- 动态分析软件:LS-DYNA_(16).LS-DYNA在爆炸与冲击分析中的应用
kkchenjj
结构力学结构力学
LS-DYNA在爆炸与冲击分析中的应用引言爆炸与冲击分析是动态分析软件LS-DYNA中的一个重要应用领域。这些分析通常用于军事、航空航天、汽车安全和土木工程等多个行业,以评估结构在极端动态载荷下的响应。本节将详细介绍如何使用LS-DYNA进行爆炸与冲击分析,包括模型的建立、加载条件的设置、材料模型的选择以及结果的后处理。模型建立几何模型在LS-DYNA中,几何模型的建立是仿真的第一步。可以使用多种
- 决胜千里:三国 v2.0(Victory of Kilomiles Away:Three Kingdoms)免安装中文版
2501_91797003
开发语言java
网盘链接:决胜千里:三国v2.0免安装中文版名称:决胜千里:三国v2.0(VictoryofKilomilesAway:ThreeKingdoms)免安装中文版描述:《决胜千里:三国》是一款融合战略与角色养成的史诗级三国题材游戏,玩家将亲历从黄巾之乱到三国鼎立的波澜壮阔历史!游戏独创"动态天命"系统,每位武将都有隐藏的"命格值"——关羽的义绝、曹操的奸雄等特质会在特定事件中触发历史名场面。从舌战群
- 【学生成绩管理系统----C语言】
还在为期末程序设计而烦恼吗,不要担心,大师帮你安利一波完整的的管理系统代码,对你有帮助记得加关注噢!文章目录一、学生成绩管理系统是什么?二、信息管理的七个模块1.Stepone2.StepTwo3.StepThree4.Stepfour5.Stepfive6.StepSix7.Next总结一、学生成绩管理系统是什么?学生信息管理系统能够方便地查询和变更学生的基本数据(例如增删改查),节省大量工作时
- 【DICOM后处理】qt+vs 实现DICOM数据四视图显示
leafpipi
实战练习qtc++算法图像处理DICOM学习
目录1、DICOM四视图2、vtkImageViewer2实现二维平面图显示3、vtkVolume实现三维体数据显示4、实现界面图1、DICOM四视图DICOM四视图通常指同时显示医学影像的四个不同平面或视角,用于全面分析三维数据(如CT、MRI等)。标准四视图布局:横截面(Axial)水平切面,从上向下观察(类似传统CT/MRI的横断面切片)。显示解剖结构的横向分布,常用于定位病变。矢状面(Sa
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 元宇宙与Web3的深度融合:构建沉浸式数字体验的愿景与挑战
一、技术特征与融合基础1.元宇宙的技术架构(2025年)空间构建技术:3D建模与渲染:实时渲染引擎(如UnityHDRP)支持路径追踪光追,AI生成模型(NVIDIAGet3D)3秒生成3D场景。数字孪生:城市级建模(腾讯覆盖100+城市)、工业级精度(西门子Xcelerator达0.1mm),动态映射现实数据(如NASA火星车实时驱动虚拟环境)。交互技术:自然交互界面:手势识别(UltraLea
- Ecounter South Lake
Whatever璇
ThefirsttimetomeetSouthLakewasinautumn.Inourleisuretimeafterdinner,twoorthreefriendsinvitedeachotherandwewalkedaroundSouthLake.Thewindwaswhistlingthatday,andthewaveswerebeatingagainsttheshore,oneafter
- 深入解析Battelle/movfuscator项目的后处理技术
邹滢朦
深入解析Battelle/movfuscator项目的后处理技术项目概述Battelle/movfuscator是一个独特的编译器项目,它能够将C代码转换为仅使用MOV指令的汇编代码。而其后处理器(post-processor)组件则提供了更多强大的功能扩展,可以将这些汇编代码进一步转换为使用特定指令集的版本,实现更深层次的代码混淆和优化。后处理器工作原理后处理器的工作流程分为以下几个关键步骤:首
- 5大核心技术+3大交互革命!Java如何让虚拟世界‘活过来’?——附代码实战+防坑指南!
墨瑾轩
Java乐园交互java开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从“木头人”到“交互大师”的Java魔法之旅一、Java的“五大核心技术”——虚拟世界的“五感开关”1.1核心技术1:JOGL渲染引擎——“视觉中枢”作用:用OpenGL实现3D场景渲染代码示例://JOGL渲染循环:画一个旋转的立方体importjavax.
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- UDP并发服务器之多进程并发
一、常见的服务器类型在网络程序里面,通常都是一个服务器处理多个客户端。为了处理多个客户端的请求,服务器端程序有不同的处理方式。1.迭代服务器大多数UDP都是迭代运行,服务器等待客户端的数据,收到数据后处理该数据,送回其应答,在等待下一个客户端请求。2.并发服务器并发服务器是指在同一个时刻可以响应多个客户端的请求本质是创建多进程/多线程,对多数用户的信息进行处理UDP协议一般默认是不支持多线程并发的
- 深入解析TCP:可靠传输的核心机制与实现逻辑
Gappsong874
网络tcp/ip网络协议web安全网络安全大数据
TCP协议概述TCP(TransmissionControlProtocol)是一种面向连接的、可靠的传输层协议。它通过一系列机制确保数据准确、有序地从发送方传递到接收方,适用于对可靠性要求高的场景(如网页浏览、文件传输)。可靠传输的核心机制三次握手建立连接TCP通过三次握手(Three-WayHandshake)初始化连接,确保双方具备收发能力:SYN:客户端发送SYN=1和随机序列号seq=x
- 学习threejs,使用自定义GLSL 着色器,生成漂流的3D能量球
gis分享者
gis工程师threejsthreejsGLSLShaderMaterial3D能量球着色器
⚕️主页:gis分享者⚕️感谢各位大佬点赞收藏⭐留言加关注✅!⚕️收录于专栏:threejsgis工程师文章目录一、前言1.1☘️GLSL着色器1.1.1☘️着色器类型1.1.2☘️工作原理1.1.3☘️核心特点1.1.4☘️应用场景1.1.5☘️实战示例二、使用自定义GLSL着色器,生成漂流的3D能量球1.☘️实现思路2.☘️代码样例一、前言本文详细介绍如何基于threejs在三维场景中自
- Softhub软件下载站实战开发(四):代码生成器设计与实现
叹一曲当时只道是寻常
softHubpython低代码mysql
文章目录Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言2.技术选型3.架构概览️3.1架构概览3.2工作流程详解4.核心功能实现⏳4.1配置管理系统4.2数据库表结构解析4.3模板渲染引擎4.4智能类型转换4.5动态文件生成4.6智能覆盖策略4.7运行5.附录ℹ️5.1生成器代码5.2后端模板5.3前端模板Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言在
- threejs的transformControls拖拽结束的异常
transformControls拖拽结束以后会以结束点的射线拾取重新选中新的模型,这里发现是监听事件的问题//创建TransformControlsconsttransformControls=newTransformControls(camera,renderer.domElement);consttransformControlsHelper=transformControls.getHel
- Three.js 实现导出模型文件(.glb,.gltf)功能 GLTFExporter
Three.js提供了导出(.glb,.gltf)文件的APIGLTFExporter用于实现场景内容导出模型文件的功能导出模型文件主要使用parse方法,该方法接收三个参数:1.scene:要导出的场景对象。2.onComplete:解析完成后的回调函数,接收一个参数result,表示解析后的glTF数据。3.options:可选参数,用于配置导出的选项。下面是options的一些常用参数选项:
- Three.js实现海洋与天空
Three.js实现海洋与天空https://threehub.cn/#/codeMirror?navigation=ThreeJS&classify=shader&id=waterSkyimport*asTHREEfrom"three";import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'constDOM=
- Three.js引擎开发:Three.js动画系统实现_(9).Three.js中的骨骼动画实现
chenlz2007
游戏开发javascriptnginx开发语言vr性能优化ecmascript前端
Three.js中的骨骼动画实现在上一节中,我们介绍了如何在Three.js中加载和显示3D模型。接下来,我们将深入探讨如何在Three.js中实现骨骼动画。骨骼动画是一种高级的动画技术,它通过控制模型的骨骼来驱动模型的动画,广泛应用于虚拟角色的动画制作。在本节中,我们将学习如何在Three.js中实现骨骼动画,包括骨骼动画的基本原理、如何加载带有骨骼的模型、如何创建和控制动画混合器(Animat
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- Three.js(three入门)
theme:condensed-night-purpleThree.js学习指南:在响应式世界里玩转三维魔法第一章:Three.js突破次元壁指南Three.js简介three.js官网:https://threejs.org/three.js中文官网https://threejs.org/docs/index.html#manual/zh/1.什么是Three.js?Three.js是用Java
- vue 与 Three.js 结合
打底:新建vue工程,引入Three.js及其相关插件一、使用vue-cli新建vue工程二、安装Three.js包依赖三、Three.js在vue中的引入方式一、使用vue-cli新建vue工程注意:这里是用vue-cli2.0建立的工程创建一个vue2.0项目,名称叫做vue-three-demo,这里一般创建之后,会自动将依赖包安装完成,若未完成,自己在执行一下npminstall即可。vu
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- 【机器学习笔记 Ⅱ】4 神经网络中的推理
推理(Inference)是神经网络在训练完成后利用学到的参数对新数据进行预测的过程。与训练阶段不同,推理阶段不计算梯度也不更新权重,仅执行前向传播。以下是其实现原理和代码示例的完整解析:1.推理的核心步骤加载训练好的模型参数(权重和偏置)。前向传播:输入数据逐层计算,得到输出。后处理:根据任务类型解析输出(如分类取概率最大值,回归直接输出)。2.代码实现(Python+NumPy)(1)定义模型
- 【论文阅读】Few-Shot PPG Signal Generation via Guided Diffusion Models
Bosenya12
论文阅读
从少量样本数据选择到后处理的整体框架。首先,扩散模型在N样本数据集和指导下的训练。接着,模型生成一个增强的数据集,并进一步优化以提高保真度。最后,这些合成数据与少量样本训练数据集结合,用于基准模型的训练和评估。数据分布从最初的红色变为保真度增强的蓝色,这表明模型与真实数据更加吻合,如简化后的数据分布示意图所示。这篇文章的核心内容是介绍了一种名为BG-Diff(Bi-GuidedDiffusion)
- Vulkan工厂论:高性能渲染架构的终极秘密
你一身傲骨怎能输
渲染管线架构
文章摘要Vulkan通过"现代自动化工厂"模式打造高性能渲染引擎:多线程并行处理(多个工头)、批量提交指令(批量订单)、自主资源管理(智能仓库)、灵活管线配置(可调流水线)和高效同步机制。相比传统API"老式工厂"的单线程指挥模式,Vulkan让CPU(工头)和GPU(工人)协同更高效,消除等待时间,充分发挥硬件性能,实现极致渲染效率。这套平台无关的设计适用于各种系统环境,为高质量实时渲染提供基础
- Python built-in types - Numeric Types
LorgSher
Python笔录python
Python内建类型之数值类型-整数、浮点数和复数ManualTherearethreedistinctnumerictypes:integers,floatingpointnumbers,andcomplexnumbers.Inaddition,Booleansareasubtypeofintegers.Integershaveunlimitedprecision.Floatingpointnu
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- 智能产线05期-实时监控:SCADA系统驱动的可视化智能工厂
TYMII_
智能产线自动化设备物联网WMS系统
在智能制造快速发展的背景下,传统人工巡检和事后处理的监控方式已无法满足现代工厂对实时性、预测性和可视化的要求。当前生产监控面临以下痛点:各系统数据孤岛:SCADA、MES、WMS系统数据不互通监控维度单一:仅关注设备状态,缺乏生产与物料协同响应机制割裂:设备异常与生产调度、物料供应脱节决策依据不足:缺少跨系统的综合分析数据一、系统总体架构太米智能实时监控系统采用"数据采集-监控分析-决策执行"三层
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&
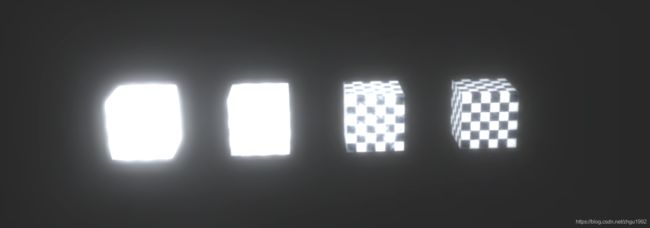
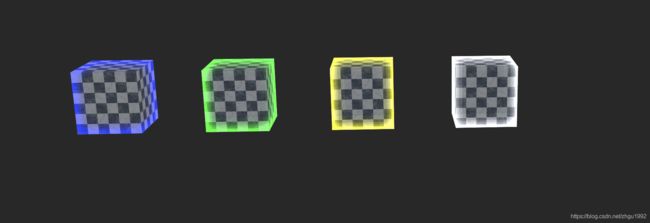
 一次渲染多种不同强度glow效果
一次渲染多种不同强度glow效果