8、树TreePanel及菜单Menu组件应用
快速编写demo
创建tree.html
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<link type="text/css" rel="stylesheet"
href="ext-3.4.1/resources/css/ext-all.css">link>
<script src="ext-3.4.1/adapter/ext/ext-base.js">script>
<script src="ext-3.4.1/ext-all.js">script>
<script src="tree.js">script>
head>
<body>
body>
html>创建tree.js
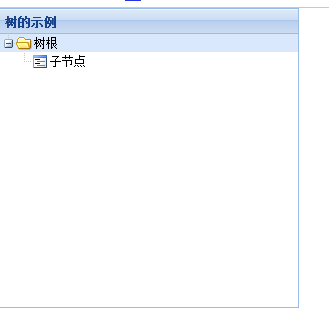
// 创建一个简单的树
function simpleTree() {
// 树节点
var vroot = new Ext.tree.TreeNode({
text : "树根"
});
vroot.appendChild(new Ext.tree.TreeNode({
text : "子节点"
}));
// 树面板,第一棵树有一个根节点
var panel = new Ext.tree.TreePanel({
title : "树的示例",
width : 300,
height : 300,
root : vroot
});
panel.render(document.body);
}
// 从后台加载树节点,要使用树和加载顺treeLoader
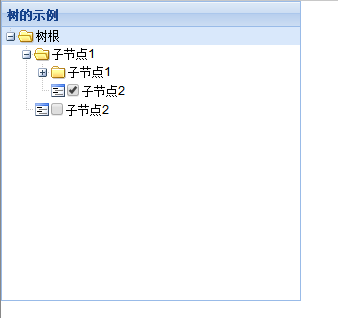
function simpleTreeLoader() {
// 树节点
var vroot = new Ext.tree.AsyncTreeNode({
text : "树根"
});
var vloader = new Ext.tree.TreeLoader({
url : "treeDatas.js"
});
/*
* vroot.appendChild(new Ext.tree.TreeNode({ text : "子节点" }));
*/
// 树面板,第一棵树有一个根节点
var panel = new Ext.tree.TreePanel({
title : "树的示例",
width : 300,
height : 300,
loader : vloader,
root : vroot
});
panel.render(document.body);
}
// 从后台动态加载子节点
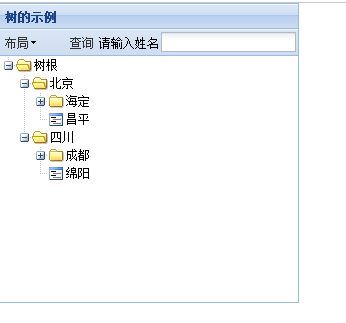
function jspTreeLoader() {
// 树节点
var vroot = new Ext.tree.AsyncTreeNode({
id : "root",
text : "树根",
leaf : false
});
var vloader = new Ext.tree.TreeLoader({
url : "tree.jsp",
baseParams : {}
});
vloader.on("beforeload", function(loader, node) {
loader.baseParams.parent = (node.id == "root" ? "" : node.text);
});
/*
* vroot.appendChild(new Ext.tree.TreeNode({ text : "子节点" }));
*/
// 树面板,第一棵树有一个根节点
var panel = new Ext.tree.TreePanel({
title : "树的示例",
width : 300,
height : 300,
enableDD : true,
tbar : [{
text : "布局",
menu : {
items : [{
text : "菜单1",
menu:{items:[{text:"子菜单"},{text:"子菜单2s"}]}
}, {
text : "菜单2"
}, "-", {
text : "菜单3"
}]
}
}, "->", {
text : "查询"
}, "请输入姓名", new Ext.form.TextField()],
loader : vloader,
root : vroot
});
panel.render(document.body);
}
//菜单
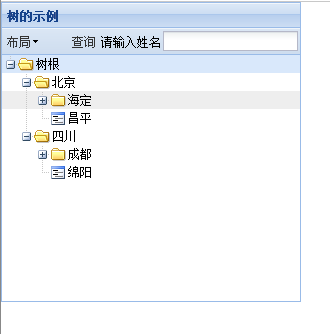
function menuTreeLoader() {
// 树节点
var vroot = new Ext.tree.AsyncTreeNode({
id : "root",
