angularjs ui-router详解
1:首先为什么选择ui-router,而没有选择ng-router
最主要的原因是ui-router路由可以多层路由嵌套
具体用法
1:首先引入这个插件
![]()
2:如何使用路由
1:首先全局注入路由模块
angular.module('mainApp',['ul.router'])
2:开始使用
首先,配置路由
angular.module('mainApp',['ui.router']).config(["$stateProvider", function($stateProvider) {
$stateProvider
.state("home", {
url: '/',
template:'./view/home.html',
controller:home.ctrl
})
}]);
那路由配置好如何映射到页面上,依赖于ui-view
点击我路由跳转
点击我进行新的路由跳转
//匹配当前路由,进行映射,从而显示到页面上对应的路由页面信息
2:路由嵌套
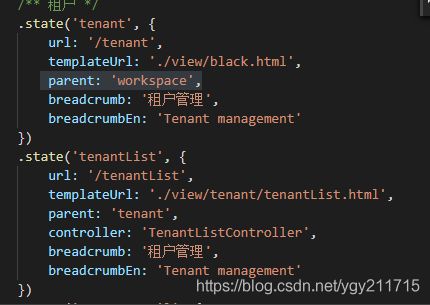
设置父级路由个子路由,可以通过parent来指定父级路由
也可以通过一下写法来指定父级路由
angular.module('mainApp',['ui.router']).config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("home", {//父路由
url: '/parent',
template:'
你可能感兴趣的:(angular,随笔)
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- 算法随笔_28:最大宽度坡_方法2
程序趣谈
算法python
上一篇:算法随笔_27:最大宽度坡-CSDN博客=====题目描述如下:给定一个整数数组nums,坡是元组(i,j),其中i
- 算法随笔_29:最大宽度坡_方法3 程序趣谈 算法python
上一篇:算法随笔_28:最大宽度坡_方法2-CSDN博客=====题目描述如下:给定一个整数数组nums,坡是元组(i,j),其中isort_nums[mid][0]:lf=mid+1else:rg=midreturnlfdefmaxWidthRamp(self,nums):nums_len=len(nums)w_max=0sort_nums=[[nums[-1],nums_len-1]]fori- 随笔十七、eth0单网卡绑定双ip的问题 单片机社区 立创泰山派随笔智能路由器网络协议udp嵌入式硬件网络
在调试语音对讲过程中遇到过一个“奇怪”问题:泰山派作为一端,可以收到对方发来的语音,而对方不能收到泰山派发出的语音。用wireshark抓包UDP发现,泰山派发送的地址是192.168.1.30,而给泰山派实际设置的静态地址是192.168.1.99。由于接收端有地址识别,只接收99,因此30的数据应该是被丢弃了,导致不能播放音频。vi/etc/network/interfacesautoloif- 3-C# 泛型(随笔) 坐在墙上的猫 C#andHalcon编程语言
3-C#泛型(随笔)1.泛型概述1.1性能1.2类型安全1.3二进制代码的重用1.4代码的扩展1.5命名约定2.创建泛型类3.泛型类的功能3.1默认值1.泛型概述 有了泛型,就可以创建独立于被包含类型的类和方法了,我们不必给不同的类型编写功能相同的许多方法或类,值创建一个方法或类即可。另一个减少代码的选项是使用Object类,但是其不是类型安全的。泛型类使用泛型类型,并可以根据需要用特定的类型替- list存放object随笔 whatcp 对象list引用
今天偶然有人问起,list里存放的是对象的引用,如果这个引用这时候指向别的对象,那之前的对象的引用到哪里去了。先看到代码:publicstaticvoidtest1(){Listarray=newArrayList();Mapobject=newHashMap();object.put("a","a");array.add(object);object.put("a1","change");Sys- 随笔8 - c#中List、Dictionary、ArrayList、Hashtable和数组的区别 leixf2016 C#
C#集合类ArrayArraylistListHashtableDictionaryStackQueue1.数组是固定大小的,不能伸缩。虽然System.Array.Resize这个泛型方法可以重置数组大小,但是该方法是重新创建新设置大小的数组,用的是旧数组的元素初始化。随后以前的数组就废弃!而集合却是可变长的2.数组要声明元素的类型,集合类的元素类型却是object.3.数组可读可写不能声明只读- 前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨 布兰妮甜 前端框架前端前端框架react.jsvue.jsangular.js
文章目录前言一、React.js特点使用方法适用场景二、Vue.js特点使用方法适用场景三、Angular特点使用方法适用场景四、如何选择合适的前端框架五、前端框架对项目性能的影响结语前言随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构建。为了应对日益增长的需求,各种前端框架应运而生,帮助开发者提高开发效率、优化用户体验。本文将详细介绍当前最流行的三个前端框架——React- Angular 2 表单深度解析 lsx202406 开发语言
