- 三生原理促进东西方数学观融合统一?
葫三生
三生学派算法
AI辅助创作:问答一:三生原理通过构建动态生成与形式逻辑兼容的跨文化数学模型,展现出统一东西方数学观的潜在可能,但其理论成熟度仍需突破以下关键节点:一、方法论层级的融合路径生成逻辑与公理体系的协同三生原理的素数生成公式(p=3(2n+1)+2(2n+m+1))将阴阳元(2与3)作为生成元,通过参数联动(m∈{0,1,2,3,4})主动构造素数,与传统数论的被动筛法形成互补。这种“动态构造+形式
- Python打卡Day11 常见的调参方式
核心知识:1.模型=算法+实例化设置的外参(超参数)+训练得到的内参2.只要调参就需要考2次所以如果不做交叉验证,就需要划分验证集和测试集,但是很多调参方法中都默认有交叉验证,所以实际中可以省去划分验证集和测试集的步骤基线模型(基准模型):首先运行一个使用默认参数的模型,记录其性能作为比较的基准。超参数调整数据1.网格搜索(GridSearchCV):-需要定义参数的网格(param_grid),
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- mysql笔记17视图
程宇寒
mysql笔记视图
mysql笔记17视图一、含义mysql5.1版本出现的新特性,本身是一个虚拟表,它的数据来自于表,通过执行时动态生成。好处:1、简化sql语句2、提高了sql的重用性3、保护基表的数据,提高了安全性二、创建createview视图名as查询语句;三、修改方式一:createorreplaceview视图名as查询语句;方式二:alterview视图名as查询语句四、删除dropview视图1,视
- Tinker源码分析(一):TinkerApplication
俞其荣
本系列Tinker源码解析基于Tinkerv1.9.12自动生成TinkerApplication接入Tinker第一步就是改造Application。官方推荐是利用@DefaultLifeCycle动态生成Application@DefaultLifeCycle(application="tinker.sample.android.app.SampleApplication",flags=Sha
- 笔试——Day7
nuyoahc
笔试强训c++笔试数据结构算法
文章目录第一题题目思路代码第二题题目:思路代码第三题题目:思路代码第一题题目字符串中找出连续最长的数字串思路逐个字符检查如果当前字符是数字,将其加入临时字符串tmp如果当前字符不是数字检查tmp是否比当前最长的res更长,如果是,更新res否则清空tmp代码第二题题目:岛屿数量思路深度优先搜索:双重循环遍历每个网格点(i,j)如果当前点是陆地(grid[i][j]=='1')且未被访问过(!vis
- 959. 由斜杠划分区域【并查集】
月下蓑衣江湖夜雨
题目在由1x1方格组成的NxN网格grid中,每个1x1方块由/、\或空格构成。这些字符会将方块划分为一些共边的区域。(请注意,反斜杠字符是转义的,因此\用"\"表示。)。返回区域的数目。示例1:输入:["/","/"]输出:2解释:2x2网格如下:示例1示例2:输入:["/",""]输出:1解释:2x2网格如下:示例2示例3:输入:["\/","/\"]输出:4解释:(回想一下,因为\字符是转义
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
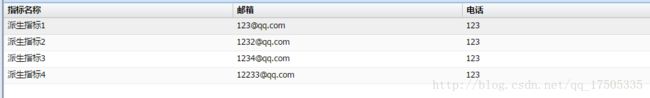
- datagridview初始化
林子大了什么niao都有
winformdatagridview初始化
DataGridViewdataGridView1=newDataGridView();DataTabledt=newDataTable();dt.Columns.Add("姓名",System.Type.GetType("System.String"));dt.Columns.Add("性别",System.Type.GetType("System.String"));dt.Columns.Ad
- JUnit 5实验室:单元测试导演养成手册 —— 从单镜头到好莱坞级参数化大片的拍摄指南
zhysunny
Java类库junit单元测试java
目录一、片场基础设备:核心注解速成课1.1导演必备三件套1.2高级剪辑技巧二、镜头质量把控:断言与假设的艺术2.1监视器全家福2.2绿幕拍摄原则(假设条件)三、好莱坞级拍摄:参数化测试工厂3.1基础款群演生成器3.2定制化群演阵容3.3动态生成剧本四、特效工作室:高级扩展玩法4.1自定义参数来源4.2片场监听设备五、零NG原则:最佳拍摄实践5.1测试剧本命名法5.2片场隔离原则5.3数字替身管理局
