<html>
<head>
<meta charset="utf-8" />
<title>CSStitle>
<style type="text/css">
p{
color:red;
font-size:50px;
}
style>
head>
<body>
<p style="color:red">今天天气真不错,PM2.5也就500p>
body>
html>
<html>
<head>
<meta charset="utf-8" />
<title>CSStitle>
<link rel="stylesheet" type="text/css" href="style.css" />
head>
<body>
<p>谁知盘中餐,粒粒皆辛苦p>
<p>谁知盘中餐,粒粒皆辛苦p>
<p>谁知盘中餐,粒粒皆辛苦p>
<p>谁知盘中餐,粒粒皆辛苦p>
<p>谁知盘中餐,粒粒皆辛苦p>
<p>谁知盘中餐,粒粒皆辛苦p>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
head>
<body>
<h1>这是一个非常漂亮的网页h1>
<h2>你看我出不出来h2>
<h2>你看我出不出来h2>
<h2>你看我出不出来h2>
body>
html>
块和内联
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<p><div>我是一个spandiv>p>
<a href="#"><a href="#">我是一个超链接a>a>
<a href="#">
<div style="background-color:red ; width: 200px;">
我是一个div
div>
a>
<div style="background-color:yellow ; width: 200px;">
我是一个div
div>
<p>我是一个p标签p>
<p>我是一个p标签p>
<hr />
<span>我是一个spanspan>
<span>我是一个spanspan>
<span>我是一段文字span>
body>
html>

常用的选择器
<html>
<head>
<meta charset="UTF-8">
<title>常用选择器title>
<style type="text/css">
span.p3{
background-color: yellow;
}
style>
head>
<body>
<h1>悯农h1>
<p>锄禾日当午p>
<p>锄禾日当午p>
<p id="p1">锄禾日当午p>
<p class="p2 hello">锄禾日当午p>
<p class="p2">锄禾日当午p>
<p class="p2">锄禾日当午p>
<p>锄禾日当午p>
<p>锄禾日当午p>
<p>锄禾日当午p>
<p class="p3">锄禾日当午p>
<span class="p3">汗滴禾下土span>
body>
html>

使用meta标签还可以用来设置网页的关键字
<html>
<head>
<meta charset="utf-8" />
<title>title>
<meta name="keywords" content="HTML5,JavaScript,前端,Java" />
<meta name="description" content="发布h5、js等前端相关的信息" />
<meta http-equiv="refresh" content="5;url=http://www.baidu.com" />
head>
<body>
<h1>5秒以后跳转页面h1>
body>
html>
xHtml的语法规范
<html>
<head>
<meta charset="utf-8" />
<title>xHtml的语法规范title>
head>
<body>
<p>我是一个p标签p>
<p>我是一个p标签
abc
<br />
bcd
<br>
efg
<p>今天天气<font color="red">真不错font><p>
<p>今天天气<font color="red">真不错<p>font>
<hr />
<p>今天天气<font color>真不错font><p>
<p>今天天气<font color='red'>真不错font><p>
body>
html>

内联框架
<html>
<head>
<meta charset="utf-8" />
<title>内联框架title>
head>
<body>
<h1>我是demo03h1>
<iframe src="demo02.html" name="tom">iframe>
body>
html>

超链接
<html>
<head>
<meta charset="utf-8" />
<title>超链接title>
head>
<body>
<h1>我是demo04h1>
<a href="http://www.baidu.com">我是一个超链接a> <br /><br />
<a href="http://www.baidu1234567.com">我是一个超链接a> <br /><br />
<a href="demo03.html" target="tom">我是一个超链接a>
<br /> <br />
<iframe src="demo02.html" name="tom">iframe>
<center>
<p>我是一个p标签p>
center>
body>
html>

伪类选择器
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
a:link{
color: yellowgreen;
}
a:visited{
color: red;
}
a:hover{
color: skyblue;
}
a:active{
color: black;
}
input:focus{
background-color: yellow;
}
p::-moz-selection{
background-color: orange;
}
p::selection{
background-color: orange;
}
style>
head>
<body>
<a href="http://www.baidu.com">访问过的链接a>
<br /><br />
<a href="http://www.baidu123456.com">没访问过的链接a>
<p>我是一个段落p>
<input type="text" />
body>
html>

伪元素
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
p:before{
content: "我会出现在整个段落的最前边";
color: red;
}
p:after{
content: "我会出现在整个段落的最后边";
color: orange;
}
style>
head>
<body>
<p>
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。 这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地䀹着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。 我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,蝴蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。 枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们,别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼䀹眼;直刺着天空中圆满的月亮,使月亮窘得发白。 鬼䀹眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地䀹着许多蛊惑的眼睛。 哇的一声,夜游的恶鸟飞过了。 我忽而听到夜半的笑声,吃吃地,似乎不愿意惊动睡着的人,然而四围的空气都应和着笑。夜半,没有别的人,我即刻听出这声音就在我嘴里,我也即刻被这笑声所驱逐,回进自己的房。灯火的带子也即刻被我旋高了。 后窗的玻璃上丁丁地响,还有许多小飞虫乱撞。不多久,几个进来了,许是从窗纸的破孔进来的。他们一进来,又在玻璃的灯罩上撞得丁丁地响。一个从上面撞进去了,他于是遇到火,而且我以为这火是真的。两三个却休息在灯的纸罩上喘气。那罩是昨晚新换的罩,雪白的纸,折出波浪纹的叠痕,一角还画出一枝猩红色的栀子。 猩红的栀子开花时,枣树又要做小粉红花的梦,青葱地弯成弧形了……我又听到夜半的笑声;我赶紧砍断我的心绪,看那老在白纸罩上的小青虫,头大尾小,向日葵子似的,只有半粒小麦那么大,遍身的颜色苍翠得可爱,可怜。 我打一个呵欠,点起一支纸烟,喷出烟来,对着灯默默地敬奠这些苍翠精致的英雄们。 一九二四年九月十五日。
p>
body>
html>

