【React Native开发】React Native进行签名打包成Apk(5)
转载请标明出处:
http://blog.csdn.net/developer_jiangqq/article/details/50525976
本文出自:【江清清的博客】
(一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:http://www.lcode.org
前几节课程我们对于React Native的一些基础配置,开发工具以及调试,Android项目移植做了相关讲解,今天一起来学习一下另外一个比较重要的知识点,就是React Native项目签名打包。
刚创建的React Native技术交流3群(496508742),React Native技术交流4群(458982758),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
在我们的React NativeFor Android应用开发完成之后,那么就需要进行发布上传应用市场了,在上传之后,那么有一个很重要的步骤就是签名打包。下面我们来详细看一下怎么样进行签名打包React Native应用。具体关于Android的签名文件生成(点击进入-注意)
(二)Android签名文件生成
上面有一个Android官方的签名生成方法的地址,大家可以进行详情查看,不过需要哦~。我现在给大家讲解两种签名生成的方法:①:keytool命令方式生成 ,②:AndroidStudio IDE进行生成。
2.1.keytool命令生成签名秘钥
我们可以命令行运行如下命令:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000[注意].我这边环境变量已经配置了,注意上面的my-release-key这个名字可以自己取名,同时my-key-alias也是自己取名,其中第二个名称alias参数后边的别名,在后面你在为应用签名的时候需要用到,所以暂时记录一下这个别名。
上面的命令我们需要输入密钥库(keystore)密码和对应秘钥的密码,然后设置名字,组织,国家,省份相关的信息,最后会生成my-release-key.keystore的签名文件。
具体命令截图如下:
现在我们去用户默认目录下面会生成my-release-key.keystore文件。具体截图如下:
2.2.Android Studio IDE进行生成秘钥文件
个人比较倾向于这一种方法,首先是图形界面的,而且少了命令行书写的问题,而且以前我记得在使用Eclipse开发Android的时候也一直使用这种方式,下面我们来看一下生成签名的具体步骤:
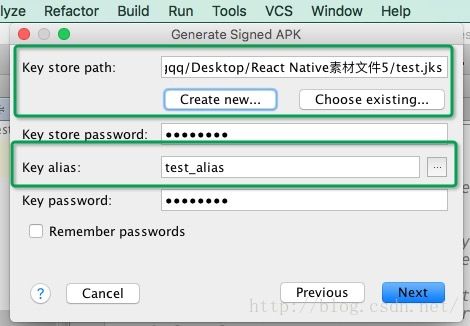
首先打开AndroidStudio菜单选择build->Generate Signed APK 在打开的界面点击Next,会弹出下面的界面
然后点击create new在弹出的界面中选择填写秘钥存放的位置,名称,密码。同样还要写别名的名字,证书的所有者,国家,组织以及城市相关信息。
点击OK,会默认填写上创建好的签名的信息,
最后点击finish会生成签名秘钥,不过大家请注意看这边生成的秘钥和第一个命令行方法的秘钥的后缀不太一样的,这边是以jks结尾的,不过也没问题哦~也是同样可以签名的。
以上两种方式已经给大家演示了,打包签名的方法了,下面我们正式来进行配置打包生成APK了。
(三)Gradle配置
3.1.Gradle配置
①.首先我们要把刚刚生成的签名文件复制到项目android/app文件夹下面(这边采用AS生成签名test.jks)。
然后进行修改项目中gradle.properties文件,进行添加如下的代码(注意下面的签名和别名的名称和上一步放入的test.jks要一样,下面两项分别填写签名和别名的密码)-我取的密码为ztt12345
MYAPP_RELEASE_STORE_FILE=test.jks
MYAPP_RELEASE_KEY_ALIAS=test_alias
MYAPP_RELEASE_STORE_PASSWORD=ztt12345
MYAPP_RELEASE_KEY_PASSWORD=ztt12345这一步我们是进行全局的gradlde进行变量化的配置,后边我们会在后边的步骤中给相应的应用进行签名。
