git+node+hexo玩转博客
npm install -g hexo
注意:-g是指全局安装hexo。或者
npm install -g hexo-cli
sudo方式运行,为什么会出现权限错误呢?sudo npm install --unsafe-perm --verbose -g hexo
调试命令如下,没有git部署
hexo i blog //init的缩写 blog是项目名
cd blog //切换到站点根目录
hexo g //generetor的缩写
hexo s //server的缩写
执行以下指令 npm install(安装依赖包)
hexo generate(构建,这时候会有红框内的文件夹了)
hexo server(启动服务,关闭服务是ctrl+c)
启动后 输入路径localhost:4000到游览器即可看到效果了,类似这样的网站
这个主题只是官方默认的主题,当然可以自己修改的,但是官方也提供一些网友自己制作的主题,可以直接套用
网址:https://hexo.io/themes/
添加主题
安装主题(yilia主题):
hexo clean
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
启动主题
找到目录下的_config.yml 文件,打开找到 theme:属性并设置为yilia
更新主题
cd themes/yilia
git pull
hexo g
hexo s
此时刷新http://localhost:4000/页面就能看到新的主题了.
使用Hexo deploy部署到github
还是编辑根目录下_config.yml文件
deploy:
type: git
repo: [email protected]:cczeng/cczeng.github.io.git #这里的网址填你自己的
branch: master
此处感谢有网友帮忙指出错误,原文自第二行起由于疏忽没有缩进
具体配置可参考我的博客备份
保存后需要提前安装一个扩展:
npm install hexo-deployer-git --save
接下来就是将Hexo部署到我们的Github仓库上
不加载谷歌字体
在我们已经使用了next
cd blog/themes/next/layout/_partials/head
vi external-fonts.swig
修改其中的fonts.googleapis.com为 fonts.useso.com写博客、发布文章
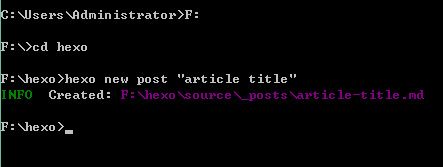
新建一篇博客,执行下面的命令:
hexo new post "article title"这时候在我的 电脑的目录下 F:\hexo\source\ _posts 将会看到 article title.md 文件
用MarDown编辑器打开就可以编辑文章了。文章编辑好之后,运行生成、部署命令:
hexo g // 生成
hexo d // 部署当然你也可以执行下面的命令,相当于上面两条命令的效果
hexo d -g #在部署前先生成踩坑提醒
- 1)注意需要提前安装一个扩展:
npm install hexo-deployer-git --save如果没有执行者行命令,将会提醒
deloyer not found:git
- 2)如果出现下面这样的错误, Permission denied (publickey). fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists.
则是因为没有设置好public key所致。 在本机生成public key,不懂的可以参考我的这一篇博客Git ssh 配置及使用
.3)谷歌字体导致的速度慢
换用next主题,修改地址
.4)部署到git后,样式消失
在配置文件中 root: /learning-blog/,注意配置好项目名,默认是 /
.5)修改后未生效
hexo deploy后会提交代码,但是要生效的话得重新部署Gitee Pages
高级功能
1 全文显示
首页的文字一次性进行了全文显示,我们希望只显示一部分。
只需要在文字的中间加上
2 下图效果的标签如何添加?
屏幕快照 2016-08-03 下午10.43.35.png
打开你的编辑器,在文章头部这块的tags下面用 -标签这种形式添加,就会生成图片中的标签了,相同的标签文章将会被归类到一起,很方便查看
---
title: 宏定义的黑魔法
date: 2016-07-22 15:08:32
categories:
tags:
- 黑魔法
- 奇淫技巧
---
3 每页显示多少篇文章,分页效果如何设置?
屏幕快照 2016-08-05 上午11.52.57.png
类似于上图,每一页显示几篇文章,我们打开主目录下的_config.yml,找到下端代码的位置,修改per_page后面的参数就行,例如我的就是每页五篇文章
## Set per_page to 0 to disable pagination
per_page: 5
pagination_dir: pageGitee托管
-
创建git项目
在码云上创建一个learning-blog项目,复制地址https://gitee.com/sherryBy/learning-blog.git -
修改全局配置文件:_config
deploy:
type: git
repo: https://gitee.com/sherryBy/learning-blog.git
- 安装
zhangliingdeMBP:blog zhangliuning$ sudo cnpm install hexo-deployer-git --save
- 部署
在博客根路径执行hexo deploy
中途需要输入git的用户名密码
-
开启托管服务
github上面的CNAME更新需要很长的一段时间