vue01
vue01
一 概念以及特性
1.1 概念 构建用户界面的渐进式框架
1.2 特性:便于整合,有许多工具链支持,轻量化
1 轻量
Vue.js库的体积非常小的,并且不依赖其他基础库。
2 数据绑定
对于一些富交互、状态机类似的前端UI界面,数据绑定非常简单、方便。
3 指令
内置指令统一为(v—*),也可以自定义指令,通过对应表达值的变化就可以修改对应的DOM。
4 插件化
Vue.js核心不包含Router、AJAX、表单验证等功能,但是可以非常方便地根据需要加载对应插件。
5 组件化
组件可以扩展 HTML 元素,封装可重用的代码。允许我们使用小型、自包含和通常可复用的组件构建大型应用
二 vue使用
2.1 安装 vue
2.2 安装 notejs
在本项目中 安装
①初始化:npm init -y(跳过) -----相当于建了一个maven工程
package.json 类似于 pom.xml
②安装模块:
全局安装(所有项目都能用)
npm install -g vue
npm -g root 安装路径
局部安装(当前项目使用)
npm install/i vue
③查看模块:
查看某个模块:npm list vue
④卸载模块:npm uninstall vue
⑤更新模块:npm update vue
⑥运行工程:npm run dev/test/online
⑦编译工程:npm run build
2.3 使用
引用js
创建标签
三.VUE实例对象
3.1 挂载
var app = new Vue({
el : "#app",//通过id挂载 ".app" 通过class挂载
data : {
message : "我是一个很单纯的p",
user : {
name : "隔壁老王",
age : 17,
color : "pink"
}
}
});
3.2 data
//Vue实例的数据保存在配置属性data中, data自身也是一个对象.
// 通过Vue实例直接访问data对象中的数据,及时同步的页面上
alert(app.message);
// // 通过Vue实例直接修改data对象中的数据,及时同步的页面上
app.message=“p被修改了–》pp”;
app.user.name=“老刘”;
3.3 methods
通过{{方法名字()}}
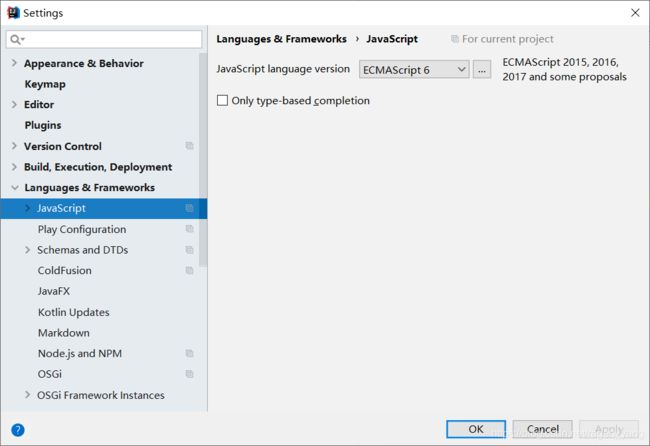
注意把设置成版本6 才能用namuda表达式

var vue = new Vue({
el:"#app",//.app
data:{//data就表示数据 里面的元素的乱写
msg:"hello vue"
},
methods:{
say1:function () {
console.log("say1方法被调用了:"+this.msg);
return "haha";
},
say2:()=> console.log("say2方法被调用了"),
say3(){console.log("say3方法被调用了")}
}
});
3.4 事件的注册