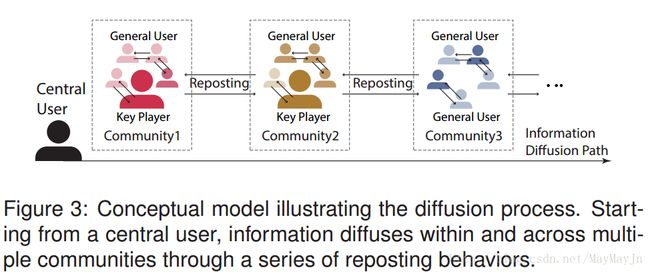
我们的目标是从多个方面评估一个中心用户的社会影响。 具体而言,我们感兴趣的是源微博如何散布在多个人群中的。 在这个过程中,应该指出核心用户和重要的扩散路径。 另外,不同人群之间的互动模式可以反映中心用户的社会关系结构(图3)。

为了实现这些目标,我们需要合并所有的转发链,并进行分析。用户通信记录的直接节点链接图可视化通常会导致视图的混乱,而不能有效地揭示数据的深意[40],毛球杂乱无法使用户感觉到不同的分组,并且不能选择单个用户,为分析添加了太多的干扰,浪费了大量的可视化空白空间。此外,它缺乏时间信息来进一步研究扩散过程。因此,考虑到力导向图的局限性和转发行为的特点,我们总结了如下设计要求。
- 清晰直观的展示参与者的社区分布。为了调查参与者,我们需要对具有相似转发行为的用户进行分类和分组。
- 了解人与人之间的社交互动。转发导致了消息的传播,反映了社交互动。我们需要比较用户的转发模式
- 了解用户转发行为的特征。中心用户的社交肖像是建立在转发人的特征上的。核心用户和他们之间的联系应予以强调。
- 动态的描述信息扩散过程。理解扩散过程可以更好的的查看历史。我们应该允许用户选择扩散状态和个别路径的细节。
为了达到上述要求,我们提出了D-Map设计来生成社交用户肖像。
4.2 社区发现
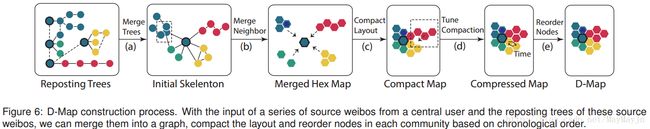
社区是一组内部连接密集,与其他组间的连接稀疏的节点。 经常转发同一个人的微博并具有相似行为的人们可以被视为一个社区。 作为D-Map设计的基础,我们需要根据转发行为来检测所有参与者的社区。 地图的输入图是社交媒体用户的多边转发网络,从源始微博的所有转发树进行合并(图6a)。 连接不同树中节点的虚线连接的节点代表同一个用户。在合并过程之后,每个节点是一个社交媒体用户,并且每一条边表示用户A从用户B一次转发。 两个节点之间可能有多条边。为了找到多边形图的社区结构,我们使用度修正的随机块模型[30]。
符合我们设计目标的这种方法的优点是它不仅可以识别节点的社区分配,还可以找到社区之间的交互。 另一方面,我们不排除使用其他算法的可能性。 设G是n个节点上的无向多边图。 假设有K个组,gi是节点i的组分配。 这里我们给出非归一化的对数似然函数:

mrs是r组和s组之间的边的总数。 kr,ks分别是r和s中度数的和。 目标是最大化节点组分配的概率。 网络被分成k个社区的初始随机集合。 通过重复地将一个顶点从一个组移到另一个,该方法将找到L值最大的状态。
当L被最大化时,K被确定。 继[34]的工作之后,我们可以为K计算设置一个最小和最大范围。 对于大量的人群,例如 我们将K的范围设置为5到30。在我们的测试中,大多数用户的社区结果落在这个范围内。 用户也可以在不同场景下调整范围。

4.3 视觉编码
