二胎上位之路:html5报表和原生报表的笑尿撕逼
前段时间,小编和我们移动端产品经理之间发生了一场罕见的撕逼大战。
(看到撕逼二字,估计读者朋友们来劲了,呵呵呵……)
事情起因是这样的。小编基于对客户需求以及同行产品的了解,发了一篇关于报表在各种屏幕上自适应展示的帖子。
(原贴链接:http://bbs.finereport.com/thread-74232-1-1.html)
发完帖子的小编,感觉就跟当时给帖子取的标题一样狂拽酷炫吊炸天。

然而,吹出去的牛逼就像泼出去的水,总有一天会泼回来,然后溅自己一身。
这不,没过几天,小编就被打脸了。

不是被客户,也不是被友商,竟然是被自己人打脸了!!!
我们的移动端产品经理Jane,随后也发了个帖子,直言不讳,表示目前手机端表单自适应的用户体验存在一些坑。
(原贴链接:http://bbs.finereport.com/thread-74325-1-1.html)
看完帖子的小编,第一反应是这样的。

沉稳如我、睿智如我,第二反应是这样的。

一个优秀的产品经理,不就应该是这样的吗?!
既要带领产品占据行业领先地位,又要时刻对现实保持清醒!
想到这里,小编不禁要对Jane自我反思的勇气表示一个大拇指!

在产品经理Jane以及更多程序员同事们的努力下,现阶段帆软的移动端报表,虽还没有至臻至善,但也已经具备相当完备的功能啦。
不但可以在移动设备上方便的查看报表,还可以做数据填报,而且支持离线(断网)情况下的填报与查看;
还有诸如批注、分享、消息推送、微信报表等强大的体验。
简单给大家来两张手机端的报表截图意思一下:

不过呢,不是所有情况下,都能完美的体验到帆软移动端的功能,尤其是当报表要和第三方APP做集成对接的时候。
由于帆软的移动端报表分为原生解析和HTML5解析两种,采用不同的方式在功能体验上会有些不同。
那什么情况下用原生?什么情况下用HTML5呢?二者目前有何异同呢?
鉴于很多朋友对这块比较迷茫,偶们的产品经理Jane童鞋特意嘱咐小编,务必要生动、形象、逼真、光芒万丈的给大家讲解一下。
形象生动、光芒万丈?呵呵,小编的形象一直以来不都是光芒万丈嘛!小编的文才不一直都形象生动嘛!
妙笔生花,最擅长不过的啦!小编今天分分钟带你秒懂原生报表和H5报表的异同。

哎呀,真是吐血呀,还能不能愉快的玩耍啦,一家人何苦欺负一家人。
小编偷偷告诉你,虽然有很多不及原生报表的功能,但H5报表天生就是为微信和钉钉而开发的哟,集成起来杠杠滴。
另外再剧透一下哈,H5对表单的支持预计在6月份的版本就有啦。
原生报表目前虽然不支持新特性图形,但已有的老图表,也很棒呢,而且新特性图表的适配,也正在进行呢,时间也是6月份。
除了上面的差异化,H5报表在其他方面的待遇,和原生报表几乎就是不相上下啦。

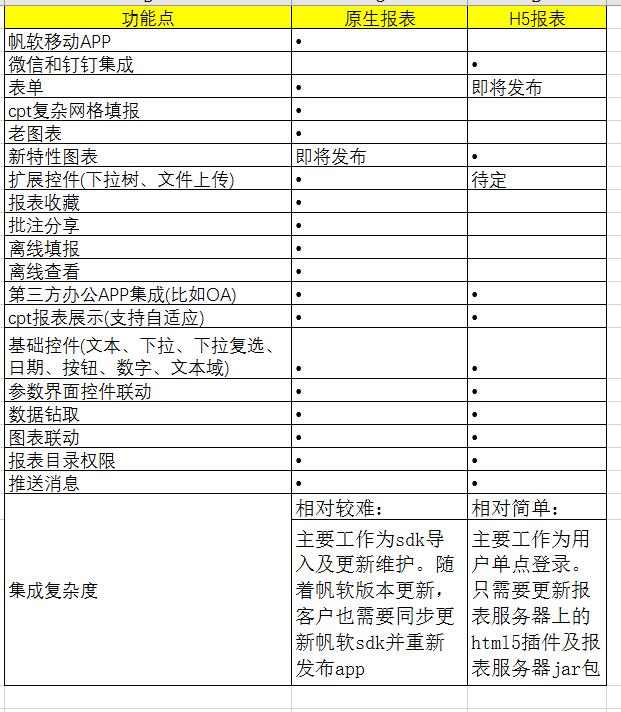
上面呢,就是原生报表和H5报表的一些差异对比。功能体验上各有优劣势,原生报表目前略占上风。
而集成的操作难易度上,H5报表要相对容易一些:H5的集成主要是做单点登录,原生报表集成则需要导入sdk及做好后续的更新维护。
最后再通过一张表格,给大家梳理一下哈。