- GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得linuxpythongui
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
- 标准制修订信息管理系统:推动企业标准化管理的数字化转型
CSSoftTechAI
运维零售
在数字化转型的浪潮中,标准化管理作为企业高质量发展的基石,正面临着前所未有的机遇与挑战。我们基于多年行业实践经验,推出标准制修订信息管理系统,助力企业实现标准化工作的全生命周期管理与全价值链共享,推动标准化管理从“传统分散”向“智能协同”转型。##行业痛点:标准化管理的挑战1.标准体系不完善:缺乏动态化管理能力,难以适应快速变化的业务需求。2.管理分散,信息孤岛:标准化工作分散在不同部门,无法实现
- docker部署kafka(单节点) + Springboot集成kafka
wsdhla
dockerkafkaspringbootzookeeper
环境:操作系统:win10Docker:DockerDesktop4.21.1(114176)、DockerEnginev24.0.2SpringBoot:2.7.15步骤1:创建网络:dockernetworkcreate--subnet=172.18.0.0/16net-kafka步骤2:安装zk镜像dockerpullzookeeper:latestdockerrun-d--restarta
- HarmonyOS Next智能家居控制系统的模型转换与数据处理实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能家居控制系统中模型转换与数据处理技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、智能家居系统需求与技术选型(一)功能需求分析设备状态监测需求智能家居控制系统需要实时监测各种智能设
- 「2024 年度技术精华盘点」IvorySQL & PostgreSQL 技术干货全解析!
数据库
2024年,IvorySQL公众号持续输出高质量技术内容,涵盖PostgreSQL核心技术解析和IvorySQL创新实践两大方向。无论您是数据库领域的初学者,还是经验丰富的开发者,这些干货文章都能为您带来新的启发与实用价值。现在,让我们一起回顾这些精彩内容,探索数据库技术的无限可能!PostgreSQL技术干货PostgreSQL16中的新增功能:双向逻辑复制想要在多主数据库间实现无缝同步?Pos
- 数据挖掘十大经典算法详解(附原理解析与代码示例)
IT程序媛-桃子
华为认证数据挖掘算法经验分享华为
1.PageRank(链接分析)应用场景:搜索引擎排名、社交网络分析核心原理PageRank通过网页之间的链接关系计算网页的重要性,影响力大的网页排名更高。网页影响力=所有入链页面的加权影响力之和阻尼因子D(通常设为0.85)用于模拟用户随机访问网页的行为代码示例importnetworkxasnxG=nx.DiGraph()G.add_edges_from([("A","B"),("A","C"
- 大学生学完python靠几个接单网站兼职,实现经济独立
「已注销」
python开发语言
大学生学完python靠几个接单网站兼职,实现经济独立程序员就是当今时代的手艺人,程序员可以通过个人的技术来谋生。而在工作之余接私单可以作为一种创富的途径,受到程序员的广泛认可。说句实在话,现在这个时代,很多人仅靠主业顶多维持基本生活,想让自己、家人生活好一点很难。我接的私活并不算多,加起来也就几万左右,只能算一半,我想把一些经验分享出来,毕竟现在生活都不容易,能赚一点是一点。一、程序员接活、新手
- UDP通信开发
Charary
udp网络
开发流程:UDP本身不考虑链接,不存在客户和服务器的概念,UDP开发只有三步:创建UDP的套接字socket(AF_INET,SOCK_DGRAM,0)绑定自己的属性bindUDP随意的发送和接收数据sendto/recvfromUDP接口函数:sendto()函数功能:UDP专用的发送函数函数原型:ssize_tsendto(intsockfd,//套接字constvoid*buf,//待发送的
- 在瑞芯微RK3588平台上使用RKNN部署YOLOv8Pose模型的C++实战指南
机 _ 长
YOLO系列模型有效涨点改进深度学习落地实战YOLOc++开发语言
在人工智能和计算机视觉领域,人体姿态估计是一项极具挑战性的任务,它对于理解人类行为、增强人机交互等方面具有重要意义。YOLOv8Pose作为YOLO系列中的新成员,以其高效和准确性在人体姿态估计任务中脱颖而出。本文将详细介绍如何在瑞芯微RK3588平台上,使用RKNN(RockchipNeuralNetworkToolkit)框架部署YOLOv8Pose模型,并进行C++代码的编译和运行。注本文全
- 国内大厂面试一般流程——扫盲
weixin_49526058
面试职场和发展
中国大型互联网企业的面试流程通常分为若干轮,具体轮数和考察内容可能因公司、岗位及招聘需求有所不同,但一般来说,大致可以分为以下几轮:1.简历筛选考察内容:主要看简历是否符合岗位要求,关注工作经历、项目经验、技术栈、学历背景等。如果简历突出,通常会进入下一轮面试。2.电话/视频初面(HR面)考察内容:HR面试主要是了解你的基本情况、动机和软技能。一般会问一些关于简历的问题,了解你对公司的了解、为什么
- 深度学习之目标检测的常用标注工具
