JavaScript进阶教程(5)-一文让你搞懂作用域链和闭包
目录
1 作用域
2 作用域链
3 预解析
3.1 变量预解析
3.2 函数预解析
4 闭包
4.1 闭包小案例:
4.2 闭包点赞案例
5 闭包的作用
6 闭包导致的一些问题
6.1 第一:使用更多的闭包
6.2 第二种方法:使用了匿名闭包
6.3 第三种方法:使用用ES2015引入的let关键词
6.4 第四种方法:使用 forEach()来遍历
7 性能
8 总结
1 作用域
在JS中变量可以分为局部变量和全局变量,对于变量不熟悉的可以看一下我这篇文章:https://blog.csdn.net/qq_23853743/article/details/106946100
作用域就是变量的使用范围,分为局部作用域和全局作用域,局部变量的使用范围为局部作用域,全局变量的使用范围是全局作用域。在 ECMAScript 2015 引入let 关键字之前,js中没有块级作用域---即在JS中一对花括号({})中定义的变量,依然可以在花括号外面使用。
{
var num2 = 100;
}
console.log(num2); // >100
2 作用域链
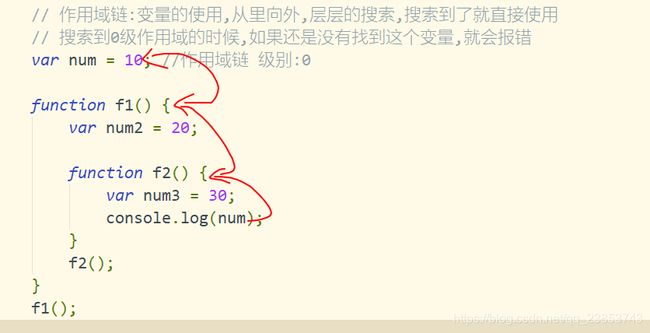
当内部函数访问外部函数的变量时,采用的是链式查找的方式进行获取的,从里向外层层的搜索,搜索到了就直接使用,搜索到0级作用域的时候,如果还是没有找到这个变量,就报错。这种结构我们称为作用域链。
// 作用域链:变量的使用,从里向外,层层的搜索,搜索到了就直接使用
// 搜索到0级作用域的时候,如果还是没有找到这个变量,就会报错
var num = 10; //作用域链 级别:0
function f1() {
var num2 = 20;
function f2() {
var num3 = 30;
console.log(num); // >10
}
f2();
}
f1();
3 预解析
JS代码在浏览器中是由JS引擎进行解析执行的,分为两步,预解析和代码执行。预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升),浏览器JS代码运行之前,会把变量的声明和函数的声明提前(提升)到该作用域的最上面。
3.1 变量预解析
把所有变量的声明提升到当前作用域的最前面,不提升赋值操作。
示例:
console.log(num); // 没有报错,返回的是一个undefined
var num = 666;
预解析后:
// 预解析后:变量提升
var num;
console.log(num); // 所以返回的是一个undefined
num = 666;
3.2 函数预解析
将所有函数声明提升到当前作用域的最前面。
示例:
f1(); // 能够正常调用
function f1() {
console.log("Albert唱歌太好听了");
}
预解析后:
function f1() {
console.log("Albert唱歌太好听了");
}
f1(); //预解析后,代码是逐行执行的,执行到 f1()后,去调用函数 f1()
4 闭包
在专业书籍上对于闭包的解释为:Javascript的闭包是指一个函数与周围状态(词法环境)的引用捆绑在一起(封闭)的组合,在JavaScript中,每次创建函数时,都会同时创建闭包。闭包是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不受外界干扰,即形成一个不销毁的栈环境。
这句话比较难以理解,对于闭包我的理解是,在函数A中,有一个函数B,在函数B中可以访问函数A中定义的变量或者是数据x,被访问的变量x可以和B函数一同存在。即使A函数已经运行结束,导致创建变量x的环境销毁,B函数中x变量也依然会存在,直到访问变量x的B函数被销毁,此时形成了闭包。如下面代码所示:
function A() {
var x = 0;
function B() {
return ++x;
}
return B // 返回B函数
}
var B = A(); // 创建B函数
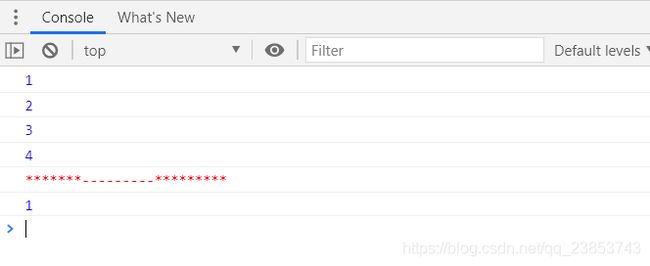
console.log(B()); // 1
console.log(B()); // 2
console.log(B()); // 3
console.log(B()); // 4
console.log("%c%s", "color:red", "*******---------*********");
// 创建新的B函数
B = A();
console.log(B()); // 1
4.1 闭包小案例:
// 普通的函数
function f1() {
var num = 0;
num++;
return num;
}
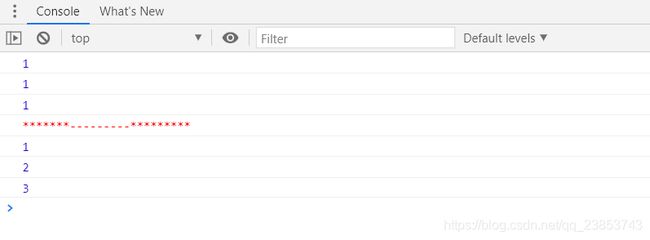
console.log(f1());
console.log(f1());
console.log(f1());
console.log("%c%s", "color:red", "*******---------*********");
// 闭包
function f2() {
var num = 0;
return function() {
num++;
return num;
}
}
var ff = f2();
console.log(ff()); // 1
console.log(ff()); // 2
console.log(ff()); // 3
4.2 闭包点赞案例
演示地址:https://www.albertyy.com/2020/9/like.html
代码:
闭包点赞案例:公众号AlbertYang






5 闭包的作用
闭包很有用,因为它允许将函数与其所操作的某些数据(环境)关联起来。这显然类似于面向对象编程。在面向对象编程中,对象允许我们将某些数据(对象的属性)与一个或者多个方法相关联。在一些编程语言中,比如 Java,是支持将方法声明为私有的(private),即它们只能被同一个类中的其它方法所调用。而 JavaScript 没有这种原生支持,但我们可以使用闭包来模拟私有方法。私有方法不仅仅有利于限制对代码的访问:还提供了管理全局命名空间的强大能力,避免非核心的方法弄乱了代码的公共接口部分。下面我们计数器为例,代码如下:
