- NextJs - 服务端组件如何拿到当前页面的URL或者参数
Zong_0915
javascript前端开发语言NextJs
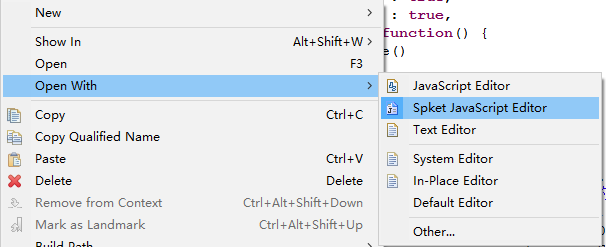
NextJs-服务端组件如何拿到当前页面的URL或者参数前言一.NextJs如何拿到当前页面URL二.NextJs拿URL参数的两种方式前言NextJs中,如果你是服务端组件,并且是App路由模式,如果想拿到当前URL,我们只能通过中间件获取,并通过header来实现交互。想再学习下中间件的可以参考我的这篇文章:NextJs初级篇-安装|路由|中间件一.NextJs如何拿到当前页面URL我们编写根
- NextJs - antd5 降级兼容方案
Zong_0915
NextJsantd前端
NextJs-antd5降级兼容方案前言一.降级解决方案1.1解决message等通知静态方法的样式丢失问题1.1解决非静态的样式兼容前言目前antd5对于SSR的兼容还有各方面都是很不错的,比如性能、UI设计等,不过,我们作为开发人员,在使用antd5作为UI组件库的时候,还需要考虑版本兼容问题,这里就说明下NextJs中如何进行antd5的降级。和本篇内容有关的前序文章:NextJs-SSR渲
- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- NextJs 请求数据 (fetch axios)
Nightne
reactjses6
NextJs请求数据(fetchaxios)在使用nextJs请求数据之前首先我们来说一下nextJsnextJs是一个轻量级的react服务端渲染应用框架,所以他不用考虑前端经常要涉及到的跨域nextJs不用写router即路由的配置只需在pages下创建js文件即生成路由路径例如创建about.js就可以用过localhost:3000/about访问的到请求数据官方推荐的是fetch注意fe
- nextjs代理转发fetch请求封装
lllomh
#SSR#React我的代码世界vue.jsjavanode.jsnuxt
demo请狠狠的戳这里https://download.lllomh.com/cliect/#/product/G909746950517113一.配置代理使用create-next-app创建的Next.js项目配置接口跨域代理转发需要用到customserver功能。先安装好express和http-proxy-middlewareyarnaddexpresshttp-proxy-middle
- 初步认知Next.js中ISR/RSC/Edge Runtime/Streaming等新概念
星野睡不醒
Webnextjsreactisrreact18js
前言浅窥nextjs到目前v12版本的几个重点新概念,我们有:定义说明ISR增量静态渲染EdgeRuntime边缘运行时StreamingSSR流式传输SSRReactServerComponents服务器组件下面我们对这几个新概念进行一个初步的认知,在阅读前,我们默认读者已经预备了nextjs的基本知识。含义认知ISRSSR、SSG这两个是冷饭,我们都耳熟能详,那所谓ISR增量再渲染的概念,其实
- extjs 中store 关于baseParams的一个bug
hwssz
extjsactionfunctionnull
困扰于roload参数不变的问题,很幸运在网上找到了答案,贴在下面:http://www.javaeye.com/topic/713163ExtJs中,我们使用GirdPanel的时候往往需要给后台传递查询条件。一般是通过修改Store的baseParams。Js代码varstore=GirdPanel.getStore();store.baseParams={查询条件}store.reload(
- NextJS + Trpc + PayloadCMS + MongoDB 自定义服务器搭建
长沙彭小黑
mongodbnode.jsreact.js
自定义服务器启动相关依赖dotenv读取env文件数据expressnode框架基础示例如下//src/server/index.tsimport'dotenv/config';importexpressfrom'express';importchalkfrom'chalk';constport=Number(process.env.PORT)||3000;constapp=express();c
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- 【NextJS】nextjs+qiankun遇ReferenceError: window is not defined
陀螺蚁
Web前端#Reactjavascript前端react.js
实验环境:qiankun:^2.10.16next:14.1.0react:^18.2.0根据官方手册快速上手教程(链接)构建主程序实验代码:qiankun部分://file:micro-base/plugins/qiankun/index.tsimporttype{AppMetadata}from'qiankun';import{registerMicroApps,start}from"qian
- 【NextJS】整个项目跨域配置
陀螺蚁
Web前端#React前端node.jsnext.js
项目跨域是指:本项目作为被访问方,由另一个项目对本项目发起fetch等动作获取数据页面数据实验环境:next:14.1.0react:^18配置文件:next.config.[mjs|js|ts]假定原始范本内容:/**@type{import('next').NextConfig}*/constnextConfig={};exportdefaultnextConfig;项目跨域配置:/**@ty
- Nextjs styled-jsx animation
aibinMr
Nextjs自带的styled-jsx(v3.2.1)可能是不支持css3动画中@keyframes,多次尝试失败,现在采用把@keyframes写入css文件中,通过页面入口引入,(注意,在组件内部使用Head组件会编译出错)importReactfrom'react'importHeadfrom'next/head'classIndexextendsReact.Component{render
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 浏览器historyAPI和Next路由掉坑记录
sasaraku.
