- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- 【面试题系列Vue06】Vue 单页应用与多页应用的区别
周三有雨
vue面试题vue.js前端javascript
单页应用单页应用这个概念,是随着前几年AngularJS、React、Ember等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。SPA与MPA单页应用(SinglePageWebApplication,SPA)和多页应用(MultiPageApplication,MPA)的区别可
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 标题:重构传统电商:Moa - 融合Angular与Magento的新一代框架
伍辰惟
标题:重构传统电商:Moa-融合Angular与Magento的新一代框架1、项目介绍Moa是一款创新的开源项目,它将传统的Magento商店带入了新时代。这个框架采用AngularJS前端和Laravel后端API,旨在解决Magento在单元测试、配置优先原则、Prototype.js使用以及未经过测试的第三方模块等方面的问题。Moa的设计目标是提高性能、可维护性和用户体验,为电子商务提供更现
- 基于AngularJS的企业软件前端架构
weixin_33980459
前端javascript后端ViewUI
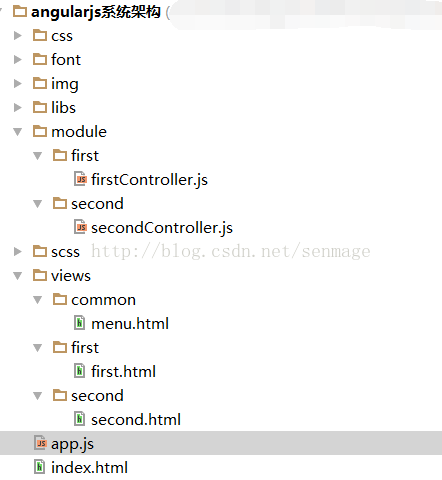
2019独角兽企业重金招聘Python工程师标准>>>这篇是我参加QCon北京2014的演讲内容:提纲:企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢?B/S企业软件前端开发模式大体上与桌面软件类似,都是偏重量级的,在前端可能会有较多的业务逻辑,这些业务逻辑如何被合理模块化,与界面分离,以便测试,成为这个领
- 茂名华为云代理商:angularjs后台管理系统网站
aliyuncloud
华为云国际站代理商华为云代理商华为云国际站华为云angular.js前端运维云计算服务器javascript
茂名华为云代理商:angularjs后台管理系统网站简介:飞机@luotuoemo本文由(华为云国际站代理商:【金推云】www.jintui.cn)撰写茂名华为云代理商:angularjs后台管理系统网站华为云代理商的介绍作为茂名地区的华为云代理商,我们致力于为客户提供最优质的云服务和解决方案。借助华为云强大的技术实力和丰富的行业经验,我们能够为客户量身定制各种云计算服务,满足其不同的需求。Ang
- css修改图标字体大小,css-更改AngularJS材质图标的图标大小
莫博之
css修改图标字体大小
css-更改AngularJS材质图标的图标大小我已经引用然后声明了一个图标face但是,如何更改图标大小?在官方网站[https://design.google.com/icons/]上,我看到他们使用诸如class="md-icondp48"280之类的类,但在我的情况下不起作用。9个解决方案72votes通过阅读github中的材料设计,我发现了这些有用的东西可能会对您有所帮助。/*Rule
- 前端框架
air_b10f
JavaScript在2017年被IBM评为最值得学习的编程语言之一,自然而然它的流行度快速上升,并一直持续。这也促使了一个活跃的生态系统的生成以及与之相关的技术和框架的发展。如今诞生了非常多的框架和库,如果对每一个框架没有一个大致的了解,恐怕很难抉择。如果你正在尝试选择一个合适的javascript框架,那么下面这几个框架你绝对不容错过:1.AngularJSAngularJS是一个有Googl
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- (二)spring cloud微服务分布式云架构 - 整合企业架构的技术点
fumi106
springcloud本身提供的组件就很多,但我们需要按照企业的业务模式来定制企业所需要的通用架构,那我们现在需要考虑使用哪些技术呢?下面我针对于springcloud微服务分布式云架构做了以下技术总结,希望可以帮助到大家:View:H5、Vue.js、SpringTag、React、angularJsSpringBoot/SpringCloud:Zuul、Ribbon、Feign、Turbine
- 解决angularjs html 不转义问题
彬彬彬boboc
方法1.引用angular-sanitize.js文件msg为html的字符串,这样页码就会对html进行渲染输出到页面方法2:创建一个filter过滤器然后将此过滤器添加到ng-bind-html所绑定的数据中,便实现了在数据加载时对于html标签的自动转义。
- 盘点前端开源JS框架和库