铭瑾熙
人工智能机器学习深度学习深度学习目标检测目标跟踪
1LabelImgLabelImg是一款开源的图像标注工具,标签可用于分类和目标检测,它是用Python编写的,并使用Qt作为其图形界面,简单好用。注释以PASCALVOC格式保存为XML文件,这是ImageNet使用的格式。此外,它还支持COCO数据集格式。2labelmelabelme是一款开源的图像/视频标注工具,标签可用于目标检测、分割和分类。灵感是来自于MIT开源的一款标注工具Label
- Android. WebView出现net::ERR_UNKNOWN_URL_SCHEME错误
沙漠蓝色披头
小技巧webviewandroid
1.仔细观察图中url可以发现这是一个自定协议的url,究其原因,就是拦截webview中的url,如果url是自定义协议(如:tel,weixin,alipays等等)开头的,就url转换成原生调用(intent跳转),因为webview只能识别http,https这样的协议.webview其实就相当于pc端的浏览器,遇到http/https开头的url时会向host发起一个请求,而遇到自定义的
- 深入了解 CDN:概念、原理、过程、作用及工作场景
羊村懒哥
网络网络加速缓存
目录一、CDN的概念二、CDN的工作原理三、CDN的工作过程四、CDN的作用五、CDN可结合使用的技术六、CDN能够解决的网络问题七、CDN的工作场景在当今互联网飞速发展的时代,用户对于网页加载速度和内容获取的时效性要求越来越高。CDN(ContentDeliveryNetwork,⭐内容分发网络)应运而生,它在提升网络性能和用户体验方面发挥着关键作用。本文将详细介绍CDN的概念、工作原理、工作过
- TCP 握手数据包分析
inquisiter
tcp/ip网络linux
一、客户端数据分析:spu@spu:~/code/pcap$tcpdump-rclient_all.pcap-Xreadingfromfileclient_all.pcap,link-typeEN10MB(Ethernet)17:58:56.346748IP192.168.1.178.55814>192.168.1.117.socks:Flags[S],seq2615205588,win64240
- 【Python系列】Python 解释器的站点配置
Kwan的解忧杂货铺@新空间代码工作室
s1Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- 利用Beautiful Soup和Pandas进行网页数据抓取与清洗处理实战
傻啦嘿哟
pandas
目录一、准备工作二、抓取网页数据三、数据清洗四、数据处理五、保存数据六、完整代码示例七、总结在数据分析和机器学习的项目中,数据的获取、清洗和处理是非常关键的步骤。今天,我们将通过一个实战案例,演示如何利用Python中的BeautifulSoup库进行网页数据抓取,并使用Pandas库进行数据清洗和处理。这个案例不仅适合初学者,也能帮助有一定经验的朋友快速掌握这两个强大的工具。一、准备工作在开始之
- c#编程:基于C#+Access的学生信息管理系统 课程设计报告撰写提纲
gu20
C#c#课程设计开发语言数据库开发
1.摘要简述系统目标、技术选型(C#+Access)、核心功能及数据库设计亮点。关键词:学生信息管理系统;数据库原理;C#;Access;事务处理。2.引言背景与意义:信息化管理需求、数据库技术在教育领域的应用价值。设计目标:实现学生信息的高效管理,体现数据库规范化、安全性等原理。技术路线:C#(WinForm)、Access数据库、ADO.NET数据访问技术。3.需求分析3.1功能需求:1.学生
- 动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】
步入烟尘
YOLO动态蛇形卷积DySnakeConv
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv
- DeepSeek原理介绍以及对网络安全行业的影响
AI拉呱
Deepseek人工智能
大家好,我是AI拉呱,一个专注于人工智领域与网络安全方面的博主,现任资深算法研究员一职,兼职硕士研究生导师;热爱机器学习和深度学习算法应用,深耕大语言模型微调、量化、私域部署。曾获多次获得AI竞赛大奖,拥有多项发明专利和学术论文。对于AI算法有自己独特见解和经验。曾辅导十几位非计算机学生转行到算法岗位就业。关注评审分享一起学习更多知识。1.DeepSeek公司介绍1.1DeepSeek是什么:wh
- NETworkManager-v2025.1.18.0-开源网络管理与故障排除工具
私人珍藏库
windows网络
NETworkManager链接:https://pan.xunlei.com/s/VOJWBmfe1dtEI9-_qNMdFKJAA1?pwd=z8xt#
- SIP协议ALG实现逻辑【概览】(一)
看兵马俑的程序员
NAT+ALG网络网络协议
SIP(SessionInitiationProtocol)是一种用于控制多媒体通信会话的信令协议,广泛应用于VoIP(VoiceoverIP)、视频通话、即时消息等实时通信应用中。ALG(ApplicationLayerGateway,应用层网关)是通过理解应用层协议来调整网络流量的网络设备功能,尤其在NAT(NetworkAddressTranslation,网络地址转换)环境下的通信场景中,