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- 游戏开发日记
future1412
学习数据结构c#
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
- 每日一题3239.最少翻转次数使二进制矩阵回文;
本题出自LeetCode每日一题3239.最少翻转次数使二进制矩阵回文,初看想着就是一道暴力破解,双指针强硬遍历一横一竖题目给你一个mxn的二进制矩阵grid。如果矩阵中一行或者一列从前往后与从后往前读是一样的,那么我们称这一行或者这一列是回文的。你可以将grid中任意格子的值翻转,也就是将格子里的值从0变成1,或者从1变成0。请你返回最少翻转次数,使得矩阵要么所有行是回文的,要么所有列是回文的。
- PCL | 体素滤波器pcl::VoxelGrid<>
Nines~
ROS算法ROSSLAMPCLC++
文章目录概述一、定义介绍二、功能作用三、使用示例源码:解释:概述 本节详细介绍pcl::VoxelGrid是PointCloudLibrary(PCL)中的一个常用滤波器,用于对点云数据进行体素栅格化(VoxelGridFiltering)。它将点云分割成一个个体素(voxel),并使用这些体素中的点计算出一个代表性的点,从而减少点云的数量,实现降采样的效果。二、功能作用降采样:在处理大规模点云
- Laravel 动态生成 PDF:基于 KnpSnappy 实现多公司页眉页脚差异化配置
wendyNo
laravelpdfandroid
引言:为什么需要个性化PDF方案?在多公司业务场景中,生成的PDF文件(如对账单、律师函)往往需要根据公司类型展示不同的页眉(如企业Logo)和页脚(如联系方式)。本文基于barryvdh/laravel-snappy(封装自KnpSnappy)和wkhtmltopdf工具,实现「按公司动态配置页眉页脚」的PDF生成方案,适用于需要差异化文档样式的业务系统。一、技术栈与核心依赖框架:Laravel
- 《论三生原理》如何与量子计算对话?
葫三生
三生学派量子计算
AI辅助创作:《论三生原理》与量子计算的对话体现为哲学思想、数学工具与物理机制的三重耦合,其核心关联如下:一、哲学基础的重构性映射动态生成论与量子叠加的对应将《道德经》“三生万物”的生成逻辑映射为量子态演化模型:“道生一”对应量子真空涨落(虚粒子对涌现),“二生三”类比纠缠光子对的自旋关联态,“三生万物”诠释量子比特叠加态的指数级演化空间。量子纠缠中“整体性优先个体”的特性与三生原理“关系先
- React源码2 React中的工厂函数:createRoot()
gzzeason
ReactV18.2源码react.jsjavascript前端
#ReactV18.2源码前置基础知识:工厂函数工厂函数是一种设计模式,用于动态创建对象或函数实例。其核心思想是通过封装对象创建的细节,提供统一的接口,从而增强代码的灵活性和可维护性,有一些核心作用:解耦创建逻辑:将对象的实例化过程与使用分离,调用方无需关心具体实现细节。动态生成:根据输入参数返回不同类型的对象或函数。统一接口:通过单一入口点管理多种创建场景。工厂函数由构造函数进阶而来,都是用来创
- 【MySQL】视图
个人主页:♡喜欢做梦欢迎点赞➕关注❤️收藏评论目录一、什么是视图✨1.概念✨2.特点二、视图的使用✨1.视图的创建语法示例✨2.视图的查看语法示例✨3.视图的查询语法示例✨4.新增视图数据语法示例✨5.修改视图语法示例✨6.删除视图语法示例一、什么是视图✨1.概念视图是一种虚拟的表,他是基于一个或者多个基本表或者其他视图的查询结果集。视图本身是不存在的,而是通过执行查询来动态生成数据。用户可以像操
- python:arange()和range()区别
锂享生活
pythonpython开发语言
arange和range都是用来生成一系列有序数值的函数,但它们分别属于不同的Python库,并且在功能和返回类型上有所区别:一、Python内置的range()函数:range()函数在Python标准库中,主要用于生成一个等差数列的整数序列。它不直接生成列表,而是返回一个可迭代对象。range()不占用额外的内存空间存放序列的所有元素,而是动态生成每个需要的值。参数通常是三个:range(st
- Analyze Data Faster Crack
SEO-狼术
netDelphi控件.net
AnalyzeDataFasterCrackQuicklygroup,filter,andsummarizelargedatasetstorevealtrends,simplifyreporting,andsupportmoreinformeddecisions.Apivotgridisapowerfuldataanalysistoolthatletsusersquicklyorganizeand
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- BARN_dataset的生成代码jackal-map-creation-master的使用说明:
heng6868
研究生机器人python
主要代码是gen_world_ca.py,其中有各个参数来调节,来生成适合自己机器人的gazebo环境,顺带着还会生成路径等等(没有具体研究),具体参数如下:jackaltakesup2extragridsquaresoneachsideinadditiontocentersquarejackal_radius=3pgmfileresolutionpgm_res=0.15#metersperpix
- OneCode FormField 基础表单字段 功能说明
低代码老李
低代码软件行业领域设计低代码人工智能javaspring
一、基础表单组件组件名称功能说明CustomFormComponent基础表单布局组件,负责表单数据的加载、绑定、校验和提交,支持自定义布局和事件处理CustomMFormComponent主从表单组件,支持主子表数据结构,实现主表与子表数据的联动加载、保存和校验TableFormComponent表格表单组件,基于数据库表元数据动态生成表单,支持字段权限控制和动态列显示FormLayoutMod
- YOLO 中的三大框类型全解析:Ground Truth、Anchor、Bounding Box 有何区别?
1.GroundTruthBox(真值框)数据集中人工标注的真实目标位置。•是“答案”,模型训练的目标。•标注格式通常是[x,y,w,h,class_id]•比如一张猫的图,它的真实框就是groundtruthbox。⸻2.AnchorBox(锚框)预设的一些模板框,模型学习时的“参考基准”。•是一些固定的宽高组合(比如[10×13]、[16×30]等),•每个gridcell会分配若干ancho
- LabVIEW 3D 场景中 Voronoi 图(基站覆盖模拟)功能
LabVIEW开发
LabVIEW知识LabVIEW参考程序labview3dLabVIEW程序LabVIEW知识LabVIEW功能
通过MathScriptNode与3D场景图(SceneGraph),模拟蜂窝基站部署场景,通过Voronoi图划分基站覆盖区域。既实现三维地形构建、交互操作(如视角调整、基站创建),又能动态生成Voronoi图展示基站影响范围,覆盖对象创建、纹理映射、透明度设置等三维可视化关键逻辑,为通信场景模拟、机器人路径规划等提供基础验证环境。功能介绍核心流程三维地形构建:用随机高度图(rand函数生成)创
- 大模型在通讯网络中的系统性应用架构
Deepoch
网络
一、网络架构智能化重构1.1空天地一体化组网优化智能拓扑动态调整:大模型通过分析卫星轨道数据、地面基站负载及用户分布,实时优化天地一体化网络拓扑。例如,在用户密集区域(如城市中心)自动增强低轨卫星与地面基站的协同,通过联邦学习实现跨区域资源调度,降低跨空口传输时延至0.3ms以下。量子密钥分发增强:结合量子通信卫星星座,大模型动态生成抗量子攻击的密钥分发策略。在卫星间链路中,采用LSTM预测信道衰
- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
- 用自定义注解解决excel动态表头导出的问题
Java知识技术分享
java技术exceljavaintellij-idea数据库
导入的excel有固定表头+动态表头如何解决自定义注解:importjava.lang.annotation.*;/***自定义注解,用于动态生成excel表头*/@Target(ElementType.FIELD)@Retention(RetentionPolicy.RUNTIME)public@interfaceFieldLabel{//字段中文Stringlabel();//字段顺序into
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
- 始终在视野中的关键信息--我们单独配置的数据表
从现在开始,我们将为客户提供动态生成的技术数据表。实时提供相关信息——快速且清晰!无论是单独配置的上银直线导轨、HIWIN导轨,还是滚珠丝杠,您都可以在我们的上银官网或HIWIN直线导轨官网上通过一次点击创建相应的数据表。在不久的将来,这些数据表也将适用于轴系家族中的所有产品,包括上银直线电机和EFEM相关解决方案。从最初的想法到完成的产品——上银(HIWIN)在项目的所有阶段都与您同行!
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro