angularjs ui_使用UI路由器的AngularJS多步骤表单
angularjs ui
Today we will be using AngularJS and the great UI Router and the Angular ngAnimate module to create an animated multi-step form. This technique can be used for large forms that you would like to simplify for your users. We can see this technique used in many places on the web. Places like shopping carts, signup forms, onboarding processes, and more have used the multi-step form to ease users through their online forms. Here's what we will be building:
今天,我们将使用AngularJS和出色的UI Router和Angular ngAnimate模块来创建动画的多步骤表单。 该技术可用于您想为用户简化的大型表格。 我们可以在网络上的许多地方看到这种技术。 购物车,注册表单,入职流程等场所已使用多步骤表单来简化用户的在线表单。 这是我们将要构建的:
Using UI Router and its ability to have
使用UI路由器及其功能
nested states and different views per state, we will be able to make a multi-step form fairly easily. For a quick understanding of the benefits and how UI Router works, check out our other article: AngularJS Routing Using UI-Router Let's get down to business and start creating our awesome form!
嵌套状态和每个状态的不同视图,我们将能够轻松地制作多步骤表单。 为了快速了解UI路由器的优点和工作原理,请阅读我们的另一篇文章: 使用UI-Router进行AngularJS路由让我们开始做生意,开始创建我们的真棒表单!
建立我们的项目 (Setting Up Our Project)
We will be using a simple structure for our application. We'll need a layout file, view files for each part of the form, a stylesheet, and our JavaScript file that will hold all of our Angular code. Here are the files for our application. Go ahead and create these files and we'll start filling them in as we go.
我们将为我们的应用程序使用简单的结构。 我们将需要一个布局文件 , 该表单各部分的视图文件 , 一个样式表以及将包含所有Angular代码的JavaScript文件 。 这是我们应用程序的文件。 继续创建这些文件,然后我们将开始进行填充。
- index.html
- form.html
- form-profile.html
- form-interests.html
- form-payment.html
- app.js
- style.cssEach of the form-____.html files will be used as nested views inside of the form. These are what will create each section of our form.
每个form _____。html文件都将用作该表单内部的嵌套视图。 这些将创建表单的每个部分。
我们的布局/模板文件index.html (Our Layout/Template File index.html)
Let's start our project by creating the main file that will bring all of our resources together into one place. We will use our index.html file as our starting base. Here we will, load all our resources (AngularJS, ngAnimate, UI Router, our script and stylesheet) and place a ui-view so that we know where UI Router should inject our views. We will also be using Bootstrap for quick styling.
让我们通过创建主文件开始我们的项目,该文件将所有资源集中在一起。 我们将使用index.html文件作为起始基础。 在这里,我们将加载所有资源(AngularJS,ngAnimate,UI路由器,脚本和样式表),并放置一个ui-view以便我们知道UI Router应该在何处注入我们的视图。 我们还将使用Bootstrap进行快速样式化。
With all of our files loaded, let's go into our
加载完所有文件后,让我们进入
app.js to start creating our Angular application and state-based routes. Notice how we applied our Angular app (formApp) to the body of our application.
app.js开始创建我们的Angular应用程序和基于状态的路由。 注意我们如何将Angular应用程序( formApp )应用于应用程序body 。
构建我们的Angular App app.js (Building Our Angular App app.js)
We will create our application and routes. For larger applications, you'll want to separate your Angular application, routes, and controllers into their own separate modules, but for our purposes, we'll place them all together as a happy family in
我们将创建我们的应用程序和路由。 对于大型应用程序,您需要将Angular应用程序,路由和控制器分离到各自独立的模块中,但是出于我们的目的,我们将它们作为一个幸福的家庭一起放置在
app.js.
app.js
// app.js
// create our angular app and inject ngAnimate and ui-router
// =============================================================================
angular.module('formApp', ['ngAnimate', 'ui.router'])
// configuring our routes
// =============================================================================
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
// route to show our basic form (/form)
.state('form', {
url: '/form',
templateUrl: 'form.html',
controller: 'formController'
})
// nested states
// each of these sections will have their own view
// url will be nested (/form/profile)
.state('form.profile', {
url: '/profile',
templateUrl: 'form-profile.html'
})
// url will be /form/interests
.state('form.interests', {
url: '/interests',
templateUrl: 'form-interests.html'
})
// url will be /form/payment
.state('form.payment', {
url: '/payment',
templateUrl: 'form-payment.html'
});
// catch all route
// send users to the form page
$urlRouterProvider.otherwise('/form/profile');
})
// our controller for the form
// =============================================================================
.controller('formController', function($scope) {
// we will store all of our form data in this object
$scope.formData = {};
// function to process the form
$scope.processForm = function() {
alert('awesome!');
};
});We now have our application with
我们现在有了
ngAnimate and ui.router injected. We also have our routes created. Notice how we can define a url, view file (templateUrl), and controller for each state. form will be our main state. It will also have child states denoted by the . like in form.profile. The idea behind this is that each nested state will be brought into the main form view as the state of our application changes. We'll demonstrate this in our next section. We now have to create the view for our form and each of its nested states.
