PHPstorm如何使用Xdebug,postman如何使用xdebug
使用Xdebug原因:总是在代码里var_dump和echo打断点测试很麻烦,每次测完了还要删除掉打印的代码再测试,于是我就想在PHPstorm里使用Xdebug做断点测试。
在网上找了各种PHPstorm使用Xdebug的教程都是半半拉拉的,而且都与实际用起来有差别,甚至都是错误的安装方法。
下面是我自己测试通的安装方法:
以phpstudy集成环境为例:因为我已经用5.6配置过一遍,下面我用7.2来安装
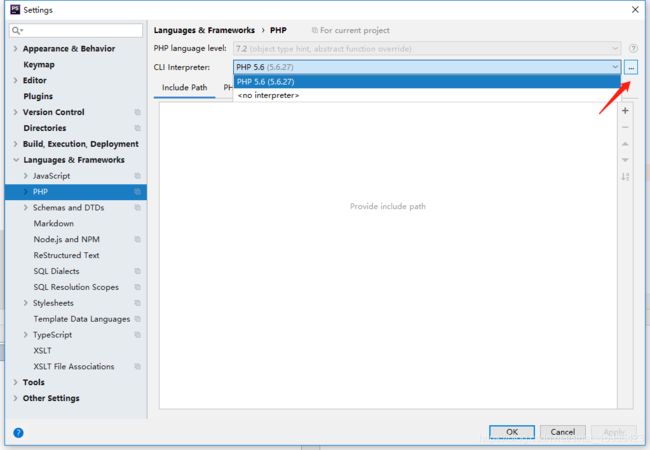
1.首先打开PHPstorm的Settings-》languages& frameworks-》PHP。如果你的快捷键和其他软件快捷键不冲突也可以Ctrl+ALT+S快速进入设置里找到语言和框架下的PHP选项。
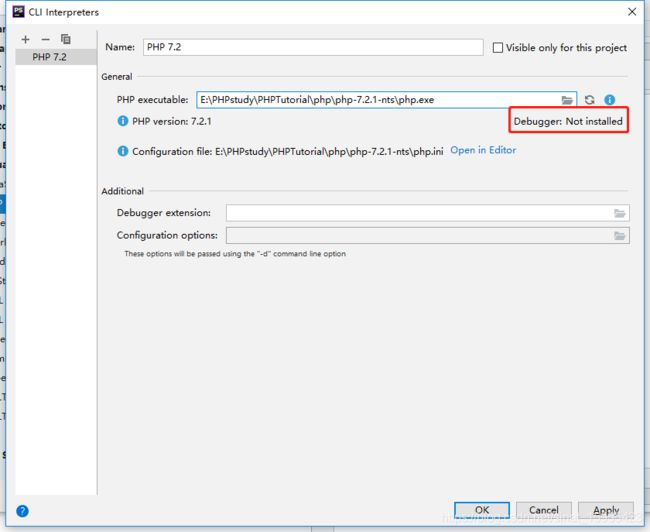
选择好你的php版本的位置,注意现在debugger是没有的。
