Ext JS 容器Containers
Ext JS 容器
可以容纳其他组件的组件叫容器(Containers)。容器里面可以运用不同的布局方式来随意添加,插入或删除子组件。Ext.container.Container这个类是所有容器类的基类。
向容器添加控件
- 直接在items配置属性里写死;
- 使用容器的add()方法。
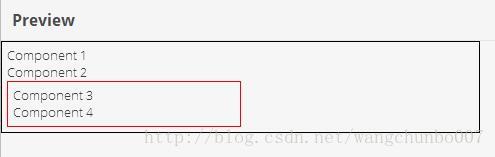
看一下例子:
Ext.onReady(function () {
var comp1 = Ext.create('Ext.Component', {
html:'Component 1'
});
var comp2 = Ext.create('Ext.Component', {
html: 'Component 2'
});
var comp3 = Ext.create('Ext.Component', {
html: 'Component 3'
});
var comp4 = Ext.create('Ext.Component', {
html: 'Component 4'
});
var container1 = Ext.create('Ext.container.Container', {
style: { borderColor: 'Red', borderStyle: 'solid', borderWidth: '1px' },
width: '50%',
padding: '5 5 5 5',
//写死
items: [comp3, comp4]
});
// adding compoents into container using items config
var container2 = Ext.create('Ext.container.Container', {
renderTo: Ext.getBody(),
title: 'Container',
border: 1,
width: '50%',
padding:'5 5 5 5',
style: { borderColor: '#000000', borderStyle: 'solid', borderWidth: '1px' },
//写死
items: [comp1, comp2]
});
// adding container into container
container2.add(container1);
});包裹的方式可以从效果图看出来:

注意:Ext JS 4、5以及6版本的容器并没有什么很大的区别,不过付费版本提供了更多的属性和方法。
Ext JS 容器介绍
下表列出了所有Ext JS 6里面重要的容器(xtype是Ext 各种容器和控件的一种缩写,可以直接使用):
| 类名 | 名称 | xtype | 描述 |
|---|---|---|---|
| Ext.container.Viewport | 视窗 | viewport | ViewPort是表示浏览器窗口的可视区域的专用容器。 通常,在Ext JS app中有且只有一个ViewPort,然后由它来分割app的主要区域,如north, west, south, east 和 center。 |
| container | 容器 | container | 提供了对子项目的添加,插入和删除功能的轻量级容器。 因此,只想做简单的添加、排列位置的机能的时候,用这个。 |
| Ext.panel.Panel | 面板 | panel | Panel是带有特定的功能和组件的container。 Panel有header, tool, body, toolbar等组件。 如果用不到这些特定控件的话,请改用container。 |
| Ext.form.Panel | 表单 | form | 标准的表单容器。 |
| Ext.form.FieldContainer | 字段 | fieldcontainer | FieldContainer附带了标签(label)和错误消息(error message)。 表单中常用。 |
| Ext.form.FieldSet | 字段组 | fieldset | Fieldset附属于Ext.form.Panel。本质是封装了一组字段(fields)的容器container。 |
| Ext.grid.Panel | 网格 | grid | 有大量的表单数据时使用,提供了排序,筛选和其他功能。 |
| Ext.container.ButtonGroup | 按钮组 | buttongroup | 以表格的方式安排一组按钮的容器。 |
| Ext.tab.Panel | 选项卡 | tabpanel | 选项卡容器,页面向导常用。 |
| Ext.tree.Panel | 树 | treepanel | 树 |
| Ext.menu.Menu | 菜单 | menu | 可以添加菜单项的容器。 |
| Ext.toolbar.Toolbar | 工具条 | toolbar | 可以存放buttons, text, fill和item之类的工具条。 |
下面是Demo和效果图:
一、Ext.container.Viewport 视窗
Demo:
Ext.create('Ext.container.Viewport', {
layout: 'border',
items: [{
region: 'north',
html: 'Page Title
',
border: false,
margin: '0 0 5 0'
}, {
region: 'west',
collapsible: true,
title: 'Navigation',
width: 150
// could use a TreePanel or AccordionLayout for navigational items
}, {
region: 'south',
title: 'South Panel',
