webpack loader 处理图片文件 url-loader file-loader
文章目录
-
-
- 文件目录
-
- main.js
- rest.css
- less.less
- index.html
- 安装使用 小图片
-
- 安装
- package.json
- 配置loader
- 打包运行
- 大图片处理
-
- 安装
- rest.css
- 配置webpack.config.js
- 打包看效果
- 修改图片名称
-
文件目录
main.js
// 入口文件
// 导入css依赖
import './css/rest.css'
// 导入less依赖
import './css/less.less'
rest.css
body{
background: url('../img/ff.jpg');
}
less.less
@fontSize: 50px;
@color: red;
body{
font-size: @fontSize;
color: @color;
}
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div class="div">div>
<script src="./dist/build.js">script>
body>
html>
安装使用 小图片
安装
npm i style-loader css-loader@2.0.2 less less-loader@4.1.0 webpack@3.6.0 url-loader@0.6.2 --save-dev
package.json
{
"name": "loader-less",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"dependencies": {
},
"devDependencies": {
"css-loader": "^2.0.2",
"file-loader": "^6.0.0",
"less": "^3.12.2",
"less-loader": "^4.1.0",
"style-loader": "^1.2.1",
"url-loader": "^0.6.2",
"webpack": "^3.6.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC"
}
配置loader
const path = require('path')
module.exports = {
entry:'./src/main.js', // 入口文件
output:{
// 输出
path: path.join(__dirname,'dist'), // 绝对路径
filename: 'build.js'
},
module:{
rules:[
{
// 配置css
test: /\.css$/,
use: [ 'style-loader', 'css-loader']
},
{
// 配置less
test: /\.less$/,
use: [{
loader: "style-loader" // 把css添加到dom
}, {
loader: "css-loader" // 加载css
}, {
loader: "less-loader" // 加载less less 转 css
}]
},
{
// 处理css/less等文件中的图片 处理成base64的图片
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
limit:8192, //文件小于 8(8192) kb 会把图片编译成base64字符串
}
}
]
}
]
}
}
打包运行
npm run build
大图片处理
当图片打于 url-loader 配置的 limit 时 需要使用 file-loader 模版进行加载
安装
npm i file-loader@1.1.6 --save-dev
不需要配置
rest.css
body{
background: url('../img/ff.jpg');
}
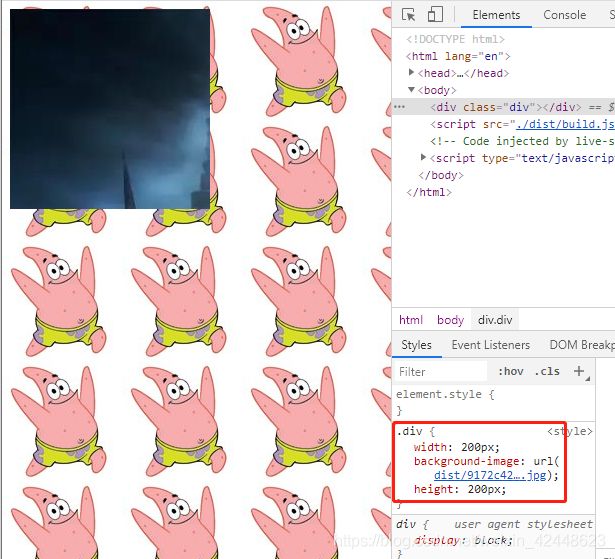
.div{
width: 200px;
height: 200px;
background: url('../img/1.jpg');
}
配置webpack.config.js
output:{
...
publicPath: 'dist/' //涉及usl的东西 路径都会在前面加上 dist/
},
打包看效果
npm run build
修改图片名称
将所有图片放置到同一个文件夹下 加上图片原来的名称,同时也要防止重复
'img/[name].[hash:8].[ext]'
img 文件要打包的文件夹
name 获取图片原来的名称 放在该位置
hash:8 为了防止图片名称重复,依然使用hash 取前8位(共38位)
ext 使用图片原来的扩展名
{
test:/\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options: {
limit: 8192,
name: 'img/[name].[hash:8].[ext]' // 获取原来图片的名字 放置在img/下面
}
}
]
}