- 嵌入式Linux驱动开发:从基础知识到实践精通
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:嵌入式Linux由于其稳定性、可定制性和丰富资源,在智能设备领域得到广泛应用。掌握嵌入式Linux驱动程序设计对于开发者至关重要。本课程从基础知识点出发,详细介绍了内核接口理解、设备树编程、I/O操作、字符与块设备驱动、网络驱动、电源管理、调试技巧、硬件抽象层、设备模型和模块化编程等关键技能,并通过实际操作实践来强化学习,帮助开发者成长为嵌入式Linux驱动开
- PyTorch核心基础知识点
niuTaylor
编程区pytorch人工智能python
PyTorch核心基础知识点,结合最新特性与工业级实践,按优先级和逻辑关系分层解析:▍核心基石:张量编程(TensorProgramming)1.张量创建(8种生产级初始化)#设备自动选择(2024最佳实践)device="cuda"iftorch.cuda.is_available()else"mps"iftorch.backends.mps.is_available()else"cpu"#关键
- Python新手入门 python流程控制基础1——条件语句if~~else;if~elif~else;
不爱纸片人
python
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、条件语句是什么?二、语句使用方法1.if.....2.if.......elif......3.if.......elif......else.......总结一、条件语句是什么?在Python中,条件语句用于根据不同的条件执行不同的代码块二、语句使用方法一共有三种if…if’…elif…if…elif…else…1.if
- C语言_数据结构总结10:二叉树的递归/非递归遍历
*.✧屠苏隐遥(ノ◕ヮ◕)ノ*.✧
C语言—数据结构数据结构算法链表visualstudiovisualstudioc语言b树
纯C语言实现,不涉及C++遍历是二叉树各种操作的基础,例如对于一棵给定二叉树求结点的双亲/求结点的孩子/求二叉树的高度/求叶结点个数/判断两棵二叉树是否相等……所有这些操作都是在二叉树遍历的过程中进行的。因此必须掌握二叉树的各种遍历过程,并能灵活用以解决各种问题。常见的遍历次序有:先序,中序,后序->其中“序”是指根结点何时被访问。先序:根结点->左子树->右子树中序:左子树->根结点->右子树后
- AIOps:解决企业IT挑战的智能利器
雅菲奥朗
认证培训AIOpsSRE可观测性
前言:在当今数字化的时代,企业IT基础设施和应用程序规模不断扩大,面临着日益复杂的挑战。在这种情况下,AIOps人工智能运维成为解决企业IT运维困境的智能利器。AIOps与可观测性密切相关,可观测性是实现AIOps的基础。通过收集、监视和理解系统数据,AIOps能够自动化运维任务、实时监控系统状态、预测潜在问题,从而提高效率和稳定性。AIOps尤其适用于IT运维部门,这是一个迫切需要此类技术的群体
- 计算机基础:源码、反码、补码 、位运算。盘点源码常见的位运算操作,祝您源码阅读更上一层楼。
pumpkin的玄学
my二进制javakotlin计算机基础二进制
源码、反码、补码计算机中对数字的编码表示有三种方式:「原码」,「反码」,「补码」:「原码」:原码表示法在数值前面增加了一位符号位(即最高位为符号位):正数该位为0,负数该位为1。比如十进制10如果用8个二进制位来表示就是00001010,-10就是10001010。「反码」:反码表示方法:正数的反码是其本身;负数的反码是在其原码的基础上,符号位不变,其余各个位取反。「补码」:补码表示方法:正数的补
- python Qt
Solkatt's
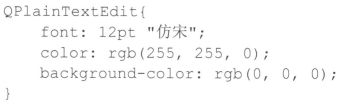
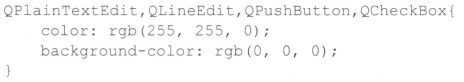
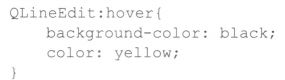
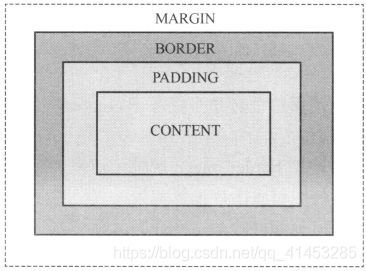
最近帮朋友做了一个将文本文件按条件导出到excel里面的小程序。使用了PyQT,发现Python真是一门强大的脚本语言,开发效率极高。首先需要引用fromPyQt4importQtGui,uic,QtCore很多控件像QPushButton是从QtGui的空间中得来的,下面def__init__(self,parent=None)中定义了界面的设计及与控件相互联系的方法。classAddressB
