JavaScript从入门到摔门(2万字超详细的JS知识)
概要:
ECMAScript
DOM
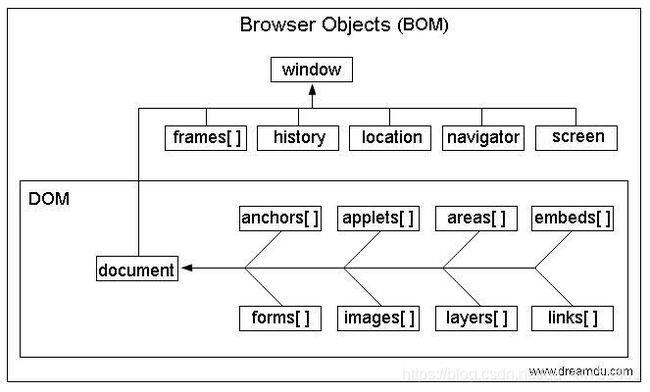
BOM
文章目录
-
- 相见
-
- 初识JavaScript
- 相识
-
- JS的数据类型
- JS中的运算符
- JS中的控制语句
- 相恋
-
- JS对象和函数
- 相拥
-
- JS事件
- 相爱
-
- DMO编程
- 正则表达式
- 表单验证实例
- JSON数据处理
- 相伴
-
- BOM编程
- 摔门
-
- JSON入门
写在前面:我是刚学完HTML和CSS就学的JavaScript,感觉JavaScript挺简单的,所以花了两天时间整理了一下资料,刚开始想的是以备自己复习用,后来写着写着,就想写好这个,提供给需要的同学,当然,可以作为一个复习的资料,从JS是什么到JSON对象,基本的JavaScript内容都有,整理不易,可否给个关注。谢谢~
相见
初识JavaScript
| JS基本概念 |
JavaScript是什么?
JavaScript是世界上最流行的脚本语言,因为你在电脑、手机、平板上浏览的所有的网页,以及无数基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。简单地说,JavaScript是一种运行在浏览器中的编程语言。
相关概念:
-
JSP:JavaServer Pages,隶属于java语言,运行在JVM中。
-
JS特点:
(1)解释型语言,不用编译,直接运行。
(2)类似与C和Java的语法。
(3)动态语言。
(4)基于原型的面向对象。 -
JavaScript的语法和Java语言类似,每个语句以【;】结束,语句块用 {…}
-
JS是严格区分大小写的,HTML则不严格区分。
-
JS中每条语句以分号结尾,如果不写,浏览器会自动替我们加上,但是会消耗浏览器资源,有可能会加错。
-
输出语句:
(1)
alert("这是我第一行JS代码");,alert是在页面弹出一个警告框。
(2)document.write("我的第一行JavaScript代码");,在body中输出一行内容。
(3)console.log("HELLO");,向控制台输出内容。(F12调出页面的控制台) -
JS是一门事件驱动型的编程语言,依靠事件去驱动,然后执行对应的程序。
(1)JS中有好多事件,其中一个事件就叫:鼠标单击(click)
(2)并且任何事件都会对应一个事件句柄,叫:onclick。
(3)而事件句柄是一HTML标签的属性存在的
(4)当一个事件发生时,执行写在“onclick”属性中的代码。
JS代码可以写在哪?
(1)在HTML的script标签中写JavaScript代码。脚本块,页面打开的时候就执行。可以出现多次,位置也随意。
<script type="text/javascript">/*写JS代码*/
alert("这是我第一行JS代码");
</script>
(2)也可以将JS代码编写到标签的onclick属性中。点击执行。
<button onclick="alert('点我干嘛?')">按钮</button>
(3)也可以将JS代码写在a标签的href属性中
<a href="javascript:alert('你点我干哈?')">链接</a>
(4)也可以和css一样,写在外部文件.js中。通过src属性引入。一旦引入外部js文件,script标签中就不能写js代码了,如果需要,可以新建一个script标签。【推荐这种方式】。在需要的地方引入。注意是scr。
<script type="text/javascript" src="Myjs.js"> </script>
(5)JavaScript代码可以直接嵌在网页的任何地方,不过通常我们都把JavaScript代码放到
标签中。注意:虽然可以将JS代码写在标签的属性中,但他们属于结果与行为耦合,不方便维护,不推荐使用。
- 使用JS代码弹出一个消息框:使用window内置对象。
(1)window对象有一个alert函数。
(2)用法:window.alert(“消息”);
(3)window.可以省略,直接使用alert函数。
(4)alert有阻塞当前页面加载的作用。
相识
JS的数据类型
| JS基本概念 |
-
注释:
(1)多行注释:/*……*/
(2)单行注释:// -
字面量: 即常量,如:1,2,……等,不可改变的量。字面量可以直接使用,但很麻烦。可以使用变量。
-
变量: 保存字面量,可以任意改变。
(1)声明变量:使用var关键字声明。如:var a;。JS是弱类型的。有右值决定类型。
(2)赋值:将字面量赋值为变量。
(3)在没有手动赋值时,系统自动默认赋值undefined。 -
局部变量和全局变量:
(1)局部变量:在函数体中声明定义的变量,包括形参。生命周期是:函数执行时到函数执行完毕。
(2)全局变量:在函数体之外定义的变量。生命周期是:浏览器打开到关闭,尽量少用,它会消耗内存空间,能使用局部变量就使用局部变量。
(3)就近原则,当局部变量和全局变量同名时,采用就近原则。
(4)注意:如果一个变量在声明的时候没有使用【var】关键字,则它无论在哪里声明,都是全局变量。 -
标识符: 可以自己自主命名的都称为标识符。如:变量名,函数名等。
(1)规则:- 可以含有数字、下划线、字母、$。
- 不能以数字开头。
- 标识符不能是JS中的保留字。
- 采用驼峰命名,首字母小写,每个单词首字母大小,其余小写。
-
JS中的数据类型有原始类型和引用类型
(1)有五种原始数据类型:- String:字符串
- Number:数值
- Boolean:布尔值
- Null:空值,typeof运算的结果为 object
- Undefined:只有一个值,undefined。当一个值没有手动赋值或者手动赋值为undefined时,它就是undefined。
(2)一种引用数据类型:
- Object:对象
- 及其Object的子类:
-
JS中的数组:
- 语法:
var a=['qw',12,true,false];,数组元素类型随意 - 遍历数组:使用for循环,使用下标来访问;a[0]
- for……in 语句:for(var i in arr),i是数组的下标,和java中的foreach语句不同。
- for……in 语句遍历对象的属性。for(var a in obj)。a是属性名的字符串形式,再使用第二种访问对象属性的方法,来进行遍历对象属性。如:
alert(obj["a"])
- 语法:
-
ES6有又新增了一种数据类型:Symbol类型。
-
JS中有一个运算符【typeof】:在程序运行阶段动态的获取变量的数据类型。
(1)typeof的运算结果是类型名的字符串,全部小写。
(2)语法:〔typeof〕〔变量名〕
(3)在JS中使用〔==〕来判断两个字符是否相等。
(4)例:typeof a == "number"
注:
var d=null; alert(typeof d)//返回object类型,但null是null类型。
判断函数时,只写函数名,不用写括号。
-
Number类型: 包括整数、浮点数、NaN、 Infinity都是Number类型。
document.write(Number.MAX_VALUE);,输出JS中数值的最大值。- Infinity:表示正无穷。是个字面量,即:常量。
- NaN:是一个特殊的数字,即:Not A Number。在运算结果本来应该是一个数字,但最终不是一个数字时,它就是NaN。比如:数字和字符串作除法运算,加法例外(加法会作字符串拼接运算)。
- (10/3)的结果是3.33333333。
- isNaN() 函数:语法:〔isNaN(数据)〕true 表示不是一个数字。
- parseInt() 函数:取出字符串中的数字并转换为数字,并取整数位。
- parseFloat() 函数:取出字符串中的数字并转换为数字。
- Math.ceil() 函数:向上取整。如:2.002,向上取整为3。
-
Boolean类型: true或false
(1)在Boolean类型中有一个Boolean函数。- 语法: 〔Boolean(数据)〕。
- 作用:将非Boolean类型转换为Boolean类型。
- if后面的括号中只能是Boolean类型,如果不是,系统会自动调用Boolean函数来转换。
- 数字 1 和 infinity 为true,数字0位false。
- 非空字符串会被转为true。空串是false。
- null 、 undefined 、 NaN为被转为false。
- 总结:“有”为真,“无”为假
-
String类型:
(1)创建字符串:- 第一种:
var s = "abcd";。注意:typeof运行结果值string。【小s】 - 第二种:使用JS内置的支持类。
var s = new String("acd");。注意:String是object的子类。typeof运行结果值Object类型。【大S】。 - 两个的属性和函数都是通用的。
(2)String类型的常用函数和属性:
- length() 函数:获取字符串长度。
- indexOf() 函数:获取指定字符串在当前字符串中第一次出现处的索引。
- lastIndexOf() 函数:获取指定字符串在当前字符串中最后一次出现的索引。
- substr() 函数:截取子字符串,截取从指定指定下标开始长度为len的字符串。
- substring() 函数:返回一个从start 到最顶的字符串,不包括end。即:[ )。
- toLowerCase() 函数:转换小写
- toUpperCase() 函数:转换大写。
- split() 函数:拆分字符串。
- replace() 函数:替换字符串中指定的字符。语法:〔字符串.replace(“a”,“b”)〕,将a替换成b。注意:只能替换第一个。要想全部替换,只能使用正则表达式。
(3)函数调用方式:
- 语法:〔字符串.函数名()〕
- 第一种:
-
基本数据类型:
(1)字符串:使用单或双引号包括起来。如:var str = "hello";。使用【\】作为转义字符。
(2)数值:包括整数和浮点数都是Number类型。- typeof运算符:用来检查一个变量的类型。语法:typeof 变量;,返回类型名。
document.write(Number.MAX_VALUE);,输出JS中数值的最大值。- Infinity:表示正无穷。是个字面量,即:常量。
- NaN:是一个特殊的数字,即:Not A Number。
(3)布尔值:真或假。用来逻辑判断。
var bool = true;。
(4) 空值:null。用来表示一个空的对象。
(5) 未定义:undefined。已经声明但没有初始化的值。 -
数组:
(1)JS中的数组可以模拟栈的数据结构,后进先出。
(2)JS的数组不会发生数组下标越界。
//数组不会下标越界
var a = [];
var b = ["abc",12,true,3.14];
var c =new Array();//数组长度为0
var d = new Array(3);//3表示数组长度
var e = new Array(3,2);//数组中具体存储的数,数组的长度为2
//数组的方法:
var a =[1,2,3,];
var str = a.join("-");//连接字符串
document.write(str);
a.push(10);//在数组的末位添加一个元素
document.write(a.pop());//弹出数组末位的元素,
a.reverse();//反转数组
-
强制类型转换:
(1)转String类:- 方法一:调用被转换数据类型的【toSting()】方法。它不会改变原变量的值。
例:var b = a.toString();//将a转换为string类。 - 方法二:调用【String()】函数,将被转换的数据作为参数。可以转换null和undefined类型。
例:var b = String(a);
(2)转Number类:
- 方法一:使用【Number()】函数,和String函数用法一样。非数字转换为NAN。true转为1,false和null为0.
