handsontable汉化包 2.0.x(vue项目)
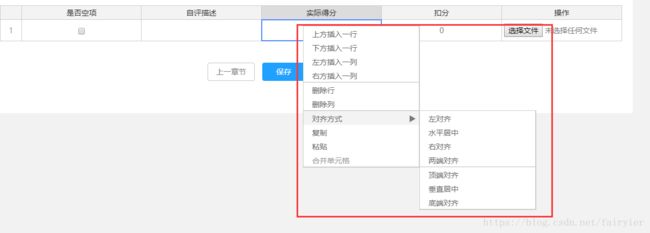
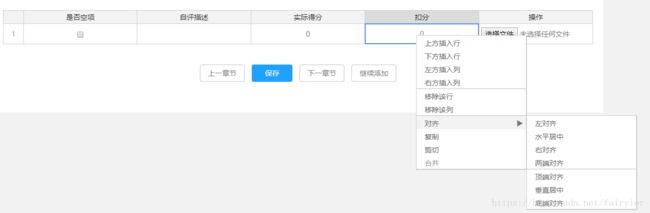
强大的handsontable表格可以实现类似excel一样的编辑,最近vue项目中有用到,正在熟悉它的配置。我所说的汉化,主要是对于右键菜单的,汉化完的结果如下:
第一步:我开始只是想设置右键菜单为中文,配置contextMenu项类似这样:
contextMenu: {
items: {
"row_above": {
name: '向上插入一行',
},
"row_below": {
name: '向下插入一行',
},
"col_left": {
name: '向左插入一列',
},
"col_right": {
name: '向右插入一列',
},
"remove_row": {
name: '删除行',
},
"remove_col": {
name: '删除列',
},
"merge_cell": {
name: '合并单元格',
},
"alignment": {
name: '对齐',
},
"copy": {
name: '复制',
},
"cut": {
name: '剪切',
}
},
},一级菜单没问题了,可是二级菜单没有汉化:
第二步:尝试继续完善contextMenu配置,添加子菜单:
contextMenu: {
items: {
"row_above": {
name: '向上插入一行',
},
"row_below": {
name: '向下插入一行',
},
"col_left": {
name: '向左插入一列',
},
"col_right": {
name: '向右插入一列',
},
"remove_row": {
name: '删除行',
},
"remove_col": {
name: '删除列',
},
"merge_cell": {
name: '合并单元格',
},
"alignment": {
name: '对齐',
submenu: { 这里就是我新增的子菜单配置/
items: [
{
key: "alignment:left",
name: '左对齐',
},
{
key: "alignment:center",
name: '水平居中'
},
{
key: "alignment:right",
name: '右对齐'
},
{
key: "alignment:justify",
name: '两端对齐'
},
{name: "---------"},
{
key: "alignment:top",
name: '顶端对齐'
},
{
key: "alignment:middle",
name: '垂直居中'
},
{
key: "alignment:bottom",
name: '底端对齐'
}
]
}
},
"copy": {
name: '复制',
},
"cut": {
name: '剪切',
}
},
}
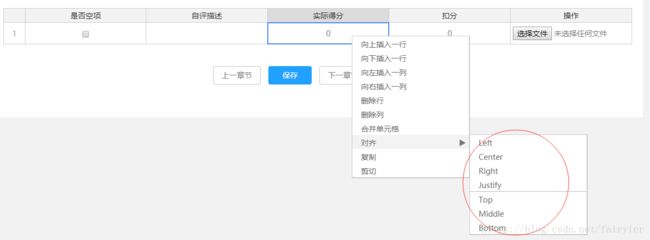
哇塞,二级菜单真的被我汉化了,貌似没问题了呀!
