- C#8.0—非空引用类型
weixin_30642267
c#
C#8.0—非空引用类型原文:C#8.0—非空引用类型非空引用类型——C#8.0原文地址:https://devblogs.microsoft.com/dotnet/try-out-nullable-reference-types/?utm_source=vs_developer_news&utm_medium=referral该新增的特性最关键的作用是处理泛型和更高级API的使用场景。这些都是我
- 【C++强基篇】学习C++就看这篇--->STL之vector使用及实现
HABuo
C++入门到精通c++c语言开发语言后端学习
主页:HABUO主页:HABUOC++入门到精通专栏如果再也不能见到你,祝你早安,午安,晚安目录一、vector的介绍二、vector的使用✨2.1vector的定义✨2.2vectoriterator(迭代器)的使用✨2.3vector空间增长问题✨2.4vector修改✨2.5迭代器失效问题三、vector的简单模拟实现四、总结前言:上篇博客我们了解了STL中的string类,本篇博客我们继续
- MATLAB最优滤波器设计函数firpm的使用详解
codersnote
编程小识matlab算法最优滤波器firpmkaiserord
窗函数法设计的缺点无法选择过渡带、通带、阻带衰减等指标阶数不是最优的凯塞窗[n,wn,beta,ftype]=kaiserord(f,a,dev);h_kaiser=fir1(n,wn
- Python SSTI漏洞原理与基础利用以及Fenjing的使用教程
cba尼里托圣
python网络web安全
文章目录一、Python类与对象模型基础二、魔术方法的作用与利用价值1.__class__魔术方法2.__bases__与__mro__魔术方法3.__subclasses__()魔术方法4.__init__魔术方法5.__globals__魔术方法三、魔术方法链的构建与利用1.漏洞验证2.获取类对象3.定位到object基类4.遍历object的子类5.定位危险类6.获取全局变量空间7.执行命令
- WebDriver 对象中的方法
一百天成为python专家
pythonpycharm开发语言python3.11ipython
在WebDriver对象中有大量的对浏览器进行操作的方法,其中几种常见方法的使用形式如下back()功能:返回到上一个页面。forward()功能:前进到下一个页面。refresh()功能:刷新当前页面。quit()功能:关闭当前浏览器。close()功能:关闭当前标签页(一个浏览器窗口中展示的每一个网页为一个标签页,当前标签页指当前正在显示的网页)示例代码(操作浏览器):'''前进后退刷新'''
- [Python] -项目实战类3- 用Python制作一个记事本应用
踏雪无痕老爷子
Python开发语言python
一、为什么要自己写记事本?提升GUI编程能力:通过构建窗口、菜单、文本区等组件,理解基本控件的使用。实用工具:自定义功能、更轻量、更符合个人使用习惯。实验与扩展空间大:方便加入特色功能,如自动保存、代码高亮、插件等。二、准备工作✅安装Python(建议Python 3.7+)。无需安装第三方库,tkinter是Python标准库的一部分。用于构建UI界面。sudoaptinstallpython3
- Ellen 的Scalers Talk第四轮《新概念》朗读持续力训练 Day8220181228
徐少爷
1.练习材料:新概念第二册lesson822.任务配置:L0+L3+L4001任务L0朗读已发QQ群002L3背诵已发QQ群3.知识配置001peculiaradj.奇怪的,不寻常的shiningadj.闪闪发光的oarfishn.桨鱼L4总结复盘!01朗读坚持读,背诵。有些奇怪的用词影响了背诵效果。002复述,听了三遍,可是后半部分没记住。不知在想些什么。
- 微习惯策略的五大优势之一二
羲有时光
