- 前端HTML+CSS+JS的入门学习
俊昭喜喜里
前端htmlcss
一.HTMLHTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用程序的标准标记语言。它不是一种编程语言,而是一种标记语言,通过一系列的元素(elements)来告诉浏览器如何显示网页上的内容,如文本、图片、链接、表格、列表等。HTML文档由一系列的标签(tags)组成,这些标签告诉浏览器如何显示内容。标签通常成对出现,例如和,其中是开始标签,表示一个
- 479.迪斯尼公主动漫主题网页 大学生期末大作业 Web前端网页制作 html+css+js
仙女网页制作
Web网页设计实例动漫前端课程设计html
目录一、网页概述二、网页文件三、网页效果四、代码展示1.html2.CSS3.JS五、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强六、更多推荐欢迎光临仙女的网页世界!这里有各行各业的Web前端网页制作的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!说起Web前端
- 健身运动俱乐部主题网页设计制作 | html网页模板源码
学博星辰
网页成品htmlcssjavascriptjquery前端bootstrap
文章目录网站主题网站描述网站介绍网站演示学习理念更多干货一、网站主题健身网站、健身房网站、健身网页、健身房网页、健身网页、团操运动网页、健身俱乐部html网页、html健身运动主题网页、html网页设计与制作、学生期末网页大作业二、网站描述编码:A04、页数:6页,技术:html+css+js健身运动是一项通过徒手或利用各种器械,运用专门的动作方式和方法进行锻炼,以发达肌肉、增长体力、改善形体和陶
- HTML5生日祝福蛋糕页面(生日蛋糕树) HTML+CSS+JS 求婚 html生日快乐祝福代码网页 520情人节告白代码 程序员表白源码 抖音3D旋转相册 js烟花代码 css爱心
@秋天的笔记
生日祝福网页html520情人节告白网页制作七夕情人节表白网页源代码HTML5七夕情人节动画网页HTML生日快乐代码3D旋转电子相册
HTML5七夕情人节表白网页❤生日蛋糕(蛋糕树)❤HTML+CSS+JS求婚html生日快乐祝福代码网页520情人节告白代码程序员表白源码抖音3D旋转相册js烟花代码css爱心表白这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。此波共有100个表白网站,可以任意修改和使用,源码已上传,演示网址如下。文章末尾-已经附上源码下载地址作者主页-更多源码1
- HTML静态网页成品作业(HTML+CSS+JS)——中华美食八大菜系介绍(1个页面)
爱码网页成品
学生网页html+css静态网页htmlcssjavascript
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,使用Javacsript代码实现图片轮播切换,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码中国八大菜系徽菜徽菜,它起源于黄山麓下的歙县(古徽州)。后来,由于新安江畔的屯溪小镇成为“祁红”、“屯绿”等名茶和徽墨、歙砚等土特产品的
- 蓝色炫酷碎粒子HTML5导航源码
酷爱码
htmlhtml5前端html
源码介绍蓝色炫酷碎粒子HTML5导航源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面效果预览源码获取蓝色炫酷碎粒子HTML5导航源码
- 制作一个简单HTML旅游网站(HTML+CSS+JS)桂林旅游网页设计与实现5个页面
软件技术NINI
html+css+js旅游html旅游css
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述桂林旅游主题的网页一共五个个页面-旅游网页使用htmlcssjs制作有banana图-页面可以相互跳转包含表单三级页面-网页可以使用vscodehbuilderdw等打开修改-里面的图片和文字都可以替换为其他旅游网页-桂林旅游网页介绍了景点,美食,联系我们,桂林旅游等-html静态网页没有复杂效果布局简单原创htm
- HTML静态网页成品作业(HTML+CSS)——家乡泉州介绍网页(3个页面)(表格布局)
爱码网页
htmlcss前端
常见网页设计作业题材有**汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目,可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计,web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。文章目录一、
- 密码访问单页自定义跳转页面源码
CSDN专家-微编程
HTML项目javascript开发语言ecmascript
源码介绍密码访问单页自定义跳转页面源码,密码访问单页自定义跳转页面,修改了的密码访问单页,添加了js自定义密码跳转页面。需要正确输入密码才能跳转目标网址。源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面源码截图源码下载密码访问单页自定义跳转页面源码
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- HTML+CSS+JS计算器
睿智的海鸥
htmlcssjavascript
效果图计算器功能详解本计算器实现了多种功能,以下是所有功能的详细说明:清空显示框©功能:清除显示框中的所有内容。解释:该功能用于重置计算器状态,清空当前输入的内容,使用户可以重新开始输入。输入数字(0-9)功能:将数字输入到显示框中。解释:数字按钮用于输入数学表达式中的数字部分。点击这些按钮会将相应的数字添加到显示框中。输入小数点(.)功能:在显示框中添加小数点。解释:小数点按钮用于输入小数。如果
- html+css+js贪吃蛇游戏
睿智的海鸥
csshtml前端javascriptcss3