—— too young too simple! 二级菜单的默认事件不起作用了,不信你试试:设置某个单元格右对齐、垂直居中等等试试,一点反应都没有。所有,我这样对subMenu的配置是有问题的,name是汉化了,事件也被覆盖了,具体原因,我一时找不出来,有会的亲,欢迎留言告诉我,先谢谢啦~
步骤三:于是乎,我翻看文档想到了汉化,官方文档请见:
https://docs.handsontable.com/pro/3.0.0/tutorial-internationalization.html
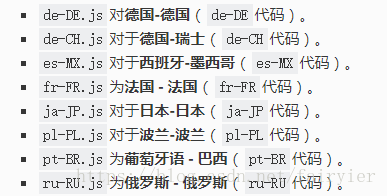
我的是vue项目,在node_modules下面找到handsontable/languages文件夹,里面就是它自带的语言包,有如下这些,没中文包。
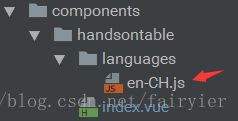
没用就自己手动汉化一个,因为里面涉及的关键词不多,所以自己拷贝英文的那份js到自己目录下,命名en-CH.js,如下
然后按照文档所说的在示例之前引用、注册:
import "handsontable/dist/handsontable.full.css"
import Handsontable from 'handsontable';
import {deepCopy} from "../../utils/deepCopy";
import enCH from './languages/en-CH';Handsontable.languages.registerLanguageDictionary(enCH); //注册中文字典汉化完的右键菜单图见本文的第一张图,而且点击事件等都正常。注意此时的contextMenu配置需要改为这样:
contextMenu: [
"row_above",
"row_below",
"col_left",
"col_right",
"---------",
"remove_row",
"remove_col",
"---------",
"alignment",
"copy",
"cut",
"mergeCells"
],附汉化的en-CH.js
/**
* @preserve
* Authors: fairyIer
* Last updated: May 18, 2018
*
* handsontable 汉化包
*/
import Handsontable from 'handsontable';
const C = Handsontable.languages.dictionaryKeys;
const dictionary = {
languageCode: 'en-US',
[C.CONTEXTMENU_ITEMS_ROW_ABOVE]: '上方插入一行',
[C.CONTEXTMENU_ITEMS_ROW_BELOW]: '下方插入一行',
[C.CONTEXTMENU_ITEMS_INSERT_LEFT]: '左方插入一列',
[C.CONTEXTMENU_ITEMS_INSERT_RIGHT]: '右方插入一列',
[C.CONTEXTMENU_ITEMS_REMOVE_ROW]: ['删除行', '删除行'],
[C.CONTEXTMENU_ITEMS_REMOVE_COLUMN]: ['删除列', '删除列'],
[C.CONTEXTMENU_ITEMS_UNDO]: '撤销',
[C.CONTEXTMENU_ITEMS_REDO]: '恢复',
[C.CONTEXTMENU_ITEMS_READ_ONLY]: '只读',
[C.CONTEXTMENU_ITEMS_CLEAR_COLUMN]: '清空列',
[C.CONTEXTMENU_ITEMS_ALIGNMENT]: '对齐方式',
[C.CONTEXTMENU_ITEMS_ALIGNMENT_LEFT]: '左对齐',
[C.CONTEXTMENU_ITEMS_ALIGNMENT_CENTER]: '水平居中',
[C.CONTEXTMENU_ITEMS_ALIGNMENT_RIGHT]: '右对齐',
[C.CONTEXTMENU_ITEMS_ALIGNMENT_JUSTIFY]: '两端对齐',
[C.CONTEXTMENU_ITEMS_ALIGNMENT_TOP]: '顶端对齐',
[C.CONTEXTMENU_ITEMS_ALIGNMENT_MIDDLE]: '垂直居中',
[C.CONTEXTMENU_ITEMS_ALIGNMENT_BOTTOM]: '底端对齐',
[C.CONTEXTMENU_ITEMS_FREEZE_COLUMN]: '冻结列',
[C.CONTEXTMENU_ITEMS_UNFREEZE_COLUMN]: '解冻列',
[C.CONTEXTMENU_ITEMS_BORDERS]: '边框',
[C.CONTEXTMENU_ITEMS_BORDERS_TOP]: '上',
[C.CONTEXTMENU_ITEMS_BORDERS_RIGHT]: '右',
[C.CONTEXTMENU_ITEMS_BORDERS_BOTTOM]: '下',
[C.CONTEXTMENU_ITEMS_BORDERS_LEFT]: '左',
[C.CONTEXTMENU_ITEMS_REMOVE_BORDERS]: '去掉边框',
[C.CONTEXTMENU_ITEMS_ADD_COMMENT]: '添加批注',
