VueCLI脚手架
目录
一、什么是CLI
二、VueCLI优势
三、VueCLI安装
四、详解vue01项目
五、引入Element UI
六、引入Axios
七、引入Axios效果演示
八、Element UI 项目打包
一、什么是CLI
命令行语言,在图形用户界面没有普及之前,没有鼠标,直接输入命令,计算机得到指令之后,执行某个操作,类似于Java中的Maven。VueCLI是基于Vue.js进行快速开发的完整系统,使用Vue脚手架,所有的页面都是一个完整的项目。
二、VueCLI优势
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。- 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。- 一个运行时依赖 (
@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
三、VueCLI安装
①创建文件夹 cd进入这个文件夹
②输入命令 vue create vue01
代表创建一个名为vue01的vue项目
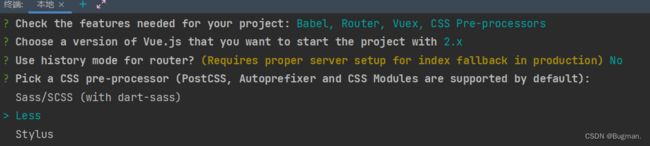
③选择自定义配置,按回车
④选择配置
⑤选择Vue2
⑦把所有的配置文件放在package.json里面
⑧安装完成cd进入vue01项目,输入命令npm run serve 启动项目
四、详解vue01项目
- node_modules中主要是引入的一些依赖
- src/assets 主要是放一些资源文件
- src/components 里面写一些组件化的页面
- src/views 里面写我们开发的页面
- package.json 文件是对项目或者模块包的描述,里面包含许多元信息。比如项目名称,项目版本,项目执行入口文件,项目贡献者等等
五、引入Element UI
cd到项目文件夹(必须ls后看到package.json文件),然后执行命令
npm i element-ui -S然后在项目的main.js中引入下面内容
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});在HelloWorld.vue中引入以下代码
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
npm run serve 项目,然后访问项目,看到这些按钮,就代表ElementUI引入成功
六、引入Axios
cd到项目文件夹(必须ls后看到package.json文件),然后执行命令
npm install axios --savenpm install vue-axios --save可以看到package.json中新增了两个依赖
接下来,还要去main.js中写入以下内容
import axios from "axios";
import VueAxios from "vue-axios";
Vue.use(VueAxios,axios)创建Test.vue
获取值
在index.js中创建路由并且import
import Test from '../views/Test.vue'{
path: '/Test',
name: 'Test',
component: Test
},七、引入Axios效果演示
打开Vue项目,路径输入自创建的test,显示出我们自己写的页面
启动后端项目,点击按钮,可以看到我们向后端发送一个get请求
八、Element UI 项目打包
输入以下命令,打包生成dist文件夹,该目录是直接可以部署的目录
npm run build然后就可以把其部署到服务器上启动,效果和本地页面效果是一样的