[注意].以上的签名秘钥请大家一定要妥善保管,因为在应用发布的时候需要的。
3.2.给应用添加签名-配置局部应用Gradle文件
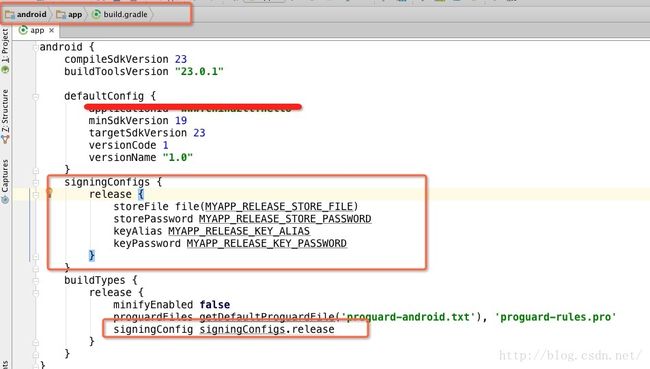
直接在工程目录下得android/app/build.gradle中以下节点添加如下内容:
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFilefile(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPasswordMYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfigsigningConfigs.release
}
}
}
…具体实例配置截图如下:
(四)生成签名包
对于生成签名包得方式我们要分两种情况进行区分对待。第一种在项目目录android/app下有react.gradle文件的(这个采用react-nativeinit xxproject命令生成项目详情请看:点击进入第一讲)
第二种是不存在react.gradle文件,主要是通过原生Android项目移植到React Native平台中(该生成详情详情请看:点击进入第四讲)。下面这两种方法都讲一下:
4.1.对存在react.gradle文件的项目打包
命令行切到reactnative主目录,然后运行下面的命令,请注意下面 android就是Android项目的目录名称
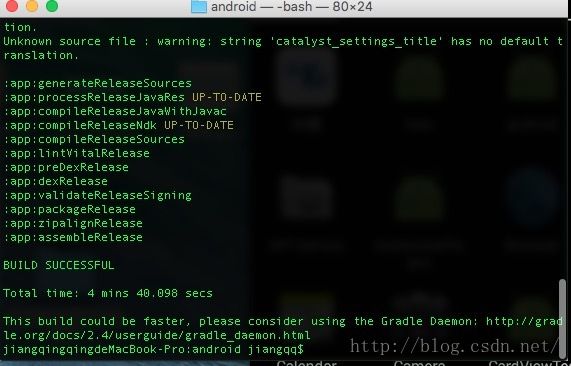
cd android && ./gradlew assembleRelease这样运行截图如下:
该命令运行结束之后,会在android/app/build/outputs/apk目录下面生成app-release.apk该文件,然后可以使用该apk进行上线发布。
4.2.对与不存在react.gradle文件的项目打包
这边因为react.gradle文件不存在,主要针对第四讲课程中的项目(Android原生项目移植到React Native平台)来进行举例。
首先命令切换到该reactnative项目的主目录,然后运行以下的命令,生成assets文件夹
mkdir -p android/app/src/main/assets紧接着运行以下命令,进行生成inde.android.bundle文件
react-native bundle --platform android --dev false --entry-file index.android.js \
--bundle-output android/app/src/main/assets/index.android.bundle \
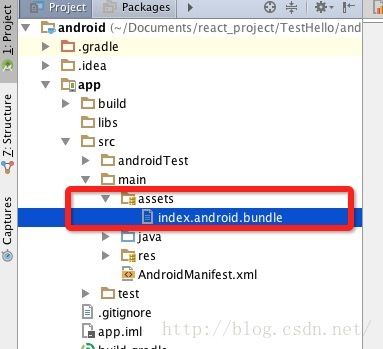
--assets-dest android/app/src/main/res/具体运行截图如下:
生成该文件目录截图如下:
最后运行之前的命令,进行代码和资源文件打包,生成的带有签名的apk还是在上面的目录中。
cd android && ./gradlew assembleRelease(五)运行Apk
上面的步骤我们已经完成了项目的签名打包在对应的目录中生成中apk文件,下面我们直接运行以下的命令进行将apk安装到设备中,我这边直接采用了模拟器进行测试了。
cd android && ./gradlew installRelease该命令会进行安装我们的apk到我们的设备中,不过该不会安装完自动打开我们的app,我们需要自己点击启动一下即可了。完美运行截图如下:
(六)最后总结
今天我们主要介绍了React Native for Android项目如何创建签名,以及打包的具体方法。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清(http://blog.csdn.net/developer_jiangqq) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)
![]()
关注我的微博,可以获得更多精彩内容
![]()