- 实时光线追踪技术:Ray Tracing_2024-07-21_02-55-16.Tex
chenjj4003
游戏开发python算法人工智能矩阵线性代数骨骼绑定开发语言
实时光线追踪技术:RayTracing实时光线追踪技术教程基础知识光线追踪原理光线追踪是一种渲染技术,它通过模拟光线在场景中的传播和反射来生成图像。在实时光线追踪中,这一过程被优化以在有限的时间内完成,通常用于游戏和实时动画。其核心原理是逆向追踪,即从观察者(摄像机)发出光线,而不是从光源发出,这样可以减少计算量。示例:光线追踪的基本算法#Python示例代码,展示如何计算光线与场景中物体的交点c
- PyQt和PySide的区别和比较
PgosOcaml
pyqtmfcc++
PyQt和PySide的区别和比较PyQt和PySide是两个用于创建图形用户界面(GUI)的Python库。它们都是基于Qt框架,Qt是一个跨平台的应用程序和UI开发框架。本文将介绍PyQt和PySide之间的区别和比较,并提供相应的源代码示例。开发者许可证:PyQt的开发者许可证是商业许可证,因此如果您想在商业项目中业项目中使用PyQt,您需要购买相应的许可证。而Py业项目中使用PyQt,您需
- 哈尔滨工业大学DeepSeek公开课人工智能:大模型原理 技术与应用-从GPT到DeepSeek|附视频下载方法
你觉得205
人工智能机器学习大数据ai知识图谱python运维
导读INTRODUCTION今天继续哈尔滨工业大学车万翔教授带来了一场主题为“DeepSeek技术前沿与应用”的报告。本报告深入探讨了大语言模型在自然语言处理(NLP)领域的核心地位及其发展历程,从基础概念出发,延伸至语言模型在机器翻译、拼音输入法、语音识别等任务中的关键作用。强调了语言模型不仅辅助其他NLP任务,本身也蕴含大量知识,如地理信息、语义理解和推理能力。随着技术的发展,尤其是trans
- 计算机基础:编码01,无符号数编码
水饺编程
MFC学习笔记Win32学习笔记mfcc++visualstudiowindows
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编码,原码(二)MFC专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编
- 【Python Qt 基本概念】深入探讨 PySide6 与 PyQt6:选择、共存与最佳实践
泡沫o0
Qt应用开发-探索Qt的魅力与实践Python基础教程mfcc++qt开发语言python嵌入式linux
目录标题第一章:Python绑定的Qt库——PySide6与PyQt6的比较1.1PySide6与PyQt6的基本介绍1.1.1PySide6:Qt官方推荐的Python绑定1.1.2PyQt6:成熟的第三方Python绑定1.1.3主要差异:许可证1.2两者的相似性与差异性1.2.1功能和性能差异1.2.2API差异与兼容性1.3总结:选择的自由与责任第二章:在VSCode中使用PySide6与
- 零基础入门机器学习:用Scikit-learn实现鸢尾花分类
藍海琴泉
机器学习scikit-learn分类
适合人群:机器学习新手|数据分析爱好者|需快速展示案例的学生一、引言:为什么要学这个案例?目的:明确机器学习解决什么问题,建立学习信心。机器学习定义:让计算机从数据中自动学习规律(如分类鸢尾花品种)。为什么选鸢尾花数据集:数据量小、特征明确,适合教学演示。Scikit-learn优势:提供现成算法和工具,无需从头写数学公式。二、环境准备:5分钟快速上手目的:搭建可运行的代码环境,避免卡在工具安装环
- Bash 脚本基础
HXQ_晴天
linuxbashchrome开发语言
一、Bash脚本基础什么是Bash脚本:Bash脚本是一种文本文件,其中包含了一系列的命令,这些命令可以被Bashshell执行。它用于自动化重复性的任务,提高工作效率。Bash脚本的基本结构:以#!/bin/bash开头,表示使用Bash解释器来执行脚本。接下来是具体的命令和操作。二、编写和运行第一个Bash脚本创建脚本文件:使用命令nanohello.sh创建名为hello.sh的文件。编写脚
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- python processpoolexecutor_Python多进程解决方案multiprocessing ProcessPoolExecutor
weixin_39599046
python
