XListview上拉刷新,下拉加载
XListView实现上拉刷新,下拉加载数据的功能,此控件于大约两年前已停止更新维护,我用这个就是从githup(红字的官网)上下载的一个文件,然后做成一个依赖库,感兴趣的同学可以尝试下。
依赖库的使用:File中导入项目(Import Mudole),然后快捷键ctrl+shift+alt+s,调出Dependencies选上要依赖的文件,点击右上+号,第三个选项,选择要与哪个文件进行关联,然后点击ok。
实现思路
/**
* XlistView:就是一个实现了上拉刷新,下拉加载的自定义控件,我们如果集成他,就可以很轻松实现这些效果
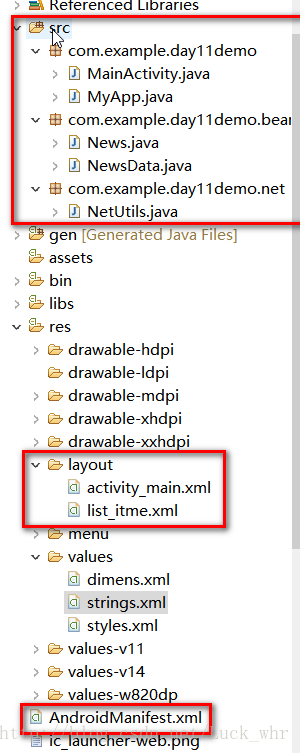
* 1.搭建XlistView的环境(拷贝资源:java代码,XML布局,strings资源,图片)
* 2.布局编写,初始化控件
* 3.初始化数据(一般网络的数据,进行解析封装到集合中,去使用)
* 4.相当于listVIew的使用,创建适配器,设置适配器等等,(此时效果不佳)
* 5.要进行XlistVIew设置下拉刷新,上拉加载的开启操作
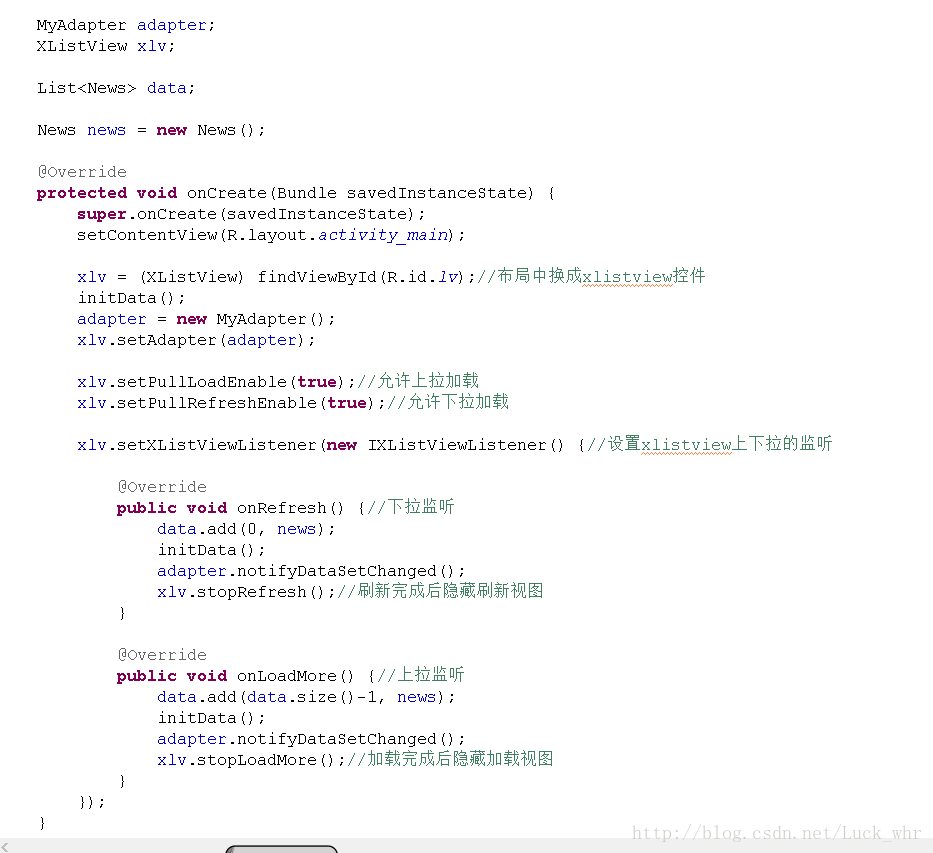
* 6.设置XlistVIew设置下拉刷新,上拉加载的监听操作
* 7.编写下拉刷新,上拉加载的业务逻辑代码
* 8.关闭下拉刷新,上拉加载的业务逻辑
* 注意:如果你想把数据放到listVIew顶部,那么这个数据就放到集合的0的位置就可以了.