为了避免混乱,我们选择紧凑的布局,马赛克地图和基于voronoi的镶嵌地图。我们选择马赛克图谱,因为它们与可计数的单元进行数据交流,这很容易进行视觉比较[6]。我们希望选择一种形状,以最大限度地减少项目之间的浪费空间,并最大限度地扩大其中的面积。三角形网格引入了两种类型的三角形 - 正三角形和倒三角形,这可能会在视觉表现上引入更大的变化。正方形分箱在垂直和水平方向上伸出[13]。其他具有较多边缘的形状太复杂。点和圆网格不紧凑。在图像领域中,六边形[26]的使用是非常普遍的,能够增强了用户的审美,熟悉度和接受度[17]。考虑到这些因素,我们最终选择使用六边形网格作为D-Map的基准。
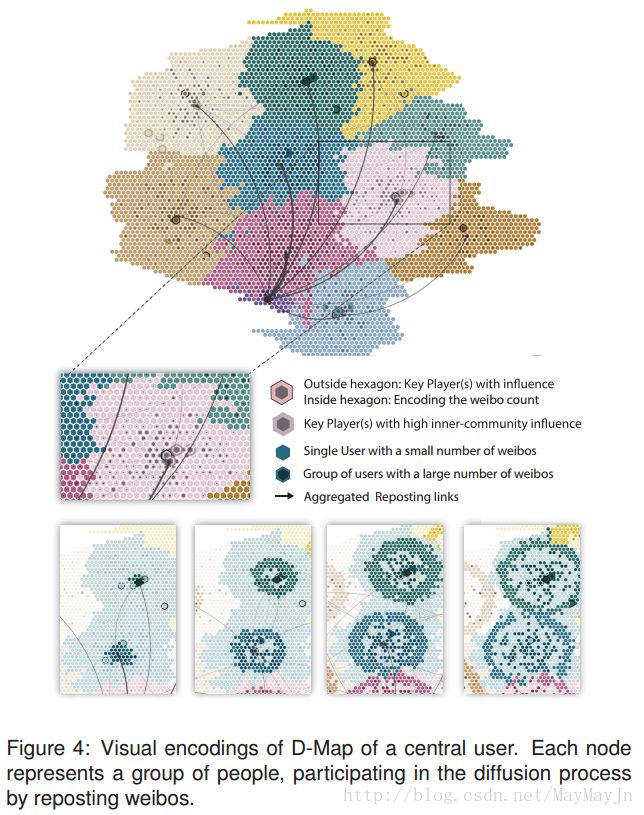
在地图设计中,每个节点代表一个人或一组具有相似行为的人。每个具有多个节点的颜色区域表示一个社区(图4)。中心用户用高亮的橙色表示。核心用户是由转发人数的阈值决定的。在我们的实验中,我们将阈值设置为总人数的平方根。核心用户突出显示为一个放大的黑色的六边形,表明他们对其他人的影响更大。在每个六边形内,都有一个小六边形,其大小显示了这些人转发了多少个微博。为了避免混乱,我们默认显示社区之间的聚合链接,并按需显示所选人员的单独链接。链接的宽度编码两个社区之间所有转发的数量。转发包括直接和间接转发。用户可以通过控制阈值来过滤转发次数,从而减少混乱。每个社区的节点根据相对时间由内而外布置,表示每个社区的动态扩散过程(图4)。这种重新排序有一个设计权衡。为了获得关键的时间关系,我们可能会失去本地集群的拓扑关系。为了弥补这一点,用户可以通过多种交互来感知关系。而且,用户仍然可以将距离感知为不同社区之间的关系。
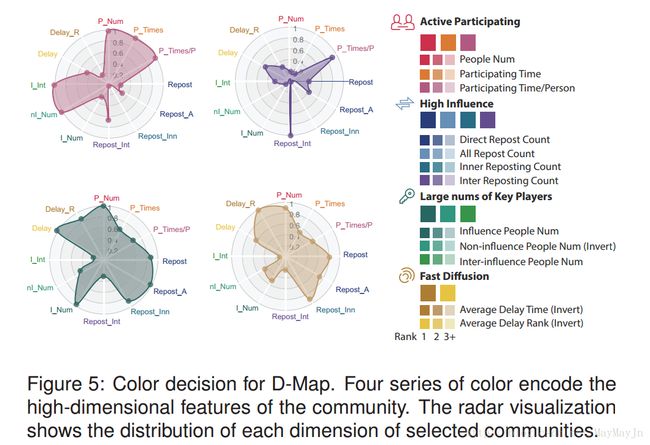
我们使用颜色区域来编码不同的社区。 地区大小代表每个社区的规模。 我们的目标是为每个中心用户生成一个独特的地图,显示他的社交网络的属性。 一个重要的特点是使地图可以在多个中心用户之间进行比较。 我们提供了一个颜色映射方案和尺寸映射功能来实现这个目标。 正如第3节所讨论的那样,有四类重要特征,包括参与性,影响力,核心用户分布和扩散过程统计。 我们设计了四个不同细节层次的颜色系列(图5)。 在设计过程中,我们考虑色彩的平衡感知特性[43]和数据的特性。 设置颜色后,有两种方法可以将颜色映射到每个社区:
- 将特征向量投影到RGB空间我们定义高维的距离,并采用降维方法来获取颜色。 优点是投影考虑了所有的属性。 然而,缺点是颜色可能是随机的,不容易比较。
- 选择最具代表性的特征的预定义颜色我们计算所有社区中所有特征的排名。对于每个社区,我们选择社区所有特征中排名最高的维度作为最具代表性的特征。缺点是信息的丢失。但是,我们可以得到一个可比的和精心设计的美学色彩方案来纠正这一点。

考虑到两种方法之间的设计权衡,我们选择第二种,因为可比性和可理解性是地图最重要的目标之一。对于每个社区,我们在最具代表性的特征的颜色系列中选择相应的排列颜色(图5)。为了补偿丢失的细节,我们提供了交互式的雷达图可视化来说明每个维度的特征分布。每个类目都是从第3部分讨论的数据特征导出的特征子类。每个类目的名称是右侧相同颜色的相应子类别的缩写(图5)。因此,用户可以理解为什么选择颜色,也能够感知具有代表性的用户。
4.4 地图设计
通过输入已检测到的社区的多边缘网络(图6a),地图构建过程包括自定义的力导向布局,节点合并,布局压缩,基于时间的布局调整和重新排序(算法1)。
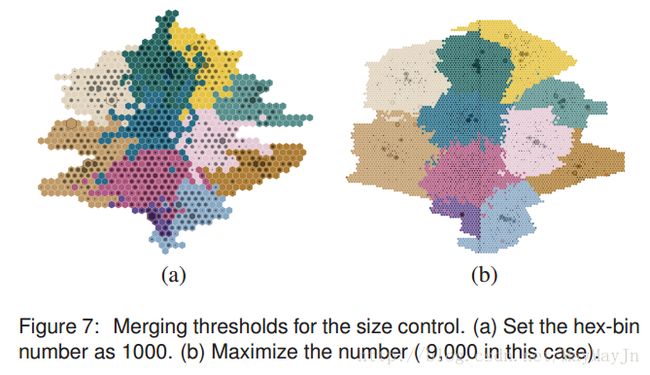