微习惯策略,和传统的每天足量+定量完成的普通习惯策略相比优势在哪里?为什么普通习惯养成策略,会让人自律一段时间就被打回原形,而微习惯策略不会呢?因为微习惯策略有五个特别大的优势。001大脑不抗拒我们要明白一件事,养成一个新习惯,这个新习惯是要和那些已经非常牢固的旧习惯去竞争的。所谓习惯习惯,就是行为的惯性,旧习惯已经形成惯性,而新习惯还没有,所以大脑是喜欢旧习惯,抗拒新习惯的。举个例子,你想养成每
- 淘宝内部优惠券领取攻略
高省APP大九
在淘宝购物时,你是否曾遇到过心仪的商品却因为价格犹豫不决?别担心,高省APP来帮你解决这个问题!通过高省APP,你可以轻松领取淘宝内部优惠券,享受更多折扣和优惠。下面,我们就来详细介绍一下淘宝内部优惠券的领取方法以及高省APP的使用技巧。高省APP官网邀请码110000一、淘宝内部优惠券的领取方法淘宝内部优惠券是由商家设置的一种特殊优惠券,通常不会直接展示在淘宝平台上,而是需要通过特定的渠道或AP
- QT自制TCP客户端教程:实战演练与注释解析
kdbshi
本文还有配套的精品资源,点击获取简介:本教程将引导您使用QT框架构建一个TCP客户端,涵盖跨平台网络编程和QT库的使用。教程详细解释了QTcpSocket类的实现方法,如何处理连接状态、数据收发事件,以及如何在用户界面中集成网络通信功能。通过学习本教程,您将能够理解QT事件驱动模型,并掌握QT项目配置和UI设计。TCP客户端的源代码带有详细注释,便于学习和理解网络通信的实现细节。1.QT框架概述与
- C# 设计模式 概述
Krik_S
c#设计模式开发语言
一、7种常用的面向对象设计原则1.单一职责原则(SRP):一个对象应该只包含单一的职责,并且该职责被完全封装在一个类中2.开闭原则(OCP):软件实体应当对扩展开放,对修改关闭3.里氏代换原则(LSP):所有引用基类的地方必须透明的使用其子类的对象4.依赖倒转原则(DIP):高层模块不应该依赖低层模块,他们都应该依赖抽象。抽象不应该依赖于细节,细节应该依赖于抽象5.接口隔离原则(ISP):客户端不
- Jetpack Compose 中 Kotlin 协程的使用
儿歌八万首
jetpackandroidandroiduiComposekotlin协程
本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- python闭包的应用场景_简单谈谈Python中的闭包
weixin_39587113
python闭包的应用场景
Python中的闭包前几天又有人留言,关于其中一个闭包和re.sub的使用不太清楚。我在脚本之家搜索了下,发现没有写过闭包相关的东西,所以决定总结一下,完善Python的内容。1.闭包的概念首先还得从基本概念说起,什么是闭包呢?来看下维基上的解释:在计算机科学中,闭包(Closure)是词法闭包(LexicalClosure)的简称,是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在
- No.8 阳光正好,微风不燥
盛夏的自留地
大家好,我是盛夏,今天是2022年的11月6日,星期日。今天的体感宛若春风得意。于是我一早就背上我的小背包,迎着风儿呼呼呼骑车玩咯~有好多小伙伴分享了周复盘,也有小伙伴提出:写文字的时候必须要先弄清楚到底是写给谁看的?别人愿不愿意看,看完之后会不会启发?可谓灵魂拷问。于我,现阶段,我只想单纯的记录碎片时刻,去感悟生活的奥秘。001阅读篇第8章《成就自己的事业和职业》原文摘录:你可以做自己希望做的任
- 放飞梦想
朗月微光
书籍:《少做一点不会死》字数:659每个人都向往自由自在的生活,每个人都想成就梦想,这本书不会交我们做什么,但却可以指引我们简化生活,腾空自己的内在空间,让梦想的心飞翔。001自省内心我们在各种各样的框架里,过着一成不变的生活,就像《装在套子里的人》,被各种负面情绪包裹,兢兢业业的过着别人认可的生活。想让自己的生活发生改变,首先要自省内心,找到心底的渴望,每天都给自己留出一点点自由的时间和空间,想
- 【读书清单83】麦肯锡时间管理分配法(13)
自律的黄老爷
001碎片化时间,就是边角料。但是这个时代,是一个很坏的裁缝,大量浪费材料,导致各种冗余的边角料堆积,如果你利用不好,就是失败。002既然无法改变这个现实,我们就要面对,积极的改变它。一般定义15-20分钟以内的,都可以算进是碎片时间里,等车、等人、排队买饭,好好利用,每天都有一笔不小的财富。003每天我们从早上起床到你正式工作上班,一般来说有两个小时左右,即7点起床,9点上班,而在这两小时内,你
- 京东退款后优惠券能否退回,一文解答你的疑惑
氧惠爱高省
在京东购物过程中,优惠券作为一种常见的促销手段,深受消费者喜爱。然而,当我们在使用优惠券后发生退款时,优惠券能否退回往往成为消费者心中的一大疑问。本文将详细解答这一问题,帮助您更好地了解京东退款与优惠券的关系。首先,我们需要明确一点:京东退款后优惠券能否退回,主要取决于退款发生的时间和优惠券的使用条件。下面,我们将从退款时间、优惠券类型和使用条件三个方面进行分析。高省-淘宝38密令(超红密令)领取
- 挑战100天持续行动001
飞舞的米菲
今天看完了持续行动,感觉书中的例子和自己很像,只不过我曾就是一个认知力较弱,看待问题没有高度,在无限开始和无限放弃中循环,所以才没能很快的成长,也错过了很多机会。但是,我又很庆幸,我在人生最好的年纪领悟到了生活的酸甜苦辣,虽然有时觉得有一些遗憾,但还是心存感激。因为如果没有这些看似不完美的经历,就不会有一个像不断突破的自己。从今天开始,我尝试用文字记录生活,看看能不能开启一百天的突破之旅。宝宝现在
- 2048-04-20当天感悟
剽悍文霞
20180420每天分享感悟最深的三点:001今天头疼,接受信息太多,所以说专注特别重要,有舍有弃,留下你最需要专注的地方。002时刻关注自己的脾气,温和或急躁,是什么影响到了你,蹲下来抱抱自己问问自己的内心。003生活对于每个人都不容易,多向内,少向外,任何东西都没有理所当然,把自己变好,是解决所有问题的关键。最后,晚安,谢谢有你图片发自App
- 初识C语言(上)
想要成为计算机高手
c语言笔记
目录1.第一个C语言程序2.数据类型3.变量、常量3.1定义变量的方法3.2变量的分类3.3变量的使用3.4变量的作用域和生民周期3.5常量4.字符串;转义字符4.1字符串4.2转义字符5.注释6.选择语句7.循环语句1.第一个C语言程序#includeintmain(){printf("hellocode\n");return0;}//main函数是程序的入口//一个工程中main函数有且仅有一
- 2018-08-01
洪苙婕2009
【0801今日分享】劳动不重要,有效劳动最重要。几种可操作的方式和观念,提升有效性:001明确需求职场也要,生意场也好,上司或者客户的需求,是最重要的。明确需求,是第一要务。正如上述例子,年轻伙计正是因为能明白老板的需求,洞悉店里需求,才能一次性把全部工作做到位。002以终为始一个项目,最终要做成什么样子?周期多长?工作如何拆分?进度如何掌控?以终为始,就是站在终点,安排从开始到结束的一系列工作。
- 读《曾国藩传》第六章感悟②
聶楓
这一章节题目叫咸丰帝的博弈,我们最应该学习的就是曾国藩的“挺”!清政府军的节节败退,太平天国声势浩大的北伐,让咸丰皇帝十分的着急,此时,皇帝手中已没有了兵力,所以,下令让曾国藩出兵增援。此时的湘军还不成熟,如果出兵,结果必然是失败。但是不出兵就是违抗圣意,所以曾国藩很好的使用了拖字诀,为湘军的准备争取了时间。后来又有好友、恩师的相继求援,咸丰皇帝再一次要求出兵,在如此危急的关头,曾国藩为了顾全大局
- 敬畏自然,珍爱生命——day138
vivid晓慧
001今天六点一大早,就收到学校发出的一条消息,大概内容是:因为暴雨红色预警,为了安全,所以全县中小学生包括幼儿园都停课。看着外面越下越大的雨,真的是觉得心情很复杂。2020庚子年,真的是多事多灾的一年,同住地球村,作为人类命运共同体,我们都没有办法避免。虽然洪水不会浸到我家,但是看着群里发出来那些熟悉的乡村被浸视频,心还是揪起来,一旁孩子因为不用上学显得有些雀跃,感觉是在放假,我很认真的告诉孩子
- 学习 Python 爬虫需要哪些基础知识?
