- 华为OD机试 - 相对开音节 - 正则表达式(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为od正则表达式python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述相对开音节构成的结构为辅音+元音(aeiou)+辅音(r除外)+
- 华为OD机试 - 数列描述 - 动态规划(Python/JS/C/C++ 2024 B卷 100分)
哪 吒
华为od动态规划python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述有一个数列a[N](N=60),从a[0]开始,每一项都是一个数
- 华为OD机试 - 输出单向链表中倒数第k个结点 - 双指针(Python/JS/C/C++ 2024 B卷 100分)
哪 吒
华为od链表python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述输入一个单向链表,输出该链表中倒数第k个结点,链表的倒数第1个结
- 华为OD机试 - 图片整理(Python/JS/C/C++ 2024 B卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述Lily上课时使用字母数字图片教小朋友们学习英语单词,每次都需要
- 华为OD机试 - 宜居星球改造计划 - 图的多源BFS(Python/JS/C/C++ 2023 B卷 100分)
哪 吒
华为od宽度优先python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述2XXX年,人类通过对火星的大气进行宜居改造分析,使得火星已在理
- 华为OD机试 - 红黑图(Python/JS/C/C++ 2023 B卷100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述众所周知红黑树是一种平衡树,它最突出的特性就是不能有两个相邻的红
- 华为OD机试 - DNA序列(Python/JS/C/C++ 2023 B卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述一个DNA序列由A/C/G/T四个字母的排列组合组成。G和C的比
- 华为OD机试 - 书籍叠放 - 逻辑分析(Python/JS/C/C++ 2024 B卷 200分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述书籍的长、宽都是整数对应(l,w)。如果书A的长宽度都比B长宽大
- 华为OD机试 - 购买水果最便宜的方案 - 数组(Python/JS/C/C++ 2024 C卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述有m个水果超市在1-n个小时的不同时间段提供不同价格的打折水果,
- 华为OD机试 - 目录删除 - 深度优先搜索dfs算法(Python/JS/C/C++ 2024 B卷 200分)
哪 吒
算法华为od深度优先
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述某文件系统中有N个目录,每个目录都有一个独一无二的ID。每个目录
- 华为OD机试 - 寻找最富裕的小家庭(Python/JS/C/C++ 2024 D卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述在一棵树中,每个节点代表一个家庭成员,节点的数字表示其个人的财富
- 国际电商仓发(FBT)业务深度研究报告:以TikTok为例
萧十一郎@
知识科普人工智能
目录一、引言1.1研究背景与目的1.2研究方法与数据来源二、国际电商仓发(FBT)业务概述2.1FBT业务定义与运作模式2.2FBT业务在国际电商中的地位与作用三、TikTokFBT业务案例分析3.1TikTokFBT业务发展历程3.2TikTokFBT业务服务内容与优势3.3TikTokFBT业务的市场策略与布局四、国际电商仓发(FBT)业务成功案例及经验借鉴4.1成功案例展示4.2经验总结与启
- B2143 进制转换
1101.01
算法c++
题目描述用递归算法将一个十进制整数X(1≤X≤109)转换成任意进制数M(2≤M≤16,M为整数)。输入格式一行两个数,第一个十进制整数X,第二个为进制M。输出格式输出结果。输入输出样例输入#1复制3116输出#1复制1F说明/提示样例解释。将十进制31转化为十六进制数。#includeusingnamespacestd;chars[16]={'0','1','2','3','4','5','6'
- 医疗旅游发展方案
cainiaojunshi
旅游软件思路预算方案
一、策划目标在深入剖析医疗旅游市场环境的基础上,设计出针对中低端市场的医疗旅游产品,通过有效的冷启动推广策略,实现项目的初步盈利与客户积累,逐步树立专业品牌形象,建立客户信任机制,形成可复制、可规模化的商业模式。二、医疗旅游发展环境分析(一)费用对比以根管治疗为例,国内外费用差异显著。以下通过表格对比能更直观呈现:项目国内费用(人民币)国外(以美国为例)费用(人民币)根管治疗费用500-2000元
- 学习111
麋鹿叔叔
学习
项目名称项目简介主要功能技术原理GitHub地址browser-use智能浏览器工具,让AI像人类一样操作浏览器,实现网页自动化网页浏览与操作、多标签页管理、视觉识别与内容提取、操作记录与重复执行、自定义动作支持、主流LLM模型支持为大语言模型服务的创新Python工具库GitHubEkoFellouAI推出的生产就绪型JavaScript框架,基于自然语言驱动创建智能代理支持所有平台,提供统一便
- 不用再当“技术宅“!这个AI神器让我5分钟变身人工智能达人
阳光永恒736
AI工具人工智能deepseek一键包本地部署AI资源
最近我在朋友圈刷到好多朋友都在玩AI画图、AI写诗,看得我心痒痒。可每次想自己试试,打开教程就被满屏的代码吓退——"Python环境配置"、"CUDA驱动安装"这些词比数学作业还让人头疼。直到我发现了一个叫DeepSeek本地部署一键包的神器,我的AI探索之旅终于变得像搭乐高一样简单!夸克网盘分享一、原来AI离我们这么近上周三放学路上,我看见隔壁班的小美用AI给自己照片生成古风造型,这让我突然意识
- 【免费】2000-2019年各省地方财政企业所得税数据
2501_90487648
数据#省份省地方财政企业所得税
2000-2019年各省地方财政企业所得税数据1、时间:2000-2019年2、来源:国家统计局、统计年鉴3、指标:行政区划代码、地区、年份、地方财政企业所得税4、范围:31省5、指标说明:企业所得税是对企业的利润征收的一种税种,是地方财政收入的重要组成部分之一。企业所得税在地方财政中占有重要位置,通过合理的税收政策和管理,能够有效促进地方经济的健康发展与财政收入的增加。5、下载链接:2000-2
- 3.19学习总结
2402_88131930
学习
学习了Java中的面向对象的知识点完成一道算法题,找树左下角的值,错误的以为左下角只能是最底层的左节点,但指的是最底层最左边的节点
- HTTP请求过程详解
酥暮沐
http网络协议网络
一、整体流程概述HTTP请求过程从用户输入URL开始,到页面完成渲染结束,主要分为DNS解析、建立连接、发送请求、处理响应、渲染页面、断开连接六个核心阶段。重要:当用户输入URL后,浏览器首先解析域名,通过DNS查询获取服务器IP。接着通过三次握手建立TCP连接,如果是HTTPS还会进行TLS加密协商。然后浏览器发送HTTP请求,服务器处理后返回响应数据。浏览器解析HTML/CSS,构建DOM和渲
- 【从零开始学习JAVA】异常体系介绍
Cools0613
从0开始学Java学习
前言:本文我们将为大家介绍一下异常的整个体系,而我们学习异常,不是为了敲代码的时候不出异常,而是为了能够熟练的处理异常,如何解决代码中的异常。异常的两大分类:我们就以这张图作为线索来详细介绍一下Java中的异常:1.Exceptions(异常)在Java中,Exception(异常)是一种表示非致命错误或异常情况的类或接口。Exception通常是由应用程序引发的,可以被程序员捕获、处理或抛出。E
- k8s主要控制器简述(一)ReplicaSet与Deployment
小刘爱喇石( ˝ᗢ̈˝ )
kubernetes容器云原生
目录一、ReplicaSet关键特性示例解释支持的Operator二、Deployment1.声明式更新示例2.滚动更新示例3.回滚示例4.ReplicaSet管理示例5.自动恢复示例6.扩展和缩容示例示例一、ReplicaSetReplicaSet是Kubernetes中的一个核心控制器,用于确保指定数量的Pod副本始终处于运行状态。它的主要职责是维护一组稳定的Pod副本,确保在任何时候都有指定
- Umi-OCR 实践教程:离线、免费、高效的图像文字识别工具
几道之旅
人工智能智能体及数字员工ocr人工智能
一、工具简介Umi-OCR是一款开源、免费且支持离线运行的OCR(光学字符识别)工具,适用于Windows和Linux系统。它基于深度学习技术,能够高效提取图像中的文字,支持多语言识别、批量处理、截屏识别等功能,尤其适合对隐私敏感或网络受限的场景。核心亮点:离线运行:无需联网,保护隐私。多引擎支持:提供Paddle(高性能)和Rapid(低配兼容)两种引擎。批量处理:支持图片、PDF、电子书等多格
- 经典DP——夜狼
_gxd_
DPc++数据结构
Description夜狼,也被称为黑狼,是非常大型的有力量的狼。据说大部分夜狼起源于德拉诺。夜狼看起来像普通的狼,但这些生物的大小几乎是普通狼的两倍。这些强大的野兽,长8-9尺,重600-800磅,是最有名的兽人坐骑。这些狼和人一样高,长着长牙,看起来像是能咬断铁棍一样。他们有火红色的眼睛,皮毛则是斑驳的黑色或灰色。野狼一般在卡利姆多和穆尔戈尔北部地区繁衍生息。夜狼是高效的猎群者,他们捕杀任何猎