text : "树根",
leaf : false
});
var vloader = new Ext.tree.TreeLoader({
url : "tree.jsp",
baseParams : {}
});
vloader.on("beforeload", function(loader, node) {
loader.baseParams.parent = (node.id == "root" ? "" : node.text);
});
var menu=new Ext.menu.Menu({
items:[{
text:"新建部门",
handler:function(){
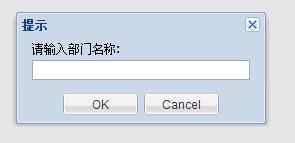
Ext.Msg.prompt("提示","请输入部门名称:");
}
},{
text:"删除部门"
}]
});
/*
* vroot.appendChild(new Ext.tree.TreeNode({ text : "子节点" }));
*/
// 树面板,第一棵树有一个根节点
var panel = new Ext.tree.TreePanel({
title : "树的示例",
width : 300,
height : 300,
enableDD : true,
tbar : [{
text : "布局",
menu : {
items : [{
text : "菜单1",
menu:{items:[{text:"子菜单"},{text:"子菜单2s"}]}
}, {
text : "菜单2"
}, "-", {
text : "菜单3"
}]
}
}, "->", {
text : "查询"
}, "请输入姓名", new Ext.form.TextField()],
loader : vloader,
root : vroot
});
panel.on("contextmenu",function(node,e){
menu.showAt(e.getXY());
});
panel.render(document.body);
}
Ext.onReady(function() {
menuTreeLoader();
});创建treeDatas.js
[{text:"子节点1"},{text:"子节点2",leaf:true,checked:false}]创建tree.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String parent=request.getParameter("parent");
if(parent==null||"".equals(parent)) {
out.println("[{text:\"北京\"},{text:\"四川\"}]");
}
else if("北京".equals(parent)) {
out.println("[{text:\"海定\"},{text:\"昌平\",leaf:true}]");
}
else if("四川".equals(parent)) {
out.println("[{text:\"成都\"},{text:\"绵阳\",leaf:true}]");
}
%>注意:tree.jsp页面一定要删除、多余的东西,要不然加载不了jsp页面
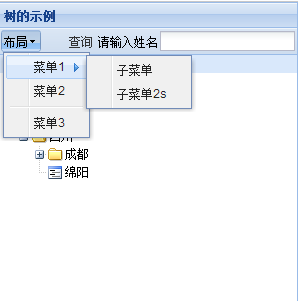
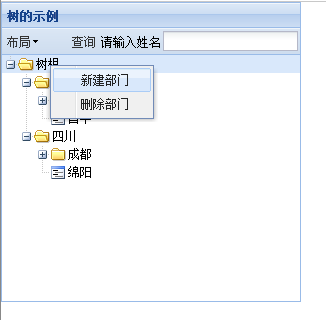
执行效果如下:
知识点解析
appendChild( Node/Array node ) : Node
在该节点里面最后的位置上插入节点,可以多个。
参数项:
- node : Node/Array 要加入的节点或节点数组。
返回值:
- Node 如果是单个节点,加入后返回true,如果是数组返回null。
root: Ext
树的根节点对象
url : String
进行请求的URL。URL处返回节点对象的序列,表示要加载的子节点。
id: String
节点ID。
leaf:Boolean
leaf为true时表示为叶子节点,为false是根节点
baseParams : Object
(可选的)一个分别对每个节点进行参数传递的集合对象。
enableDD:Boolean
enableDD:true//不仅可以拖动,还可以通过Drag改变节点的层次结构(drap和drop)
showAt( Array xyPosition , Ext.menu.Menu parentMenu ) : void
在指定的位置显示该菜单
参数项:
- xyPosition : Array 显示菜单时所用的包含 X 和 Y [x, y] 的坐标值(坐标是基于页面的)
- parentMenu : Ext.menu.Menu (可选) 该菜单的父级菜单,如果有的话(默认为 undefined)