应用OK后:
phpstudy打开Xdebug扩展
我发现7.0以上ext目录下面没有Xdebugz.dll扩展了
于是我到官网去下扩展:https://xdebug.org/download.php
根据你的系统环境选择安装合适的扩展
我选择的是2.6正式版的,一定要选对扩展哦。
下载到php的扩展目录下
打开php.ini配置如下:
[XDebug]
xdebug.profiler_output_dir="E:\PHPstudy\PHPTutorial\tmp\xdebug"
xdebug.trace_output_dir="E:\PHPstudy\PHPTutorial\tmp\xdebug"
zend_extension = E:\PHPstudy\PHPTutorial\php\php-7.2.1-nts\ext\php_xdebug-2.6.0-7.2-vc15-nts.dllxdebug.remote_enable=1
xdebug.remote_port = 9001
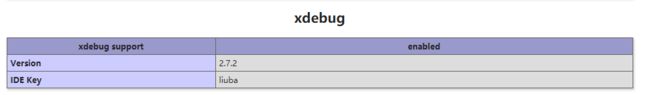
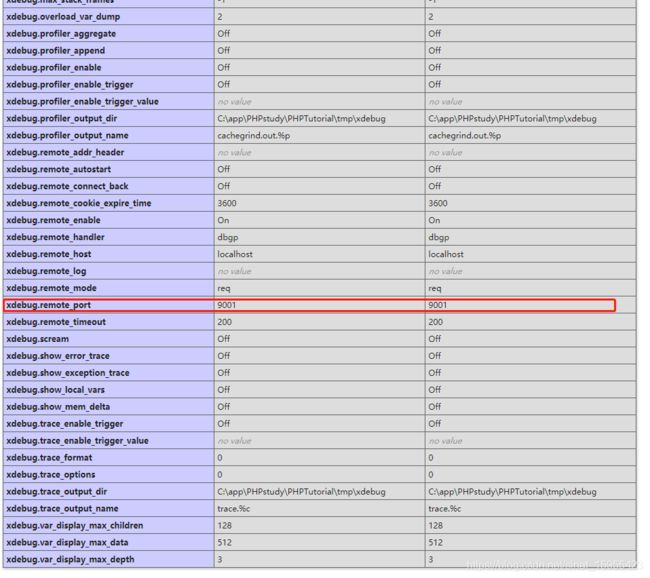
重启php环境后看phpinfo:
由于我配的Xdebug端口是9001,所以打开PHPstorm设置下的php下的Xdebug配置也要9001
再看看设置-》语言和框架下的PHP 选项里的debugger出来没,没有的话点一下刷新
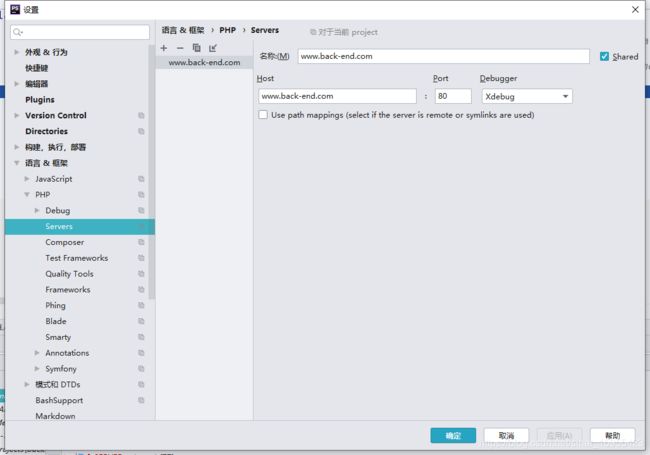
在Services里配置如下:
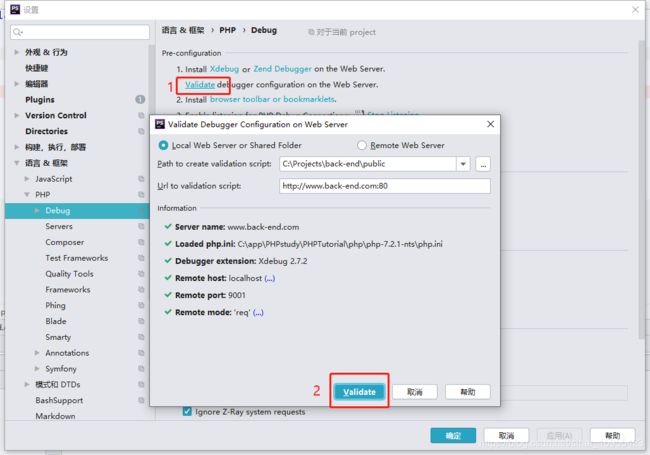
在Debug选项里点验证debugger服务配置
按着上面操作,基本上配置就算完了,网上还有一些配置方法我没测通 ,下面就是实操了:
我要想测我指定的地方怎么操作呢?
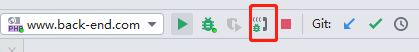
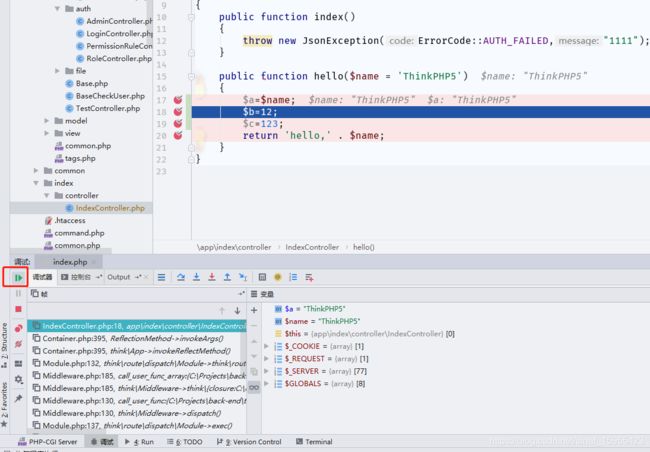