注入了ngAnimate和ui.router 。 我们还创建了路线。 注意,我们如何为每个状态定义url , view file (templateUrl)和controller 。 form将是我们的主要状态。 它还将具有以表示的子状态. 就像在form.profile中一样 。 其背后的想法是,随着应用程序状态的更改,每个嵌套状态都将进入主窗体视图。 我们将在下一部分中对此进行演示。 现在,我们必须为表单及其每个嵌套状态创建视图。
表单模板视图form.html (Form Template View form.html)
Let's start by creating our main form.html file. This will be used as a template file for the rest of our form view files just like our index.html was used as the overall template for our entire project. All we have to do is include a ui-view in this file so that the nested states know where to inject their view.
让我们开始创建我们的主要form.html文件。 这将用作其余表单视图文件的模板文件,就像我们的index.html被用作整个项目的整体模板一样。 我们要做的就是在此文件中包含一个ui-view ,以便嵌套状态知道在何处注入其视图。
Let's Be Friends
{
{ formData }}
Notice how this is the second time we've used ui-view in this project. This is what is so great about UI Router; we are able to nest states and views. This provides us a great deal of flexibility when creating our applications. For more information about UI Router's views, check out their official docs. Adding Active Classes Based on State We will want each of our status buttons to be able to show if they are active. In order to do this, we will use ui-sref-active that UI Router provides. This will add the class we specify if the ui-sref matches the current state. To add validation to your form, also read: AngularJS Form Validation By now you're probably wondering what our form looks like. Let's go into our browser and take a look!
请注意,这是我们第二次在此项目中使用ui-view 。 这就是UI Router的优点。 我们能够嵌套状态和视图。 这在创建应用程序时为我们提供了很大的灵活性。 有关UI路由器视图的更多信息,请查看其官方文档 。 根据状态添加活动类我们希望每个状态按钮能够显示它们是否处于活动状态。 为此,我们将使用UI路由器提供的ui-sref-active 。 如果ui-sref与当前状态匹配,这将添加我们指定的类。 要向表单添加验证,还请阅读: AngularJS表单验证到目前为止,您可能想知道我们的表单是什么样子。 让我们进入浏览器,看看吧!
Getting there. Not really everything we had hoped for, but it has the beginnings of something great. Let's keep pushing forward. Let's add a bit of stylilng and then we'll add our nested views and animations.
到达那里。 并不是我们所希望的一切,但是它具有伟大的开端。 让我们继续前进。 让我们添加一些样式,然后添加嵌套的视图和动画。
基本样式的style.css (Basic Styling style.css)
We are going to style our form-container and the status-buttons so that we get a better looking form.
我们将对form-container和status-buttons进行样式设置,以便获得外观更好的表单。
/* style.css */
/* BASIC STYLINGS
============================================================================= */
body { padding-top:20px; }
/* form styling */
#form-container { background:#2f2f2f; margin-bottom:20px;
border-radius:5px; }
#form-container .page-header { background:#151515; margin:0; padding:30px;
border-top-left-radius:5px; border-top-right-radius:5px; }
/* numbered buttons */
#status-buttons { }
#status-buttons a { color:#FFF; display:inline-block; font-size:12px; margin-right:10px; text-align:center; text-transform:uppercase; }
#status-buttons a:hover { text-decoration:none; }
/* we will style the span as the circled number */
#status-buttons span { background:#080808; display:block; height:30px; margin:0 auto 10px; padding-top:5px; width:30px;
border-radius:50%; }
/* active buttons turn light green-blue*/
#status-buttons a.active span { background:#00BC8C; }Now our buttons will look better and be more in line with what we want. Let's move on to the nested views.
现在我们的按钮看起来会更好,更符合我们的需求。 让我们继续嵌套视图。
嵌套表单视图form-profile.html,form-interests.html,form-payment.html (Nested Form Views form-profile.html, form-interests.html, form-payment.html)
This will be the easy part. We'll define our different views with the input fields that we need. We'll also bind them to our formData object so that we can see our data getting built as we type into our form. Here are our view files that are used in our nested states:
这将是容易的部分。 我们将使用所需的输入字段定义不同的视图。 我们还将它们绑定到我们的formData对象,以便我们可以看到在键入表单时构建的数据。 这是在嵌套状态下使用的视图文件:
表单配置文件视图 (Form Profile View)
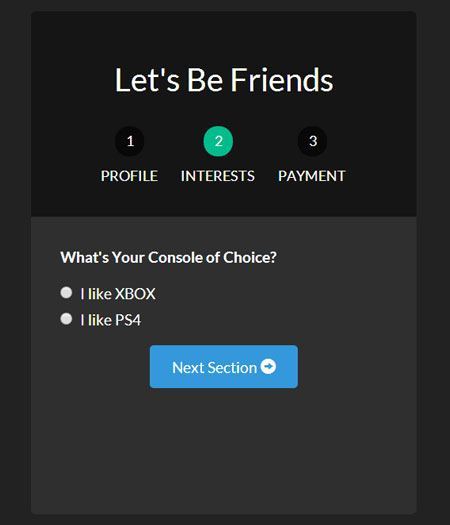
表单兴趣视图 (Form Interests View)
表格付款视图 (Form Payment View)
Thanks For Your Money!
