react native 将android studio external libraries里的库替换成自己的编译的库
最近创建了个react native的工程,用android studio 打开android工程的时候发现莫名其妙多了okhttp的库,或者其他没有在gradle文件中引用的库。
因为个人对okhttp的源码稍微改过一点,想用自己的jar包替换RN引用的jar,折腾了一下,所以时间就是这么被浪费的。不要再问我为什么干不完活了
列个目录:
首先:找到react-native 的库的位置
第二:查看引用第三方库的关键配置
第三,如何替换第三方引用的库
首先:找到react-native 的库的位置
在 module的build.gradle 文件中有这么一个引用
compile "com.facebook.react:react-native:+" // From node_modules
其实这个引用指向的是react 工程下node_modules/react-native/android/com/facebook/react/react-native 里的jar包,点进去的时候大概是这个样子的:
第二:查看引用第三方库的关键配置
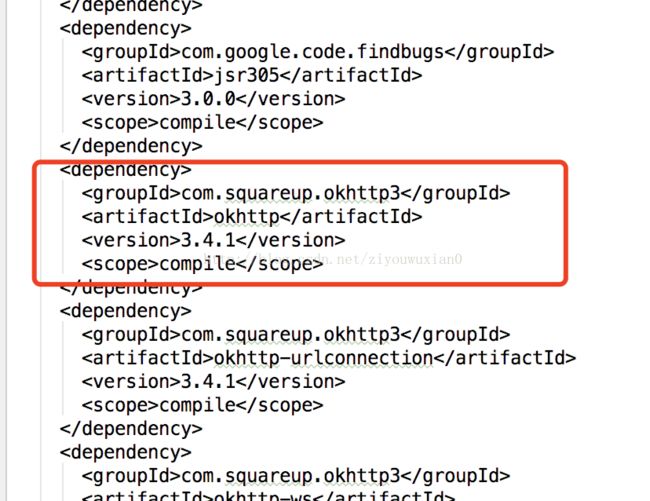
进入0.44.3这个文件夹可以看到有个后缀为pom的文件,这个是maven2的配置文件,里面有对okhttp的引用,如下图。
那看到这里就真相大白了,知道了原因,但是该如何修改呢?毕竟这个文件做过校验,是不能随便改动的。好了,下面我要放大招了
经过多种方式的验证,总结下面的解决方法
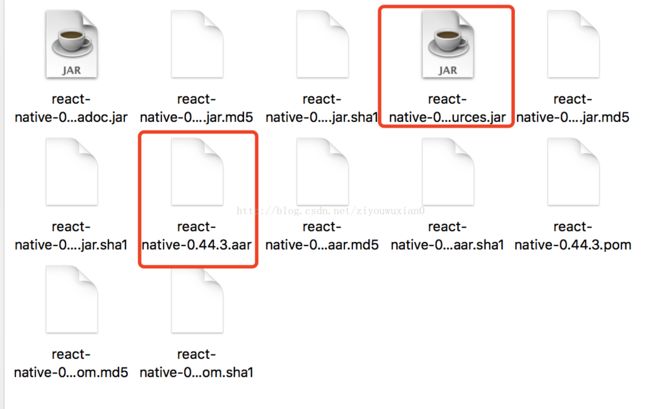
第一步:进入 0.44.3文件夹
将上面两个文件复制到libs文件夹下
如果有多个module, .aar 文件需要复制到多个module下的libs文件夹,(jar包只要在你的library module里就可以了,不用每个module都要复制),并在每个module下的build.gradle文件中加入这些配置
第二步,将这个引用注释掉
//compile 'com.facebook.react:react-native:+'
改成下面的引用,这样你需要什么库就可以加什么库
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'javax.inject:javax.inject:1'; compile 'com.facebook.fbui.textlayoutbuilder:textlayoutbuilder:1.0.0'; compile 'com.facebook.fresco:fresco:1.0.1'; compile 'com.facebook.fresco:imagepipeline-okhttp3:1.0.1'; compile 'com.facebook.soloader:soloader:0.1.0'; compile 'com.google.code.findbugs:jsr305:3.0.0'; compile 'com.squareup.okhttp3:okhttp-urlconnection:3.4.1'; compile 'com.squareup.okhttp3:okhttp-ws:3.4.1'; compile 'com.squareup.okio:okio:1.9.0'; compile 'org.webkit:android-jsc:r174650';
需要注意的是你的工程可能有多个module都有这一句,
compile 'com.facebook.react:react-native:+'
改的时候注意一下,都要注释掉
给一个完整的build.gradle文件
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.5.0'
}
}
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
lintOptions {
abortOnError false
}
}
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
//compile 'com.facebook.react:react-native:+'
compile fileTree(dir: 'libs', include: ['*.jar'])
compile(name:'react-native-0.44.3', ext:'aar')
compile 'javax.inject:javax.inject:1';
compile 'com.facebook.fbui.textlayoutbuilder:textlayoutbuilder:1.0.0';
compile 'com.facebook.fresco:fresco:1.0.1';
compile 'com.facebook.fresco:imagepipeline-okhttp3:1.0.1';
compile 'com.facebook.soloader:soloader:0.1.0';
compile 'com.google.code.findbugs:jsr305:3.0.0';
compile 'com.squareup.okhttp3:okhttp-urlconnection:3.4.1';
compile 'com.squareup.okhttp3:okhttp-ws:3.4.1';
compile 'com.squareup.okio:okio:1.9.0';
compile 'org.webkit:android-jsc:r174650';
}
第三步,rebuild工程就好了
rebuild有可能报错,我就遇到了
是不是很尴尬
昨晚通宵了,写不完了,要睡觉了,未完待续
接着讲报错怎么解决
这个报错的原因是引入的aar文件少了资源,
把aar文件拖入android studio可以看到这个样子的图片