为了让同一社区中的用户定位在一起,我们选择一个具有自定义链接设置的强制导向布局[28]。除了人与人之间的原始联系之外,我们还在图中添加了一个人为的链接类型。如前所述,我们有来自中心用户的一系列源微博。我们在转发同一个源微博的参与者之间加入了边。边的增加过程使得转发相同微博的人距离更近,这也可能表明他们具有相似的兴趣。此外,它增加了每个社区内部的联系,这有助于在最终的D-Map中更好地进行社区划分。下一步,我们合并向邻近的节点,以减少视觉复杂度(图6b)。这些节点通常具有相似的行为,所以它们排列在一起。在每个社区中应用分层合并操作。计算每个节点的成对距离。对距离值进行排序后,合并两个距离值最小的节点。通过反复合并,可以得到具有预期六边形粒度的节点合并效果。用户可以调整适应不同场景的粒度(图7)。为了降低计算复杂度,我们将每个社区平均分成多个块,并对每个块进行合并处理。最后,我们合并每个块中的所有节点以获得最终的结果(算法1-步骤2)。
合并过程之后,我们需要删除节点间的空白,并使布局紧凑(图6c)。我们用力的强度把每个节点从不同的方向吸引到中心用户节点的位置。用户可以应用不同的分度值。最为常用的分度值为45°,我们可以吸引节点,同时保持邻接节点的相对位置。为了实现吸引过程,我们使用八个方向直方图存储每个45°范围内的节点,并逐一使最近的节点与中心节点靠拢(算法1-步骤3)。吸引完成之后,有时会有大量的节点被打包在一个特定的方向上。为了解决这个问题,我们使用第二轮压缩过程来使布局紧凑,从而节省空间并提高数据利用率(图6d,算法1-步骤4)。在每个社区中,我们计算出每个微博相对于其来源微博的相对时间。如果节点包含多个微博,我们设置节点的最小时间。我们计算每个社区的中心,并根据它们的相对时间从内向外映射节点(图6e,算法1-步骤5)。
D-Map的设计代表了社区中的人们参与特性并描述了信息的扩散过程。为了从多个方面展现D-Map的分析能力,我们提出了一个交互式可视化分析系统。
Algorithm 1 D-Map Layout Algorithm
Input:
A list of people nodes Vi with initialized force-directed layout position (step 1,
omitted) Vi .pos, i = 1, 2 ... n;
Detected community number C;
Expected output hexagon map size (hexagon number) Sh ;
Dividing parameter for compacting the layout N, making 360◦ into N pieces;
Output:
A list of hexagon map points Vi , i = 1, 2 ...m;
1: //Step 2: Merge the nodes that are close
2: Calculate the minX , maxX , minY and maxY of V
3: Collecting nodes from V into each community Vc , c = 1, 2,..C