- 方法二:对字符串使用。【parseInt()】和【paseFloat()】,取出字符串中的数字并转换为数字。使用方法和String函数一样。也可以用来取整。
例:parseInt(a,10);//10表示转成10进制数 - 使用【+】使字符串型数字转为数值。
(3)转Boolean类:
- 方法:使用【Boolean()】函数。除了0和NAN都是true。字符串中null和undefined是false。对象也是true。
- 方法一:调用被转换数据类型的【toSting()】方法。它不会改变原变量的值。
-
其他进制的数字:
(1)十六进制:以0x开头,但输出时会转换成十进制。
(2)八进制:以0开头。
(3)二进制:以0b开头,但IE浏览器并不支持。 -
Object类型: 它是所有类型的父类,和java一样。
(1)在JS中的类默认继承自Object类,即:自己定义的类也有如下属性。
(1)属性:- prototype属性:(常用)
- constructor属性:
(2)函数:
- toLocaleString() 函数:
- toString() 函数:
- valueOf() 函数
-
NaN、null、undefined的区别:
(1)类型不同。
(2)null 和 undefined 可以等同。
JS中的运算符
运算符:
-
算术运算符:+、-、*、/、%。
- 当对非NUmber类型的值进行运算时,会将这些值转换为Number再进行运算。【+】可以拼接字符串。
- 任何值和NAN进行运算都得NAN。
- 任何值和字符串做加法运算,都会先转换为字符串,然后再和字符串进行拼串操作。(可以加空串来把其他的类型转换为string)
- 任何值做【-、*、/】运算时,都会自动转为NUmber类。可以当做隐式类型转换。
-
一元运算符:+、-。符号取反。也可以进行隐式类型转换。
-
逻辑运算符:!、&&、||。
(1)对于非布尔值的与或运算,会先将其转换为布尔值再进行运算。- 与运算:两个非布尔值进行与运算, 如果结果是true,则返回后者。两个都是false,则返回前面的。NAN为false。
- 或运算:如果第一个是true,则直接返回第一个值,如果第一个是false,则直接返回第二个值。
-
关系运算符:
(1)对于非数值进行比较时,会将其转换为数字再进行比较。
(2)如果符号两侧都是字符串,则不会将其转换为数字再进行比较,而是会直接比较字符串中字符的Unicode编码。
(3)在进行字符串类的数字比较时,要先进行强制类型转换。 -
在字符串中使用转义字符输出Unicode编码【\u四位编码】。例:
document.write("\u2620")。( 是空格)
(1)在页面中显示Unicode编码:【&#十进制】。需要报Unicode转换为十进制。
例:☠
-
相等运算符:【==】相等为true。
(1)如果两个值的类型不相同,则先自动进行类型转换,然后再进行判断。1==true
(2)NAN不和任何值相等,包括它本身。可以通过一个函数【isNaN()】来判断一个数是不是NaN,是则返回true。
(3)undefined衍生自null。
(4)不相等运算符:【!=】,如果不相等则返回true。不相等时也会对变量进行自动的类型转换,如果转换后相等,则返回false。 -
全等和不全等:
(1)【===】。用来判断两个值是否全等,不会进行类型转换,即:两个值要类型和值都相等,才是true,如果类型不相同,则直接返回false。
(2)【!==】。用来判断两个值是否不全等,不会进行类型转换。如果类型不同,则直接返回true。 -
条件运算符: 也叫三元运算符。
(1)语法:条件表达式?语句1 :语句2;
(2)如果条件表达式为真,执行语句1,反之则执行语句2 。 -
运算符的优先级和数学中的差不多。与的优先级高于或。如果不清楚优先级,可以使用括号来限制。
-
JS中的花括号{}只有分组的作用,花括号内部的变量在外部也可以访问。
-
【prompt()】可以弹出一个提示框,用户可以在文本框中输入,该函数需要一个字符串作为参数,该字符串将会成为提示框的提示内容。该函数将输入的内容作为返回值,可以定义一个变量用来接收这个返回值。prompt函数的返回值是string类。
JS中的控制语句
JS中的基本语句和 java 基本一样。这里是大概介绍一些语句的特殊之处
if
switch
while
do……while
for循环
break
continue
- 条件分支语句: switch语句。进行是全等比较。和C语言一样。也可以将switch括号中写true,意思是将case后面的表达式与true比较(全等比较),相同则执行相应的case语句。如下:
var a=9;
switch (true)
{
case a<10:
document.write("a小");
break;
case a>13:
document.write("a大");
break;
default:
document.write("finsh");
break;
}
- for循环语句:
(1) for … in 循环,它可以把一个对象的所有属性依次循环出来。也可以遍历数组。 - break和continue关键字:用来跳出循环语句。
(1)break跳出离他最近的循环。
(2)可以为循环起一个名字,label,用来跳出指定的循环。在break后跟上label内容,就会跳出指定的循环。
hello: for(var i=1;i<10;i++)
{
for(var j=1;j<=i;j++)
{
document.write(j+"x"+i+"="+i*j+"\ "+"\t");
}
document.write("
");
if(j==5)
break hello;
}
-
计时器:
console.time("test");,console.timeEnd("test");。记录程序运行时长,在控制台查看。 -
with语句:不用使用〔对象.属性名〕的方式来访问属性,直接访问属性。
- 语法:
with(obj){ alert(name)},它会自动将obj加到name前面。 - 不建议使用,容易导致混淆。
- 语法:
相恋
JS对象和函数
| JS对象 |
咳咳,JS都有对象了,你呢?
>

-
JavaScript的对象是一种无序的集合数据类型,它由若干键值对组成。类似C语言中的结构体。
-
对象的分类:
(1)内建对象:如:Number、Math、String等。
(2)宿主对象:由JS运行环境提供的对象,主要是指由浏览器提供的对象。比如:BOM(浏览器对象模型)、DOM(文档对象模型)。
(3)自定义对象:由开发者自己创建的对象。
-
定义类的语法:和定义函数一样。如何区分呢?关键看怎么用
(1)第一种:
function 类名(形参)
{
……
}
(2)第二种:
类名 = function(形参)
{
……
}
- JS中类的定义和构造函数的定义是放在一起来完成的。
- this关键字:表示当前对象,和java的定义相同。
- 可以通过〔prototype〕来动态的给类添加属性和函数。prototype可以给任意类扩展,包括内置的类,方法同下。
(1)例:
function Student(name age)
{
this.name=name;
this.age=age;
this.getAge = function()//函数
{
return age;
}
}
Student.prototype.getName = function ()
{
return this.name;
}
- 创建对象:
(1)语法:〔new〕〔类名(实参)〕。类名就是构造函数名。
(2)函数和类的区别:如果使用了〔new〕关键字,那它就是一个类,如果没有,那就是普通的函数。
(3)var obj = new sayHello();,obj是一个引用,保存内存地址,指向堆中的对象。
例:
function Student(name age)
{
this.name=name;
this.age=age;
this.getAge = function()//函数
{
return age;
}
}
-
创建Object对象:(不常用)
(1)方法一:使用new关键字。-
声明对象:使用new关键字调用的函数,是构造函数constructor。
例:var obj=new Object();。 -
创建对象:即:向对象中添加属性。语法:【对象.属性名=属性值;】。
例:obj.name="JACK"; -
删除对象属性:语法【delete 对象.属性名】
例:delete obj.name;
(2)方法二:对象字面量
- 语法:JavaScript用一个 【{…} 】表示一个对象。
- 添加属性:键值对以 【xxx: xxx】形式声明,用【,】 隔开。注意,最后一个键值对不需要在末尾加【 ,】 ,如果加了,有的浏览器(如低版本的IE)将报错。代码如下。
- 大括号里面可以什么都不写,它也是一个对象,和new关键字的作用相同。
- 属性名一般不加引号,除非是一些特殊的属性名。
(3)访问属性:
- 通过 【.】操作符完成。例:
xiaoming.name;
-
var xiaoming = {
name: '小明',
birth: 1990,
school: 'No.1 Middle School',
height: 1.70,
weight: 65,
score: null
};
-
创建和访问对象的另一种方法:
(1)语法:- 创建:【对象 [“属性名”]=属性值】
- 访问:【对象 [“属性名”]】
(2)这种属性名一般都是比较特殊的属性名,比如:123作属性名。
(3)优点:方式更加灵活,中括号中可以是一个变量,通过这个变量的值去直接访问对象的属性。
var obj=new Object();
obj["nihao"]="你好";
var n ="nihao";
document.write(obj[n]);
- JS中对象的属性值可以是任意的数据类型,也可以是另外一个对象。
- in运算符:通过该运算符可以检验一个对象中是否含有某个指定的属性,有的返回true,没有则返回false。
(1)语法:【“属性名” in 对象】
var obj=new Object();
obj["nihao"]="你好";
var n ="nihao";
document.write("text" in obj);
- 基本数据类型和引用数据类型:定义和C++或Java中的定义一样。
(1)基本数据类型的值是直接在栈中储存,值与值之间是独立存在的,修改一个变量不会影响另外一个变量。
(2)对象是保存在堆内存中,对象名就是对这个存在堆内存中的内存空间的一个引用。即:对象名存的是new开辟出来的内存的地址。对象本身就是一块内存地址。对象之间的赋值就是内存地址的赋值。
(3)比较:- 基本数据类型比较时,就是比较两个的值是否一样。
- 引用数据类型比较时,它比较的是两个对象的地址。如果地址不同,即使两个对象一模一样,也是不相同。
| JS函数 |
-
函数(Function)也是一个特殊的对象,函数中可以封装一些功能,函数中也可以像普通对象一样添加属性。
-
JS中的函数和随意,可以接收参数,也可以不接受,无所谓,因为JS是弱类型的。
-
JS中的函数不需要指定返回值类型,可以返回任意的类型。
-
函数的创建与调用:
(1)创建函数方法一:使用函数声明来创建一个函数- 语法:
- 【function fun(形参列表){……}】 (推荐)
- 【fun = function(形参列表){……}】
- 例:
function fun() { document.write("Hello,world"); }
(2)创建函数方法二:使用new关键字创建函数对象。(不推荐)
- 语法:
var fun = new Function("参数"); - 可以将要封装的代码以字符串的形式传递给构造函数。
例:var fun = new Function("document.write('Hello World');");
(3)调用函数:
- 语法:【函数对象()】。例:
fun();。 - 调用函数时,封装在函数内部的代码会按照顺序执行。
- 语法:
-
JS中函数可以“重载”,给函数传参的时候,如果没有给一个形参赋值,则它被自动赋值为undefined。
(1)多传一个参数并不会影响程序运行,多的参数不会被处理。
(2)在JS中,如果两个函数同名的话,前面的函数会被后面的函数覆盖。
(3)所以,在JS中函数不能重名。
相拥
JS事件
| JS事件 |
JS中的常用事件:
- blur 失去焦点
- focus 获得焦点
- change 下拉列表选中项改变,或文本框内容改变
- click 鼠标单击
- dblclick 鼠标双击
- keydown 键盘按下
- keyup 键盘弹起
- mousedown 鼠标按下
- mouseover 鼠标经过
- mousemove 鼠标移动
- mouseout 鼠标离开
- mouseup 鼠标弹起
- select 文本被选定
- reset 表单重置
- submit 表单提交
- load 页面加载完毕,整个加载完毕才会发生。(常用)
注意:任何一个事件都对应一个事件句柄,事件句柄是在事件之前加 〔on〕,事件句柄出现在一个标签的属性位置。即:事件句柄以属性的形式存在。
事件注册的两种方式:
(1)第一种:在标签中使用 onclick 之类的事件句柄。下面这个代码中,fun函数被称为回调函数。(被其他出现调用)。(正向调用 和 回调函数)
的意思是,将fun 函数注册到 按钮上,等待用户点击。
<script type="text/javascript">
function fun()
{
alert("Hello JavaScript");
}
</script>
<input type="button" value="按钮" onclick="fun()">
(2)第二种:使用纯JS代码完成事件的注册。
- 第一步:先获取这个按钮的对象。
var btnobj = document.getElementById("mybtn");, document 表示整个HTML页面,后面的意思是通过 id 获得元素。 - 第二步:给按钮对象的 onclick 属性赋值。
btnobj.onclick=fun;。将回调函数注册到按钮的 onclick 属性上。注意:这里没有括号。- 可以使用匿名函数。即:
btnobj.onclick=function(){……} - 可以省略使用 var 定义变量指向这个对象。直接使用:
document.getElementById("mybtn").onclick=fun;
- 可以使用匿名函数。即:
关于JS代码的执行顺序:
- 在页面打开是,代码自上而下,依次执行。使用 load 事件改变默认自上而下的顺序。注意:这里有括号。如:
<body onload="ready()">
<input type="button" value="提交" id="mybtn">
<script>
function ready()
{
document.getElementById("mybtn").onclick=function ()
{
alert("^^^^^^^^^******&&&&&");
};
}
</script>
</body>
onload="ready()"表示,在页面加载完毕之后,才开始执行 ready() 函数。- 也可以不在 body 标签中加。在JS代码块中使用
window.onload=ready;处理。注意:这里没有括号。如下:
<body>
<input type="button" value="提交" id="mybtn">
<script>
window.onload=ready;
function ready()
{
document.getElementById("mybtn").onclick=function ()
{
alert("^^^^^^^^^******&&&&&");
};
}
</script>
</body>
- 设置结点改变标签属性,所有的标签属性都可以改,如下:点击按钮将文本框改为复选框
<script>
window.onload=function () {
document.getElementById("mybtn").onclick=function () {
var mytext=document.getElementById("mytext");
mytext.type= "checkbox";
}
}
</script>
<input type="text" id="mytext">
<input type="button" value="改变" id="mybtn">
JS捕捉回车键:
- 使用 event.keyCode 获取键盘敲下的值。回车键是13,ESC是27。keydown 表示键盘按下。function 的第一个参数是浏览器传给我们的一个事件对象。
- 注意:这里使用的是全等判断。但是keycode好像已经弃用了。
- function 的第一个参数可以看做是一个事件的入口
<script>
//回车键是13
//ESC是27
window.onload=function () {
var usernameElt = document.getElementById("username");
usernameElt.onkeydown= function (event) {
//浏览器传过来的一个事件对象
if(event.keyCode===13)
alert("12121312131");
}
}
</script>
<input type="text" id="username">
JS运算符之void:
- JS中特有的运算符:void。void()是指向括号中的表达式,但不返回任何结果。
hello,点击链接不发生跳转。JavaScript:告诉浏览器后面是一段JS代码。- 既保留超链接的样式,用户点击时执行一段JS代码,但页面不发生跳转。
- href = “”,如果双引号中什么都不写,表示当前页面的路径。
- void后面的小括号必须有东西。
JavaScript分为三大块:ECMAScript、BOM、DOM
- ECMAScrip:JavaScript的核心语法
- DOM:文档对象模型,操作网页中的内容,网页是一个DOM树,对这个DMO树进行增删修改,就是DOM编程。
- BOM:浏览器对象模型。浏览器的后退,刷新,地址栏,关闭等都是BOM编程。
相爱
DMO编程
| DOM编程案例 |
DOM和BOM的区别和联系
- BOM的顶级对象是 window
- DOM的顶级对象是 document
- 实际上BOM是包括DOM的。
- 主要属性介绍:
- window.history:前进和后退
- window.location:对地址栏进行操作
- window.document.forms:获取表单,window可以省略。
- links:链接
获取文本框的value:
- 将第一个文本框的内容拷贝给第二个文本框。
- JS中也有 this 关键字,指向当前对象。
alert(this.value);
<script>
window.onload=function () {
var mybtn=document.getElementById("mybtn");
mybtn.onclick=function () {
var naername=document.getElementById("username");
document.getElementById("username1").value = username.value
// alert(username.value);
}
}
</script>
<input type="text" id="username">
<input type="button" value="获取" id="mybtn"><br/>
<input type="text" id="username1">
innerHTML 和 innerText 操作div和span:
- 区别与相同点:
(1) innerHTML:后面的代码会被当做HTML代码解释执行。属性。
(2) innerText:只当做普通文本来处理。属性。(属性后面不写括号)
(3)两个都是设置元素内部内容
正则表达式
你必须知道的一些正则表达式
正则表达式:
什么是正则表达式?
- 正则表达式主要用在字符串格式匹配方面,在搜索方面等。比如:填写邮箱时检验输入是否合法
- 正则表达式是一门独立的学科,大部分编程语言都支持。
- JS中正则表达式的要求:
- 认识常见正则表达式
- 看懂正则表达式
- 会写简单的正则表达式
- 在JS中创建正则表达式对象。(new对象)
- 在JS中正则表达式对象有哪些方法。(调方法)
常见的正则表达式符号:
- 〔.〕匹配除了换行符之外的任意字符。
- 〔\w〕匹配字母、数字、下划线、汉字
- 〔\s〕匹配任意空白符
- 〔\d〕匹配数字
- 〔\b〕匹配单词的开始或结束
- 〔^〕匹配字符串的开始
- 〔$〕匹配字符串的结束
- 〔*〕重复0次或更多次
- 〔+〕重复一次或更多次
- 〔?〕重复0次或一次
- 〔n〕重复n次
- 〔n,〕重复n次或更多次
- 〔n,m〕重复n到m次
- 〔\W〕匹配不是字母、数字、下划线、汉字
- 〔\S〕匹配任意不是空白符的字符
- 〔\D〕匹配非数字字符
- 〔\B〕匹配不是单词的开始或结束的位置
- 〔^x〕匹配除 x 之外的任意字符
- 〔^aeiou〕匹配除 aeiou 之外的任意字符
- 〔|〕表示或
简单的正则表达式:
- QQ号:
^[1-9][0-9][4,]$,表示第一个为0-9,第二位是1-9,并且重复4至多次。 - Email地址:
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
创建正则表达式对象:
(1)第一种方式:var r = /正则表达式/flags;
(2)第二种方式:使用内置支持类。var r = new RegExp("正则表达式","flags");
(3)flags的可取值:可以组合使用。
- g:全局匹配(常用)
- i :忽略大小写(常用)
- m :多行搜索,(ES之后才有的),如果
\\之内写的是正则表达式的话,不能用 m ,因为这种方法也可以用作搜索字符串。
正则表达式的test()方法:
语法:〔正则表达式对象.test(字符串)〕返回布尔值。true表示字符串匹配成功。
<script>
window.onload=function () {
document.getElementById("btn").onclick=function ()
{
var email = document.getElementById("email").value;
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if(!emailRegExp.test(email))
{
document.getElementById("emailerro").innerText="邮箱地址不合法";
}
}
document.getElementById("email").onfocus=function ()
{
document.getElementById("emailerro").innerText="";
}
}
</script>
<span id="emailerro" style="color: red;font-size: 12px"></span>
<input type="text" id="email">
<input type="button" value="验证邮箱" id="btn">
去除字符串前后的空白:
- 低版本的IE不支持 trim() 方法,我们可以直接扩展一个 trim() 方法。
- 学会使用prototype
String.prototype.trim=function()
{
//去掉当前字符串的前后空白
return this.replace(/^\s+|\s+$/,"").replace(/\s+$/,"")
}
return this.replace(/^\s+|\s+$/g,"")。替换上面的
<script>
String.prototype.trim=function()
{
//去掉当前字符串的前后空白
return this.replace(/^\s+/,"").replace(/\s+$/,"")
}
window.onload=function ()
{
document.getElementById("btn").onclick=function ()
{
var username = document.getElementById("username").value;
username=username.trim();//取出前后空白
alert("--->"+username+"<----");
}
}
</script>
<input type="text" id="username">
<input type="button" id="btn" value="提交">
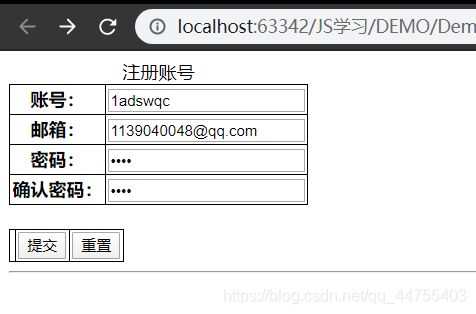
表单验证实例
- 实现功能如下:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<style type="text/css">
table{
border-collapse: collapse;
}
tr,th,td{
border: 1px black solid;
padding: 2px;
}
span{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<script>
window.onload=function ()
{
var usernameerror = document.getElementById("nameerro");//获得用户名文本框的异常
document.getElementById("username").onblur=function ()//用户名事件
{
var username = document.getElementById("username").value;
username=username.trim();//去除空白
if(username)//非空串
{
var usernameRegExp1 = /^.{6,14}$/;
var usernameRegExp2 = /^[A-Za-z0-9]{4,40}$/;
var RegExp = /^[A-Za-z0-9]+$/
if(!usernameRegExp1.test(username)||!usernameRegExp2.test(username)||!RegExp.test(username))
{
usernameerror.innerText="输入非法";
}
}
else
{
usernameerror.innerText="用户名不能为空";
}
}
document.getElementById("username").onfocus=function ()//用户名框获得焦点事件
{
if( usernameerror.innerText!="")
{
document.getElementById("username").value="";
}
else
{
}
//清空错误提示
usernameerror.innerText="";
}
//获取密码错误提示的标签
var pwdErro = document.getElementById("pwdErro");
document.getElementById("password2").onblur=function ()//确认密码框对象绑定事件
{
var password1=document.getElementById("password1").value;
var password2=document.getElementById("password2").value;
if(password1!=password2)//密码不一致
{
pwdErro.innerText="两次输入密码不一致";
}
else
{
pwdErro.innerText="";
}
}
document.getElementById("password2").onfocus=function ()
{
if(pwdErro.innerText!="")
{
document.getElementById("password2").value="";
document.getElementById("password1").value="";
}
pwdErro.innerText="";
}
var emErro =document.getElementById("emErro");
document.getElementById("email").onblur=function ()//绑定邮箱的事件
{
var email = document.getElementById("email").value;
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if(!emailRegExp.test(email))
{
emErro.innerText="邮箱地址不合法";
}
}
document.getElementById("email").onfocus=function ()
{
if(emErro.innerText!="")
{
document.getElementById("email").value="";
}
emErro.innerText="";
}
var btn =document.getElementById("mybtn")
btn.onclick=function ()//提交按钮的鼠标点击事件
{
document.getElementById("username").focus();//打开页面自动进行获取焦点和失去焦点
document.getElementById("username").blur();//防止什么都不做也能提交表单
document.getElementById("email").focus();
document.getElementById("email").blur();
document.getElementById("password1").focus();
document.getElementById("password1").blur();
document.getElementById("password2").focus();
document.getElementById("password2").blur();
if(usernameerror.innerText==""&&emErro.innerText==""&&pwdErro.innerText=="")
{
var from = document.getElementById("from");
from.submit();
}
}
}
</script>
<form action="http://localhost/myphp.php" method="post" id="from">
<table>
<caption>注册账号</caption>
<tr>
<th>账号:</th>
<td><input type="text" name="username" id="username">
<span id="nameerro"></span></td>
</tr>
<tr>
<th>邮箱:</th>
<td><input type="text" id="email"><span id="emErro"></span></td>
</tr>
<tr>
<th>密码:</th>
<td><input type="password" name="password" id="password1"></td>
</tr>
<tr>
<th>确认密码:</th>
<td><input type="password" id="password2"><span id="pwdErro"></span></td>
</tr>
</table><br/>
<table>
<tr>
<th></th>
<td> <input type="button" id="mybtn" value="提交"></td>
<td><input type="button" id="mybtn1" value="重置"></td>
</tr>
</table>
<hr>
</form>
</body>
</html>
复选框的全选和取消全选:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复选框的全选和取消全选</title>
</head>
<body>
<input type="checkbox" id="mybtn">全选<hr/>
<input type="checkbox" name="aihao" value="smoke" >抽烟<br/>
<input type="checkbox" name="aihao" value="drink">喝酒<br/>
<input type="checkbox" name="aihao" value="tang">烫头<br/>
<script>
window.onload=function ()
{
var aihao = document.getElementsByName("aihao");//根据名字获得元素对象
var firstbtn= document.getElementById("mybtn");
firstbtn.onclick=function ()
{
for(var i=0;i<aihao.length;i++)
{
aihao[i].checked=firstbtn.checked;
}
}
var all =aihao.length;
for(var i=0;i<aihao.length;i++)
{
aihao[i].onclick=function ()
{
var count=0;
for(var j=0;j<all;j++)
{
if(aihao[j].checked)
{
count++;
}
}
if(all==count)
{
firstbtn.checked=true;
}
else
{
firstbtn.checked=false;
}
}
}
}
</script>
</body>
</html>
获取下拉列表中选中的值:
<select onchange="alert(this.value)">
<option value="" >请选择省份</option>
<option value="001">陕西省</option>
<option value="002">山西省</option>
<option value="003">河北省</option>
<option value="004">河南省</option>
</select>
显示网页时钟:(周期函数)
- JS中的内置类:Date,可以用来获取时间/日期。
var nowtime = new Date();//获取系统当前时间
nowtime= nowtime.toLocaleString();//转换为本地语言环境的日期格式
document.write(nowtime);
document.write("
");
var t=new Date();
document.write(t.getFullYear());
document.write("
");
document.write(t.getMonth());//月份是0~11
document.write("
");
document.write(t.getDay());//获取一周的第几天(0~6)
document.write("
");
//获取毫秒数:从1970年1月1日 00:00:00 000
var times =t.getTime();
document.write(times);
- 周期函数:
<script>
function display()
{
var time = new Date();
var strTime = time.toLocaleString();