1.打开PHPstorm右上角的debug监听,然后点击xdebug调试(ps:不用的时候必须关掉,否则测试项目的时候刷不出来页面)
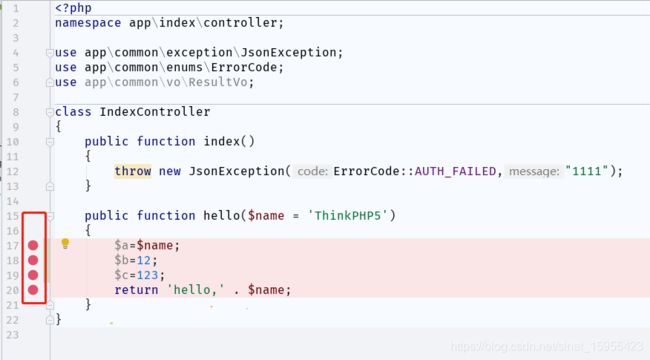
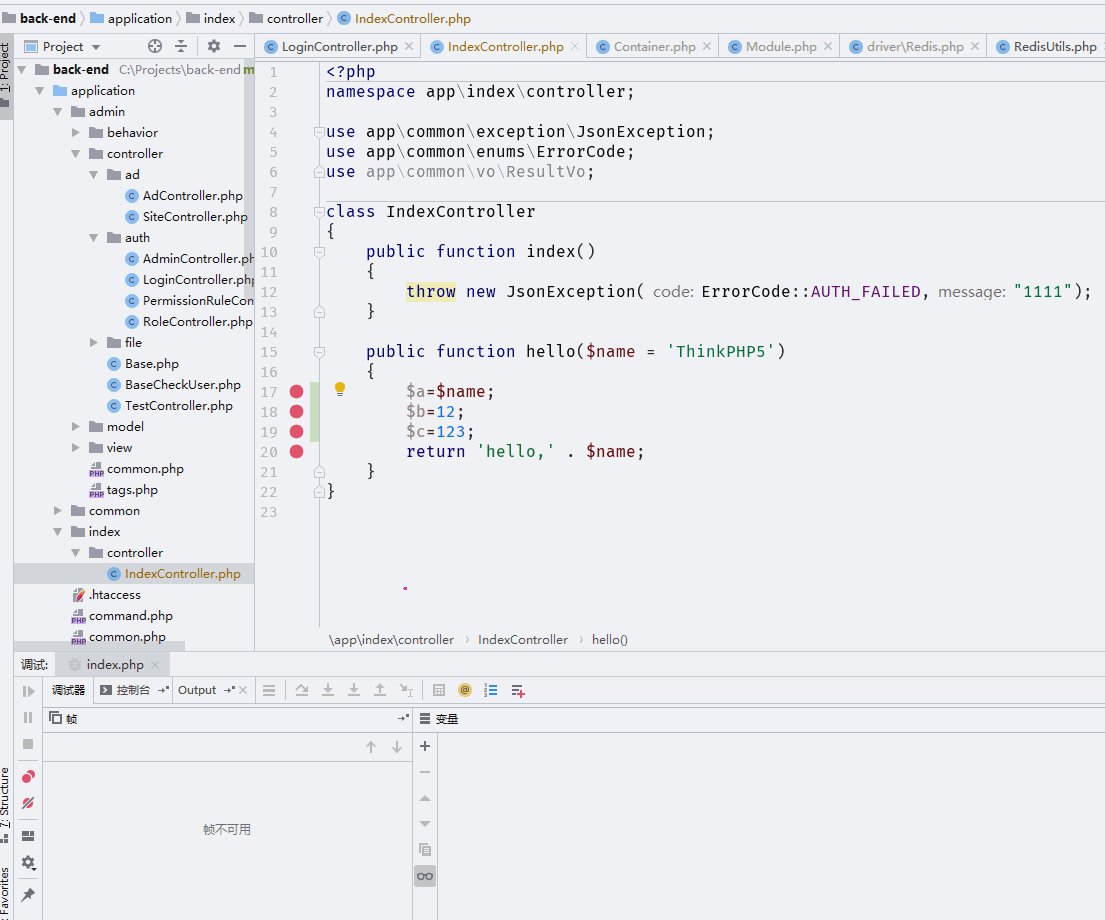
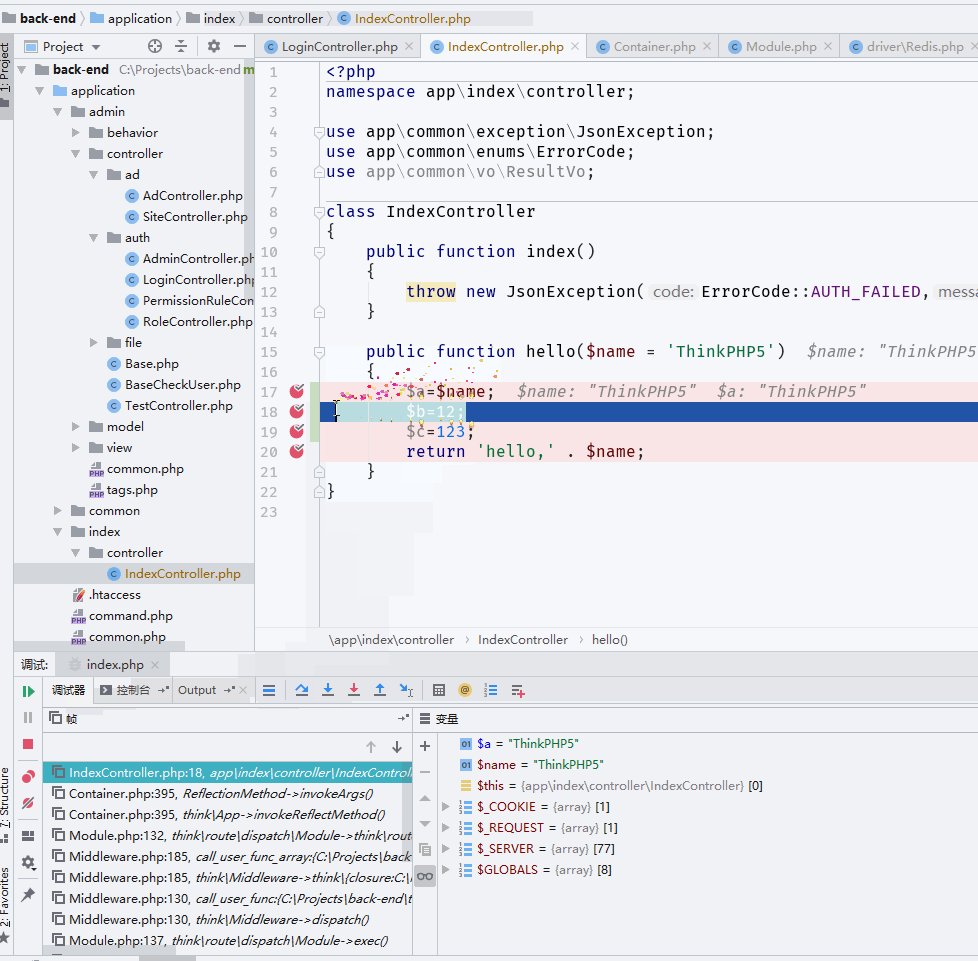
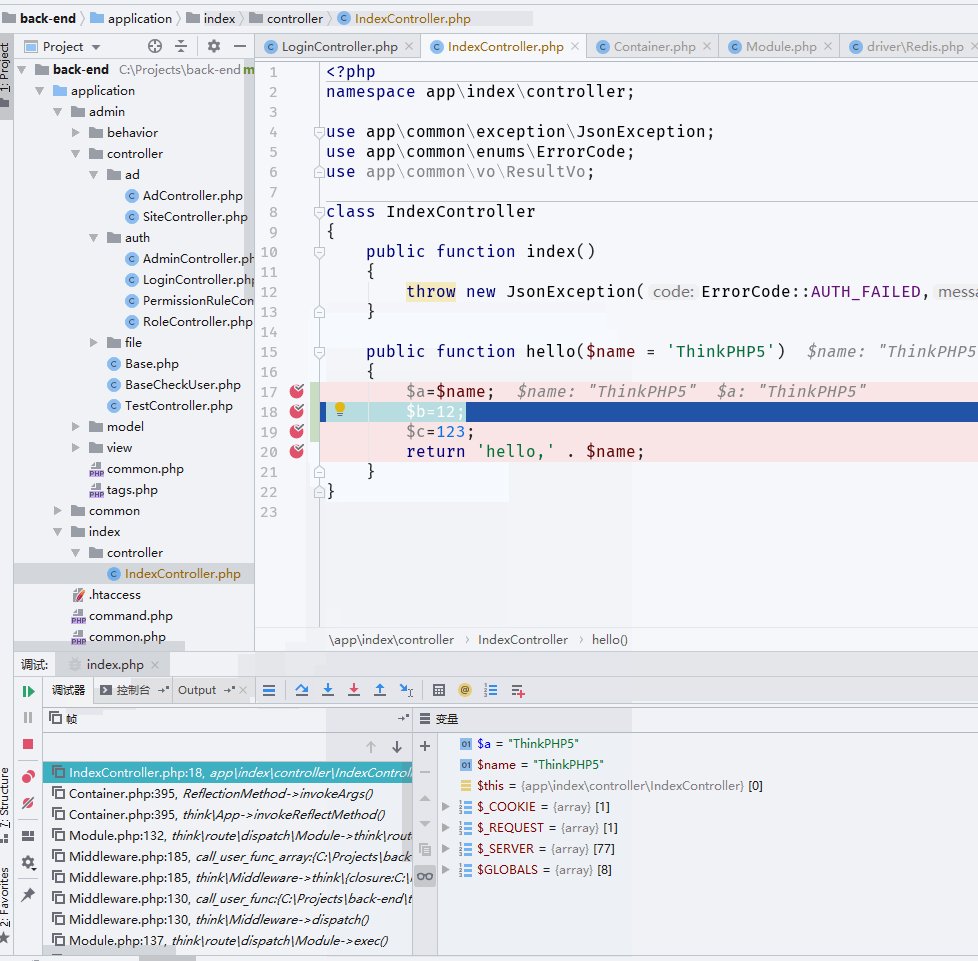
2.你到你想debug的地方在代码行左边点一下出来个红点点
3.到浏览器地址栏去访问你这个URL
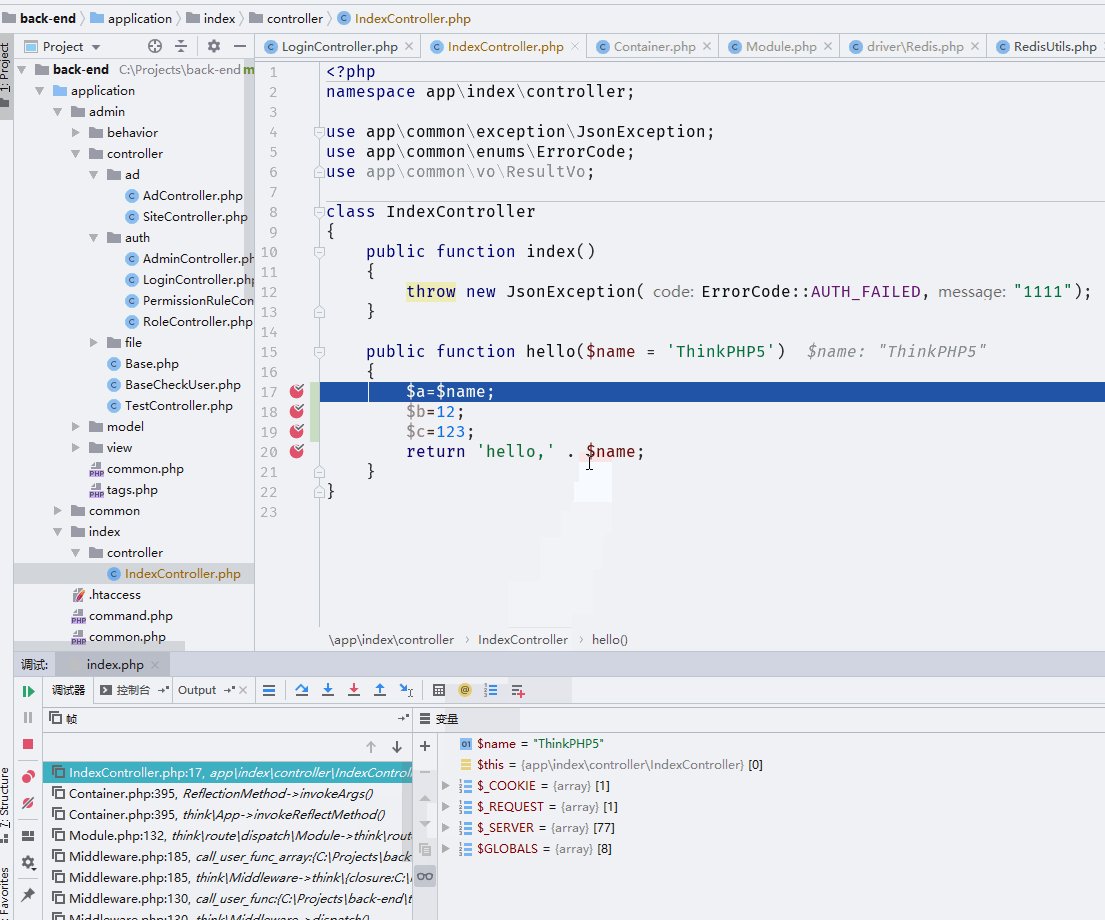
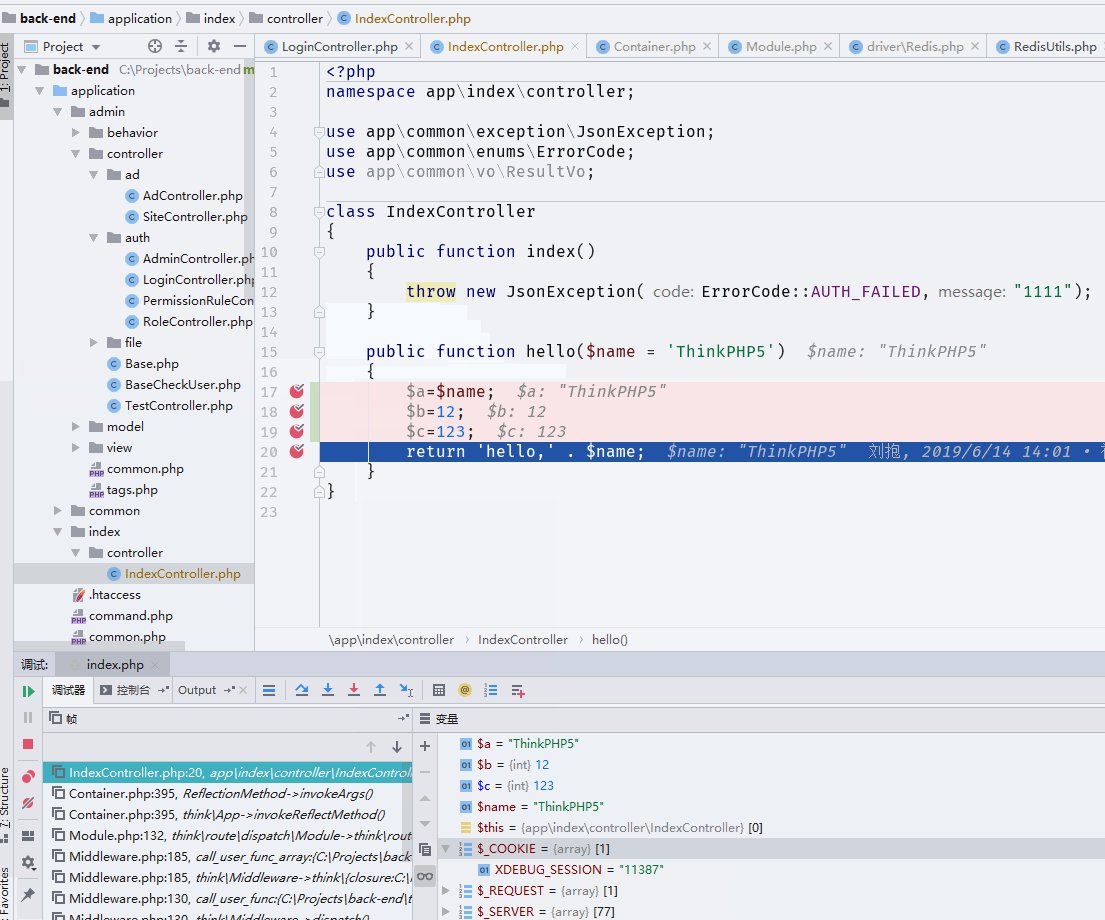
4.这时候浏览器什么东西也不输出给你,这时候你到PHPstorm里就有东西了,点Debugger(调试):
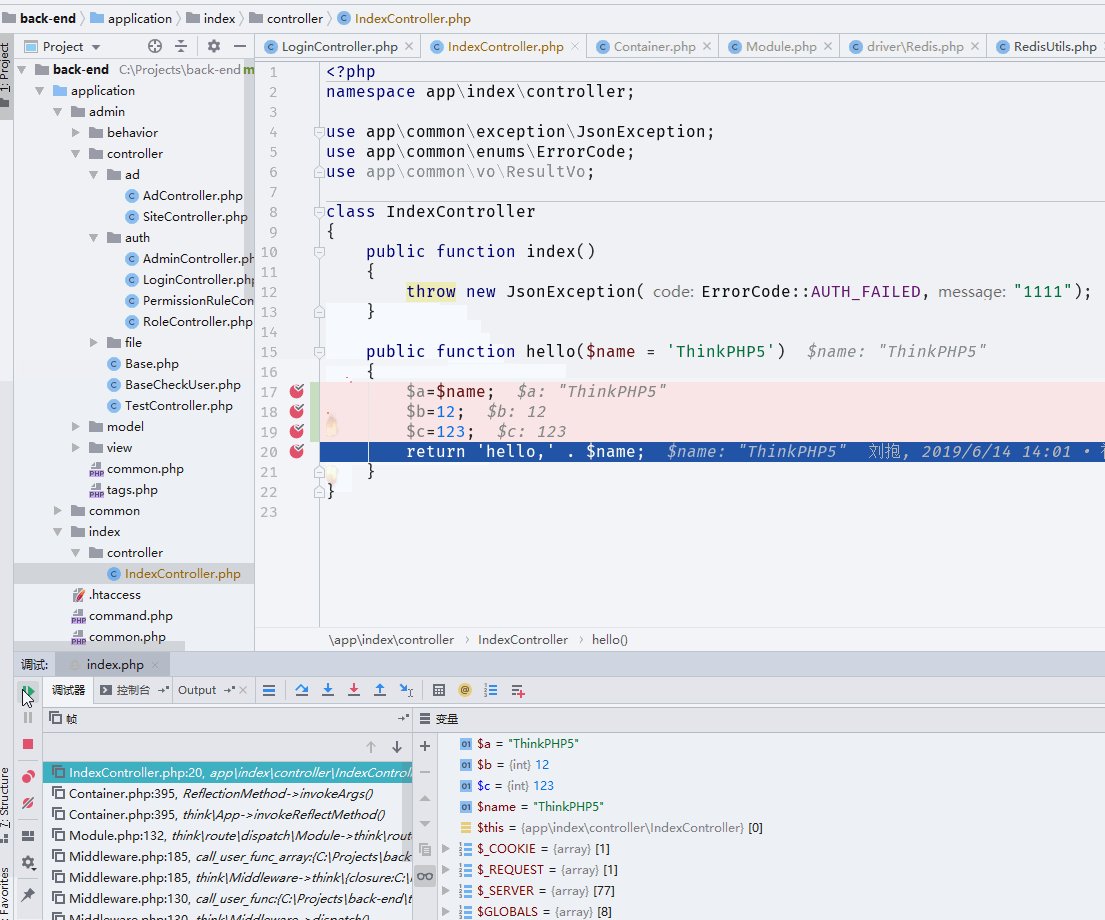