4: Equally divide Vc into M blocks
5: for i = 0;i < M;i++ do
6: Calculate the pair-wised Distance Matrix DisMat rixc of block Mi
7: MergeN um = (Vc .lengt h ∗ Sh )/(V.lengt h ∗ M)
8: Sort nodes in Mi of Vc , and merge the nearest MergeN um nodes
9: end for
10: Merge all the nodes in M blocks of each community Vc and get Sh hexagons
11: //Step 3: Compacting hexagons into the center
12: Build N direction histograms hist ogramDir, each with direction range [h/360◦ , h + 1/360◦ ], h = 0, 1, ... N-1
13: Get the cent erN ode position
14: Push each hexagon Vi (i = 1, 2 ..m) into each hist ogramDir bin based on direction, sorting based on the nearer distance to the cent erN ode
15: Initialize a candidate position queue; queue.enqueue(cent erN ode); count =0;
16: while queue.lengt h > 0 and count < V.lengt h do
17: current N ode = queue.dequeue()
18: for i = 0;ido
19: if current N ode.neighbors[i].not Occu pied then
20: queue.enqueue(current N ode.neighbors[i])
21: current N ode.neighbors[i].not Occu pied = false
22: end if
23: end for
24: dir = DIR(current N ode,cent erN ode)
25: hexgon=histogramDir[dir].top();
26: if hexgon! =NU LL then
27: histogramDir.pop(); Set position of hexgon as current N ode; count ++
28: end if
29: end while
30: //Step 4: Compact into rectangle
31: Move hexagons to the center horizontally and vertically (repeat step 3, N = 4).
32: //Step 5: Reorder based on time
33: for Vc in each V do
34: Sort Vc based on the relative time of its source weibo
35: Calculate the geometry center of nodes in Vc
36: Map each hexagon Vci from center out
37: end for
5 可视化分析系统
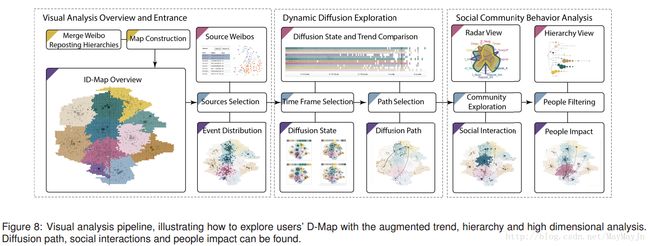
可视化分析系统结合了D-Map,Souce Weibo Table View,Community Radar View,Hierarchical View,Timeline View和Small Multiple View(图1)。 通过分析微博数据的多个方面,用户可以系统地探索社区之间的扩散过程(图8)。系统中的颜色与社区的颜色是一致的(图5)。

5.1 视觉分析概述和入口
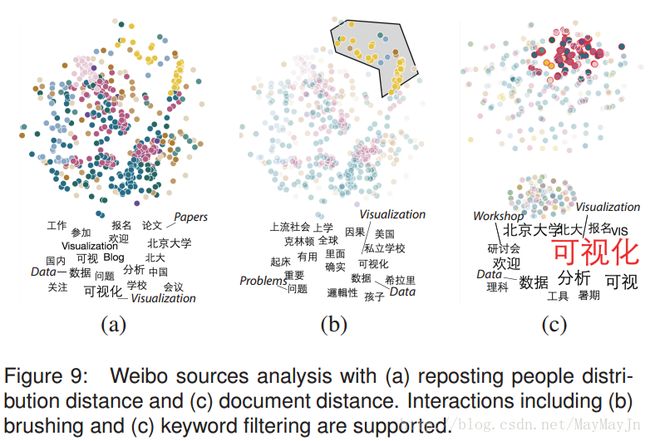
通过将来自中心用户的源微博投影到二维空间,并作为可视化分析的起点。其中一个研究目标是了解社区的特点以及一些社区传播的消息类型。有两个关键点 - 参与人和微博的内容。一方面,用户可以通过参与者转发每个源微博的分布来分析人际关系。另一方面,用户可以通过探索参与者对不同关键字和内容的偏好来了解社区的特点。因此,我们让用户从这两个角度分析源微博。默认情况下,我们为每个源微博构建一个高维向量。每个维度是每个社区的规模。与4.3节一致,我们选择参与人数最多的社区的颜色来编码源微博。利用计算的高维距离,我们将文档投影到具有t-SNE的二维空间[45](图9a)。从内容的角度来看,我们首先通过分词处理源微博的文本,并去除停用词。停用词包括没有具体含义的标准术语。为了得到距离矩阵,我们采用TF-IDF [37]来创建一个加权矢量,并根据矢量之间的余弦距离来测量每个源微博的相似度。最后,我们基于与t-SNE的内容相似性将源微博投影到二维空间(图9c)。
同时支持点击和选择(如图9b)这样的交互操作,用户也可以点击关键字来选择相关的微博和转发人(图9c)。此外,我们还提供了源微博表格的排序功能以及关键字搜索和过滤功能(图1a)。选定的源微博会突出显示。源微博的参与者在D-Map上会高亮显示,以供进一步探索。
5.2 动态扩散探索
我们用一个缩略图(图1g)来应用时间线视图(图1f)来支持用D-Map来探索动态扩散过程。在时间轴视图中,y轴是检测到的社区,x轴是对应的时间。考虑到每个微博的短暂生存时间,我们显示了微博被转发的24小时之内,时间线宽度的80%。我们提供了一个动画功能来快速展示传播扩散过程。我们提出两种方法来分割时间线,并基于百分比划分和基于熵的划分显示小倍数中的关键期范围。我们可以用百分位群来概述社区之间的信息传播(图1g)。我们将数据分为25%,50%和75%的数量阈值。对于基于熵的划分,我们使用香农熵来度量分布的散布程度或集中度。对于给定的直方图X = {ni,i = 1,…,N},社区i在样本中出现n次。 S =Σn=(ni)是i 1的总数社区观察。 H(X)定义如下:

我们的目标是找到低熵值和大熵变的时间段。 低熵值的社区可能集中了社区内的转发。 熵的变化表明源微博被转移到少数社区的其他人,反之亦然。 在小型多视图中,按照受影响人数(图1g)的顺序将核心用户显示为矩形。 当我们点击缩略图时,相应的D-Map会显示在主窗口中。 在选定的D-Map上,用户可以探索不同人的特定扩散路径。 发现突出显示的核心用户的扩散路径中的用户。
5.3 社区分析
一系列的转发行为导致了信息的传播,反映了社会的互动。具体来说,我们的系统支持查看每个社区的特点,社区间的传播扩散过程和用户之间的影响。
首先,在社区雷达视图(图1d1)中,高维特征反映了社区特征。当用户选择社区内的节点时,将显示选定的人员编号(图1d2)。除了统计数据之外,内部社区行为的概述可以被视为箭形设计。这些行为通常包括单中心扩散(图11e),或社区成员之间的强联系(图11f)。箭头设计也可以通过减少链接的长度来避免视图混乱。
其次,选择地图上的社区,相关社区将被突出显示。因此,我们可以推断出社区有多大的影响力,以及用户影响力是多少。此外,分层视图在扩散过程中聚集了相同社区的节点,这有助于用户了解选定社区在分层转发树中的位置(图11c)。当用户选择多个社区时,在社区雷达视图(图11b)能够交互式地进行功能比较。
第三,通过选择地图上的节点,我们可以查看用户的直接转发和转发节点。扩散路径和核心用户可以反映中心用户的影响(图1c)。
可视化分析系统使用HTML5 / Javascript构建,服务器端处理使用Python和MongoDB。客户端使用SVG和D3.js [4]。我们通过新浪微博通过开放的API抓取微博数据,并利用微博事件履历[36]为每个源数据构建了转发树。数据存储在MongoDB中,并提供用于获取数据的定制API。
6 案例分析
我们提出了三个案例,展示了我们系统的不同功能,并讨论了社会学专家感兴趣的的主题。
6.1 案例1:动态扩散模式分析
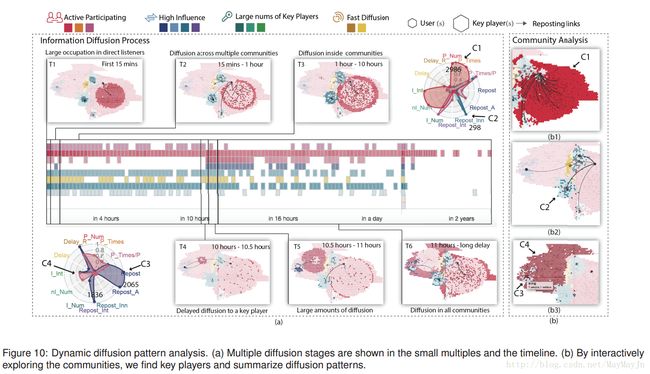
在这种情况下,我们探讨了社区之间的传播模式。我们选择了一个有影响力的人的300个微博,并且从5917个独特的用户(图10)中构建了一个D-Map和7694个微博。有两个最大的社区,2,986(C1)和1,811人(C4),以红色显示。通过探索扩散过程,我们可以更好地了解这些社区是如何形成的以及他们的行为模式是什么。
有两个主要的扩散状态(图10a)。第一个状态包括三个阶段(T1 - T3)。在前15分钟(T1),中心用户发布微博,主要影响第一层转发者C1。稍后一小时(T2),周边社区的人们转发了更多的微博,而微博在C1内部蔓延。通过在T3中选择C2(图10b2),我们发现它具有最多的内部传播计数为298,这表明C2中的人群较活跃。在晚些时候(10小时),转发主要在每个社区内延续和传播。之后,转到第二个主要阶段,又分为三个重要阶段(T4-T6)。影响较大的紫色社区C3转发了来自C1的微博,并且很快在C3和C4(T5)中爆发了扩散。进一步的信息传播到所有的社区(T6)。
通过进一步调查社区,我们可以看出社区划分和行为模式的原因。 除了大量常见的第一层转发者(C1,图10b1)之外,中心用户还有另一个长期发展的传播社区(C3)。 通过点击C3中的关键人物(图10b3),我们发现他是新浪微博中最有影响力的人物之一,他们的追随者比中心用户多得多。 因此,我们可以意识到不同的人的层次水平,以及随着时间的推移状态的变化。
6.2 案例2:社区行为分析
我们在新浪微博上研究了一个分享技术信息的微博账号“We Media”。我们从他三个月内发布了500条微博里,从10,209个用户那里提取了79,013个微博(图11)。
十个社区中有七个社区有很多用户(图11a)。最大的两个社区包括4,391(红色,C1)和2913(蓝色,C2)。我们首先通过选择每个组中的所有人来分许社区特征。在C1中,人们倾向于直接从中心用户(图11e)直接转发微博,因为箭头字形的方向是统一的。 C2中的转发行为更不规则。他们在社区内有多种来源和强有力的沟通。更有意思的是,我们发现这个社区与C3社区(粉红色)有大量的互动(图11f)。通过观察时间表,我们发现中心用户在第一个8小时内发布了微博,并且主要影响了C1和C2的用户。在8-16小时内,C2中的人大部分转贴了C3的微博,这意味着第二轮爆发。时间线视图和分层视图也证实了这一现象–C2中的人长时间保持活动(图11d),并参与了第二轮转发(图11c)。总共有C2人转发了53542次,比C1中的人活跃了10237次。 C3对他人有显着的影响,导致最高的转发次数–10,310(图11b)。具体而言,我们认为C3中的人对C2有较大的影响(图11h)。为了进一步调查人的行为,我们可以找出C3中影响最大的核心用户(图11i)。
在这种情况下,我们总结出三个社区的特征 - 直接转发人(C1),高影响力人(C3)和积极转发人(C2)的特征。我们还展示了调查每个社区间动态传播模式的能力,并描述了相关的社交之间的互动。
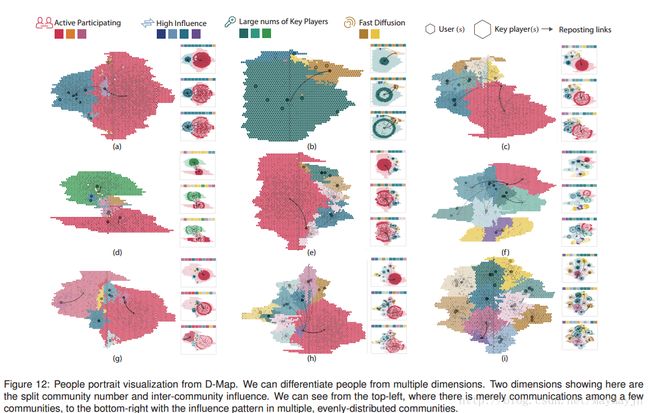
6.3 案例3:人物肖像
为了进一步评估D-Map,我们在新浪微博上测试了更多有影响力的案例。我们从广泛的领域搜索了34个有影响力的账户。五年来,这些有影响力的账户大约有五十万个。至少有一百万人参与了所有的这些微博。
我们可以选择一个中心用户,并加载全部或部分的微博及其转发微博。由于API的抓取限制,我们对每个用户的微博进行了过滤。源微博的规模为500条,参与人数在1万到5万之间。运行每个案例的参数是相同的,社区范围从5到30,六边形的数量约为3,000。我们找到很多模式,并选择其中的九个(图12)。从左到右,检测到的社区数量增加。从上到下,社区之间的影响变大了。中心用户有大量属于“红色”的“第一层转发用户。更有意思的是,根据他们的转发结构,我们可以找到不同的模式。
