【转】ajax向后端传递数据,后台通过变量、对象、Map接收。
转自:https://blog.csdn.net/zf18234031156/article/details/84298270
数据:{name:"zhangfan",age:"18"}这种形式的ajax都会被转换成name=zhangfan&age=18进行传输。
ajax:
$.ajax({
url:"/testmap/testMap",
type:"post",
dataType: "json",
data:{name:"zhangfan",age:"18"}
})
后台接收:
1.通过变量接收 :只要变量名称与参数名称一致即可,也可以添加@RequestParam (通常在变量名和参数名一致的情况下省略)
@RequestMapping("/jsontest")
public void test(String name,Integer age )2.通过pojo对象接收:对象的属性名与参数一致即可,也可以给对象添加@RequestParam (通常在变量名和参数名一致的情况下省略)
@RequestMapping("/jsontest")
public void test(User user ){
String name = user.getName();
Integer age = user.getAge();
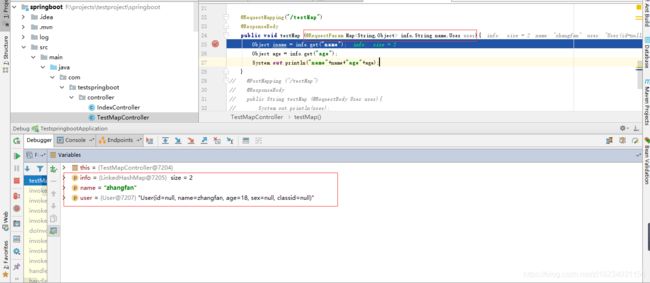
}3.Map接收:@RequestParam
public void testMap (@RequestParam Map info){
Object name = info.get("name");
Object age = info.get("age");
System.out.println("name:"+name+"age:"+age);
}
4.字符串接收,然后JSON转换
public void test(@RequestBody String jsonData) {
JSONObject jsonObject = JSON.parseObject(jsonData);
String uname= jsonObject.getString("name");
Integer age= jsonObject.getInteger("age");
}转自:https://www.jianshu.com/p/003fec392fd4
content-type的含义
Content-Type,内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。
一个疑问:js中传递JSON数据时,为啥有时候要转成JSON字符串,有时候又不用转呢?
- 转成JSON字符串传递方式
前端使用contentType:“application/json; charset=utf-8”的时候,必须要将JSON对象转换为JSON字符串**
var user= {"username" : username,
"password" : password};
$.ajax({
url : "http://...../jsontest.do",
type : "POST",
async : true,
contentType: "application/json; charset=utf-8",
data : JSON.stringify(user),
dataType : 'json',
success : function(data) {
}
});后端参数的用法不灵活,必须使用@RequestBody,这种方式下所有的参数都只能封装在User对象中,不能单独设置参数**
@RequestMapping("/jsontest")
public void test(@RequestBody User user ){
String username = user.getUsername();
String password = user.getPassword();
}
或者
@RequestMapping("/jsontest")
public void test(@RequestBody Map map ){
String username = map.get("username").toString();
String password = map.get("password").toString();
}
或者
public void test(@RequestBody String jsonData) {
JSONObject jsonObject = JSON.parseObject(jsonData);
String username= jsonObject.getString("username");
String username= jsonObject.getString("password");
}
2.不用转成JSON字符串传递方式
此时请求的ContentType默认是application/x-www-form-urlencoded**
后端不用使用@RequestBody,前端参数可以直接使用JSON对象(也可以使用JSON字符串),
$.ajax({
url : "http://...../jsontest.do",
type : "POST",
async : true,
data : user,
dataType : 'json',
success : function(data) {
}
});
//后端参数的写法也很灵活:
@RequestMapping("/jsontest.do")
public void test(User user,String username,String password,Boolean rememberMe){
System.out.println(user);
System.out.println("username: " + username);
System.out.println("password: " + password);
System.out.println("rememberMe: " + rememberMe);
}3.上传文件方式
content-type是multipart/form-data
我们使用表单 上传文件 时,必须让
解答上面的疑问
两种方式都可以传递json数据,不过application/json方式前端必须传递的是JSON字符串,后端必须使用RequestBody接收,不是那么的灵活,而默认的application/x-www-form-urlencoded方式相对来说更加灵活
转自:https://blog.csdn.net/chehec2010/article/details/85275129
传递MAP到后端
向后端传一个参数
/**
* 前端ajax代码部分
*/
var map = '{"account":"' + account + '"}';
//设定一个事件触发ajax
$.ajax({
type : 'POST',
contentType : 'application/json;charset=utf-8',
url : "/",
processData : false,
dataType : 'json',
data : map,
success : function(data) {
if(data == 1) {
$("#text").html('aaa');
} else if(data == 0) {
$("#text").html('aaa');
} else {
$("#text").html('aaa');
}
},
error : function() {
$("#text").html('aaa');
}
});
后端
/**
* 后端controller代码部分
*/
@RequestMapping("/")
public @ResponseBody Integer ajaxDemo(@RequestBody Map map) {
try {
//接收前端传递的map
String str = (String) map.get("account");
//假设做了一系列操作,判断是否return 0
if() return 0;
} catch (Exception e) {
e.printStackTrace();
}
return 1;
}
传多个参数
/**
* 前端ajax代码部分
*/
var map = '{"id":"' + $("#id").val()
+ '","name":"' + name
+ '","price":"' + price
+ '"}';
// 设定一个事件触发ajax
$.ajax({
type : 'POST',
contentType : 'application/json;charset=utf-8',
url : "/",
processData : false,
dataType : 'text',
data : map,
success : function(data) {
var users = eval("("+data+")");
var str = "";
//用循环输出 users, i为index位置, user为每次循环的当前元素
$.each(users, function (i, user) {
str += 'Account: ' + user.account + ' '
+ ' Name: ' + user.name + '';
str += 'aaa';
str += '
';
});
//将 str 在页面中输出
$("#List").html(str);
},
error : function() {
$("#List").html('');
}
});
后端
@RequestMapping("/")
public @ResponseBody List ajaxDemo(@RequestBody Map map) {
List list = null;
try {
//接收前端传递的map
String str = (String) map.get("id");
String str = (String) map.get("name");
String str = (String) map.get("price");
//假设做了一系列操作
} catch (Exception e) {
e.printStackTrace();
}
return list;
}