Ext.Net学习笔记03:Ext.Net MessageBus用法
MessageBus的在Ext.Net 2中新增的功能。我在上一篇中已经提到过,这篇内容将主要介绍MessageBus的用法。
发布和订阅消息
Ext.Net MessageBus 的本质是一个消息订阅机制,ExtJS中没有这种机制,所以MessageBus的Ext.Net实现的,但并不是原创,这种功能在dojo中早就实现了,可以参见我的博客:Dojo入门:dojo中的事件处理
下面的代码将演示如何使用 MessageBus 发布和订阅消息:
<ext:Button runat="server" ID="btn2" Text="发布消息" Handler="fnButtonHandler"></ext:Button>
首先定义了一个按钮,这个按钮单击的时候将会执行fnButtonHandler方法,我们在这个方法中发布消息:
function fnButtonHandler() { Ext.net.Bus.publish(
"Custom.Event1", { item: this
});
}
Ext.net.Bus.publish方法的第一个参数是消息名称,第二个参数是消息的参数。
接下来我们来订阅这个消息:
Ext.onReady(function () { Ext.net.Bus.subscribe(
"Custom.*", function
() { console.log(arguments); });
});
在onReady事件中,添加对消息Custom.*的订阅,这里使用了通配符,表示订阅Custom.开头的所有消息。
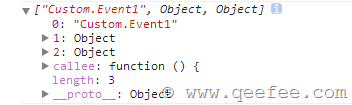
代码完成以后,我们来刷新页面,然后点击按钮,这个时候控制台显示如下:

这是我们通过代码来实现的消息发布和订阅,除此之外,Ext.Net还允许通过控件来发布和订阅消息。
通过控件发布和订阅消息
我这里通过一个现成的例子来演示:
<ext:Panel ID="Panel1" runat="server" Title="MessageBus Event Logger" Width="400" Height="300" AutoScroll="true"> <MessageBusListeners> <ext:MessageBusListener Name="App.*" Handler="this.body.createChild({ html: 'Received event from ' + data.item.id, tag: 'p' });" /> </MessageBusListeners> <Buttons> <ext:Button ID="Button1" runat="server" Text="Publish event 1"> <Listeners> <Click BroadcastOnBus="App.event1" /> </Listeners> </ext:Button> </Buttons> </ext:Panel>
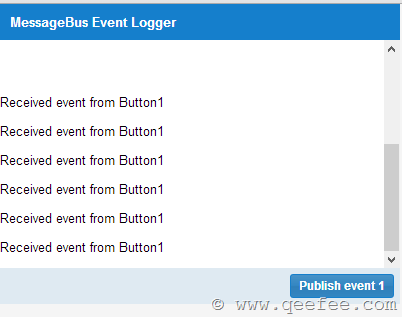
在这段代码中,我们通过按钮的click事件来发布消息,控件panel则订阅了这个消息,效果如下:

服务器端的消息发布和订阅处理
上面的演示都是在客户端完成的,接下来这个就厉害了,在服务器端的消息发布和订阅,请看代码:
<ext:Button runat="server" ID="btnPublish" Text="消息发布者" OnDirectClick="btnPublish_DirectClick"> </ext:Button> <ext:Button runat="server" ID="btnSubscribe" Text="消息订阅者"> <MessageBusDirectEvents> <ext:MessageBusDirectEvent Name="App.*" OnEvent="subscribe_Event"> </ext:MessageBusDirectEvent> </MessageBusDirectEvents> </ext:Button>
首先是两个按钮,一个用来发布消息,一个来订阅消息。
在消息发布者按钮中, 我们使用了OnDirectClick事件,这是一个服务器端处理的事件,是Direct Click事件的简写。
在订阅者按钮中,我们添加了订阅的相关配置,并通过事件处理方法subscribe_Event来处理订阅到的消息,服务器端的相应代码如下:
protected void btnPublish_DirectClick(object sender, Ext.Net.DirectEventArgs e) { Ext.Net.
MessageBus.Default.Publish("App.Server"
); } protected void subscribe_Event(object sender, Ext.Net.DirectEventArgs e) { X.MessageBox.Alert("提示", "接收到来自服务器的消息,消息名称:" + e.Name).Show(); }
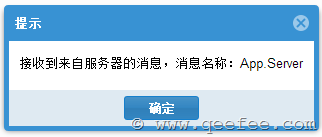
重新编译代码,然后刷新我们的页面。当点击消息发布按钮时,我们会接收到服务器端的消息:

有心的朋友想想这段代码的执行过程吧。
1.触发服务器端的按钮点击,在按钮点击事件中发布消息,并将消息在客户端发布
2.客户端订阅者按钮接收到消息的发布
3.订阅者按钮将消息发送到服务器端进行处理
总结
Ext.Net MessageBus可以方便的完成消息发布和订阅机制,并能够在前台和后台代码中结合使用。
以上就是本篇文章的全部内容。起飞网首发,希望本文能够帮助到你。
原文链接:http://www.qeefee.com/article/extnet-learn-03-messagebus