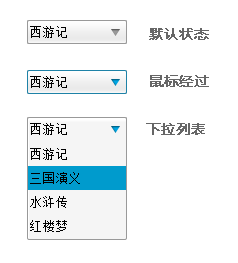
最近公司里项目需要定制html元素的select标签样式,于是自己写了个jQuery插件,方法就是将原来的select元素隐藏,然后使用div模拟一个select标签,效果如下:

1.下拉框的高度不能改变,宽度可改变
2.如果不指定宽度,则读取原来select标签的宽度
不指定宽度: $('select[name="book1"]').selectWidget({});
指定宽度为100像素:$('select[name="book2"]').selectWidget({width:100});
3.jquery.bgiframe.min.js用于修复ie6下不能遮住select的bug