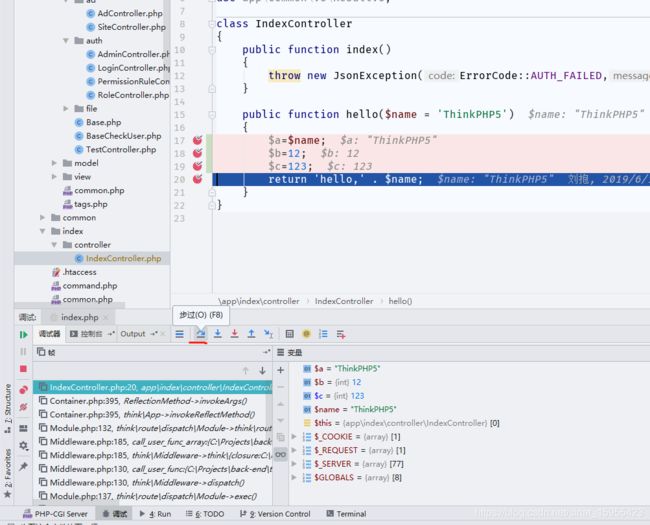
5.往下继续运行代码,运行完了浏览器页面也就出来了
好了以上就是基本调试方法了,下面是调试按钮代表什么功能:
下面的使用方法参考PHPstorm官网的debug帮助手册:https://www.jetbrains.com/help/phpstorm/debug-tool-window.html
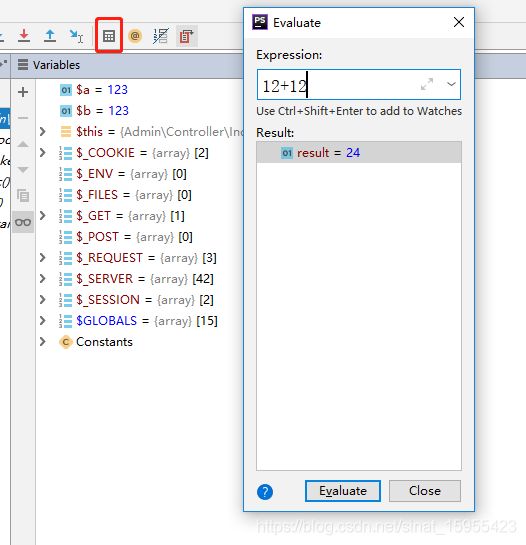
1.这个跟计算器一样的按钮实际用处就是写计算表达式的
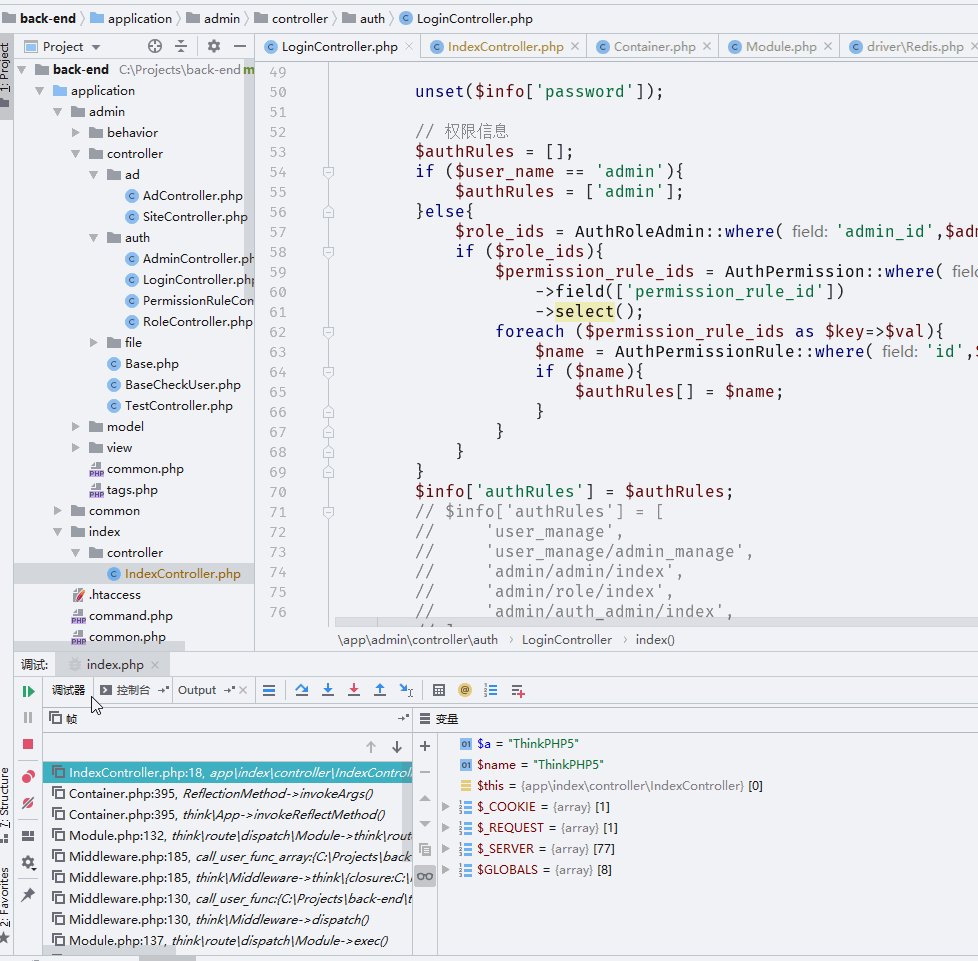
2. 三条杠的图标点击可突出显示编辑器中的当前执行点,并在“ 帧”窗格中显示相应的堆栈帧。
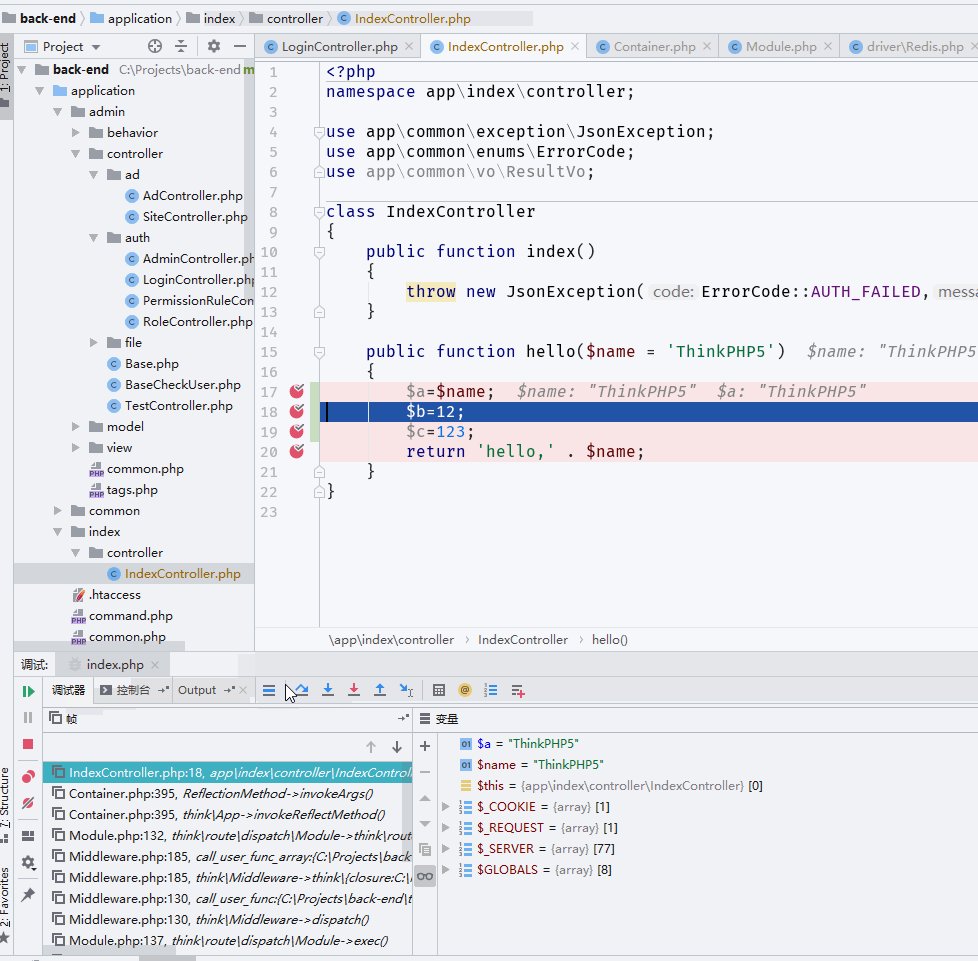
3.单击此按钮执行程序,直到当前方法或文件中的下一行,跳过当前执行点(如果有)引用的方法。如果当前行是方法中的最后一行,则执行步骤到此方法之后执行的行。