Now that we have, defined these views, they will show up when we view our form. We also link to the each new state using the next button and ui-sref.
现在,我们已经定义了这些视图,它们将在我们查看表单时显示。 我们还使用next按钮和ui-sref链接到每个新状态。
ui-sref, you want to link to the defined
ui-sref ,您想链接到路由中的已定义
state in your routes, not the URL. Angular will then use this to build out your
状态 ,而不是URL。 然后,Angular将使用它来为您建立
href for you.
href 。
Here is each page of our form now.
现在是我们表单的每个页面。
With our pages out of the way, let's add in our animations.
在我们的页面不显示的情况下,让我们添加动画。
动画表格,因为我们已经加载 (Animating Our Form Since we already loaded)
ngAnimate into our project at the beginning, it has been adding the classes needed for animations as we change states. It automatically adds the classes ng-enter and ng-leave as views come and go. All we have to do now is style those and we have our finalized form! To understand Angular animations, this article is a good getting started point. Let's jump into our CSS file, add our animations, and apply them to our form.
ngAnimate从一开始就进入我们的项目,它在更改状态时一直添加动画所需的类。 随着视图的出现,它会自动添加ng-enter和ng-leave类。 现在,我们要做的就是为这些样式添加样式,然后确定表单! 要了解Angular动画, 本文是一个很好的入门点。 让我们跳入CSS文件,添加动画,然后将其应用于表单。
/* style.css */
/* ANIMATION STYLINGS
============================================================================= */
#signup-form { position:relative; min-height:300px; overflow:hidden; padding:30px; }
#form-views { width:auto; }
/* basic styling for entering and leaving */
/* left and right added to ensure full width */
#form-views.ng-enter,
#form-views.ng-leave { position:absolute; left:30px; right:30px;
transition:0.5s all ease; -moz-transition:0.5s all ease; -webkit-transition:0.5s all ease;
}
/* enter animation */
#form-views.ng-enter {
-webkit-animation:slideInRight 0.5s both ease;
-moz-animation:slideInRight 0.5s both ease;
animation:slideInRight 0.5s both ease;
}
/* leave animation */
#form-views.ng-leave {
-webkit-animation:slideOutLeft 0.5s both ease;
-moz-animation:slideOutLeft 0.5s both ease;
animation:slideOutLeft 0.5s both ease;
}
/* ANIMATIONS
============================================================================= */
/* slide out to the left */
@keyframes slideOutLeft {
to { transform: translateX(-200%); }
}
@-moz-keyframes slideOutLeft {
to { -moz-transform: translateX(-200%); }
}
@-webkit-keyframes slideOutLeft {
to { -webkit-transform: translateX(-200%); }
}
/* slide in from the right */
@keyframes slideInRight {
from { transform:translateX(200%); }
to { transform: translateX(0); }
}
@-moz-keyframes slideInRight {
from { -moz-transform:translateX(200%); }
to { -moz-transform: translateX(0); }
}
@-webkit-keyframes slideInRight {
from { -webkit-transform:translateX(200%); }
to { -webkit-transform: translateX(0); }
}First, we style our form so that when a view leaves or enters, they are positioned absolutely. This ensures that one view doesn't push the other view down when entering. Second, we apply our animations to the
首先,我们对表单进行样式设置,以便当视图离开或进入视图时,它们的位置是绝对的。 这样可以确保一个视图在进入时不会将另一个视图下推。 其次,我们将动画应用于
.ng-enter and .ng-leave classes. Third, we define the animations using @keyframes. With all those parts working together, we have our full form that has Angular animations, UI Router based states, and Angular data-binding.
.ng-enter和.ng-leave类。 第三,我们使用@keyframes定义动画。 所有这些部分协同工作,我们便拥有了完整的表单,该表单具有Angular动画,基于UI Router的状态以及Angular数据绑定。
结论 (Conclusion)
There are many great ways that UI-Router, ngAnimate, and all the fun stuff in Angular can come together to create great applications. Hopefully this article has shown you how you can take a multi-step form and use many Angular techniques and tools to build it. These concepts here can be applied to many other user interfaces, especially when being creative and letting your imagination run wild. Thanks for reading and as always, sound off in the comments with any questions.
UI-Router,ngAnimate和Angular中所有有趣的东西可以通过多种方式组合在一起,以创建出色的应用程序。 希望本文向您展示了如何采用多步骤表单并使用许多Angular技术和工具来构建它。 这些概念在这里可以应用于许多其他用户界面,尤其是在具有创造力并让您的想象力疯狂时。 感谢您的阅读,并一如既往地在评论中提出任何问题。
翻译自: https://scotch.io/tutorials/angularjs-multi-step-form-using-ui-router
angularjs ui