前端王小婷
新的Javascript库层出不穷,从而Web社区愈发活跃、多样、在多方面快速发展。详细去描述每一种主流的Javascript框架和库近乎不可能,所以在这篇文章中主要介绍一些对前端发展最具影响力的前端框架。接下来让我们来共同研究一些主流前端框架、库和工具,并讨论它们的适用场景。1.angular.Js地址:http://www.runoob.com/angularjs/angularjs-tuto
- ng-Route和ui-router的区别
牛奶大泡芙
AngularJs可以实现页面的局部刷新,通过改变url的方式。其中ngRoute是内置的服务,而ui-router是第三方开发的产品,优势在于可以进行视图嵌套,下面简要比较一下两者在使用上的区别。
- 10个最受欢迎的 JavaScript 框架,以及它们的主要特征和功能
骨灰设计师小X
多年来,业界已经发布了大量JavaScript框架,怎样进行选择可能是一个挑战。如果你感到困惑,不知道应该选哪个或者究竟哪个适合你,那么我已经帮你解决了问题。在本文中,我将列出用来构建Web应用程序的前10个JavaScript框架。1.AngularJSAngular是最强大、最高效、最开源的JavaScript框架之一。在这个列表中不可能不提及Angular。该框架由Google运营,用于开发
- 什么是MVVM模式?
若年封尘
前端mvvmmvcmvpvue.js
文章目录前端的三大MV*模式:MVVM模式:ViewModel的作用:MVVM的组成部分:前端流行框架:前端的三大MV*模式:MVVM模式:MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。当下流行的MVVM框架有:Vue.js、AngularJS。MVVM即模型-视图-视图模型。模
- Vue前端框架选型论证
秋枫落落
vue
Vue前端框架选型论证文章目录Vue前端框架选型论证1.前端框架的演变1.1前端框架的演变历史1.2web1.0时代1.3后端MVC时代1.4前端MVC时代1.5MVP时代1.6MVVM时代2.前端框架的演变总结3.前端MVVM三大框架AngularJS、Vue、React对比选择3.1三大框架社区活跃度对比3.2市场应用情况对比3.3前端MVVM三大框架AngularJS、Vue、React对比
- AngularJS常见问题
zhuhangit
AngularJSangular.js前端框架
AngularJS常见问题Useskip-importoptiontoskipimporting//问题:在该工程下,存在多个module文件//解决方案:创建组件时,指定module文件:nggeneratecomponent[options]nggccomponentName--module=app.module(往app.module.ts中添加创建的组件信息)修改第三方组件的样式//ng-
- 深入AngularJS源码,写自己的 JngularJS(1)
zidea
最近大部分时间都花费在研究AngularJS,AngularJS作为全能的javascript框架(不是库呀),很强大也很成熟。在国内也被广泛应用到实际web前端开发中。也是前端工程师追逐和热捧的前端框架之一。我最近也是在项目中实际用了一段时间。好处就不说了,框架中也存在许多让人困惑不解的地方,例如digest是如何工作的?angularJS为什么提供多种方式来定义directive指令集。ser
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 项目总结-技术点:将接口获取html代码段,初始到页面
youyoufenglai
angularangularsce
**要实现什么:**angular、require搭建的网站中,将接口获取的html代码段初始到页面;**用到的技术点:**angularJs的$sce服务与ng-bind-html指令js文件中:$scope.qetMsgDetail=function(){layer.load(2,{shade:[0.1,'#000']});$http.post(url,postData).success(fu
- AngularJs 学习之 ng-repeat-start,ng-repeat-end 指令
IT枫斗者
JAVA基础工作中实际总结编程学习angular.js学习前端java面试javascript
AngularJs学习之ng-repeat-start,ng-repeat-end指令ng-repeat指令:循环输出数组或者对象内容到htmlapplywatch*{margin:0;padding:0;}姓名介绍{{item.name}}{{item.content}}varapp=angular.module("myApp",[]);app.controller('myCtrl',funct