贪吃蛇游戏四个按钮控制方向源代码在图片后面点赞❤️关注收藏⭐️互粉必回源代码贪吃蛇游戏body{display:flex;justify-content:center;align-items:center;height:100vh;background-color:#f5f5f5;margin:0;font-family:Arial,sans-serif;}.game-container{widt
- HTML5球体下落粒子爆炸特效
酷爱码
htmlhtml5前端html
HTML5球体下落粒子爆炸特效,源码由HTML+CSS+JS组成,双击html文件可以本地运行效果,也可以上传到服务器里面下载地址HTML5球体下落粒子爆炸特效
- HTML+CSS+JS:动态滑块组件
若冰说
若冰说CSScssjavascriptcss前端若冰说CSS
效果演示实现了一个简单的滑块效果,其中包括一个滑块(slider)和一个可以拖动的球(ball)。当用户拖动球时,球会在滑块内部左右移动,同时改变颜色。CodeHaveyoubeennaughtyornicethisyear?*{transition:all1sease-in-out;/*对所有元素应用过渡效果,持续1秒,缓动函数为ease-in-out*/}body{margin:0;/*设置页
- 使用HTML、CSS和JavaScript构建响应式企业官网
mon_star°
javascripth5企业官网htmlcssjavascript科技企业官网响应式前端
使用HTML、CSS和JavaScript构建响应式企业官网,web网页设计与制作-html+css+js实现企业官网展示。页面效果展示pc端和移动端动态演示文件目录assets文件夹:静态资源目录,主要存放css、fonts、images、js等静态资源文件;favicon.ico文件:网站图标;index.html文件:首页html,主要的页面结构与布局;适用于期末HTML大作业、课设项目、毕
- html+css+js炫酷特效+加速粒子效果
门前大桥下.
javaScript特效javascriptcsshtml
完整目录1.效果展示2.思路2.0布局2.1让火箭位于屏幕的中心--flex2.2让火箭上下不停的移动2.3利用::after制造尾部的火焰2.3使用js创建并添加随机的大小和位置颜色2.4使用js创建插入到页面上2.5给添加下落的动画2.6给添加下落的落差感3.源码分享html+jscss1.效果展示2.思路2.0布局//总容器存放火箭以及添加的//居中的火箭会有个after的尾火焰2.1让火箭
- HTML5+CSS3+JS小实例:黑客帝国“代码雨”特效
艾恩小灰灰
HTML+CSS+JS小实例html5css3javascript前端csshtml
实例:黑客帝国“代码雨”特效技术栈:HTML+CSS+JS效果:源码:【HTML】黑客帝国“代码雨”特效【CSS】*{margin:0;padding:0;}body{overflow:hidden;}canvas{
- Web前端--HTML+CSS+JS实现3D立体魔方小游戏
奥斯卡1号
web前端H5小游戏前端javascriptcss3D立体魔方小游戏前端大作业
临近期末,你还在为HTML网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在这里常见网页设计作业题材有个人、美食、公司、体育、化妆品、物流、环保、书籍、婚纱、军事、游戏、节日、戒烟、电影、摄影学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、文化、家乡、鲜花、礼品、汽车、其他等网页设计
- 程序员专属情人节表白网站HTML+CSS+JS(满天星3D相册)
html网页设计
一、网站介绍基于html+css+js制作的表白网页代码,可以直接替换文字和图片即可使用二、作品效果▶️视频演示https://live.csdn.net/v/embed/237887(title-103满天星星音乐背景动画特效)]截图演示三、作品代码HTML代码唯美满天星CSS代码html,body{margin:0;padding:0;}/*满天星*/audio{z-index:5;posit
- vue的介绍
flyjar
一、Vue的介绍Vue是一个渐进式的js框架,只注视视图层,结合了HTML+CSS+JS,非常的一用哪个,并且有很好的生态系统。而且vue体积很小,速度很快,优化很到位。二、MVVM字母单词含义Mmodel数据模型Vview视图VMViewModel连接视图和数据的中间件三、快速开始1.页面中引入2.body中加入{{name}}3.编写jsnewVue({el:"#app",//div的idda
- 2024 域名售卖HTML源码
会说源码
源代码管理
域名售卖页源码,HTML+CSS+JS,记事本修改即可使用,也可以做个人引导2024域名售卖HTML源码2024域名售卖HTML源码2024域名售卖HTML源码
- 自适应二次元404页面源码
酷爱码
htmlhtml前端404
自适应二次元404页面源码,HTML+CSS+JS,喜欢二次元的朋友可以下载使用蓝奏云:https://wfr.lanzout.com/iuPNQ1ns7dxg
- Gradio: 快速构建你的 webApp
javastart
大模型机器学习webapppython机器学习
原文:Gradio:快速构建你的webApp_Python_AIWeker_InfoQ写作社区1.什么是Gradio如果你了解web开发,一定会知道开发一款webApp需要涉及很多技术栈:前端:HTML+CSS+JS(可能会涉及不同的CSS框架和JS框架如jqueryVUEreact等)后端语言:如python/javaweb容器:如flask/tomcat如果你只会python,又不想重头学习上
- ❤️创意网页:生日快乐!穿越奇妙时光的温暖庆祝(HTML+CSS+JS)简单好用
命运之光
#创意网页#web网页制作htmlcssjavascript算法网页
✨博主:命运之光专栏:Python星辰秘典专栏:web开发(简单好用又好看)❤️专栏:Java经典程序设计☀️博主的其他文章:点击进入博主的主页前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。在这个专栏中,您将遇到华丽的界
- 【html+css+js】如何轻松在网页中嵌入b站视频?