* 提示你改布局,不要动控件的ID,你直接改控件内容即可
*/

Xml代码 注意:包名不能出错,如果这有问题,会让你加载布局的那一行代码报错
activity_main.xml:
id="@+id/lv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" /> list_item:
"match_parent"
android:layout_height="80dp"
android:orientation="vertical"
android:layout_toRightOf="@+id/iv"
android:layout_marginLeft="10dp"
>
id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="标题"
/>
id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="2"
android:text="描述"
/>
id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:layout_gravity="right"
android:text="时间"
/>
id="@+id/iv"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentLeft="true"
/> Activity代码实现
MainActivity.java:
import java.io.Reader;
import java.util.ArrayList;
import java.util.List;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.example.day11demo.bean.News;
import com.example.day11demo.bean.NewsData;
import com.example.day11demo.net.NetUtils;
import com.google.gson.Gson;
import com.nostra13.universalimageloader.core.ImageLoader;
@SuppressLint("NewApi")
public class MainActivity extends Activity {
ListView lv;
NewsData nd;
List list;
MyAdapter adapter;
// 表示当前加载的页面
int mCurrentPage = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 1、显示listview控件 加载网络数据
lv = (ListView) findViewById(R.id.lv);
initData();
adapter = new MyAdapter();
lv.setAdapter(adapter);
// listview的滑动监听 可以用作加载更多
lv.setOnScrollListener(new OnScrollListener() {
// 当滑动到最后一个条的时候 listview会从 滚动状态变成静止状态 属于状态的改变
// 所以当listview滑动最后一个条 状态改变监听的方法肯定会被调用
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// TODO Auto-generated method stub
switch (scrollState) {
case OnScrollListener.SCROLL_STATE_IDLE:
if (view.getLastVisiblePosition() == list.size() - 1) {
// 先把当前页面 +1
mCurrentPage++;
// 调用加载更多方法
loadMoreData();
}
break;
default:
break;
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO Auto-generated method stub
}
});
}
private void initData() {
// 用来让listview进行显示的数据集合
list = new ArrayList();
// 使用一个加载更多的方法请求10条数据
loadMoreData();
}
// 每次加载10条数据 然后把这十条数据存入一个 list集合中 刷新适配器进行显示
private void loadMoreData() {
new AsyncTask() {
@Override
protected NewsData doInBackground(String... params) {
// 通过get方式请求 网络的字符输入流
Reader reader = NetUtils
.getDataByGet("https://api.tianapi.com/wxnew/?key=8d6e3228d25298f13af4fc40ce6c9679&num=10&page="
+ mCurrentPage);
Gson gson = new Gson();
nd = gson.fromJson(reader, NewsData.class);
// 因为该loadmore方法每次加载都是把10条数据转换成javabean对象
// 所以我们需要一个单独的list集合 然后把每次请就回来的javabean中集合的数据 全都拼接到单独结合中
list.addAll(nd.getNewslist());
return null;
}
protected void onPostExecute(NewsData result) {
// 刷新
adapter.notifyDataSetChanged();
};
}.execute();
}
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = View.inflate(MainActivity.this,
R.layout.list_itme, null);
holder = new ViewHolder();
holder.tv_title = (TextView) convertView
.findViewById(R.id.tv_title);
holder.tv_desc = (TextView) convertView
.findViewById(R.id.tv_desc);
holder.tv_time = (TextView) convertView
.findViewById(R.id.tv_time);
holder.iv = (ImageView) convertView.findViewById(R.id.iv);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.tv_time.setText(list.get(position).getCtime());
holder.tv_desc.setText(list.get(position).getDescription());
holder.tv_title.setText(list.get(position).getTitle());
ImageLoader.getInstance().displayImage(
list.get(position).getPicUrl(), holder.iv);
return convertView;
}
}
public static class ViewHolder {
TextView tv_title;
TextView tv_desc;
TextView tv_time;
ImageView iv;
}
} MyApp.java:(MyApplication配置实现)
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer;
import android.app.Application;
public class MyApp extends Application {
@Override
public void onCreate() {
DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_launcher)
.displayer(new FadeInBitmapDisplayer(2000)).cacheOnDisk(true)
.cacheInMemory(true).build();
ImageLoaderConfiguration configs = new ImageLoaderConfiguration.Builder(
this).defaultDisplayImageOptions(options).threadPoolSize(5)
.build();
ImageLoader.getInstance().init(configs);
super.onCreate();
}
}News.java:
public class News {
String ctime;
String description;
String picUrl;
String title;
String url;
public String getCtime() {
return ctime;
}
public void setCtime(String ctime) {
this.ctime = ctime;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getPicUrl() {
return picUrl;
}
public void setPicUrl(String picUrl) {
this.picUrl = picUrl;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public News(String ctime, String description, String picUrl, String title,
String url) {
super();
this.ctime = ctime;
this.description = description;
this.picUrl = picUrl;
this.title = title;
this.url = url;
}
@Override
public String toString() {
return "News [ctime=" + ctime + ", description=" + description
+ ", picUrl=" + picUrl + ", title=" + title + ", url=" + url
+ "]";
}
}NewsData.java:
import java.util.ArrayList;
import java.util.List;
public class NewsData {
String code;
String msg;
List newslist = new ArrayList();
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public List getNewslist() {
return newslist;
}
public void setNewslist(List newslist) {
this.newslist = newslist;
}
@Override
public String toString() {
return "NewsData [code=" + code + ", msg=" + msg + ", newslist="
+ newslist + "]";
}
} NetUtils.java:(获取网络信息)
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.Reader;
import java.net.HttpURLConnection;
import java.net.URL;
/**
* 网络工具类
*
* @author Administrator
*
*/
public class NetUtils {
/**
* 通过get请求 获取字符数据流
*
* @param path
* @return
*/
public static Reader getDataByGet(String path) {
InputStreamReader isr = null;
try {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
int code = conn.getResponseCode();
if (code == 200) {
InputStream is = conn.getInputStream();
isr = new InputStreamReader(is);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return isr;
}
}实现效果