我直接把官网的操作方法复制过来,需要的自己测试下
调试工具栏
| 项目 |
工具提示和快捷方式 |
描述 |
|---|---|---|
|
|
重新运行 |
单击此按钮可停止当前应用程序并再次运行它。 |
|
|
调试 |
当前应用程序停止时,单击此按钮再次调试它。当应用程序运行时,此按钮切换为 |
|
|
简历程序 |
暂停应用程序时,单击此按钮可恢复程序执行。 |
|
|
暂停程序 |
单击此按钮可暂停程序执行。 请注意,该按钮不适用于运行/调试配置:Node.js,运行/调试配置:附加到Node.js / Chrome,以及 运行/调试配置:NodeUnit。 |
|
|
停止 |
单击此按钮可通过标准 |
|
|
查看断点 |
单击此按钮可打开“ 断点”对话框,您可以在其中配置断点行为。 |
|
|
静音断点 |
使用此按钮可切换断点状态。 在“ 调试”工具窗口 您可以暂时将项目中的所有断点静音以执行程序,而无需在断点处停止。 |
|
|
恢复布局 |
单击此按钮可放弃对当前布局的更改并返回默认状态。 |
|
|
显示选项菜单 |
单击此按钮可打开包含以下选项的菜单:
|
|
|
Pin标签 |
单击此按钮可固定或取消固定当前选项卡。您可能需要固定一个标签,以防止在此窗口中达到最大标签数时自动关闭标签。 |
步进工具栏
| 项目 |
工具提示和快捷方式 |
描述 |
|---|---|---|
|
|
显示执行点 |
单击此按钮可突出显示编辑器中的当前执行点,并在“ 帧”窗格中显示相应的堆栈帧。 |
|
|
跳过 |
单击此按钮执行程序,直到当前方法或文件中的下一行,跳过当前执行点(如果有)引用的方法。如果当前行是方法中的最后一行,则执行步骤到此方法之后执行的行。 |
|
|
踏入 |
单击此按钮可使调试器步入当前执行点调用的方法。 |
|
|
强行进入 |
单击此按钮可使调试器步进到当前执行点中调用的方法中,即使要跳过此方法也是如此。 |
|
|
走出去 |
单击此按钮可以将调试器步骤从当前方法中移出,直到它之后执行的行。 |
|
|
运行到光标 |
单击此按钮可恢复程序执行并暂停,直到执行点到达编辑器中当前光标位置的行。不需要断点。实际上,在插入符号处为当前行设置了临时断点,一旦程序执行暂停,该断点就会被删除。因此,如果插入符号位于已经执行的行,则程序将刚刚恢复以进一步执行,因为无法回滚到先前的断点。 如果在将您带到指定行之前为应该执行的行设置断点,则调试器将在第一个遇到的断点处暂停。 |
|
|
评估表达 |
单击此按钮可打开“ 评估表达式” 对话框。 |
注:如果配合chrome浏览器的xdebug helper插件,就不用配置phpstorm的xdebug了,二选一
鼠标移入插件图标上,右键打开选项,配置一下 IDE KRY,然后在浏览器访问项目路由,就可以进行和上面一样的调试了
postman如何使用xdebug
1.打开PHPstorm右上角的xdebug,会自动跳转到浏览器
2.把自动生成的浏览器的url复制到postman访问一次
3.后面在postman访问路由的时候就可以正常调试了