css 中的 flex 布局(看完不会来找我呦~)
1.基本原理
Flex 英文意思为,弯曲,屈伸,可以伸缩的布局,天生就是为了适配不同的分辨率。而且用法也很简单,首先只要告诉浏览器,我是一个 伸缩布局 就可以了。
注意的点:
- 注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
- 任何一个容器都可以指定为 Flex 布局
- Webkit 内核的浏览器,必须加上 -webkit 前缀。
.faBox {
display: 'flex'; //给父元素设置为伸缩布局
display: -webkit-flex; //Webkit 内核的浏览器,必须加上 -webkit 前缀。
.sonBox1 {
...
}
.sonBox2 {
...
}
}
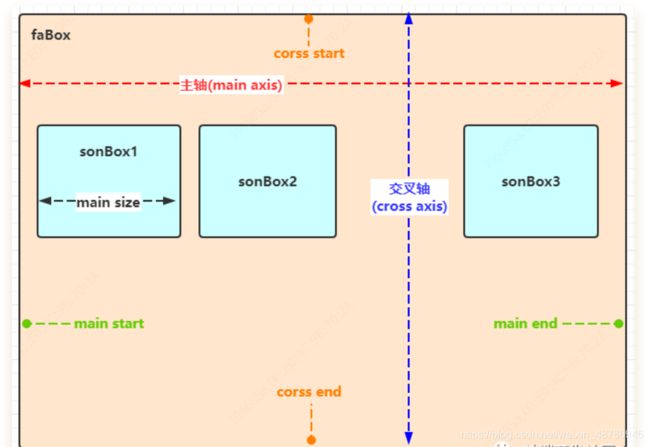
设置完 Flex 之后,就会有下面的这个关系图,我们一个一个看。

2.容器属性
谁被设置成了 display: flex; ,谁就是容器。上面图中, faBox 就是容器,所以容器属性要写在容器属性里面。
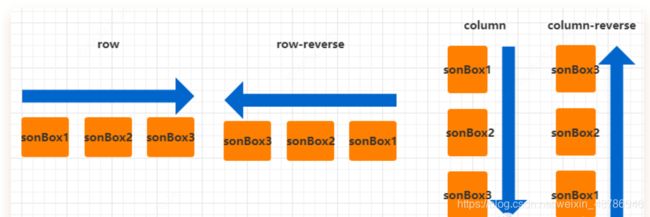
2.1 flex-direction 属性
从英语意思了解属性,翻译为伸缩方向,该属性可以设置主轴的方向,有六个值。
.faBox {
flex-direction: row | row-reverse | column | column-reverse | initial | inherit;
}
上面 前四个 属性分别对应以下四种情况:

flex-direction 还有两个可能的取值,initial 和 inherit 根据英文意思可知。
initial 意为“最初的”,是 CSS 提供的关键字,很多地方都能使用,可以快速设置某个属性的 默认值,方便快捷。inherit 意为“继承”,可以从父元素中继承该属性。
2.2 flex-wrap 属性
根据中文意思来判断,这个东西应该是 控制换行 的。
.faBox{
flex-wrap: nowrap | wrap | wrap-reverse;
}
2.3 flex-flow 属性
该属性是flex-wrap 和 flex-direction 的简写方式。
.faBox{
flex-flow: || ;
}
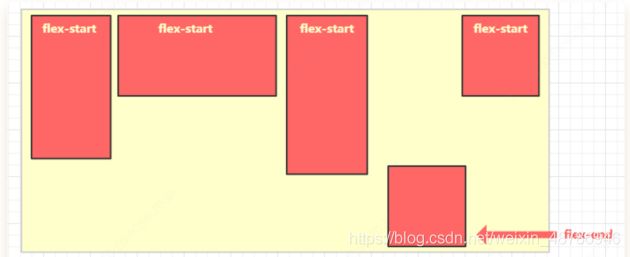
2.4 justify-content 属性
该属性负责主轴的对齐方式。
.faBox{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
2.5 align-items 属性
该属性负责交叉轴的对齐方式(垂直居中靠它来实现,很容易,面试常考题)。
.faBox{
align-items: flex-start | flex-end | center | stretch | baseline ;
}
2.6 align-content 属性
设置多根主轴时候的对齐方式,如果只有一条轴线,不起作用。
.faBox{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
3.项目属性
3.1 order 属性
order 英文意思秩序,该属性可以设置项目的排列顺序,从小到大。
.sonBox1{
order: ;
}
3.2 flex-grow 属性
定义项目的放大比例,默认 0 ,不参与放大。
.sonBox1{
flex-grow: ; /* default 0 */
}
如果所有项目的 flex-grow 属性都为 1 ,则它们将 等分 剩余空间(如果有的话)。如果一个项目的 flex-grow 属性为2 ,其他项目都为 1 ,则 前者占据的剩余空间将比其他项多一倍。
3.3 flex-shrink 属性
属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
.sonBox1{
flex-shrink: ; /* default 1 */
}
- 如果所有项目的 flex-shrink 属性都为1 ,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0 ,其他项目都为1 ,则空间不足时,前者不缩小。
- 负值 对该属性无效。
3.4 flex-basis 属性
属性定义了在分配多余空间之前,项目占据的主轴空间。
.sonBox1{
flex-shrink: ; /* default 1 */
}
3.5 flex 属性(推荐)
flex-grow ,flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
.sonBox1{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
- 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
- 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
3.6 align-self 属性
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items 属性完全一致。
.sonBox1{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}