Angular2表单深度解析引言Angular2作为现代前端开发的框架之一,以其灵活性和强大的功能赢得了众多开发者的青睐。在Angular2中,表单处理是其中一个重要且复杂的部分。本文将深入解析Angular2的表单,从基础知识到高级应用,旨在帮助开发者更好地理解和运用Angular2表单。目录Angular2表单概述表单绑定表单验证表单控件表单组高级应用总结1.Angular2表单概述在Angu- linux-磁盘io性能指标! xiao-xiang linuxlinux服务器运维
一.引文:平时查看或者监控磁盘io时,基本上都是用的现成的工具/脚本,对其了解的还是很浅,特参考一些资料整理了下,留个随笔。二.磁盘I/O性能指标:磁盘I/O是Unix/Linux系统管理中一个非常重要的组成部分。磁盘I/O性能监控的指标主要包括:1:每秒I/O数(IOPS或tps)对于磁盘来说,一次磁盘的连续读或者连续写称为一次磁盘I/O,磁盘的IOPS就是每秒磁盘连续读次数和连续写次数之和。当- 算法随笔_24: 救生艇 程序趣谈 算法
上一篇:算法随笔_23:通过删除字母匹配到字典里最长单词-CSDN博客======题目描述如下:给定数组people。people[i]表示第i个人的体重,船的数量不限,每艘船可以承载的最大重量为limit。每艘船最多可同时载两人,但条件是这些人的重量之和最多为limit。返回承载所有人所需的最小船数。示例1:输入:people=[1,2],limit=3输出:1解释:1艘船载(1,2)=====- 探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐 舒京涌
探索Angular优雅提示的艺术——ngx-sweetalert2深度解析与应用推荐ngx-sweetalert2Declarative,reactive,andtemplate-drivenSweetAlert2integrationforAngular项目地址:https://gitcode.com/gh_mirrors/ng/ngx-sweetalert2在现代Web开发中,用户体验的提升成- 推荐文章:轻触未来 —— 深度解析Angular Toggle Switch 喻建涛
推荐文章:轻触未来——深度解析AngularToggleSwitchangular-toggle-switchAngularJSToggleSwitch项目地址:https://gitcode.com/gh_mirrors/an/angular-toggle-switch在数字化时代,用户体验的细腻之处往往成为应用脱颖而出的关键。今天,我们为您介绍一款专为AngularJS打造的精致开关组件——A- Angular 1 深度解析:脏数据检查与 angular 性能优化 chouang1992 javascriptui前端框架ViewUI
TL;DR脏检查是一种模型到视图的数据映射机制,由$apply或$digest触发。脏检查的范围是整个页面,不受区域或组件划分影响使用尽量简单的绑定表达式提升脏检查执行速度尽量减少页面上绑定表达式的个数(单次绑定和ng-if)给ng-repeat添加trackby让angular复用已有元素什么是脏数据检查(Dirtychecking)Angular是一个MVVM前端框架,提供了双向数据绑定。所谓- 差分轮算法-两个轮子计算速度的方法-阿克曼四轮小车计算方法 鼾声鼾语 仅仅我可见算法angular.jsjavascript单片机
四轮驱小车的话:转向角度计算方法:floatturning_angle=z_angular/x_linear;//转向角度,单位为弧度速度的话直接用线速度两轮驱动小车:计算公式:leftSpeed=x_linear-z_angular*ORIGINBOT_WHEEL_TRACK/2.0;#左轮速度rightSpeed=x_linear+z_angular*ORIGINBOT_WHEEL_TRACK- 算法随笔_23: 通过删除字母匹配到字典里最长单词 程序趣谈 算法
上一篇:算法随笔_22:数组中的k-diff对-CSDN博客======题目描述如下:给你一个字符串s和一个字符串数组dictionary,找出并返回dictionary中最长的字符串,该字符串可以通过删除s中的某些字符得到。如果答案不止一个,返回长度最长且字母序最小的字符串。如果答案不存在,则返回空字符串。示例1:输入:s="abpcplea",dictionary=["ale","apple"- 1-C# 对象和类型(随笔) 坐在墙上的猫 C#andHalcon
1-C#对象和类型(随笔)1.只读字段2.匿名类型3.结构3.1结构是值类型3.2结构和继承3.3结构的构造函数4.弱引用5.部分类6.静态类7.Object类7.1System.Object()方法8.扩展方法1.只读字段适用场景:需要一些变量,它的值在运行时不应改变,但在运行之前是未知的。readonly关键字比const灵活,允许把一个字段设置为常量,但是需要对其初始值进行确认。其规则是可以- 《随笔二》——C#中的“readonly 修饰符 、” To-String C#中的随笔readonly关键字c#
readonly修饰符namespaceCh05Ex03{classRandomNum{constintcc=200;//const字段只可以在字段的声明语句中初始化readonlydoubleaa=3.14;//提供初始值readonlyintbb;//未提供readonlystaticintdd;//静态的readonly字段,必须在静态构造函数中初始化publicRandomNum(doub- 草稿随笔1 weixin_42811974 python
fromselenium.webdriver.common.byimportByfromtest_appium.page.BasePage1importBasePageimporttimefromselenium.webdriver.support.uiimportWebDriverWaitfromselenium.webdriver.supportimportexpected_condition- 算法随笔_21:字符的最短距离 程序趣谈 算法
上一篇:算法随笔_20:区间子数组个数-CSDN博客=====================题目描述如下:给你一个字符串s和一个字符c,且c是s中出现过的字符。返回一个整数数组answer,其中answer.length==s.length且answer[i]是s中从下标i到离它最近的字符c的距离。两个下标i和j之间的距离为abs(i-j),其中abs是绝对值函数。示例1:输入:s="lovel- C++随笔记录:区别()和{}创建对象 jax不摆烂 C++入门到精通算法
C++在C++11之前的初始化方式五花八门,所以C++11引入统一初始化语法。初始化值要用圆括号()或者花括号{}括起来,或者放到等号=的右边:不管是基本类型、数组还是复杂容器,都可以用花括号{}来初始化;int x(0); //使用圆括号初始化int y= 0; //使用"="初始化int z{ 0 }; //使用花括号初始化 这里的=运算符可能会让人产生- 一个上亿用户的电商平台的架构设计 北京小太阳 java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful- 微前端架构在前端开发中的实践与挑战 桂月二二 前端架构
随着单页面应用(SPA)和前端框架如React、Vue、Angular的快速发展,现代前端应用的复杂度日益提升。尤其是当应用规模逐渐增大时,单一的代码库往往难以应对不同团队的协作和版本管理问题。为了应对这一挑战,微前端架构(MicroFrontends)应运而生,它为前端开发提供了一种新的思路,让大型前端应用能够像后端的微服务架构一样,通过拆分模块来降低复杂度。在这篇文章中,我们将探讨微前端架构的- 算法随笔_20:区间子数组个数 程序趣谈 算法
上一篇:算法随笔_19:数组中的最长山脉-CSDN博客=====================题目描述如下:给你一个整数数组nums和两个整数:left及right。找出nums中连续、非空且其中最大元素在范围[left,right]内的子数组,并返回满足条件的子数组的个数。生成的测试用例保证结果符合32-bit整数范围。示例1:输入:nums=[2,1,4,3],left=2,right=3输- 算法随笔_19: 数组中的最长山脉 程序趣谈 算法
上一篇:算法随笔_18:划分字母区间-CSDN博客======================题目描述如下:把符合下列属性的数组arr称为山脉数组:arr.length>=3存在下标i(0arr[i+1]>...>arr[arr.length-1]给出一个整数数组arr,返回最长山脉子数组的长度。如果不存在山脉子数组,返回0。示例1:输入:arr=[2,1,4,7,3,2,5]输出:5解释:最长的- npm publish 发布一个 Angular 库的时候报错以及解决方法
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。- Vue:现代前端开发的首选框架-【应用篇】 行动π技术博客 vue.js前端javascript
引言在现代前端开发中,Vue.js以其轻量、灵活和易学的特性成为开发者的热门选择。本文将深入探讨Vue.js的核心优势,与React和Angular的比较,前端工程化的最佳实践,性能优化的关键策略,测试驱动开发(TDD)的实施方法,以及Vue.js生态系统的强大工具和资源。Vue.js与React和Angular的深度比较Vue.js的核心优势学习曲线:Vue.js的设计哲学使得新手能够快速上手,- 算法随笔_12:最短无序子数组 程序趣谈 算法
上一篇:算法随笔_11:字符串的排列-CSDN博客题目描述如下:给你一个整数数组nums,你需要找出一个连续子数组,如果对这个子数组进行升序排序,那么整个数组都会变为升序排序。请你找出符合题意的最短子数组,并输出它的长度。示例1:输入:nums=[2,6,4,8,10,9,15]输出:5解释:你只需要对[6,4,8,10,9]进行升序排序,那么整个表都会变为升序排序。===============- ofa.js:无需打包的MVVM框架,前端开发的轻量之选 前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你- Algorithm 香水浓 javaAlgorithm
冒泡排序 public static void sort(Integer[] param) { for (int i = param.length - 1; i > 0; i--) { for (int j = 0; j < i; j++) { int current = param[j]; int next = param[j + 1];- mongoDB 复杂查询表达式 开窍的石头 mongodb
1:count Pg: db.user.find().count(); 统计多少条数据 2:不等于$ne Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0}); 查询id不等于3的数据。 3:大于$gt $gte(大于等于) &n- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space 0624chenhong jvmjboss
