【学习小记】UML——组件图
组件图(Component Diagram)
组件图(component Diagram),又称构件图。组件图的主要目的是显示系统组件间的结构关系。
组件图对于不同的小组是有用的交流工具。
组件表示封装了其内容的系统模块,通过所提供的和所需要的接口定义其行为。
组件(构件)是系统中可替换的物理部分,它包装了实现,而且遵从并提供一组外部接口。
(例如:JavaBean、JSP、DLL、EXE、COM、ActiveX控件等)
在面向对象软件开发中,类是最为基础的“模块化”元素,它封装了属性和成员方法。
组件和类在某些方面存在相似之处,例如,都封装方法,对外提供接口,都是模块化的单元块等。
组件与类的区别:
1、类表示的是逻辑的抽象,而组件是存在于计算机中的物理抽象。其表现为组件是可以部署的,而类是不可以被部署的。
2、组件表示的是物理模块,与类处于不同的抽象级别。(组件的粒度粗,类的粒度细。可以认为组件是由一组类与协作组成的。)
3、类可以直接拥有操作和属性,而组件仅仅拥有可以通过接口访问的操作。
使用UML组件图,是为了强调:
1、接口是重要的;
2、他是自包容和可替换的模块(组件是相对独立的模块,几乎很少或不依赖于其他外部元素);
组件的要素:
1、规格说明:一个组件所提供服务的抽象描述。(每个组件都必须提供特定的服务)
2、一个或多个实现:组件是一种物理概念,它必须被一个或多个实现所支持。
3、受约束的构造标准:每一个组件在实现时必须遵从某种构造标准。
4、封装方法:组件遵从的封装方法。
5、部署方法:组件要运行,必须先部署,一个组件可以有多个部署。
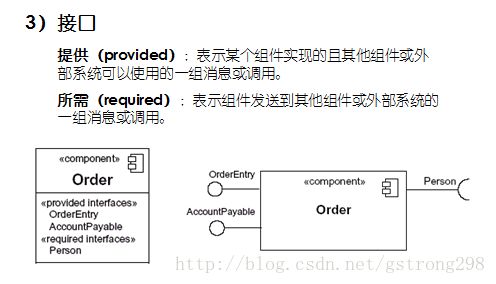
组件图的表示
实例绘制组件图
要求:画出下列描述的网上商城件图:系统涉及购物车、订单、库存、支付管理组件,用组件图描述Component之间的约束关系。
绘制组件图的第一步是要先识别组件,从题目的描述中,可以很简单地发现涉及的组件有:购物车、订单、库存、支付管理四个组件。
第二步是要识别这些组件之间的联系。我们通过天猫的一个实际购物流程为例,来发现组件之间存在的关系。
在购买一件商品时,我们首先是浏览该商品,了解商品详情。在商品详情页面上,我们可以看到一个“加入购物车”的按钮,点击之后,所浏览的商品即可加入我们的购物车。因此,购物车组件必须对外提供一个“加入购物车”的接口。
当我们进入购物车查看购物车里的商品时,会看到页面里有一个商品数量的选项。在这里可以增加或减少商品的数量。但增加数量的上限不能超过该商品的库存,由此,可以知道购物车需要知道商品的库存信息,也即,库存组件必须给购物车提供一个“查询商品库存”的接口。在该页面中,还有一个“结算”的按钮,点击之后,我们会进入订单的页面。由此,订单组件必须对购物车提供一个“生成订单”的接口。
进入订单页面后,可以看到有一个“提交订单”的按钮,点击之后进入支付管理的页面。由此,支付管理组件必须对订单组件提供一个“提交订单”的接口。
提交订单之后,我们来到支付管理页面,在这里有一个“下一步”的按钮,根据我们网购的经验,可以知道点击之后我们会进入响应的网银支付系统。因此,支付管理组件需要支付系统提供一个支付的接口。
经过以上的分析,我们可以把组件及组件之间的联系用一个表来表示:
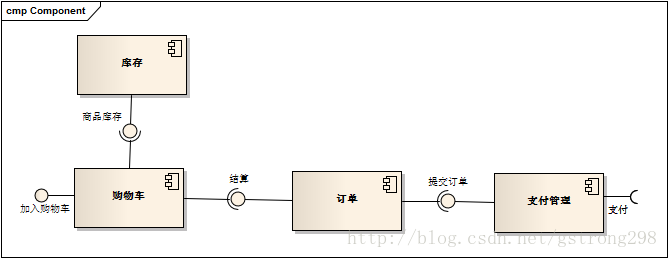
根据上面的表格,我们就可以轻松地绘制出组件图:
至此,组件图就画完了。
组件图的应用
组件图表现的是系统静态实现的结构,能够帮助开发人员对系统组成达成一致的认识。
可以用组件图来对可执行程序的结构、源代码、物理数据库、可拓展系统进行建模。
可执行程序
对可执行程序的结构(只体现了各个可执行文件间的关系)进行建模。可以清晰地表示出各个可执行文件、链接库、数据库、帮助文件和资源文件等其他运行态物理构件之间的关系。
源代码
表示出各个不同源程序文件之间的关系,帮助开发团队更好地理解各个源代码文件之间的对应关系。
例子:
【说明】
参考材料:
《UML面向对象建模基础》