vue源码——vue初始化流程分析
众所周知,vue源码是用flow写的,本文就讲一讲vue初始化流程
https://github.com/vuejs/vue.git
这是vue在github上的源码 有兴趣的可以clone下来看看
找到入口文件
在根目录找到package.json中的scripts,其中有一个开发环境的命令
首先启用rollup打包工具
-w/--watch 监听源文件是否有改动,如果有改动,重新打包
-c/--config 使用自定义的配置文件 后面就是路径scripts/config.js
--sourcemap 这个是我多余加的 方便调式查看vue源码
--environment 指定了当前的环境
TARGET:web-full-dev 以哪种配置来打包运行项目
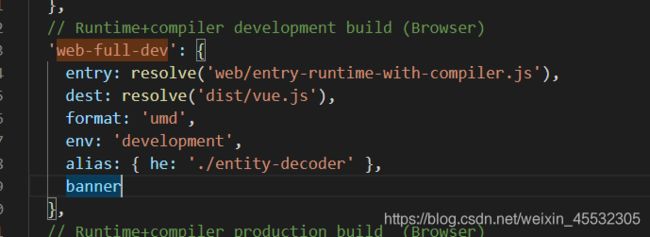
根据命令在config.js找到了web-full-dev的配置
web就是路径的别名

至此我们就找到了入口文件src/platforms/web/entry-runtime-with-compiler.js
el、template、mount
entry-runtime-with-compiler.js这个文件到底做了些什么呢 让我们看看
// 这里先把之前的$mount保存下来
const mount = Vue.prototype.$mount
// 这里拓展了$mount方法(覆盖)
Vue.prototype.$mount = function (
// 传进来可能是选择器 || 直接是个dom
el?: string | Element,
hydrating?: boolean
): Component {
el = el && query(el)
/* istanbul ignore if */
if (el === document.body || el === document.documentElement) {
process.env.NODE_ENV !== 'production' && warn(
`Do not mount Vue to or - mount to normal elements instead.`
)
return this
}
// 处理el和template
const options = this.$options
// resolve template/el and convert to render function
// 这里可以看出render方法是否存在优先级是很高的
// 会先判断是否配置了render
if (!options.render) {
let template = options.template
// 这里会先判断是否有template 可以看出一个优先级 render > template > el
if (template) {
if (typeof template === 'string') {
if (template.charAt(0) === '#') {
template = idToTemplate(template)
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && !template) {
warn(
`Template element not found or is empty: ${
options.template}`,
this
)
}
}
} else if (template.nodeType) {
template = template.innerHTML
} else {
if (process.env.NODE_ENV !== 'production') {
warn('invalid template option:' + template, this)
}
return this
}
} else if (el) {
template = getOuterHTML(el)
}
if (template) {
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
mark('compile')
}
// 将template字符串转换为render函数
const {
render, staticRenderFns } = compileToFunctions(template, {
outputSourceRange: process.env.NODE_ENV !== 'production',
shouldDecodeNewlines,
shouldDecodeNewlinesForHref,
delimiters: options.delimiters,
comments: options.comments
}, this)
// 最终还是会转换成render函数
options.render = render
options.staticRenderFns = staticRenderFns
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
mark('compile end')
measure(`vue ${
this._name} compile`, 'compile', 'compile end')
}
}
}
return mount.call(this, el, hydrating)
}
最终可以看出它拓展了$mount方法,处理el和template配置项并尝试编译解析它们转化为render函数并且得出reder > template > el
mount方法的定义挂载
它定义了$mount方法 执行挂载mountComponent(this, el, hydrating)
并且定义了patch方法(补丁)
// install platform patch function
// 实现了patch方法
Vue.prototype.__patch__ = inBrowser ? patch : noop
// public mount method
// 定义$mount方法
Vue.prototype.$mount = function (
el?: string | Element,
hydrating?: boolean
): Component {
el = el && inBrowser ? query(el) : undefined
return mountComponent(this, el, hydrating)
}
vue的一些关键方法
在src\core\index.js中有个关键方法,它初始化了全局的APIinitGlobalAPI(Vue)。但是我们暂不需要看这里。跟多需要关注Vue的构造函数是在哪里实现
这里src\core\instance\index.js就是定义Vue构造函数的地方
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
initMixin(Vue) // this._init方法就是处理配置项并且创建Vue构造函数的地方 它是由initMixin方法提供的
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
export default Vue
在initMixin中,有这几个函数就是分别处理组件初始化的问题
// expose real self
vm._self = vm
initLifecycle(vm) // 初始化$parent,$root,$children,$refs
initEvents(vm) // 处理父组件传递的监听器
initRender(vm) // 主要处理render vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true)这个方法就是render(h) => h中的h函数
callHook(vm, 'beforeCreate')
initInjections(vm) // 处理data、props注入之前的问题
initState(vm) // 初始化组件中的data、props、methods等
initProvide(vm) // 提供数据
callHook(vm, 'created')