转自 http://blog.csdn.net/zou274/article/details/5552630 解决办法: window->preferences->java->installed jres->edit jre 把default vm arguments 的参数设为-Xms64m -Xmx512m ----------------- 文件上传 下载 解析 相对路径 不懂事的小屁孩 文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。 下面总结一下遇到的问题: 文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。 在上传图片,或者文件时,使用form表单来操作。 前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下: <form action=&- 怎么实现qq空间批量点赞 换个号韩国红果果 qq
纯粹为了好玩!! 逻辑很简单 1 打开浏览器console;输入以下代码。 先上添加赞的代码 var tools={}; //添加所有赞 function init(){ document.body.scrollTop=10000; setTimeout(function(){document.body.scrollTop=0;},2000);//加- 判断是否为中文 灵静志远 中文
方法一: public class Zhidao { public static void main(String args[]) { String s = "sdf灭礌 kjl d{';\fdsjlk是"; int n=0; for(int i=0; i<s.length(); i++) { n = (int)s.charAt(i); if((- 一个电话面试后总结 a-john 面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。 面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结: 在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。 然后对list和map分别举几个类型: list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了- MSSQL中Escape转义的使用 aijuans MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null drop table tempdb..#ABC create table #ABC ( PATHNAME NVARCHAR(50) ) insert into #ABC SELECT N'/ABCDEFGHI' UNION ALL SELECT N'/ABCDGAFGASASSDFA' UNION ALL- 一个简单的存储过程 asialee mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此: DELIMITER $$ DROP PROCEDURE IF EXISTS inse- annot convert from HomeFragment_1 to Fragment 百合不是茶 android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单; 创建类时引入包是:import android.app.Fragment; 创建队列和对象时使用的包是:import android.support.v4.ap- Weblogic10两种修改端口的方法 bijian1013 weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &- mysql 操作指令 征客丶 mysql
一、连接mysql 进入 mysql 的安装目录; $ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p 输入密码,回车,接连; 二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效] 1、赋权 mys- 【Hive一】Hive入门 bit1129 hive
Hive安装与配置 Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。 Hive安装和配置的步骤 1. 从如下地址下载Hive0.14.0 http://mirror.bit.edu.cn/apache/hive/ 2.解压hive,在系统变- ajax 三种提交请求的方法 BlueSkator Ajaxjqery
1、ajax 提交请求 $.ajax({ type:"post", url : "${ctx}/front/Hotel/getAllHotelByAjax.do", dataType : "json", success : function(result) { try { for(v- mongodb开发环境下的搭建入门 braveCS 运维
linux下安装mongodb 1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz 2)linux 解压 gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz; mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-- 编程之美-最短摘要的生成 bylijinnan java数据结构算法编程之美