document.getElementById("div1").innerHTML=strTime;
}
function statr()
{
sp = window.setInterval("display()",1000);//每隔1000毫秒调用一次display函数
}
function stop()
{
window.clearInterval(sp);//取消掉上面周期性执行的函数。sp是全局变量
}
</script>
<input type="button" value="显示系统时间" onclick="statr();">
<input type="button" value="停止显示时间" onclick="stop();">
<div id="div1">
</div>
JSON数据处理
拼接html的方式,设置table的tbody
将接收到的JSON数据进行遍历拼接,以特定的格式设置到网页中。
如:document.getElementById("mytable").innerHTML=html;,将数据拼接成表格形式,设置到表格中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拼接html的方式,设置table的tbody</title>
<style>
table{
border-collapse: collapse;
}
tr,th,td{
border: black 1px solid;
}
</style>
</head>
<body>
<script>
//JSON数据
var data ={
"total":14,
"emps":[
{
"empno":100,"ename":"Jack","sla":4000},
{
"empno":120,"ename":"Tom","sla":4500},
{
"empno":130,"ename":"Landa","sla":3900},
]
}
//把数据展示在table中
window.onload=function ()
{
var btn=document.getElementById("mybtn");
var html="";
btn.onclick=function ()
{
var emps =data.emps;
for(var i=0;i<emps.length;i++)
{
var emp=emps[i];
html=html+"";
html=html+""+emp.empno+" ";
html=html+""+emp.ename+" ";
html=html+""+emp.sla+" ";
html=html+" ";
}
document.getElementById("mytable").innerHTML=html;
}
}
</script>
<h3>员工信息列表</h3>
<hr>
<input type="button" value="展示" id="mybtn">
<table border="1px" width="40%">
<tr>
<th>员工编号</th>
<th>员工姓名</th>
<th>员工薪资</th>
</tr>
<tbody id="mytable">
</tbody>
</table>
</body>
</html>
相伴
BOM编程
| BOM编程案例 |
open和close:
- 在BOM编程中,window是顶级对象,代表浏览器窗口,window有 open 和 close 方法,用来开启和关闭窗口。
<input type="button" value="打开淘宝" onclick="window.open('http://taobao.com' ,'_self')">
消息框和确认框:
(1)消息框:alert();
(2)确认框:window.confirm();
var bo = window.confirm("确认删除吗?");//确认则返回true
history 和 location 对象:
- 对于超链接,后退一步:
<input type="button" value="后退" onclick="window.history.back()">
总结:有哪些方法可以通过浏览器向服务器发请求:
- form表单
- 超链接
- document.location
- window.location
- window.open(url)
摔门
JSON入门
| JSON |
什么是JSON ?
- JavaScript Object Notation:JavaScript对象标记,简称:JSON
- 它是一种标准的轻量级的数据交换格式:系统A与系统B进行数据交换。比如 C语言 和 java语言 进行数据交换。
- 特点:体积小,易解析
- 在实际开发中有两种数据交换格式,使用最多。一种是JSON,一种是XML。
- XML特点是:体积大,解析麻烦,但其语法严谨,一般银行之间进行数据交换使用XML。
- XML和HTML可以形象的看做兄弟俩,他们有一个父亲叫:SGML(标准通用的标记语言)
- HTML主要做页面展示,所以语法松散
- XML主要做数据存储和数据描述,所以语法很严格。
- JSON也可以称为无类型对象
- JSON的访问:
(1)使用 〔JSON对象.属性名〕
(2)使用 〔JSON对象[“属性名”]〕
JSON语法格式:
var obj = {
"属性名":"属性值",
"属性名":"属性值",
"属性名":"属性值",
"属性名":"属性值"
……
}
JSON对象:
<script>
//创建一个JSON对象
var jsonobj = {
"sno": "110",
"name": "Jack",
"sex": "man",
"age": "19"
}
alert(jsonobj.age+","+jsonobj.name+","+jsonobj.sex+","+jsonobj.sno);
</script>
JSON数组:
var students=[
{
"sno": "110", "name": "Jack","sex": "man"},
{
"sno": "120", "name": "Tom","sex": "man"},
{
"sno": "130", "name": "Llii","sex": "man"}
]
for(var i=0;i<students.length;i++)
{
var stuobj = students[i];
alert(stuobj.name+","+stuobj.sex+","+stuobj.sno);
}
JSON对象的属性可以也是一个JSON对象或数字
var user={
"usercode":110,
"username":"Jack",
"sex":true,
"address":{
"city":"陕西",
"strett":"abub",
"zipcode":"2121212"
},
"aihao":[
"smoke","drink"
]
};
eval函数
eval函数的作用:
- 将字符串当做一段JS代码并执行。
window.eval("var i=100");。
java连接数据库,查询到数据之后,将数据在java中拼接成JSON格式的字符串,将字符串响应到浏览器,即:java响应到浏览器的仅仅是一个JSON格式的字符串,还不是一个JSON对象,这时,可以使用 eval 函数将字符串转为JSON对象。
var fromjava = "{\'name\':\'Jack\',\'password\':\'123\'}";//java 传过来的字符串
window.eval("var jsonobj="+fromjava);
alert(jsonobj.name+","+jsonobj.password);
在JS中 [] 和 {} 有什么区别?
JS中[]是数组,{}是JSON或普通JS对象。
java中的数组:int a[] ={1,2,3,};
JS中的数组:var a = [1,"abc"];
整理不易,整整2万2千多字,给个点赞可好?
更多计算机类知识
20分钟教会你HTML
CSS基础
CSS进阶