属性选择器
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
p[title*="c"]{
background-color: yellow;
}
style>
head>
<body>
<p title="hello">我是一个段落p>
<p>我是一个段落p>
<p title="hello">我是一个段落p>
<p title="abbc">我是一个段落p>
<p title="abccd">我是一个段落p>
<p title="abc">我是一个段落p>
body>
html>

子元素选择器
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
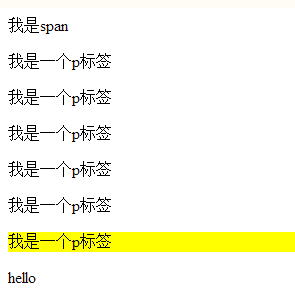
p:last-of-type{
background-color: yellow;
}
style>
head>
<body>
<span>我是spanspan>
<p>我是一个p标签p>
<p>我是一个p标签p>
<p>我是一个p标签p>
<p>我是一个p标签p>
<p>我是一个p标签p>
<p>我是一个p标签p>
<span>hellospan>
body>
html>

兄弟元素选择器
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
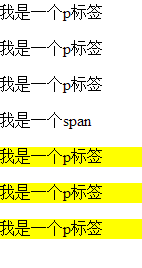
span ~ p{
background-color: yellow;
}
style>
head>
<body>
<p>我是一个p标签p>
<p>我是一个p标签p>
<p>我是一个p标签p>
<span>我是一个spanspan>
<p>我是一个p标签p>
<p>我是一个p标签p>
<p>我是一个p标签p>
body>
html>

否定伪类
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
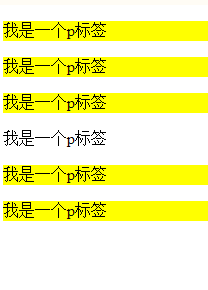
p:not(.hello){
background-color: yellow;
}
style>
head>
<body>
<p>我是一个p标签p>
<p>我是一个p标签p>
<p>我是一个p标签p>
<p class="hello">我是一个p标签p>
<p>我是一个p标签p>
<p>我是一个p标签p>
body>
html>

样式的继承
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
body{
font-size: 30px;
}
style>
head>
<body>
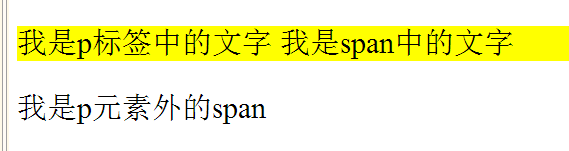
<div style="background-color: yellow;">
<p>
我是p标签中的文字
<span>我是span中的文字span>
p>
div>
<span>我是p元素外的spanspan>
body>
html>

选择器的优先级
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.p1{
background-color: yellow;
}
p{
background-color: red;
}
*{
font-size: 50px;
}
p{
font-size: 30px;
}
#p2{
background-color: yellowgreen;
}
p#p2{
background-color: red;
}
.p3{
color: green;
}
.p1{
color: yellow;
background-color: greenyellow !important;
}
style>
head>
<body>
<p class="p1 p3" id="p2" style="background-color: orange;">我是一个段落
<span>我是p标签中的spanspan>
p>
body>
html>

a的伪类
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
a:link{
color: yellowgreen;
}
a:visited{
color: red;
}
a:hover{
color: orange;
}
a:active{
color: cornflowerblue;
}
style>
head>
<body>
<a href="http://www.baidu.com">访问过的链接a>
<br /><br />
<a href="http://www.baidu123456.com">未访问过的链接a>
body>
html>

文本标签
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<p>
今天天气<em>真不错em>!
p>
<p>
<strong>
注意:如果你不认真上课,你就找不到好工作!
strong>
p>
<p>
<i>我是i标签中的内容i>
<b>我是b标签中的内容b>
p>
<p>
我是p标签中的内容<small>我是small标签中的内容small>
p>
<p>
<cite>《论语》cite>是最喜欢的一般的书
p>
<p>
子曰:<q>学而时习之不亦说乎!q>
p>
<div>
子曰:
<blockquote>
有朋自远方来,乐呵乐呵!
blockquote>
div>
<p>2<sup>2sup>p>
<p>赵薇<sup><a href="#">[1]a>sup>p>
<p>H<sub>2sub>Op>
<p>
<del>17.75del> <br />
15.54 <br />
p>
<p>
我们的老师真<ins>好啊ins>!
p>
<pre>
<code>
window.onload = function(){
alert("Hello World");
};
code>
pre>
body>
html>

列表
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
style>
head>
<body>
<ul>
<li>西门大官人li>
<li>柴大官人li>
<li>许大官人li>
<li>唐僧大官人li>
ul>
<ol type="I">
<li>结构li>
<li>表现li>
<li>行为li>
ol>
<p>菜谱p>
<ul>
<li>
鱼香肉丝
<ol>
<li>鱼li>
<li>香li>
<li>肉丝li>
ol>
li>
<li>
宫保鸡丁
<ul>
<li>宫保li>
<li>鸡丁li>
ul>
li>
<li>青椒肉丝li>
ul>
body>
html>