归忆_AC
web学习前端javascripthtmlcssweb嵌入视频js
引言昨天心情不太好,b站看了原版《海底》N遍,后来无意中对分享处的嵌入代码起了兴趣,因为最近刚好在学web,复制过来瞄了一下,发现是iframe标签,如下所示。工具:vscode+谷歌浏览器尝试First我将这段代码放入body标签内,然后运行,发现提示“该文件可能已被移至别处、修改或删除。”。(为避免侵权不展示图片,可自行尝试,下同。)DocumentSecond本来想着找个博客速通一下,结果发
- 360度拖拽图片
大山里的前端攻城狮
只支持webkit内核的浏览器html代码我是一名从事了5年前端的程序员,辞职目前在做讲师,今年年初整理了一份适合2019年学习的web前端干货,从最基础的HTML+CSS+JS到移动端HTML5到各种框架都有整理,免费送给每一位前端小伙伴,这里是小白聚集地,欢迎初学和进阶中的小伙伴。加微信:wwo2519
- 大二学生web期末大作业 在线电影网站 HTML+CSS+JS
html网页设计
一、作品介绍HTML实例网页代码,本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。二、作品效果▶️视频演示https://live.csdn.net/v/embed/239786(title-电影网页设计)]截图演示05.png04.png03.png
- HTML用户充值页面充值中心模板
酷爱码
htmlhtml5
HTML用户充值页面充值中心模板,HTML+CSS+JS,记事本修改index.html里面的内容即可,本地双击可以运行,也可以上传到服务器蓝奏云:https://wfr.lanzout.com/izdQ41n4hqbi
- 前端小案例——导航回顶部(HTML+CSS+JS, 附源码)
H4999
web前端cssjavascript
一、前言实现功能:这个案例实现了页面滚动到一定位置时显示"回到顶部"按钮,并且点击按钮能够平滑滚动回页面顶部的功能。实现逻辑:页面结构:通过HTML标签定义了页面的基本结构。页面主要由多个div.content组成,每个div都有不同的背景颜色,用来模拟页面内容。此外,还有一个div.nav作为侧边的导航栏,里面包含了几个列表项(li),每个列表项都有一个图标(使用svg)和文字描述(p标签),用
- HTML5+CSS3+JS小实例:黑色的简约下拉菜单
艾恩小灰灰
实例:黑色的简约下拉菜单技术栈:HTML+CSS+JS效果:源码:【html】黑色的简约下拉菜单抖音【css】*{/*初始化*/margin:0;padding:0;box-sizing:border-box;}/*:root选择器匹配文档根元素*/:root{/*声明自定义属性*/--rotate-arrow:0;--dropdown-height:0;--list-opacity:0;--tr
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
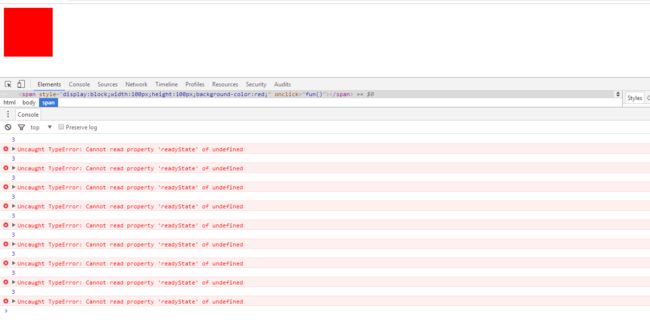
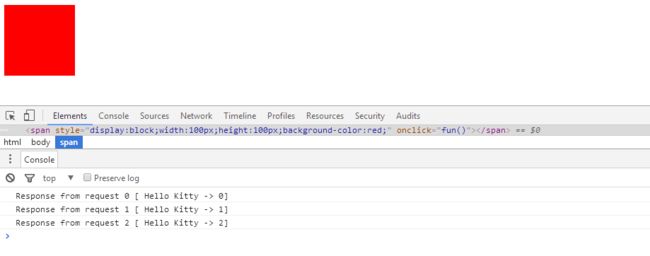
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本