- 使用LangChain实现基于LLM和RAG的PDF问答系统
张同学吧
langchain语言模型
目录前言一.大语言模型(LLM)1.什么是LLM?2.LLM的能力与特点二、增强检索生成(RAG)三.什么是LangChain?1.LangChain的核心功能2.LangChain的优势3.LangChain的应用场景4.总结四.使用LangChain实现基于PDF的问答系统前言本文将介绍LLM和RAG的基本概念,并通过一个实际的代码示例,展示如何使用LangChain构建一个基于PDF文档的问
- python将网银web工程转换成客户端electron工程案例
银行金融科技
人工智能机器学习DeepSeekelectron
以下是一个将网银Web工程转换为Electron客户端的技术方案,结合Python和Electron实现桌面端增强功能:bash#项目结构webank-electron/├──main/#Electron主进程代码│├──main.js│└──python_server.py├──renderer/#网页渲染进程│└──webank-web/#原始网银Web工程├──package.json└──
- 基于ChatGPT、GIS与Python机器学习的地质灾害风险评估、易发性分析、信息化建库及灾后重建高级实践
weixin_贾
防洪评价风险评估滑坡泥石流地质灾害
第一章、ChatGPT、DeepSeek大语言模型提示词与地质灾害基础及平台介绍【基础实践篇】1、什么是大模型?大模型(LargeLanguageModel,LLM)是一种基于深度学习技术的大规模自然语言处理模型。代表性大模型:GPT-4、BERT、T5、ChatGPT等。特点:多任务能力:可以完成文本生成、分类、翻译、问答等任务。上下文理解:能理解复杂的上下文信息。广泛适配性:适合科研、教育、行
- 输了,腾讯golang一面凉了
golang学习记
golanggolang
本月正值4月,是金三银四的找工作的最佳时机。同时竞争也是很大,因为每年这个时候快要毕业的大学生也进去了找工作的潮水中。今天分享我的一位大佬朋友CC,勇闯腾讯golang的面试经历。这次面试问题的方向主要集中在计算机基础个网络方面。下面是主要问到的问题。第一个,http握手,https证书第二个,操作系统的中断,堆和栈第三个,数据库,乐观锁,悲观锁,acid等TSL四次握手的过程是什么第一次握手首先
- SQL优化思想——不优化或许是最好的优化⓵哈哈,其实我几乎什么都没做
梁敬彬
sql数据库
引言熟悉我的朋友知道我擅长SQL优化,出版过近80万字的技术书籍——《收获,不止SQL优化》,十余次印刷,反响热烈,在此,感谢支持我的读者。接下来,我将站在SQL优化思想的角度,给大家做一个系列分享。首先就是要有批判性思维,我将告诉大家:不优化或许是最好的优化!故事从L老师的一次优化经历说起,希望给大家带来新的启发。⓵啥没做就搞定Q:L老师,自从您为XXX平台做了SQL优化后,运行非常顺畅,您是做
- OpenAI Deep Research 要 200 美元/月?试试这 4 款免费开源平替!
surfirst
LLM人工智能开源DeepResearch
引言随着AI研究代理(AIresearchagents)的兴起,越来越多的工具能够帮助用户快速获取信息、整理研究报告。OpenAI最近推出的DeepResearch便是一个典型代表,它能在几十分钟内完成原本需要人类数小时的多步骤研究任务。然而,DeepResearch并非唯一的选择,开源社区也提供了多个优秀的替代方案。如果你希望使用开源方案、获得更强的可定制性,或者避免依赖OpenAI,那么本文介
- DeepSeek API在AutoCAD中的创新应用与挑战
CodeJourney.
数据库算法人工智能
在数字化设计领域,随着人工智能技术的飞速发展,将AI能力融入传统设计软件成为提升设计效率和质量的重要趋势。AutoCAD作为广泛应用的计算机辅助设计软件,与DeepSeekAPI的结合展现出了巨大的潜力。这种融合不仅为设计工作带来了全新的思路和方法,还在多个方面对设计流程进行了优化和创新。一、DeepSeekAPI赋能AutoCAD的多元应用场景(一)智能设计辅助:让创意快速落地在传统设计过程中,
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f
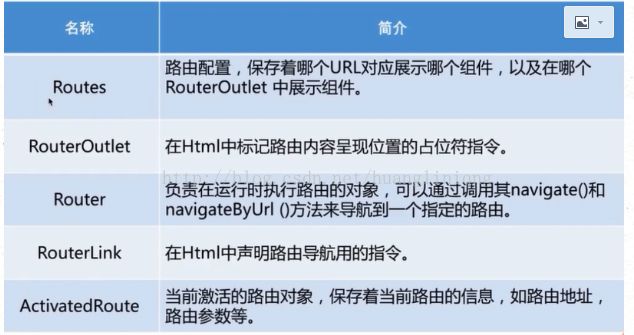
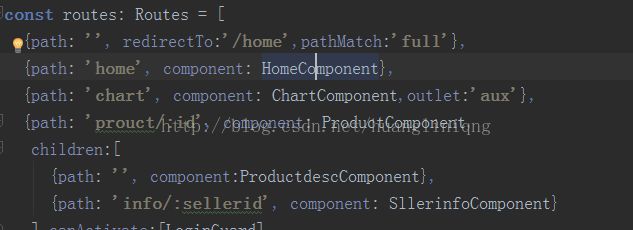
路由配置中主要有五个参数:
![]()
配置可以看出home路径下展示的是homeComponent所示当我们访问localhost:8008/ 时看到的页面就是home组件上的内容
我们需要在父路由的内部来定义域children路由标签即可。