JS实现省市级联
现居住地:
现在需要利用JS实现在选择省份的时候,相应的在城市里面添加省份内的城市,首先利用添加节点的方法来实现这一功能,具体代码如下:
function addProvince() {
var province = document.getElementById("selProvince");
province.add(new Option("北京市", "北京市", null));
province.add(new Option("上海市", "上海市", null));
province.add(new Option("河南省", "河南省", null));
}
function changeCity() {
var province = document.getElementById("selProvince").value;
var city = document.getElementById("selCity");
city.innerHTML = "";//先清空再赋值
switch(province) {
case "北京市":
city.add(new Option("--选择城市--"));
city.add(new Option("朝阳区", "朝阳区"), null);
city.add(new Option("东城区", "东城区"), null);
city.add(new Option("海淀区", "海淀区"), null);
break;
case "上海市":
city.add(new Option("--选择城市--"));
city.add(new Option("宝山区", "宝山区"), null);
city.add(new Option("长宁区", "长宁区"), null);
city.add(new Option("丰贤区", "丰贤区"), null);
break;
case "河南省":
city.add(new Option("--选择城市--"));
city.add(new Option("郑州市", "郑州市"), null);
city.add(new Option("洛阳市", "洛阳市"), null);
city.add(new Option("安阳市", "安阳市"), null);
break;
default:
city.add(new Option("--选择城市--"));
}
}
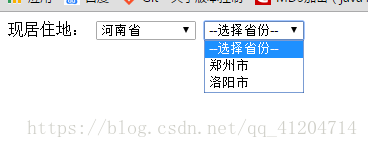
window.onload(addProvince());下面附上代码执行的效果图:
在利用节点进行添加省市级联的时候,我们会发现节点越多的话,那么添加起来就会越来越麻烦,为了使这个麻烦减少一点点,现在,我们来利用JavaScript里面的Array数组,使用它来保存省市级联的信息,再利用for查询找到相应的位置进行添加节点,这样将会使代码变得简洁很多,具体代码如下:
var cityList = new Array();
cityList['北京市'] = ['朝阳区', '东城区', '西城区', '海淀区', '宣武区', '丰台区', '怀柔', '延庆', '房山'];
cityList['上海市'] = ['宝山区', '长宁区', '丰贤区', '虹口区', '黄浦区', '青浦区', '南汇区', '徐汇区', '卢湾区'];
cityList['广州省'] = ['广州市', '惠州市', '汕头市', '珠海市', '佛山市', '中山市', '东莞市'];
cityList['深圳市'] = ['福田区', '罗湖区', '盐田区', '宝安区', '龙岗区', '南山区', '深圳周边'];
cityList['重庆市'] = ['俞中区', '南岸区', '江北区', '沙坪坝区', '九龙坡区', '渝北区', '大渡口区', '北碚区'];
cityList['天津市'] = ['和平区', '河西区', '南开区', '河北区', '河东区', '红桥区', '塘古区', '开发区'];
cityList['江苏省'] = ['南京市', '苏州市', '无锡市'];
cityList['浙江省'] = ['杭州市', '宁波市', '温州市'];
cityList['四川省'] = ['四川省', '成都市'];
cityList['海南省'] = ['海口市'];
cityList['福建省'] = ['福州市', '厦门市', '泉州市', '漳州市'];
cityList['山东省'] = ['济南市', '青岛市', '烟台市'];
cityList['江西省'] = ['江西省', '南昌市'];
cityList['广西省'] = ['柳州市', '南宁市'];
cityList['安徽省'] = ['安徽省', '合肥市'];
cityList['河北省'] = ['邯郸市', '石家庄市'];
cityList['河南省'] = ['郑州市', '洛阳市'];
cityList['湖北省'] = ['武汉市', '宜昌市'];
cityList['湖南省'] = ['湖南省', '长沙市'];
cityList['陕西省'] = ['陕西省', '西安市'];
cityList['山西省'] = ['山西省', '太原市'];
cityList['黑龙江省'] = ['黑龙江省', '哈尔滨市'];
cityList['其他'] = ['其他'];
//选择省份以后,在城市下拉框中添加对应的城市
function changeCity(){
var province = document.getElementById("selProvince").value;
var city = document.getElementById("selCity");
city.innerHTML = "";//先清空再赋值
for (var i in cityList) {
if(i==province){
city.add(new Option("--选择省份--"));
for(var j in cityList[i]){
city.add(new Option(cityList[i][j],cityList[i][j],null));
}
}
}
}
//加载页面时候添加省份下拉框里面的信息
function addProvince(){
var province = document.getElementById("selProvince");
for (var i in cityList) {
province.add(new Option(i,i,null));
}
}
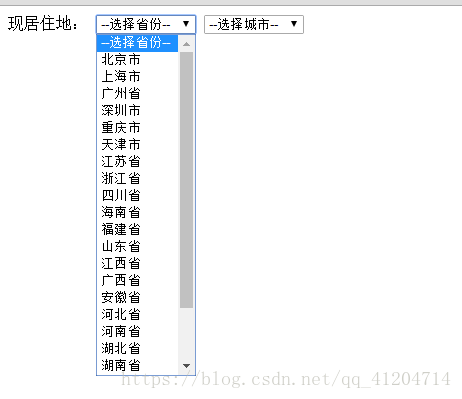
window.onload(addProvince());通过上面两段代码的对比,我们可以看到利用了Array数组以后,整体代码变得轻便很多,看起来没有通过节点添加那么多的冗余感,下面附上代码执行的效果图: