Kivy 基础(三)制作一个简易计算器
根据前面的基础,我们已经可以制作出简单的app了。那么就从制作一个简单的计算器开始吧!
一、程序布局(框架)
一般创建一个程序,首先是要有一个大的框架,然后再往里面添加各个部件,最终完成目标。
那么制作一个计算器,首先,我们要有一个界面进行输入和显示。
所以在kivy里面,我们需要添加button,textinput,boxlayout。
##导入BoxLayout,Button,TextInput
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
##创建一个App类
class MainApp(App):
#定义主程序
def build(self):
pass
#定义按钮
def on_button_press(self,instance):
pass
#定义解决方式
def on_solution(self,instance):
pass
#运行程序
if __name__=="__main__":
app=MainApp()
app.run()
二、定义主程序
创建主程序的思路是:布置界面—给界面元素绑定功能—对特殊字符单独处理
def build(self):
#定义运算符,以便后续调用
self.operators=["/","-","*","+"]
#上一个符号
self.last_was_operator=None
#当前符号
self.last_button=None
#按键排布方向,vertical垂直排布,horizontal水平排布
main_layout=BoxLayout(orientation="vertical")
#创建文本框,其中的细节点击[访问之前的文章](https://blog.csdn.net/qq_37030400/article/details/107645903)
self.solution=TextInput(multiline=False,readonly=True,
halign="right",font_size=55)
#添加文本框到主界面
main_layout.add_widget(self.solution)
#创建按钮集
buttons=[
["7","8","9","/"],
["4","5","6","*"],
["1","2","3","-"],
[".","0","C","+"]
]
#为每个按钮集内元素创建button部件,并添加到主界面。细节点击[访问之前的文章](https://blog.csdn.net/qq_37030400/article/details/107645903)
for row in buttons:
h_layout=BoxLayout()
for label in row:
button=Button(
text=label,
pos_hint={
"center_x":0.5,"center_y":0.5}
)
button.bind(on_press=self.on_button_press)
h_layout.add_widget(button)
main_layout.add_widget(h_layout)
#对等于号“=”单独进行创建
equals_button=Button(
text="=",pos_hint={
"center_x":0.5,"center_y":0.5}
)
#调用解决函数到等于button并绑定
equals_button.bind(on_press=self.on_solution)
#添加等于button到主界面
main_layout.add_widget(equals_button)
return main_layout
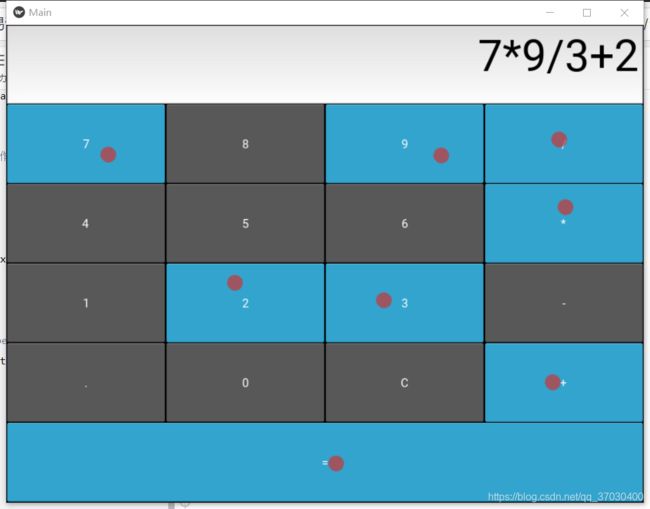
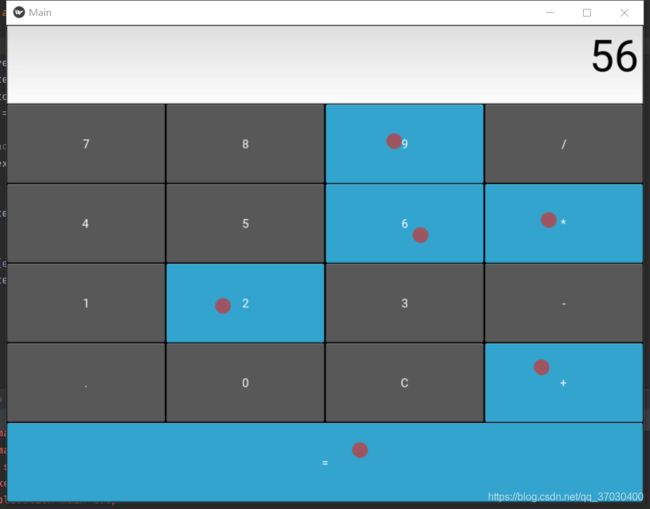
运行,可以得到整个计算器界面,由于还没有相应函数,所以点击无反应。

三、按钮函数
按钮函数思路:创建一个存储的text—把每次动作的按钮值存储到text—特殊情况处理
def on_button_press(self,instance):
#得到每次按钮按下获得的符号
current = self.solution.text
#把符号存入button_text中
button_text = instance.text
#如果button_text等于C,清空,否则继续添加
if button_text == "C":
self.solution.text = ""
else:
#判断[last_was_operator]上一个符号和当前是不是都是运算符,是的话不动作(不添加到text中)
if current and (self.last_was_operator and button_text in self.operators):
return
#如果什么也没有,只有运算符,也不动作(不添加到text中)
elif current == "" and button_text in self.operators:
return
#否则继续添加
else:
new_text = current + button_text
self.solution.text = new_text
#将button_text传给当前当前button
self.last_button = button_text
#当前的button是运算符,传给 last_was_operator
self.last_was_operator = self.last_button in self.operators
四、处理信息
思路:处理上一步中的文本(进行运算)—特殊情况处理
def on_solution(self,instance):
#将按钮函数text信息传给text
text = self.solution.text
#如果text不为空,执行
if text:
#如果除零/0存在,输出提示信息
if "/0" in text:
self.solution.text = ("Can not enter 0 after / ")
#否则进行处理
else:
#用eval函数会对文本进行自动处理(运算)
solution = str(eval(self.solution.text))
#把运行结果保存回按钮函数的text
self.solution.text = solution
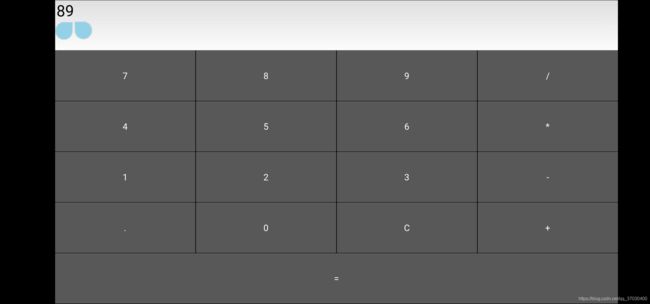
五、安装到手机
具体步骤可以参考 Python Kivy(App开发) Windows安装打包步骤。
默认是全屏横向模式,可以在buildozer中进行修改。
(我的手机不太好截屏)



六、总结
这个计算器app,只用到了三个widgets,相对来说还是比较简单的。还可以运用他们做出更多小程序。我考虑在下一次kivy文章更新中,加入小程序的集成,把两个app小程序放到一个程序中打包。