广州山泉婚姻
python爬虫
学习Python爬虫需要掌握一些基础技术和概念。1.Python基础语法这是最根本的前提,需要熟悉:-变量、数据类型(字符串、列表、字典等)-条件判断、循环语句-函数、类与对象-模块和包的使用(如import语句)2.网页基础了解网页的构成和工作原理:-HTML结构:能看懂标签、属性,知道如何定位内容(如div、span、a标签等)-CSS选择器:用于精准定位网页元素(如类选择器.class、ID
- 微信小程序网络数据请求
難釋懷
微信小程序网络小程序
一、前言在网络应用中,获取远程数据是小程序开发中最常见的任务之一。微信小程序提供了强大的网络请求接口——wx.request(),它支持发送HTTP请求,并能处理JSON、文本等多种格式的数据。本文将带你全面了解小程序中网络请求的使用方式,包括:✅wx.request()的基本结构与参数说明✅如何发起GET和POST请求✅设置请求头、传递请求参数✅处理成功和失败回调✅域名白名单配置与HTTPS要求
- 借助AI学习开源代码git0.7之编译和使用
余很多之很多
源码学习git学习
如何学习优秀的开源代码?目前大部分的优秀开源代码,代码量都已经非常庞大,比如git。以git为例,git最新版本代码有279814行,而git0.7版本已经大部分实现了现在git版本的基本功能,而代码量却只有4950行,借助ai工具帮忙分析和整理,加上自己的代码阅读和学习验证,就可以从这些开源大神的代码中学到很多,从而提高自己。学习源码之前,先编译和研究下现有编译的程序的使用。编译本人使用的笔记本
- 嵌入式学习-PyTorch(3)-day20
LGGGGGQ
学习pytorch人工智能
transforms结构及用法transforms.yp是一个工具箱就是将一个特定格式的图片经过这个工具的到想要的变换Tensor数据类型一、transforms的使用(Python)fromPILimportImagefromtorch.utils.tensorboardimportSummaryWriterfromtorchvisionimporttransformswriter=Summar
- 嵌入式学习-PyTorch(4)-day21
LGGGGGQ
学习
1、torchvision中数据集的使用认识官方的一些数据集Datasets—Torchvision0.22documentation试了一下CIFAR10数据集,知道了如何下载官方数据集和展示他们去tensorboard中importtorchvisionfromtorch.utils.tensorboardimportSummaryWriter#处理数据集dataset_transform=t
- 【设计模式&C#】状态模式(用于解决解耦多种状态之间的交互)
一种行为设计模式。特点是用类的方式去管理状态。优点:对每个状态进行了封装,提高了代码的可维护性;减少了条件判断语句的使用,降低维护成本;易于扩展,每次新增状态都无需大规模修改其他类,符合开闭原则;缺点:会导致类的增加,每个状态都会是一个单独的类;增加了性能的开销,状态的实例化会导致性能消耗增加。用途:设计游戏中人物的状态设计网络连接时的状态设计订单的状态主要组成部分:状态的接口:它定义了每个状态的
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
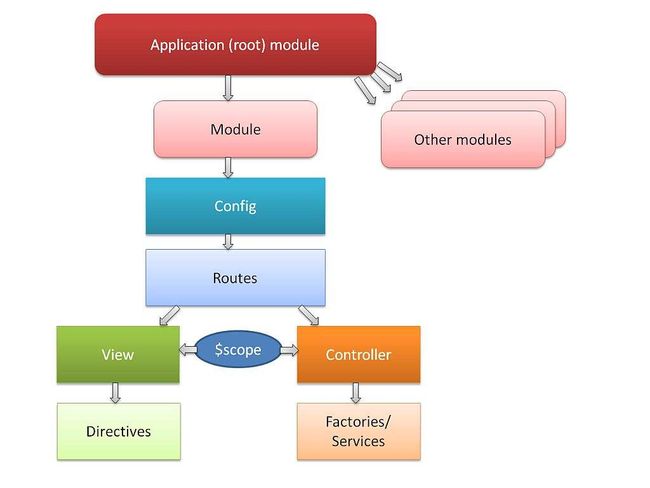
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include