- Delphi保存字符串到文本文件
龙门吹雪
Delphi保存字符串到文本文件,若指定文件不存在,则自动创建;保存字符串时采用累加形式。proceduremSaveToFile(constFileName:string;sts:string);varMyTextFile:TextFile;//定义变量MyTextFile为文本文件类型begin//(*步骤1,将文件变量与外部文件联系。相当于为外部文件找了个“替身”*)AssignFile(M
- DOK系统重写
yujunl
生活感悟
经验的积累,往往有意想不到灵感,一直想重写DOK的系统,工作量的庞大,有心无力!二年之后,对系统的熟知,对DELPHI的熟知,一个晚上一个无意的操作,竟然解决了问题。达到我的理想。很是骄傲了一段时间,多少人多少年,都没有解决的问题,在我手里解决了!我是幸运的而已!并非比他们牛。但绝对比他们努力!
- Delphi基本图像处理代码
comeoffbest
Java
Delphi基本图像处理代码//浮雕procedureEmboss(SrcBmp,DestBmp:TBitmap;AzimuthChange:integer);overload;vari,j,Gray,Azimuthvalue,R,G,B:integer;SrcRGB,SrcRGB1,SrcRGB2,DestRGB:pRGBTriple;beginfori:=0toSrcBmp.Height-1d
- 房产怎么利用Delphi发送销售短信
乐讯通云通信
php开发语言javajson
现在的房价价格并不是很稳定,因此在房价下降时,很多人都想出手买房。而开发商也想趁这个机会好好宣传自己的楼盘,所以,群发短信便成为了一个很好宣传手段,成本低,覆盖率高的特性,让群发短信在开发商之间广受好评。针对一些客户来说,通过群发短信可以实时知道自己倾向的楼盘的价格,在好的时机出手。支持免费对接试用:乐讯通PaaS平台找好用的短信平台,选择乐讯通,短信群发|短信平台|群发短信软件|群发短信平台|乐
- VBto Converter代码转换工具最新V2.89版
中游鱼
原创VB补丁.netmicrosoftvb6代码转换
VBtoConverter代码转换工具最新V2.89版VBtoConverter是来自国外的一款简单实用,功能强大的VB6源代码转换工具。作为一款实用的编程工具软件,可以将MicrosoftVisualBasic6.0project(包括源代码)转换成MSVC++MFC,VC++.NET(CLR),VBNET,C#,J#,BorlandC++Builder,BorlandDelphi源代码文件。可
- delphi fireDAC+SQLite 在多线程下笔记
蝈蝈(GuoGuo)
SQLiteDelphisqlite笔记jvm
sqlite1篇文章0订阅订阅专栏SQLite官方描述是支持多线程的,参考:UsingSQLiteInMulti-ThreadedApplicationsFIREDAC默认的threadsafe为2,要求是为每个线程单独建立一个连接,实际测试,应该是有且只能有一个连接。特别是主线程需要注意。在有DBGRID的情况下,多个连接会导致databaseislocked的错误。关于多线程的配置,官方文档描
- [ v1.3 基本搞定 ] Delphi UDP + TCP 通信问题
holen
DELPHIDELPHI
主体思路:先由管理机发UDP命令到客户端,客户端在获取主机IP后,再建立TCP连接,这样就不用手工去客户端设主机IP了,而且主机IP可随意变化。管理机(TCP服务端/UDP客户端)源码:unitUnit1;interfaceusesWindows,Messages,SysUtils,Variants,Classes,Graphics,Controls,Forms,Dialogs,ComCtrls,
- java delphi 三层_DELPHI三层架构设计方案
门田木
javadelphi三层
随便说说最近项目中的三层架构吧。讲点实际的东西。我最讨厌空讲道理。网上讲道理的太多了,不喜欢举例子。大多数文章中都或多或少的讲到了三层架构。表示层,业务层,数据层。又把业务层再细分,分为外观服务层,主业务服务,及数据库库服务层。今天主要讨论一下业务层吧。举个最简单的例子。客户端获取数据。业务层要与表示层尽量解藕,我的方法是:首先我们在中间层TLB_中定义一个接口IBusinessService,定
- delphi 计算文件与当前时间差(天小时分钟秒)
强哥83
Delphidelphiinteger
procedureTForm1.FormCreate(Sender:TObject);//窗体初始化variFileHandle:Integer;FileTime:TDateTime;Days:Integer;Hours:Integer;Minutes:Integer;Seconds:Integer;beginDataPath:=ExtractFilePath(paramstr(0))+'data
- Delphi v11 安卓权限申请
pcplayer
androidDelphi
问题Delphi10.4的安卓权限申请代码,在Delphi11下面编译无法通过。原因原因是里面有几个变量类型的定义有所不同。procedureTDmBLE.RequestPermissionsResult(Sender:TObject;constAPermissions:TArray;constAGrantResults:TArray);上述代码是Delphi10.4的,里面有两个类型需要更改:1
- C语言开发windows桌面程序,开发 windows 桌面软件,现在主流用什么技术?
weixin_39963465
桌面软件还是得win32,工具只有两个选择vc和delphi,不建议用.net,存在部署问题.还有大佬说桌面还是老老实实C#吧,看需求选择WPF或者Winforms或者干脆激进一点,直接上win10的UAP?另外我每天默念100遍,拿Web应付Windows的软件都去死吧,死干净点。这是作为用户的想法。拿web应付的多数吃内存是nativeapp的几倍甚至几十倍,对高dpi支持和新技术支持也差,再
- linux的make和makefile
猪蹄手
linux运维服务器
一.什么是make和makefilemakefile作用:一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作make作用:make是一个命令工具,是一个解释makefile中指令的命令工具,一般来说,大多数的IDE都有这个命令,比如:Delphi的ma
- Delphi Web前端开发教程(9):基于TMS WEB Core框架
xyzhan
Delphi前端DelphiWeb前端开发教程TMSWEBCoreWEB开发
3、RESTServers服务端(后端)框架REST服务端特点:-为远程资源提供一个RESTAPI接口。也可以为其他网络内容提供服务;-包括在DelphiEnterprise&Architect企业版和架构师版中的RAD服务器、DataSnap、WebBroker;-开源框架:DelphiMVCFramework、MARS-Curiosity、SynopsemORMotORM/SOA/MVCFra
- 【Delphi 基础知识 29】ListBox控件的详细使用
南通DXZ
100天精通Delphi开发语言
在Delphi中,TListBox是一个常用的控件,用于显示项目列表。以下是TListBox的一些常见用法:添加项目:使用ListBox.Items.Add方法可以向列表框中添加项目。例如:ListBox1.Items.Add('Item1');ListBox1.Items.Add('Item2');删除项目:使用ListBox.Items.Delete方法可以删除指定位置的项目。例如:ListB
- (delphi11最新学习资料) Object Pascal 学习笔记---第5章第1节(动态数组)
langfengyl
ObjectPascalHandbook学习笔记delphidelphi11ObjectPascal
5.1.4动态数组在传统的Pascal中,数组的大小是固定的,并且在声明数据类型时限制了元素的数量。然而,ObjectPascal支持动态数组的直接和本地实现。注解:“直接实现动态数组”与使用指针和动态内存分配来获得类似效果的方法截然不同…后者代码非常复杂且容易出错。顺便说一句,动态数组是大多数现代编程语言中唯一的一种结构形式。动态数组是动态分配的,并进行引用计数(使得参数传递更快,因为只传递引用
- (delphi11最新学习资料) Object Pascal 学习笔记---第5章第1节(静态数组)
langfengyl
ObjectPascalHandbook学习笔记delphidelphi11ObjectPascal
第5章数组与记录我在第二章介绍数据类型时,提到了ObjectPascal中既有内置数据类型又有自定义数据类型。自定义数据类型的一个简单示例是在该章节中介绍的枚举类型。自定义类型的真正强大体现在更高级的机制中,比如数组、记录和类。在本章中,我将讲述前两个机制,基本上它们的存在可以追溯到Pascal的早期定义,但经过多年的改变(现在变得更加强大),它们与早期同名的定义类型几乎没有相似之处。在本章末尾,
- (delphi11最新学习资料) Object Pascal 学习笔记---第5章第1节(开放式数组形参)
langfengyl
ObjectPascalHandbook学习笔记delphidelphi11ObjectPascal
5.1.5开放式数组形参对于数组的使用有一个非常特殊的场景,即用于向函数传递一个灵活的参数列表。除了直接传递数组外,本节和下一节还将解释两种特殊的语法约定。在上一段代码中的Format函数就是一个使用了这种约定的函数,它的第二个参数接受一个就地定义的数组值。与C语言(以及其他一些基于C语法的语言)不同,在传统的Pascal语言中,函数或过程总是有固定数量的参数。然而,在ObjectPascal中,