var myCounter = function() {
var privateCounter = 0;
function changeBy(val) {
privateCounter += val;
}
return {
increment: function() {
changeBy(1);
},
decrement: function() {
changeBy(-1);
},
value: function() {
return privateCounter;
}
}
};
var Counter1 = myCounter();
var Counter2 = myCounter();
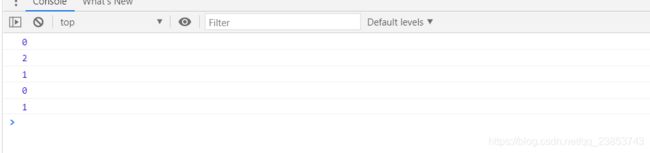
console.log(Counter1.value()); /* 计数器1现在为 0 */
Counter1.increment();
Counter1.increment();
console.log(Counter1.value()); /* 计数器1现在为 2 */
Counter1.decrement();
console.log(Counter1.value()); /* 计数器1现在为 1 */
console.log(Counter2.value()); /* 计数器2现在为 0 */
Counter2.increment();
console.log(Counter2.value()); /* 计数器2现在为 1 */
在上边的代码中我们创建了一个匿名函数含两个私有项:名为 privateCounter 的变量和名为 changeBy 的函数。这两项都无法在这个匿名函数外部直接访问。必须通过匿名函数返回的三个公共函数访问,Counter.increment,Counter.decrement 和Counter.value,这三个公共函数共享同一个环境的闭包,多亏 JavaScript 的词法作用域,它们都可以访问 privateCounter 变量和 changeBy 函数。我们把匿名函数储存在一个变量myCounter 中,并用它来创建多个计数器,每次创建都会同时创建闭包,因为每个闭包都有它自己的词法环境,每个闭包都是引用自己词法作用域内的变量 privateCounter ,所以两个计数器 Counter1 和 Counter2 是各自独立的。以这种方式使用闭包,提供了许多与面向对象编程相关的好处 —— 特别是数据隐藏和封装。
6 闭包导致的一些问题
在 ECMAScript 2015 引入let 关键字之前,在循环中有一个常见的闭包创建问题。请看以下代码:
公众号AlbertYang
提示信息
E-mail:
Name:
Age:
上边代码中,我们在数组 helpText 中定义了三个提示信息,每一个都关联于对应的文档中的input 的 ID。通过循环依次为相应input添加了一个 onfocus 事件处理函数,以便显示帮助信息。运行这段代码后,您会发现它没有达到想要的效果。无论焦点在哪个input上,显示的都是关于年龄的信息。
演示地址:https://www.albertyy.com/2020/7/closure1.html
我们想要的正确效果:https://www.albertyy.com/2020/7/closure2.html
这是因为赋值给 onfocus 的是闭包。这些闭包是由他们的函数定义和在 setupHelp 作用域中捕获的环境所组成的。这三个闭包在循环中被创建,但他们共享了同一个词法作用域,在这个作用域中存在一个变量item。这里因为变量item使用var进行声明,由于变量提升(item可以在函数setupHelp的任何地方使用),所以item具有函数作用域。当onfocus的回调执行时,item.help的值被决定。由于循环在onfocus 事件触发之前早已执行完毕,变量对象item(被三个闭包所共享)已经指向了helpText的最后一项。要解决这个问题,有以下几个方法。
6.1 第一:使用更多的闭包
function showHelp(help) {
document.getElementById('help').innerHTML = help;
}
function makeHelpCallback(help) {
return function() {
showHelp(help);
};
}
function setupHelp() {
var helpText = [{
'id': 'email',
'help': '你的邮件地址'
},
{
'id': 'name',
'help': '你的名字'
},
{
'id': 'age',
'help': '你的年龄'
}
];
for (var i = 0; i < helpText.length; i++) {
var item = helpText[i];
document.getElementById(item.id).onfocus = makeHelpCallback(item.help);
}
}
setupHelp();
这段代码可以正常的执行了。这是因为所有的回调不再共享同一个环境, makeHelpCallback 函数为每一个回调创建一个新的词法环境。在这些环境中,help 指向 helpText 数组中对应的字符串。
6.2 第二种方法:使用了匿名闭包
function showHelp(help) {
document.getElementById('help').innerHTML = help;
}
function setupHelp() {
var helpText = [{
'id': 'email',
'help': '你的邮件地址'
},
{
'id': 'name',
'help': '你的名字'
},
{
'id': 'age',
'help': '你的年龄'
}
];
for (var i = 0; i < helpText.length; i++) {
(function() {
var item = helpText[i];
document.getElementById(item.id).onfocus = function() {
showHelp(item.help);
}