前端reactjs
浏览器historyAPI和Next路由掉坑记录浏览器操控历史记录真的好大一个坑啊,我的天,看上去好像99%的浏览器都对history兼容良好,实际上呢?啊,怎么某个操作突然就不好使了,为什么这里能跳到那里,为什么nextJS突然就报错了,是next的原因还是啥?本文记录了开发一个“多步骤页面拆分成多个页面”的需求研发过程。因为采用NEXT的SSR模式,每一次刷新页面都会发起一个新的http请求,
- 155套JSP源码
梦の落花
java开发语言jsp
项目地址:文件分享包括:ERP管理系统(jsp+servlet)、Java聊天室程序(java)、车辆管理系统(struts+hibernate+spring+oracle)、图书管理系统(struts+hibernate+spring+ext)学生成绩管理系统(SSH+MYSQL)、ExtJS2.2开源网络硬盘系统_dogdisk、简易java开源订销管理系统、Java网络爬虫(蜘蛛)源码Jsp
- NextJS开发:使用swiper实现轮播图
ArslanRobot
NextJS开发教程NextJSreactjs
安装swipernpmiswiper创建组件一定要添加"useclient",作为客户端组件来使用示例代码中的样式使用的tailwindcss"useclient"import{Swiper,SwiperSlide}from"swiper/react"import{Pagination}from'swiper/modules';//ImportSwiperstylesimport'swiper/c
- 利用Docker Compose快速部署FastGPT知识库问答
aixiaoxin520
dockergptchatgpt前端AIGC
FastGPT是一个基于LLM大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过Flow可视化进行工作流编排,从而实现复杂的问答场景!它是基于文档的知识库问答,用户可以上传文档,通过FastGPT实现对文档的解读,方便用户理解文章!该开源项目的技术栈:NextJs+TS+ChakraUI+Mongo+Postgres(Vector插件)FastGPT的架构图一、部署前
- go websocket 聊天室
douyacun
环境原文链接后端语言golang数据库elastisearchweb框架是基于gin封装的websocket库用的是gorilla/websocket日志:zapError:pkg/errors前端框架:react服务端渲染:nextjsUI:MaterialUI登录认证:cookienookiewebsocket是浏览器原生支持后续聊天功能模仿:https://getstream.io/登录gi
- 【JS】基于React的Next.js环境配置与示例
DevFrank
#Nodejsjavascriptreact.js开发语言
★,°:.☆( ̄▽ ̄)/$:.°★这篇文章主要介绍基于React的Next.js环境配置与示例。学其所用,用其所学。——梁启超欢迎来到我的博客,一起学习,共同进步。喜欢的朋友可以关注一下,下次更新不迷路文章目录:smirk:1.Next.js介绍:blush:2.环境安装与配置:satisfied:3.应用示例添加主页添加页面和导航栏1.Next.js介绍官网:https://nextjs.org
- Next.js初识
Jack魏
前端开发开发语言Next.jsReact前端框架前端开发
Next.js初识Next.js:这是一个用于生产环境的React框架(国外用的比较多)。Next.js为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、支持TypeScript、智能化打包、路由预取等功能无需任何配置。Next.js官方教程:https://nextjs.org/learn/dashboard-app前端Web入门教程:https://develope
- NextJS 14新版本有什么变化
soragui
前端前端前端框架
这个版本充满了令人兴奋的功能,极大地提升了开发者的体验。这个版本侧重于几个关键领域:改进了自托管、Turbopack的进展、增强的错误消息、新的并行和拦截路由的功能,以及在next/image组件中的显著改进。更易于自托管Next.js14.1为使用Node.js服务器、Docker容器或静态导出进行自托管提供了更清晰的指南。文档的彻底改革详细介绍了运行时的环境变量、增量静态再生(ISR)的自定义
- 学习Next.js
小纠结在简书
使用React构建服务器呈现的JSWeb应用程序,现在开始https://learnnextjs.com/
- 前端周刊第64期
写代码的宝哥
前端
快讯Dan神从Meta离职,但仍将作为独立三方开发者留在React团队文章如何使用Nextjs、React和GitHubCopilot构建GPT-3应用程序-GitHub并不经常在其博客上写教程,这篇文章中他们推广现代面向Copilot的编程方式,提升我们的开发效率Hono+Htmx+Cloudflare-一套可选的、全栈使用JS构建网站的技术栈解构YouTube的“环境模式”功能-学习如何使用H
- nextjs通过使用getServerSideProps实现登录后跳转上一页
D浩DzD
react.js前端javascript
在实际开发中,经常遇到登录后跳转到之前的页面,可使用getServerSideProps实现该功能,getServerSideProps是next.js中的一项特色功能,可以让我们在给页面设置一些初始的props参数。getServerSideProps是定义在页面中的API,但是其执行环境是node端,而不是客户端,一般常见使用场景为:页面前置权限校验页面必备参数获取使用时需要在对应的page文
- nextjs中beforePopState使用
D浩DzD
工作中的坑Reactreact.js前端前端框架
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopState会在用户点击浏览器的后退或前进按钮时触发。在Next.js中,beforePopState通常用于处理路由的变化。你可以在b
- nextjs + react + antd 冲突错误解决方案
简壹零
1、使用了antd-mobile并且需要对它进行按需加载,下面是官方的文档,推荐我们使用babel-plugin-import。2、按照nextjs官方文档我们在.babelrc中添加插件{"presets":["next/babel"],"plugins":[["import",{"libraryName":"antd-mobile","style":true}]]}可当我运行的时候报错了,报错
- 开源人工智能AI壁纸生成器--AI Wallpaper Generator
sagima_sdu
人工智能
AIWallpaperGeneratorAIWallpaperGenerator:AIWallpaperGenerator|AIWallpaperShopGitHub地址:https://github.com/all-in-aigc/aiwallpaper一款开源人工智能AI壁纸生成器,根据用户的输入提示词,即可生成对应的高清壁纸,目前开源代码包括nextjs全栈开发API和Web/dalle-3
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class