如何用CSS写一个三角形
用CSS写一个三角形,代码如下:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS三角形title>
<style type="text/css">
.div1 {
width: 0;
height: 0;
border-style: solid;
border-width: 20px;
border-color: transparent transparent red transparent;
}
.div2 {
width: 0;
height: 0;
border-style: solid;
border-width: 20px;
border-color: transparent transparent red transparent;
border-radius: 20px;
}
style>
head>
<body>
<div class="div1">div>
<div class="div2">div>
body>
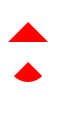
html>盒子模型其实可以看成是由12个梯形和内容区的矩形组成,当内容区没有内容(即矩形不存在),就可以看成是由三角形组成。所以给border设置样式,宽度和颜色,再用transparent属性值将不需要的部分设置为透明,就可以得到上图的三角形。如果再给border设置圆角,就可以得到一个扇形。