[C.CONTEXTMENU_ITEMS_EDIT_COMMENT]: '编辑批注',
[C.CONTEXTMENU_ITEMS_REMOVE_COMMENT]: '删除批注',
[C.CONTEXTMENU_ITEMS_READ_ONLY_COMMENT]: '批注只读',
[C.CONTEXTMENU_ITEMS_MERGE_CELLS]: '合并单元格',
[C.CONTEXTMENU_ITEMS_UNMERGE_CELLS]: '拆分单元格',
[C.CONTEXTMENU_ITEMS_COPY]: '复制',
[C.CONTEXTMENU_ITEMS_CUT]: '粘贴',
[C.CONTEXTMENU_ITEMS_NESTED_ROWS_INSERT_CHILD]: '插入子行',
[C.CONTEXTMENU_ITEMS_NESTED_ROWS_DETACH_CHILD]: '从父行分离',
[C.CONTEXTMENU_ITEMS_HIDE_COLUMN]: ['隐藏列', '隐藏列'],
[C.CONTEXTMENU_ITEMS_SHOW_COLUMN]: ['取消隐藏', '取消隐藏'],
[C.CONTEXTMENU_ITEMS_HIDE_ROW]: ['隐藏行', '隐藏行'],
[C.CONTEXTMENU_ITEMS_SHOW_ROW]: ['取消隐藏', '取消隐藏'],
[C.FILTERS_CONDITIONS_NONE]: '无',
[C.FILTERS_CONDITIONS_EMPTY]: '为空',
[C.FILTERS_CONDITIONS_NOT_EMPTY]: '非空',
[C.FILTERS_CONDITIONS_EQUAL]: '等于',
[C.FILTERS_CONDITIONS_NOT_EQUAL]: '不等于',
[C.FILTERS_CONDITIONS_BEGINS_WITH]: '开始于',
[C.FILTERS_CONDITIONS_ENDS_WITH]: '结束于',
[C.FILTERS_CONDITIONS_CONTAINS]: '包含',
[C.FILTERS_CONDITIONS_NOT_CONTAIN]: '不包含',
[C.FILTERS_CONDITIONS_GREATER_THAN]: 'Greater than',
[C.FILTERS_CONDITIONS_GREATER_THAN_OR_EQUAL]: 'Greater than or equal to',
[C.FILTERS_CONDITIONS_LESS_THAN]: 'Less than',
[C.FILTERS_CONDITIONS_LESS_THAN_OR_EQUAL]: 'Less than or equal to',
[C.FILTERS_CONDITIONS_BETWEEN]: 'Is between',
[C.FILTERS_CONDITIONS_NOT_BETWEEN]: 'Is not between',
[C.FILTERS_CONDITIONS_AFTER]: '前',
[C.FILTERS_CONDITIONS_BEFORE]: '后',
[C.FILTERS_CONDITIONS_TODAY]: '今天',
[C.FILTERS_CONDITIONS_TOMORROW]: '明天',
[C.FILTERS_CONDITIONS_YESTERDAY]: '昨天',
[C.FILTERS_VALUES_BLANK_CELLS]: '空单元格',
[C.FILTERS_DIVS_FILTER_BY_CONDITION]: '条件筛选',
[C.FILTERS_DIVS_FILTER_BY_VALUE]: '值筛选',
[C.FILTERS_LABELS_CONJUNCTION]: '和',
[C.FILTERS_LABELS_DISJUNCTION]: '或',
[C.FILTERS_BUTTONS_SELECT_ALL]: '全选',
[C.FILTERS_BUTTONS_CLEAR]: '清空',
[C.FILTERS_BUTTONS_OK]: '确认',
[C.FILTERS_BUTTONS_CANCEL]: '取消',
[C.FILTERS_BUTTONS_PLACEHOLDER_SEARCH]: '搜索',
[C.FILTERS_BUTTONS_PLACEHOLDER_VALUE]: '值',
[C.FILTERS_BUTTONS_PLACEHOLDER_SECOND_VALUE]: '第二个值'
};
export default dictionary;番外:我今天发现,[email protected]出来了,多了两个汉化包:
无需自己汉化了,按照文档说的引入
import 'handsontable/languages/zh-CN'; //引入中文语言包
...
language: 'zh-CN', //声明用中文的语言包
contextMenu: [
"row_above",
"row_below",
"col_left",
"col_right",
"---------",
"remove_row",
"remove_col",
"---------",
"alignment",
"copy",
"cut",
"mergeCells"
],结果如下:
总结:我觉得官网的汉化比我自己翻译得好,如果你们觉得自己翻译的更准确,仍然可以自定义语言包。