首先,社区少,社区影响力弱的中心用户往往是服务账户,运营较差(图12a)。虽然他们有很多的追随者和转发者,但他们不能积极地让人或追随者进一步转发。通常情况下,他们是一些相关的服务账户转发彼此的微博,并且一些账号甚至是僵尸账号。其次,拥有较大社区但社区间影响力较低的中心用户更有可能是社交媒体的企业家(图12c)。他们善于创造话题,吸引不同类型的人转发。这些人发挥了重要的中心作用,但是在其他社区之间的社区影响力较弱。第三,社区数量少,社区间影响力强的中心用户通常有一个或一些有影响力的关键人物。核心用户在中心用户的地图上建立了他们的“领土”,形成了双中心模式(图12d,g)。最后,具有积极的社区间行为的中心用户倾向于拥有更多的同等规模的社区(图12f,i)。每个社区都有其核心用户,他们之间有联系。这些中心用户很可能是特定领域的领域专家,在同一地区拥有众多的追随者,并积极地转发彼此的微博。
随着时间的推移模式的趋势也不同。 例如,商人的扩散模式与扩散时间的起点几乎保持一致。 我们建立商人继续影响其他社区的假设,转发他以前的微博,以再次获得公众的关注。 与商人不同的是,领域专家的微博由不同社区的核心用户转发(可能是同一领域的其他专家),并在后期扩散到多个社区。 这个例子证实了系统描绘和比较中心用户社交模式的能力。 我们可以检查一个账号是否有影响或不好操作。发现有趣的模式,如双中心扩散(图12d,g),强中心作用(图12c)和强相互作用(图12f,i)。
7 讨论
在本节中,我们讨论提议的D-Map可视化的优缺点。特别是,通过将节点放入六边形网格中,D-Map消除了节点重叠的现象,从而能够明确的表明中心用户的社交模式,形成了一幅描绘用户社交行为的扩散图,揭示了用户在社交空间中传播信息的影响力。这种可视化使得信息扩散过程能够被动态地展开,并且促进了扩散模式的快速比较。
虽然新颖强大,但D-Map设计的仍有改进空间。特别是以力为导向的初始布局算法和社区检测方法都可能给最终的结果带来随机性,使得相同数据的结果图有时出现不同。有两种方法可以解决这个问题:(1)精确地控制力指向布局和社区检测中使用的初始参数,以减少随机性;(2)采用优化而不是启发式算法进行布局。另一个问题是链路覆盖引入混乱。我们提供滤波阈值和箭头字形设计来减少杂波。
我们设想以几种方式扩展D-Map。首先,我们可以考虑多个中心用户,并建立一个更大的D-map。第二,我们可以在地图构建和分析过程中将更多的主题信息与扩散结构相结合,可以提供更多的语义丰富的结果。第三,基于不同用户的兴趣模式,我们可以进一步用预先模型来扩展D-Map。通过实时的数据源,我们可以预测人员的扩散路径和目标社区。此外,我们还会从社会学专家那里对所提出的方法进行系统的评估。
8 结论
我们提出了一种新颖的可视化方法D-Map,用于视觉总结和探索中心用户的社交网络。 我们将所有转发中心用户的微博的用户映射到六边形地图。 可以检测差异融合模式和社区互动,重点关注核心用户和重要的扩散路径。 通过全面的视觉分析系统,我们可以用真实世界的社交媒体数据来评估我们的工作,并在了解个人社会影响的独特特征时找到有趣的模式。