- delphi cef3 获取浏览器成员变量
过路客甲乙
delphic++
delphicef3获取成员变量。新版本可以运行老版本无法运行。报错E2009Incompatibletypes:'methodpointerandregularprocedure'解决办法:GlobalCEFApp.OnProcessMessageReceived:=RenderProcessHandler_OnProcessMessageReceivedEvent;把全局方法修改为类方法Glo
- (delphi11最新学习资料) Object Pascal 学习笔记---第4章第3节(内联函数)
langfengyl
ObjectPascalHandbook学习笔记delphiObjectPascaldelphi11
4.3内联在ObjectPascal中,内联函数和方法是一种低级语言特性,可以带来显著的优化效果。一般来说,当你调用一个方法时,编译器会生成一些代码,让你的程序跳转到一个新的执行点。这意味着要设置堆栈框架并进行一些操作,可能需要十几条机器指令。不过,你执行的方法可能非常简短,甚至可能是一个访问方法,只是设置或返回某个私有字段。在这种情况下,将实际代码复制到调用位置,避免堆栈帧设置和其他一切操作,是
- (delphi11最新学习资料) Object Pascal 学习笔记---第4章第2.6节(默认参数)
langfengyl
学习笔记delphiObjectPascaldelphi11
4.2.6默认参数与重载相关的另一个特性是可以为函数的某些参数提供默认值,这样就可以在调用函数时可使用或不使用这些参数。如果调用中缺少参数,函数将使用默认值。让我举一个例子(仍然是OverloadTest示例的一部分)。我们可以定义以下Show调用的封装,提供两个默认参数:procedureNewMessage(Msg:string;Caption:string='Message';Separat
- (delphi11最新学习资料) Object Pascal 学习笔记---第4章第4节(函数的高级特性)
langfengyl
ObjectPascalHandbook学习笔记delphiObjectPascaldelphi11
4.4函数的高级特性到目前为止,我已经介绍了与函数相关的核心功能,但还有一些高级功能值得探索。不过,如果你确实是软件开发方面的新手,你可能会想暂时跳过本章的其余部分,转到下一章。4.4.1ObjectPascal的调用约定每当你的代码需要调用函数时,双方需要就参数从调用者传递给被调用者的实际方式达成一致,这就是所谓的调用约定。一般来说,函数调用是通过堆栈内存区域传递参数(并期望返回值)。不过,参数
- 用 Delphi 程序调用 Python 代码画曲线图 -- 数据来自 Delphi 程序
pcplayer
python开发语言Delphi
接本博客上一篇文章,使用Python的matplotlib库画曲线。上次是为了实现调用该库,数据是直接写死在Python代码里面的。代码是这一行:squares=[1,4,9,16,25];既然是Delphi调用Python的库,数据应该是Delphi的程序传递给Python的代码,然后Python的代码利用Python库把图画出来。比如,数据可能来自数据库。做数据库编程,Delphi非常擅长啊。
- 用 Delphi 程序调用 Python 代码画曲线图
pcplayer
python开发语言Delphi
用Python的库画图Python代码如下:importmatplotlib.pyplotaspltsquares=[1,4,9,16,25];plt.plot(squares);plt.grid(True)#网格线plt.show();#这句话会弹出个窗口出来,里面是上述数据的曲线。把以上代码,放进PyScripter这个Python的开发工具IDE里面,点三角形小箭头图标(Run按钮),或者按
- Python4Delphi: 使用Delphi代码调用Python代码里面的类
pcplayer
python开发语言Delphi