大多数编程语言都会有多线程和多进程的概念,至于线程和进程的概念,大家可以百度一下。作为一门胶水语言,Python毫不意外,也可以利用多线程和多进程处理并发问题,但是多线程由于GIL的存在,起作用范围大打折扣,仅限于在IO等场景可以发挥点作用。所以,今天要跟大家分享的是Python多进程方案,更好地利用系统多核,从而提升性能。基础方案一:利用Process新建一个子进程,在子进程执行任务。我们写一个
- 机器学习实战 第一章 机器学习基础
LuoY、
MachineLearning机器学习算法人工智能
第一章机器学习1.1何谓机器学习1.2关键术语1.3机器学习的主要任务1.4如何选择合适的算法1.5开发机器学习应用程序的步骤1.6Python语言的优势1.1何谓机器学习 1、简单地说,机器学习就是把无序的数据转换成有用的信息; 2、机器学习能让我们自数据集中受启发,我们会利用计算机来彰显数据背后的真实含义; 3、机器学习横跨计算机科学、工程技术和统计学等多个学科,需要多学科的
- conda篇----在已有conda环境的基础上升级python包
心惠天意
condapythonjvm
conda篇----在已有conda环境的基础上升级python包原先的python版本第一步:condaupdate--all(py11)[xxx@aivrs01xxx]$condaupdate--allCollectingpackagemetadata(current_repodata.json):doneSolvingenvironment:done==>WARNING:Anewervers
- 解码软件需求的三个维度:从满足基础到创造惊喜
技术管理修行
项目管理信息系统项目管理师需求分析质量功能部署需求管理常规需求期望需求意外需求用户体验
在软件开发的世界里,用户需求就像一张复杂的地图,指引着产品前进的方向。但并非所有需求都能带来同样的价值——有些是产品生存的“氧气”,有些是吸引用户的“磁石”,还有一些则是让人眼前一亮的“魔法”。如何区分它们?质量功能展开(QFD)提出的常规需求、期望需求、意外需求分类法,为团队提供了一把解开需求迷局的钥匙。1.常规需求:没有它,产品活不下去想象一下,你下载了一款外卖App,却发现无法下单支付;或者
- Xilinx系ZYNQ学习笔记(二)ZYNQ入门及点亮LED灯
贾saisai
FPGA学习学习笔记fpga开发
系列文章目录文章目录系列文章目录前言简单介绍简称xc7z020型号FPGAZYNQ实操通用IO点亮LED灯硬件逻辑基础前言简单入门一下ZYNQ是何种架构,如何编程,至于深入了解应该要分开深入学习Linux和FPGA简单介绍其基本架构都是在同一个硅片上集成FPGA和CPU,并通过高速、高带宽的互联架构连接起来。ARM的顺序控制、丰富外设,开源驱动、FPGA的并行运算、高速接口、灵活定制、数字之王的特
- Python知识分享第十四天
闵少搞AI
python开发语言
“”"1.面向对象相关概述概述面向对象是一种编程思想强调的是以对象为基础完成的各种操作它是基于面向过程的扩展Python中是同时支持面向对象和面向过程这两种编程思想的思想特点更符合人们的思考习惯把复杂的问题简单化把人们(程序员)从执行者变成了指挥者2.面向对象三大特征介绍封装继承多态封装概述封装就是隐藏对象的属性和实现细节仅对外提供公共的访问方式举例:插板电脑手机好处提高代码的安全性弊端代码量增加
- QGIS结合天地图API实现批量经纬度转地址的完整指南
网优随笔
QGIS开源软件
一、技术背景与工具选择地理编码(Geocoding)是将地址转换为地理坐标的过程,反向地理编码(ReverseGeocoding)则是将经纬度坐标转换为结构化地址。QGIS作为开源GIS平台,通过插件扩展可实现批量地理编码操作。天地图作为我国权威地理信息服务平台,其API提供高精度的地理编码服务。本文将以QGIS3.22+版本为基础,结合天地图Web服务API,实现5000条级数据的批量反向地理编
- 浅谈VB.NET为何还没有被时代淘汰
练习AI两年半
.net
最近在做一个旧项目的更新和维护,比较头疼的是这个项目是08年写的,当时编写编写语言为c++、环境为vc6.0+MFC(嘶~,这玩意儿年纪比我还大),需要将环境改为VS2022、.NET框架,为配合项目组其他同事,新语言改用VB.NET。我之前一直在用C++和QT写项目,一时间让我换一种语言和框架,还要在c++和vb.net之间反复横跳确实让我很崩溃。但打工人再难的项目也要硬着头皮上呀,好在VB.N
- 大模型学习终极指南:从新手到专家的必经之路,全网最详尽解析,你敢挑战吗?
