层叠上下文
学习总结
原文:https://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/
层叠上下文
如果一个元素含有层叠上下文,我们可以理解为这个元素在z轴上就“高人一等”。没错这个z就是三维中的z轴
作用:在同样是层叠上下文元素的情况下谁的层叠上下文大在(两着出现重叠的时候)高的就理所应当的回遮盖底的
规则
- 谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个
- 后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素
例子:
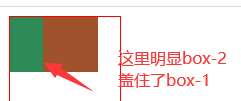
这里先说明下由于父元素设置了flex,那么他的子项就分别都是层叠上下文
注:经过测试不管子项z-index设置为什么,其子项都会产生层叠上下文
.container { display: flex; width: 100px; height: 500px; border: 1px solid red;}
.box { width: 50px; height: 50px; display: 50px;}
.box-1 {background-color: seagreen;}
.box-2 {background-color: sienna;margin-left: -20px;}
层叠水平
作用:决定了在同一个层叠上下文中元素在z轴上的显示顺序
我的理解:有几个元素如果他们同时都在一个层叠上下文里面,那么他们就是的层叠水平就是有自己的层叠顺序(下面会说)决定,如果不在同一个层叠上下文,那么他们的层叠水平优先取绝与他们所依托的层叠上下文,
普通元素的层叠水平优先由层叠上下文决定,因此,层叠水平的比较只有在当前层叠上下文元素中才有意义。 --- 旭哥
层叠顺序
作用:他规定了层叠上下文中元素的层叠水平
图来自旭哥网址,图的顺序我都测试过是没问题的
let * = 内部子元素 (下文*代表'内部子元素’)
(父层叠上下文的背景图,边框...) < (*负z-index) < (*block块水平盒子) < (*float浮动盒子) < (*inline/ inline-block 水平盒子) < (*z-index:0 ; 或者看成z-index:0,也就是不依赖z-index的层叠上下文) < (*z-index为正)
::before 和 ::after 就相对与一个普通元素的inline盒子
注意:这里需要注意的移动地方就是第一张图的层叠上下文是最底底,对,大家没看错,我的理解就是:层叠上下文上的每一个元素都是以这个层叠上下文为依托,所以他的顺序最低
层叠上下文的特性
- 层叠上下文的层叠水平要比普通元素高(是比较同一层级的)(原因后面会说明);
- 层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文。
- 每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需要考虑后代元素。
- 每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中。
- 层叠上下文可以阻断元素的混合模式(见此文第二部分说明);(我也还没看,抱歉)
层叠上下文的创建
1.根层叠上下文
指的是页面根元素,也就是滚动条的默认的始作俑者元素。这就是为什么,绝对定位元素在left/top等值定位的时候,如果没有其他定位元素限制,会相对浏览器窗口定位的原因。
注意:所以absolute不一定是相对与上一个元素的position: relative定位,而是他所在的层叠上下文内定位或者通过指定元素相对于最近的非 static 定位祖先元素
2.定位元素与传统层叠上下文
position:relative/position:absolute:声明的定位元素,当其z-index值不是auto的时候,会创建层叠上下文。
/position:fixed/position:sticky 直接就会产生层叠上下文
3.CSS3与新时代的层叠上下文
z-index值不为auto的flex项(父元素display:flex|inline-flex).- 元素的
opacity值不是1. - 元素的
transform值不是none. - 元素
mix-blend-mode值不是normal. - 元素的
filter值不是none. - 元素的
isolation值是isolate. will-change指定的属性值为上面任意一个。- 元素的
-webkit-overflow-scrolling设为touch.
具体测试可以看下旭哥的文章,我已经测试过,把代码放入文章会过长
层叠上下文与层叠顺序
- 如果层叠上下文元素不依赖
z-index数值,则其层叠顺序是z-index:auto可看成z:index:0级别;(css3的一些产生的层叠上下文)
- 如果层叠上下文元素依赖
z-index数值,则其层叠顺序由z-index值决定。(定位元素)
(对没错依旧是旭哥的图)
其根本原因就在于,元素一旦成为定位元素,其z-index就会自动生效,此时其z-index就是默认的auto,也就是0级别,根据上面的层叠顺序表,就会覆盖inline或block或float元素。注意:position:relative/position:absolute 并不会产生层叠上下文,要设置z-index不为auto的时候
而不支持z-index的层叠上下文元素天然z-index:auto级别,也就意味着,层叠上下文元素和定位元素是一个层叠顺序的,于是当他们发生层叠的时候,遵循的是“后来居上”准则。
注意:这里的第一层和第六的的区别一个是祖先元素(是层叠顺上下文)一个是其内部的(层叠上下文)
层叠上下文的影响
opacity的值不是1的时候,是具有层叠上下文的,层叠顺序是z-index:auto级别,跟没有z-index值的absolute绝对定位元素同一层叠水平的,而如果图片的html结构写在文字的后面,所以就会盖住文字
@keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
.box { width: 256px; height: 191px; position: relative; }
.text { line-height: 30px; position: absolute; /* z-index: 1; */ left: 0; right: 0; bottom: 0; background-color: rgba(0, 0, 0, .5); color: #fff;text-align: center; font-size: 14px;}
.fade {animation: fadeIn 2s 2s infinite;}
 快播的辩词再精彩 也不配赢得掌声
快播的辩词再精彩 也不配赢得掌声
解决方法
1. 调整DOM流的先后顺序;
2. 提高文字的层叠顺序,例如,设置z-index:1;因为不依赖z-index产生的层叠上下文z-index可以看作为0