collapsible: true,
html: 'Information goes here',
split: true,
height: 100,
minHeight: 100
}, {
region: 'east',
title: 'East Panel',
collapsible: true,
split: true,
width: 150
}, {
region: 'center',
xtype: 'tabpanel', // TabPanel itself has no title
activeTab: 0, // First tab active by default
items: {
title: 'Default Tab',
html: 'The first tab\'s content. Others may be added dynamically'
}
}]
});效果:
二、container 容器
Demo:
// Explicitly create a Container
Ext.create('Ext.container.Container', {
layout: {
type: 'hbox'
},
width: 400,
renderTo: Ext.getBody(),
border: 1,
style: {borderColor:'#000000', borderStyle:'solid', borderWidth:'1px'},
defaults: {
labelWidth: 80,
// implicitly create Container by specifying xtype
xtype: 'datefield',
flex: 1,
style: {
padding: '10px'
}
},
items: [{
xtype: 'datefield',
name: 'startDate',
fieldLabel: 'Start date'
},{
xtype: 'datefield',
name: 'endDate',
fieldLabel: 'End date'
}]
});效果:
三、Ext.panel.Panel 面板
Demo:
var filterPanel = Ext.create('Ext.panel.Panel', {
bodyPadding: 5, // Don't want content to crunch against the borders
width: 300,
title: 'Filters',
items: [{
xtype: 'datefield',
fieldLabel: 'Start date'
}, {
xtype: 'datefield',
fieldLabel: 'End date'
}],
renderTo: Ext.getBody()
});效果:
四、Ext.form.Panel 表单
Demo:
Ext.create('Ext.form.Panel', {
title: 'Simple Form',
bodyPadding: 5,
width: 350,
// The form will submit an AJAX request to this URL when submitted
url: 'save-form.php',
// Fields will be arranged vertically, stretched to full width
layout: 'anchor',
defaults: {
anchor: '100%'
},
// The fields
defaultType: 'textfield',
items: [{
fieldLabel: 'First Name',
name: 'first',
allowBlank: false
},{
fieldLabel: 'Last Name',
name: 'last',
allowBlank: false
}],
// Reset and Submit buttons
buttons: [{
text: 'Reset',
handler: function() {
this.up('form').getForm().reset();
}
}, {
text: 'Submit',
formBind: true, //only enabled once the form is valid
disabled: true,
handler: function() {
var form = this.up('form').getForm();
if (form.isValid()) {
form.submit({
success: function(form, action) {
Ext.Msg.alert('Success', action.result.msg);
},
failure: function(form, action) {
Ext.Msg.alert('Failed', action.result.msg);
}
});
}
}
}],
renderTo: Ext.getBody()
});效果:
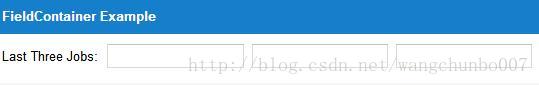
五、Ext.form.FieldContainer 表单字段
Demo:
Ext.create('Ext.form.Panel', {
title: 'FieldContainer Example',
width: 550,
bodyPadding: 10,
items: [{
xtype: 'fieldcontainer',
fieldLabel: 'Last Three Jobs',
labelWidth: 100,
// The body area will contain three text fields, arranged
// horizontally, separated by draggable splitters.
layout: 'hbox',
items: [{
xtype: 'textfield',
flex: 1
}, {
xtype: 'splitter'
}, {
xtype: 'textfield',
flex: 1
}, {
xtype: 'splitter'
}, {
xtype: 'textfield',
flex: 1
}]
}],
renderTo: Ext.getBody()
});效果:
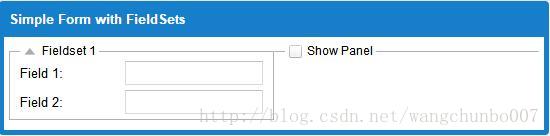
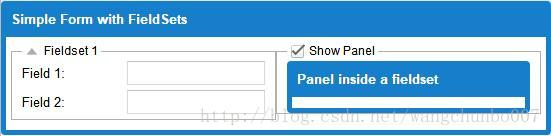
六、Ext.form.FieldSet 表单字段组
Demo:
Ext.create('Ext.form.Panel', {
title: 'Simple Form with FieldSets',
labelWidth: 75, // label settings here cascade unless overridden
url: 'save-form.php',
frame: true,
bodyStyle: 'padding:5px 5px 0',
width: 550,
renderTo: Ext.getBody(),
layout: 'column', // arrange fieldsets side by side
items: [{
// Fieldset in Column 1 - collapsible via toggle button
xtype: 'fieldset',
columnWidth: 0.5,
title: 'Fieldset 1',
collapsible: true,
defaultType: 'textfield',
defaults: {
anchor: '100%'
},
layout: 'anchor',
items: [{
fieldLabel: 'Field 1',
name: 'field1'
}, {
fieldLabel: 'Field 2',
name: 'field2'
}]
}, {
// Fieldset in Column 2 - collapsible via checkbox, collapsed by default, contains a panel
xtype: 'fieldset',
title: 'Show Panel', // title or checkboxToggle creates fieldset header
columnWidth: 0.5,
checkboxToggle: true,
collapsed: true, // fieldset initially collapsed
layout: 'anchor',
items: [{
xtype: 'panel',
anchor: '100%',
title: 'Panel inside a fieldset',
frame: true,
height: 52
}]
}]
});
效果:
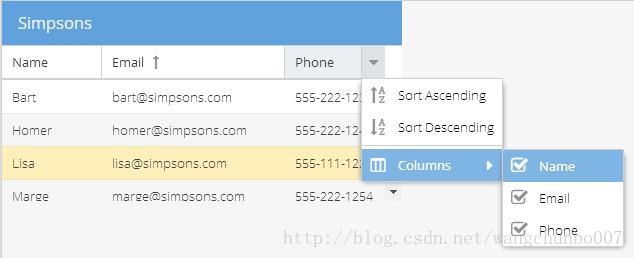
七、Ext.grid.Panel 网格
Demo:
Ext.create('Ext.data.Store', {
storeId: 'simpsonsStore',
fields:[ 'name', 'email', 'phone'],
data: [
{ name: 'Lisa', email: '[email protected]', phone: '555-111-1224' },
{ name: 'Bart', email: '[email protected]', phone: '555-222-1234' },
{ name: 'Homer', email: '[email protected]', phone: '555-222-1244' },
{ name: 'Marge', email: '[email protected]', phone: '555-222-1254' }
]
});
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store: Ext.data.StoreManager.lookup('simpsonsStore'),
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
height: 200,
width: 400,
renderTo: Ext.getBody()
});效果:
八、Ext.container.ButtonGroup 按钮组
Demo:
Ext.create('Ext.panel.Panel', {
title: 'Panel with ButtonGroup',
width: 400,
height: 300,
renderTo: document.body,
bodyPadding: 10,
html: 'HTML Panel Content',
tbar: [{
xtype: 'buttongroup',
columns: 3,
title: 'Clipboard',
items: [{
text: 'Paste',
scale: 'large',
rowspan: 3,
iconCls: 'add',
iconAlign: 'top',
cls: 'btn-as-arrow'
}, {
xtype: 'splitbutton',
text: 'Menu Button',
scale: 'large',
rowspan: 3,
iconCls: 'add',
iconAlign: 'top',
arrowAlign: 'bottom',
menu: [{
text: 'Menu Item 1'
}]
}, {
xtype: 'splitbutton',
text: 'Cut',
iconCls: 'add16',
menu: [{
text: 'Cut Menu Item'
}]
}, {
text: 'Copy',
iconCls: 'add16'
}, {
text: 'Format',
iconCls: 'add16'
}]
}]
});效果:
九、Ext.tab.Panel 选项卡
Demo:
Ext.create('Ext.tab.Panel', {
width: 300,
height: 200,
activeTab: 0,
bodyPadding: 10,
tabPosition: 'bottom',
items: [{
title: 'Tab 1',
html: 'A simple tab'
}, {
title: 'Tab 2',
html: 'Another one'
}],
renderTo: Ext.getBody()
});效果:
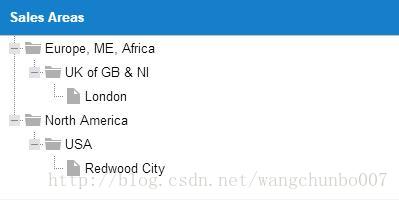
十、Ext.tree.Panel 树
Demo:
Ext.define('myApp.TerritoryRoot', {
extend: 'Ext.data.TreeModel',
childType: 'myApp.Territory',
fields: [{
name: 'text',
mapping: 'name'
}]
});
Ext.define('myApp.Territory', {
extend: 'Ext.data.TreeModel',
childType: 'myApp.Country',
fields: [{
name: 'text',
mapping: 'name'
}]
});
Ext.define('myApp.Country', {
extend: 'Ext.data.TreeModel',
childType: 'myApp.City',
fields: [{
name: 'text',
mapping: 'name'
}]
});
Ext.define('myApp.City', {
extend: 'Ext.data.TreeModel',
fields: [{
name: 'text',
mapping: 'name'
}]
});
Ext.create('Ext.tree.Panel', {
renderTo: document.body,
height: 200,
width: 400,
title: 'Sales Areas',
rootVisible: false,
store: {
model: 'myApp.TerritoryRoot', // Needs to be this so it knows to create 'Country' child nodes
root: {
children: [{
name: 'Europe, ME, Africa',
children: [{
name: 'UK of GB & NI',
children: [{
name: 'London',
leaf: true
}]
}]
}, {
name: 'North America',
children: [{
name: 'USA',
children: [{
name: 'Redwood City',
leaf: true
}]
}]
}]
}
}
});效果:
十一、Ext.menu.Menu 菜单
Demo:
Ext.create('Ext.menu.Menu', {
width: 100,
margin: '0 0 10 0',
floating: false, // usually you want this set to True (default)
renderTo: Ext.getBody(), // usually rendered by it's containing component
items: [{
text: 'regular item 1'
}, {
text: 'regular item 2'
}, {
text: 'regular item 3'
}]
});
Ext.create('Ext.menu.Menu', {
width: 100,
plain: true,
floating: false, // usually you want this set to True (default)
renderTo: Ext.getBody(), // usually rendered by it's containing component
items: [{
text: 'plain item 1'
}, {
text: 'plain item 2'
}, {
text: 'plain item 3'
}]
});效果:
十二、Ext.toolbar.Toolbar 工具条
Demo:
Ext.create('Ext.toolbar.Toolbar', {
renderTo: document.body,
width: 500,
items: [{
// xtype: 'button', // default for Toolbars
text: 'Button'
}, {
xtype: 'splitbutton',
text: 'Split Button'
},
// begin using the right-justified button container
'->', // same as { xtype: 'tbfill' }
{
xtype: 'textfield',
name: 'field1',
emptyText: 'enter search term'
},
// add a vertical separator bar between toolbar items
'-', // same as {xtype: 'tbseparator'} to create Ext.toolbar.Separator
'text 1', // same as {xtype: 'tbtext', text: 'text1'} to create Ext.toolbar.TextItem
{
xtype: 'tbspacer'
}, // same as ' ' to create Ext.toolbar.Spacer
'text 2', {
xtype: 'tbspacer',
width: 50
}, // add a 50px space
'text 3'
]
});