关于vue 真相了!!!
使用vue会让人感到身心愉悦,它同时具备angular和react的优点,轻量级,api简单,文档齐全,简单强大,麻雀虽小五脏俱全.来看看叭
1.Vue是一套构建用户界面的渐进式框架,也可以理解为是一个视图模板引擎,强调的是状态到界面的映射。
倘若用一句话来概括vue,那么我首先想到的便是官方文档中的一句话:
Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。
Vue.js(读音 /vjuː/, 类似于view)是一个构建数据驱动的 web 界面的库。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
这句话可能大家并不陌生,但是真正理解这句话的可能并不多,其实,读懂了这句话,也就明白了vue的核心理念.
那么,怎样理解什么是渐进式框架?在这之前,我们首先要理解什么是框架.在最初的前端开发中,为了完成某个功能,我们需要通过js在HTML页面中获得dom节点,随后获得dom节点中的文本内容或者在dom节点上添加事件,进行一系列的程序操作,但是,如果任务量很大的情况下,代码会随着业务的增加而变得臃肿和混乱,在现实的开发中,负责的逻辑和巨大的开发量,是原生js无法完成的.
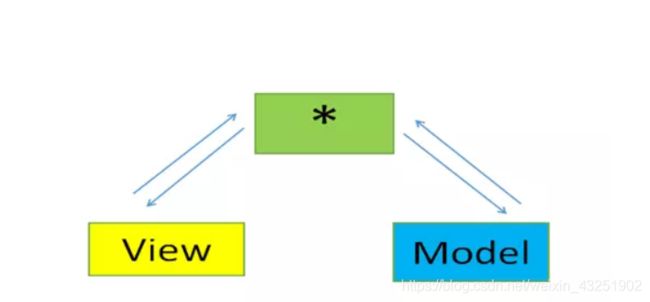
这个时候,开发人员将js代码分为了三个板块,数据(Model),逻辑控制(),视图(View),数据板块只负责数据部分,视图板块负责更改样式,逻辑控制负责联系视图板块和数据板块,这样子有很大的好处,当需求发生变动时,只需要修改对应的板块就好

这种开发模式,就是所谓的MV结构,我们现在了解的MVC,MVP,MVVM都是MV*的衍生物,对比这几种框架模式,我们会总结出来一个本质的特点,那就是这些开发模式都是让视图和数据间不会发生直接联系.对比用原生JS获得dom的操作,你会发现原生dom流其实是将dom作为数据,从dom中获得Model,随后又更改dom来实现更新视图,视图和模型其实混在一起,所以代码自然混乱,不易维护.
在具有响应式系统的Vue实例中,DOM状态只是数据状态的一个映射 即 UI=VM(State) ,当等式右边State改变了,页面展示部分UI就会发生相应改变。很多人初次上手Vue时,觉得很好用,原因就是这个.不过,Vue的核心定位并不是一个框架,设计上也没有完全遵循MVVM模式,可以看到在图中只有State和View两部分, Vue的核心功能强调的是状态到界面的映射,对于代码的结构组织并不重视, 所以单纯只使用其核心功能时,它并不是一个框架,而更像一个视图模板引擎,这也是为什么Vue开发者把其命名成读音类似于view的原因。
上文提到,Vue的核心的功能,是一个视图模板引擎,但这不是说Vue就不能成为一个框架。如下图所示,这里包含了Vue的所有部件,在声明式渲染(视图模板引擎)的基础上,我们可以通过添加组件系统、客户端路由、大规模状态管理来构建一个完整的框架。更重要的是,这些功能相互独立,你可以在核心功能的基础上任意选用其他的部件,不一定要全部整合在一起。可以看到,所说的“渐进式”,其实就是Vue的使用方式,同时也体现了Vue的设计的理念.
声明式渲染的基础上,组件系统——客户端路由——大规模状态管理的构建工具。
1.2如何理解渐进式
我对渐进式的理解其实就两个字:自由。
当我们要用Angular框架时要知道它是强主张的,必须要遵循以下三条规则:
[if !supportLists]· [endif]必须使用它的模块机制
[if !supportLists]· [endif]必须使用它的依赖注入
[if !supportLists]· [endif]必须使用它的特殊形式定义组件(这一点每个视图框架都有,难以避免)
而React的主张主要是函数式编程的理念,比如说,你需要知道什么是副作用,什么是纯函数,如何隔离副作用。它的侵入性看似没有Angular那么强,主要因为它是软性侵入。
但是Vue就比较自由了你想把你的页面分的更加具体,分成更小的可控单元,那就用组件系统其他可以不用,当然声明式渲染我们还是得用的,应为我们都希望DOM的更新是自动的,而非手动去更新的。
这也就是Vue现在这么受欢迎的原因之一吧!
1.3声明式渲染和命令式渲染
[if !supportLists]· [endif]命令式渲染 : 命令我们的程序去做什么,程序就会跟着你的命令去一步一步执行
[if !supportLists]· [endif]声明式渲染 : 我们只需要告诉程序我们想要什么效果,其他的交给程序来做。
1.4如何理解自底向上的开发模式
我的理解就是比如我们先写一个基础的页面,把基础的东西写好,再逐一去添加功能和效果,由简单到繁琐的这么一个过程。
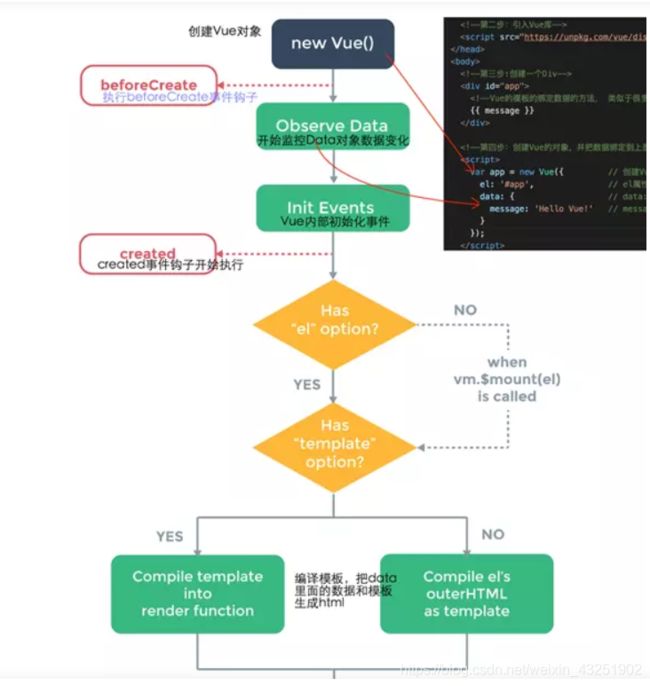
1.5谈谈对生命周期的理解
创建对象——监控——初始化事件——编译——销毁

https://cn.vuejs.org/ 附上官网地址