})(); // 马上把当前循环项的item与事件回调相关联起来
}
}
setupHelp();
6.3 第三种方法:使用用ES2015引入的let关键词
function showHelp(help) {
document.getElementById('help').innerHTML = help;
}
function setupHelp() {
var helpText = [{
'id': 'email',
'help': '你的邮件地址'
},
{
'id': 'name',
'help': '你的名字'
},
{
'id': 'age',
'help': '你的年龄'
}
];
for (var i = 0; i < helpText.length; i++) {
let item = helpText[i]; //使用let代替var
document.getElementById(item.id).onfocus = function() {
showHelp(item.help);
}
}
}
setupHelp();
这个里使用let而不是var,因为let是具有块作用域的变量,即它所声明的变量只在所在的代码块({})内有效,因此每个闭包都绑定了块作用域的变量,这意味着不再需要额外的闭包。
6.4 第四种方法:使用 forEach()来遍历
function showHelp(help) {
document.getElementById('help').innerHTML = help;
}
function setupHelp() {
var helpText = [{
'id': 'email',
'help': '你的邮件地址'
},
{
'id': 'name',
'help': '你的名字'
},
{
'id': 'age',
'help': '你的年龄'
}
];
helpText.forEach(function(text) {
document.getElementById(text.id).onfocus = function() {
showHelp(text.help);
}
});
}
setupHelp();
7 性能
由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题。如果不是某些特定任务需要使用闭包,最好不要使用闭包。例如,在创建新的对象或者类时,方法通常应该放到原型对象中,而不是定义到对象的构造函数中。原因是这将导致每次构造函数被调用时,方法都会被重新赋值一次(也就是说,对于每一个实例对象,geName和 getMessage都是一模一样的内容, 每生成一个实例,都必须为重复的内容,多占用一些内存,如果实例对象很多,会造成极大的内存浪费。)。请看以下代码:
function MyObject(name, message) {
this.name = name.toString();
this.message = message.toString();
this.getName = function() {
return this.name;
};
this.getMessage = function() {
return this.message;
};
}
在上面的代码中,我们并没有利用到闭包的好处,因此可以避免使用闭包。修改如下:
function MyObject(name, message) {
this.name = name.toString();
this.message = message.toString();
}
MyObject.prototype = {
getName: function() {
return this.name;
},
getMessage: function() {
return this.message;
}
};
如果我们不想重新定义原型,可修改如下:
function MyObject(name, message) {
this.name = name.toString();
this.message = message.toString();
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.getMessage = function() {
return this.message;
};
思考:为了测试你是否理解闭包请看下面两段代码,请思考它们的运行结果是什么?并在留言区给出你的答案。
代码一:
var name = "Window";
var object = {
name: "Object",
getNameFunc: function() {
return function() {
return this.name;
};
}
};
console.log(object.getNameFunc()());
代码二:
var name = "Window";
var object = {
name: "Object",
getNameFunc: function() {
var that = this;
return function() {
return that.name;
};
}
};
console.log(object.getNameFunc()());
8 总结
内部函数访问外部函数的变量时,采用的是链式查找的方式进行获取的,从里向外层层的搜索,搜索到了就直接使用,搜索到0级作用域的时候,如果还是没有找到这个变量,就报错,这种结构我们称为作用域链。本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁 局部变量是在函数中,函数使用结束后,局部变量就会被自动的释放,但是产生闭包后,里面的局部变量的使用作用域链就会被延长,闭包的作用是缓存数据这是闭包的优点也是缺点,这会导致变量不能及时的释放。如果想要缓存数据,就把这个数据放在外层的函数和里层的函数的中间位置。由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不要滥用闭包。
今天的学习就到这里了,由于本人能力和知识有限,如果有写的不对的地方,还请各位大佬批评指正。如果想继续学习提高,欢迎关注我,每天学习进步一点点,就是领先的开始。如果觉得本文对你有帮助的话,欢迎转发,评论,点赞!!!