- Vue基础语法篇
Gao_xu_sheng
vue.js前端javascript
1.1web前端三大主流框架web前端三大主流框架都是Angular、React、Vue。1.2AngularAngularJS诞生于2009年,由MiskoHevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。Angular1.3R
- AngularJs 基础(60分钟入门)
weixin_34405332
测试uic#
AngularJS是一个创建富客户端应用的JavaScriptMVC框架。你仍然需要具有服务端后台,但大多数的用户交互逻辑将放到客户端上处理。它可以创建单页的应用程序,一个页面的应用仅仅需要HTML,CSS和JavaScript在客户端。它的目标是增强页面的模型-视图-控制(MVC)的功能,为简化开发和测试。单页Web应用(singlepagewebapplication,SPA),就是只有一张W
- 【AngularJs】已改变ui-sref的state,但是href的url未改变
smart_dream
angular.jsui前端
改变跳转路径去修改去修改去修改-->去修改解决方案:angularui-Dynamicallysetthevalueofui-srefAngularjs-StackOverflow
- AngularJs入门使用
swimming_in_it_
前端插件+框架angularJs基础介绍demo
AngularJS介绍AngularJs是一个前台框架,使用JavaScript编写的库。用户可以在使用该框架,在前台中进行数据双向绑定,实现前端的MVC数据显示。在使用AngularJs框架的时候,只需要在前台的html中引入AngularJs文件即可。使用非常方便。AngularJs基础操作在讲解基础指令前,先普遍一些基础概念。用户在页面中引入AngularJs文件后,可以创建WebApp和控
- AngularJS快速入门指南12:模块
ddjq1044
javascriptViewUI
AngularJS模块定义了一个application。模块是一个application中不同部分的容器。application中的所有控制器都应该属于一个模块。带有一个控制器的模块下面这个application("myApp")包含一个控制器("myCtrl"):{{firstName+""+lastName}}varapp=angular.module("myApp",[]);app.cont
- AngularJS快速入门
chongxiaocheng
框架angularjsweb前端前端开发框架
AngularJS.1.0快速入门目录1.简介2.基本编写结构3.基本语法及基础结构组成1.简介AngularJS是一个基于MVC处理模式,实现了MVVM数据双向绑定的用于开发动态web项目的框架。以其数据和展现分离、MVVM、MVC、DI等强大的特性活跃于前端开发市场,是前端敏捷开发使用的主流的必须掌握的框架之一。AnuglarJS是前后端分离软件架构模型下,前端业务处理的解决方案!总之,Ang
- AngularJS基础入门文档
水阳。
前端angular.js前端javascript
引言:AngularJS是一个开源的JavaScript框架,用于构建动态Web应用程序。它提供了一套强大的工具和功能,使开发人员能够更轻松地构建交互性强、响应式的网页应用。本文将为您介绍AngularJS的基本概念和使用方法,帮助您快速入门并掌握AngularJS的核心知识。一、环境搭建在开始使用AngularJS之前,您需要确保以下环境已经准备好:浏览器:推荐使用最新版本的Chrome、Fir
- node.js漏洞总结
carrot11223
网络安全node.js漏洞
js开发的web应用和php/Java最大的区别就是js可以通过查看源代码的方式查看到编写的代码,但是php/Java的不能看到,也就是说js开发的web网页相当于可以进行白盒测试。流行的js框架有:1.AngularJS2.ReactJS3.Vue4.jQuery5.BackboneJS6.NodeJS7.Ember8.Meteor9.Polymer10.Aurelia那怎么判断一个网站是不是由
- Angularjs 动态获取屏幕宽度
壹只很拽的猫
我是写在directivewindow.onresize=function(){$scope.$apply(function(){console.log("document.body.clientWidth",document.body.clientWidth);})};参考文档:angular怎么监听屏幕宽度改变angularjs中如何实现页面自适应?这个看起来能实现但是我没整明白
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。