这些缺失的资源是从sdk里来的
所以在你的module的build.gradle文件中加入这句引用
compile "com.android.support:appcompat-v7:23.0.1" 所以最后完整的build.gradle 应该是这个样子
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.5.0'
}
}
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
lintOptions {
abortOnError false
}
}
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
//compile 'com.facebook.react:react-native:+'
compile fileTree(dir: 'libs', include: ['*.jar'])
compile(name:'react-native-0.44.3', ext:'aar')
compile "com.android.support:appcompat-v7:23.0.1"
compile 'javax.inject:javax.inject:1';
compile 'com.facebook.fbui.textlayoutbuilder:textlayoutbuilder:1.0.0';
compile 'com.facebook.fresco:fresco:1.0.1';
compile 'com.facebook.fresco:imagepipeline-okhttp3:1.0.1';
compile 'com.facebook.soloader:soloader:0.1.0';
compile 'com.google.code.findbugs:jsr305:3.0.0';
compile 'com.squareup.okhttp3:okhttp-urlconnection:3.4.1';
compile 'com.squareup.okhttp3:okhttp-ws:3.4.1';
compile 'com.squareup.okio:okio:1.9.0';
compile 'org.webkit:android-jsc:r174650';
}
最后运行一遍,发现没有报错,可以正常运行
第三,如何替换第三方引用的库 接下来才是我的重点,如何替换自己的okhttp jar包
将build.gradle里相关的引用直接注释,从maven库下载aar或者jar,也可以自己编译对应版本的源码,最后我的
build.gradle 文件是这个样子的
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.5.0'
}
}
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
lintOptions {
abortOnError false
}
}
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
//compile 'com.facebook.react:react-native:+'
compile fileTree(dir: 'libs', include: ['*.jar'])
compile(name:'react-native-0.44.3', ext:'aar')
compile(name:'imagepipeline-okhttp3-1.0.1', ext:'aar')
compile(name:'imagepipeline-1.0.1', ext:'aar')
compile(name:'imagepipeline-base-1.0.1', ext:'aar')
compile(name:'fresco-1.0.1', ext:'aar')
compile(name:'fbcore-1.0.1', ext:'aar')
compile(name:'drawee-1.0.1', ext:'aar')
compile(name:'textlayoutbuilder-1.0.0', ext:'aar')
compile(name:'soloader-0.1.0', ext:'aar')
compile "com.android.support:appcompat-v7:23.0.1"
compile 'javax.inject:javax.inject:1';
// compile 'com.facebook.fbui.textlayoutbuilder:textlayoutbuilder:1.0.0';
//compile 'com.facebook.fresco:fresco:1.0.1';
//compile 'com.facebook.fresco:imagepipeline-okhttp3:1.0.1';
//compile 'com.facebook.soloader:soloader:0.1.0';
compile 'com.google.code.findbugs:jsr305:3.0.0';
// compile 'com.squareup.okhttp3:okhttp:3.4.1';
// compile 'com.squareup.okhttp3:okhttp-urlconnection:3.4.1';
//compile 'com.squareup.okhttp3:okhttp-ws:3.4.1';
//compile 'com.squareup.okio:okio:1.9.0';
compile 'org.webkit:android-jsc:r174650';
}
来一张我替换的第三方库的截图
版本对应和引用的jar包完整性很重要,要不然会报 classdefnotfoundError的错。
至此我的目的完成了,将RN的引用库替换成了我自己编译的jar包。