- LTC流程概述与核心要点--华为LTC流程专家许浩明老师分享心得体会
华为LTC专栏流程管理专家许浩明
华为LTC项目管理数据库经验分享云计算区块链
销售关乎企业生死,可是很多企业的销售流程体系是散乱无序、效率低下;没能洞察市场寻找更多商机,项目线索不够多,即便有了项目线索也因为没能尽早有效跟踪培育线索而失去项目机会;难以快速响应客户需求;面向客户界面混乱,销售人员基本是单兵作战,难以形成战斗力,很多销售人员销售经验能力又不足,直接导致的结果就是:市场中标概率小、中标了交付也存在各种各样风险与问题、回款缓慢甚至最后成为“烂尾工程”应收帐款巨大…
- PSINS工具箱函数介绍——ggnss(ggpsvars+gbdvars+gglovars)
MATLAB卡尔曼
PSINS函数matlabPSINS
文章目录关于工具箱工具箱概述学习路径指南GNSS参数初始化函数`ggnss`函数功能参数体系结构典型应用场景系统参数初始化操作指南执行流程运行结果解析函数源码深度解析代码架构扩展开发建议关于工具箱kfinit是kf的参数初始化函数,用于初始化滤波参数本文所述的代码需要基于PSINS工具箱,工具箱的讲解:PSINS初学指导:https://blog.csdn.net/callmeup/article
- 【k8s应用管理】kubernetes HPA+rancher
Karoku066
kubernetesrancher容器运维云原生
文章目录KubernetesHPA部署指南概述部署metrics-server部署HPARancher管理Kubernetes集群指南实验环境安装及配置RancherKubernetesHPA部署指南概述KubernetesHPA(HorizontalPodAutoscaling)可以根据Pod的CPU利用率自动调整Deployment、ReplicationController或ReplicaS
- Android Gradle使用总结
Wei_Leng
Androidstudioandroidgradle脚本
其他Groovy入门学习http://blog.csdn.net/zhaoyanjun6/article/details/70313790AndroidGradleAndroid项目使用Gradle作为构建框架,Gradle又是以Groovy为脚本语言。所以学习Gradle之前需要先熟悉Groovy脚本语言。Groovy是基于Java语言的脚本语言,所以它的语法和Java非常相似,但是具有比jav
- XML的介绍及使用DOM,DOM4J解析xml文件
late summer182
xmljava
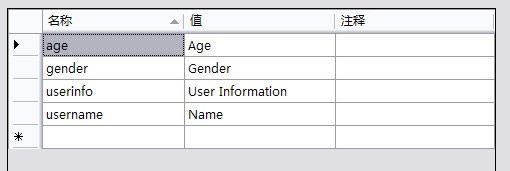
1XML简介XML(可扩展标记语言,ExtensibleMarkupLanguage)是一种用于定义文档结构和数据存储的标记语言。它主要用于在不同的系统之间传输和存储数据。作用:数据交互配置应用程序和网站Ajax基石特点XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换2XML文档结构王珊.NET高级编程包含C#框架和网络编程等李明明XML基础编程包含XML基础概念和基本作用2.1
- 前端504错误分析
ox0080
#北漂+滴滴出行WebVIP激励前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
- 16、电科院FTU检测标准学习笔记-基本性能2
six2me
配电自动化(FTU)测试笔记学习笔记FTU配电检测
作者简介:本人从事电力系统多年,岗位包含研发,测试,工程等,具有丰富的经验在配电自动化验收测试以及电科院测试中,本人全程参与,积累了不少现场的经验————————————————————————————————————目录交流工频电量影响量试验频率带来的影响谐波变化带来的影响不平衡电流对功率的影响三相功率测量元件之间相互作用引起的改变故障电流采集电流过载检测(大电流)状态量输出(遥控)输入SOE分
- handpose_X 之 onnx runtime C++(手部关键点检测)
Xian-HHappy
手部关键点检测ONNXONNXRuntimeC++推理模型转换
handpose_X之onnxruntime相关项目地址:1、手部关键点检测项目地址:https://gitcode.net/EricLee/handpose_x该项目中通过脚本model2onnx.py,将.pth模型转为.onnx模型。示例视频:开源项目-手势识别手势检测手部21关键点检测2、手部关键点检测onnx模型,onnxruntimeC++模型推理。项目地址:https://gitco
- python调用接口返回401,带有Python的Jira API在有效凭据上返回错误401
weixin_39743369
python调用接口返回401
IamtryingtousetheJirapythonlibrarytodosomequitebasicthings.Evenbeforedoinganything,theconstructorfails.address='https://myaddress.atlassian.net'options={'server':address}un='
[email protected]'#un='my'#alsod
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end