import java.util.HashMap; import java.util.Map; import java.util.Map.Entry; public class ShortestAbstract { /** * 编程之美 最短摘要的生成 * 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran- json数据解析及typeof chengxuyuancsdn jstypeofjson解析
// json格式 var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},' +' {"firstName": "CCC&- 流程系统设计的层次和目标 comsci 设计模式数据结构sql框架脚本
流程系统设计的层次和目标- RMAN List和report 命令 daizj oraclelistreportrman
LIST 命令 使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的 信息。使用此命令可列出: • RMAN 资料档案库中状态不是AVAILABLE 的备份和副本 • 可用的且可以用于还原操作的数据文件备份和副本 • 备份集和副本,其中包含指定数据文件列表或指定表空间的备份 • 包含指定名称或范围的所有归档日志备份的备份集和副本 • 由标记、完成时间、可- 二叉树:红黑树 dieslrae 二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题. 红黑树必须遵循红黑规则,规则如下 1、每个节点不是红就是黑。 2、根总是黑的 &- C语言homework3,7个小题目的代码 dcj3sjt126com c
1、打印100以内的所有奇数。 # include <stdio.h> int main(void) { int i; for (i=1; i<=100; i++) { if (i%2 != 0) printf("%d ", i); } return 0; } 2、从键盘上输入10个整数,- 自定义按钮, 图片在上, 文字在下, 居中显示 dcj3sjt126com 自定义
#import <UIKit/UIKit.h> @interface MyButton : UIButton -(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa- MySQL查询语句练习题,测试足够用了 flyvszhb sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html 1.创建student和score表 CREATE TABLE student ( id INT(10) NOT NULL UNIQUE PRIMARY KEY , name VARCHAR- 转:MyBatis Generator 详解 happyqing mybatis
MyBatis Generator 详解 http://blog.csdn.net/isea533/article/details/42102297 MyBatis Generator详解 http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.- 让程序员少走弯路的14个忠告 jingjing0907 工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助 1.不要害怕在工作中学习。 只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放- nginx和NetScaler区别 流浪鱼 nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。 2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。 3.策略灵活度方- 第11章 动画效果(下) onestopweb 动画
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/- FAQ - SAP BW BO roadmap blueoxygen BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq Besides, I care that how to integrate tightly. By the way, for BW consultants, please just focus on Query Designer which i- 关于java堆内存溢出的几种情况 tomcat_oracle javajvmjdkthread
【情况一】: java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx- Manifest.permission_group权限组 阿尔萨斯 Permission
结构 继承关系 public static final class Manifest.permission_group extends Object java.lang.Object android. Manifest.permission_group 常量 ACCOUNTS 直接通过统计管理器访问管理的统计 COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限 D - 算法随笔_29:最大宽度坡_方法3 程序趣谈 算法python