大模型入门教程
学习人工智能AI大模型大模型学习大模型教程AI大模型
随着人工智能技术的飞速发展,大模型(Large-ScaleModels)已经成为推动自然语言处理(NLP)、计算机视觉(CV)等领域进步的关键因素。本文将为您详细介绍从零开始学习大模型直至成为专家的全过程,包括所需掌握的知识点、学习资源以及实践建议等。无论您是初学者还是有一定基础的专业人士,都能从中获得有价值的指导。一、基础知识准备在开始学习大模型之前,需要先掌握一些基础知识,这些知识将为后续的学
- 蓝桥杯备赛Day12 动态规划1基础
爱coding的橙子
蓝桥杯蓝桥杯动态规划c++算法
动态规划动态规划基础动态规划将复杂问题分解成很多重叠的子问题,再通过子问题的解得到整个问题的解分析步骤:确定状态:dp[i][j]=val,“到第i个为止,xx为j的方案数/最小代价/最大价值”状态转移方程:确定最终状态要求:(1)最优子结构(2)无后效性:已经求解的子问题,不会再受到后续决策的影响。(3)子问题重叠,将子问题的解存储下来两种思路:(1)按题目线性DP数字三角形学习:(1)将整个大
- Python 常用函数全解析,轻松提升编码效率
jiajia651304
python开发语言windows
Python常用函数全解析,轻松提升编码效率Python常用函数全解析,轻松提升编码效率1.基础内置函数1.1`print()`与`input()`1.2`len()`、`type()`与`isinstance()`2.数学与数值处理函数2.1`abs()`、`round()`与`pow()`2.2`divmod()`与`max()/min()`3.序列与迭代相关函数3.1`range()`与`e
- linux 逻辑卷LVM
IT小饕餮
linux基础linux运维服务器
LVM(LogicalVolumeManager)逻辑卷管理是一种在Linux系统中用于管理磁盘空间的技术,它提供了一种灵活、高效的方式来管理硬盘分区和卷。以下是关于LVM逻辑管理的详细介绍:LVM的基本概念物理卷(PhysicalVolume,PV)物理卷是LVM的基本组成部分,可以是一块磁盘、也可以是一个分区。物理卷是LVM存储的基础,用于提供实际的存储空间。卷组(VolumeGroup,VG
- 向量数据库技术系列三-Chroma介绍
恰恰虎
chromadb数据库向量
一、前言Chroma是一个开源的AI原生向量数据库,旨在帮助开发者更加便捷地构建大模型应用,将知识、事实和技能等文档整合进大型语言模型(LLM)中。它提供了简单易用的API,支持存储嵌入及其元数据、嵌入文档和查询、搜索嵌入等功能。主要有以下特点:轻量级:Chroma是一个基于向量检索库实现的轻量级向量数据库,不需要复杂的配置和大规模基础设施支持,非常适合小型或中型项目。易用性:提供简单的API,易
- 《Solidity智能合约开发:从零到一实战指南》大纲
白马区块Crypto100
智能合约
为什么要学Solidity智能合约?在过去几年,区块链从一种“投机工具”进化为一种全新的技术基础设施。无论是NFT、DeFi、GameFi还是DAO,它们的核心都是——智能合约。✨什么是智能合约?智能合约是运行在区块链上的“自动执行程序”,不用依赖中介或第三方,信任直接写进代码里。而Solidity是智能合约开发的“通用语言”。为什么要做这个专栏?做区块链项目的人越来越多,但真正从零系统学习Sol
- 【第21节】windows sdk编程:网络编程基础
攻城狮7号
Windows编程(C++)windowswindows编程windowssdkc++网络编程
目录引言:网络编程基础一、socket介绍(套接字)1.1BerkeleySocket套接字1.2WinSocket套接字1.3WSAtartup函数1.4socket函数1.5字节序转换1.6绑定套接字1.7监听1.8连接1.9接收数据1.10发送数据1.11关闭套接字二、UDP连接流程2.1接收数据2.2发送数据三、阻塞与非阻塞模式四、示例代码4.1TCP协议代码4.2UDP协议代码引言:网络
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f