书接上回。上一篇我写了如何用Delphi代码调用Python代码里面的函数。这一篇如题。问题:假设有一个Python的开源代码,里面有一个类,比较复杂,它有比较复杂的算法,刚好我们在写Delphi程序的时候需要。如何用Delphi直接调用这个类,使用它的算法?Python代码如下:classMyPerson:def__init__(self,FirstName,LastName):self.MyF
- Delphi 程序直接调用 Python 的函数
pcplayer
python开发语言
在本系列的第一篇博客文章:Delphi程序员初学Python笔记-CSDN博客在这篇文章里面,我提到,一个Python的函数,我用Delphi无法直接调用它,所以我对它做了一个Python的包装。原因是,那是我第一次学习使用Python4Delphi这个控件。那时候要执行Python代码,我只会使用PythonEngine1.ExecStrings(Python代码)这样的方式。这样做,就是在De
- delphi
cppUncleSix
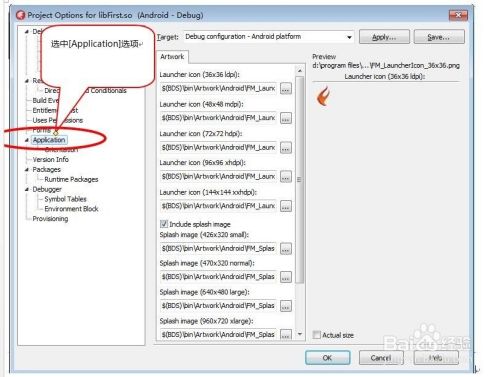
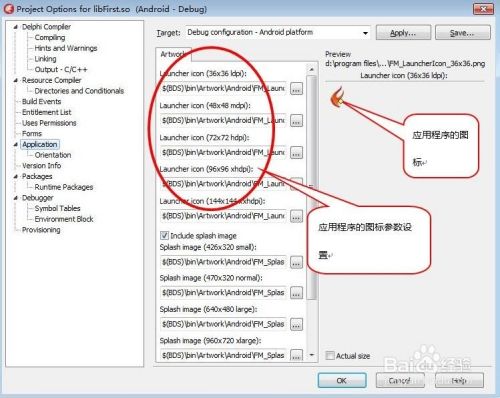
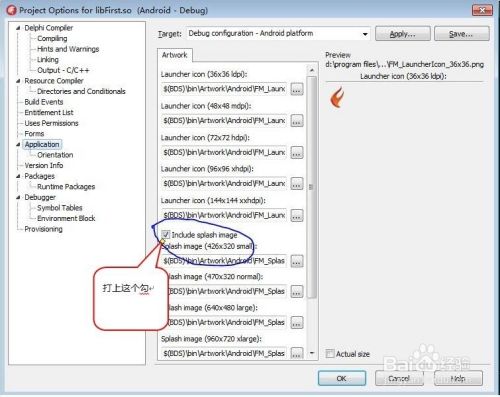
收到邀请,要求用Delphi做Android的App,郁闷之极,这些老外为啥总要我做不熟悉的东西呢。既然这样,做为"全能"的软件工程师,我就现学现用,看看能不能一两个小时学会,网上百度了一下,资料少,中国人都不用delphi了呢?这么强,这么高效的工具,可惜了。自己研究了一下,看上去用delphi做Android的App还是很简单高效的。好东西为我所用,若客户没有特别指定什么工具,我以后就用Del
- IT技术人员必须不断学习新的专业技术
华西建筑关联专业公司 华鲲智慧
学习程序人生创业创新自动化物联网人工智能
IT技术人员从业后可以说有很多专业的技术,需要你不断地学习,不断地打破自己原来的技术藩篱,学习全新的专业技术。小编是一个70后的程序员,我们大学时候学的编程语言现在很多人听都没有听说过,更别说用过,像VF\汇编\PASCAL等。刚参加工作的时候跟着同事在项目开发测试过程中学习了VB,工作四年后开始创业,又全新学习了PB和Delphi。可开发的C/S版管理软件还没有推出几年,发现友商更多地推出了基于
- 动态添加DevExpress 套件中 dxBar的菜单项目
flexitime
functiondelphiinsertintegerbuttonblog
WrittenbyflexitimePS:有鉴于几位热心网友的意见,所以还是决定写一下一些技术相关的BLOG,并希望能有网友不吝赐教DevExpress是一个十分有名的Delphi控件套装,这个套件很多时候都是带有原码的,而我这篇文章正如题目所述的问题,是研究在dxBar中动态添加菜单。其实要完成这件事情并不困难,只是几行代码就说明问题了,但为什么要写这篇文章呢,主要的目的在于说明如何在没有其它资
- 从技术开始-企业内部信息化架构演变
wangbing1125
云计算
回顾下历史。整个过程,在下都经历了。foxbase,标准C,VB,Delphi,VC,C#到VUE+JAVA现在各企业内部信息化架构大多在1.0和2.0之间现在都在嚷嚷数字化转型,老实讲,我搞不懂专家讲的那些东西,甚至弄不清信息化、数字化到底有啥区别。我搞了20多年的信息系统,难道不是数字化的?有一点大家到是共识,就是现在这种架构不能满足需求了,得改。1、用户是单点登录了,但是授权还是各自系统再做
- _di_ILanguageEnumerable - C++ Builder
玄坴
C++Builder参考手册➙System::Sysutils➙_di_ILanguageEnumerable头文件:#include命名空间:System::Sysutils类型定义:typedefSystem::DelphiInterface_di_ILanguageEnumerable;ILanguageEnumerable智能接口指针,函数PreferredUILanguageList的返
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少