JavaScript --------WebS APIs学习之DOM(一)
引入:
API
API (应用程序编程接口) 是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节
即 API 是给程序员提供一种工具,以便能更轻松的实现想要完成的功能.
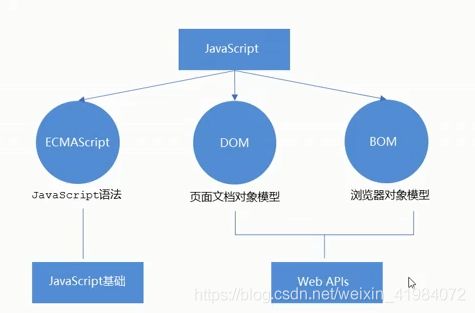
Web API
Web API 是浏览器提供的一套操作浏览器和页面元素的API(BOM和 DOM)
Web API 主要针对浏览器提供的接口,主要针对浏览器做交互效果.
DOM
文档对象模型(DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口
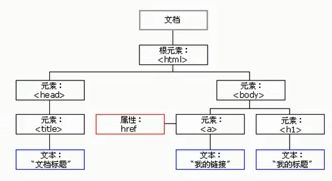
DOM树
文档:一个页面就是一个文档 ,DOM 中使用document表示.
元素:页面中的所有标签都是元素,DOM中使用element表示
节点:网页中的所有内容都是节点(标签,属性.文本,注释等),DOM中使用node表示.
获取元素
- 根据ID获取
使用 getElementById();
注意:1.文档从上往下加载,所以需要先有标签,script写在标签下面
2. get 获得 element 元素 by 通过驼峰命名法;
3.参数 id 是大小写敏感的字符串. 所以需要加单引号
4.返回的是一个元素对象
5.console.dir 打印返回的元素对象,可以更好的查看里面的属性和方法;
我是花仙子
- 根据标签名获取
使用 getElementsByTagName()方法可以返回带有指定标签名的对象集合
注意 : 1.返回的是 获取元素对象的集合 以伪数组的形式存储的
2.依次获取里面的元素对象 可以采用遍历
3.所得到的元素是动态的.
4.element.getElementsByTagName() 可以得到元素里面的某些标签
- Charming Girl one
- Charming Girl two
- Charming Girl three
案例: 在多个ul中获取其中一个的li
- Charming Girl one
- Charming Girl two
- Charming Girl three
- Charming Boy one
- Charming Boy two
- Charming Boy three
- 通过HTML5新增的方法获取
document.getElementsByClassName('类名');//根据类名返回元素对象集合
document.quarySelector('选择器');// 根据指定选择器返回第一个元素对象
document.quarySelectorAll('选择器')//返回指定选择器的所有元素的集合
盒子呀 1
盒子呀 2
- 特殊元素获取
1. 获取body 元素
document.body //返回body元素对象
2. 获取html 元素
document.documentElement //返回html元素对象
事件基础
事件 :触发响应的一种机制.
事件由三部分组成(事件三要素):事件源,事件类型,事件处理程序
①事件源 : 事件被触发的对象
②事件类型:如何触发 什么事件
③事件处理程序 通过一个函数赋值的方式
执行事件的步骤:①获取事件源 ② 注册事件(绑定事件)③添加事件处理程序(采取函数赋值形式)
案例: 点击按钮,弹出对话框
常见的鼠标事件
| 鼠标事件 | 触发条件 |
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |